CSS

序章
CSSは、Webページなどのレイアウトや書式設定に使われる言語です。構造を表すHTML、動作を表すJavaScriptに続く、Webの3大言語のひとつです。
ここ数年、CSSの新機能が続々と登場しています。その多くは、開発者がすでにJavaScriptやプリプロセッサで行っていたことにヒントを得たものですが、一方で、数年前には不可能だったことを可能にする方法を提供するものもあります。しかし、実際に開発者はその機能をWebページやアプリケーションで使っているのでしょうか?この疑問に対して、私たちはデータで答えようとしています。
この章ではTwitterで話題になったり、カンファレンスで紹介されたり、巧妙なデモで見つかったりした機能ではなく、開発者が実際に制作現場で使っているものをデータで調べています。どの新機能が採用され、どの古い技術が使われなくなり、どのレガシー技術がスタイルシートに、頑固に残っているかを見ることができます。
使用方法
毎年、CSSの規模が大きくなっていることがわかりますが、2022年も例外ではありませんでした。
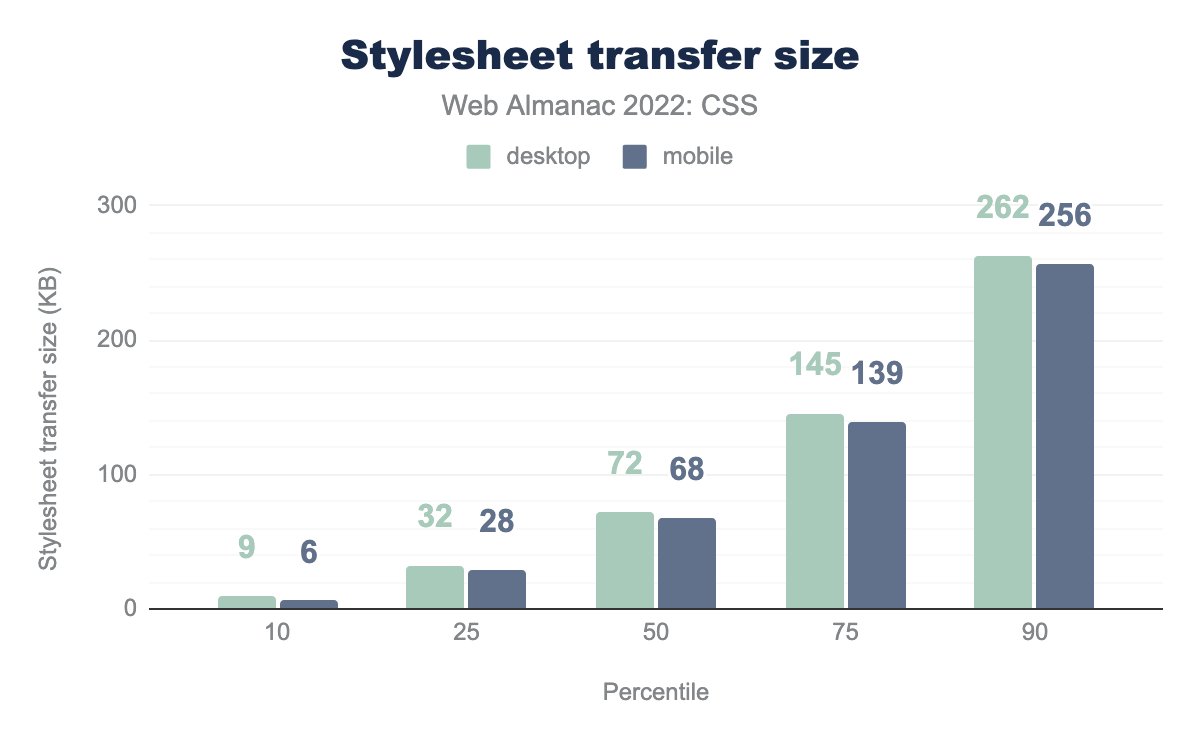
25パーセンタイルが1ポイント下がった他は、各パーセンタイルでわずかながら増加した。90パーセンタイルでは、7%近く増加し、2020 と 2021 の間で見られた増加と同様の増加でした。モバイル用のスタイルシートは、デスクトップ用に提供されるスタイルシートよりもわずかに小さいままです。
CSSのウェイトがもっとも大きいデスクトップ ページは62,631KBで、昨年よりわずかに小さくなっています。もっとも大きなモバイル用スタイルシートは、17,823KBから78,543KBに増加していますが、これはありがたいことに例外的なケースです。
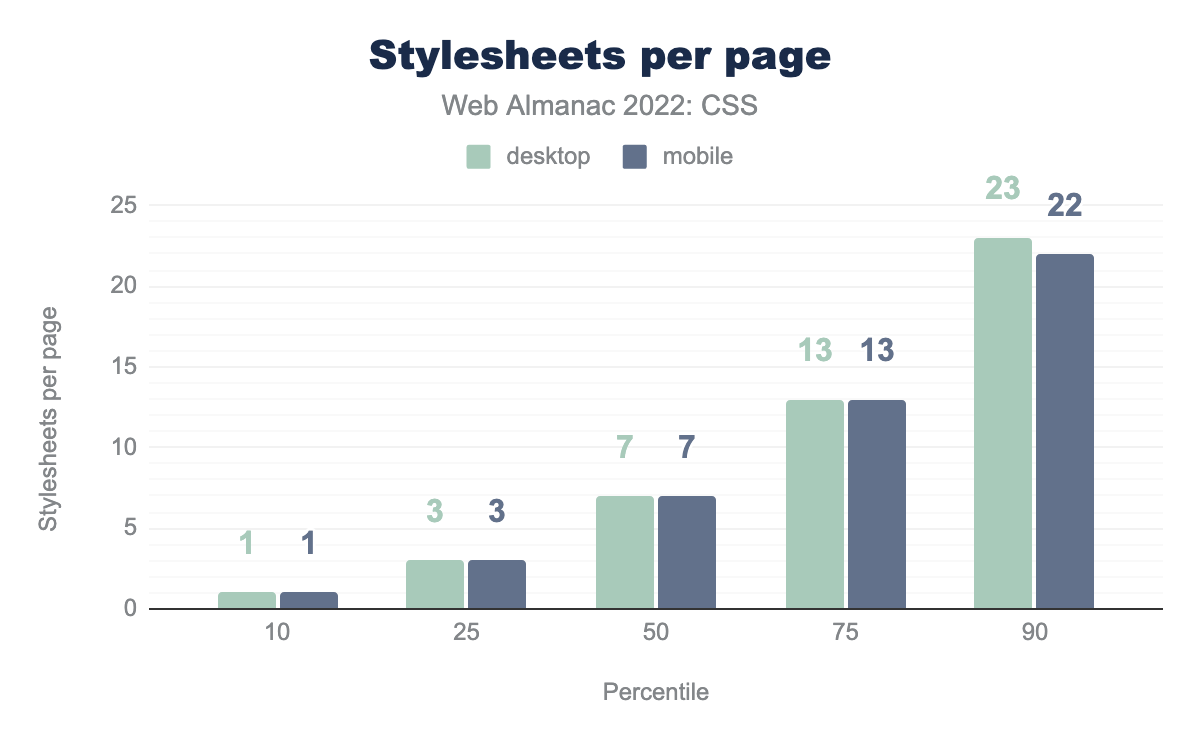
ページあたりのスタイルシート数は2021年とほぼ同じで、50パーセンタイル台でモバイルが1つ増えています。
昨年は、1つのページが読み込むスタイルシートの数が2,368となり、記録が更新されました。今年は、モバイルで1,387個のスタイルシートを読み込んでいるサイトが見つかりましたが、それでもかなりの量です。
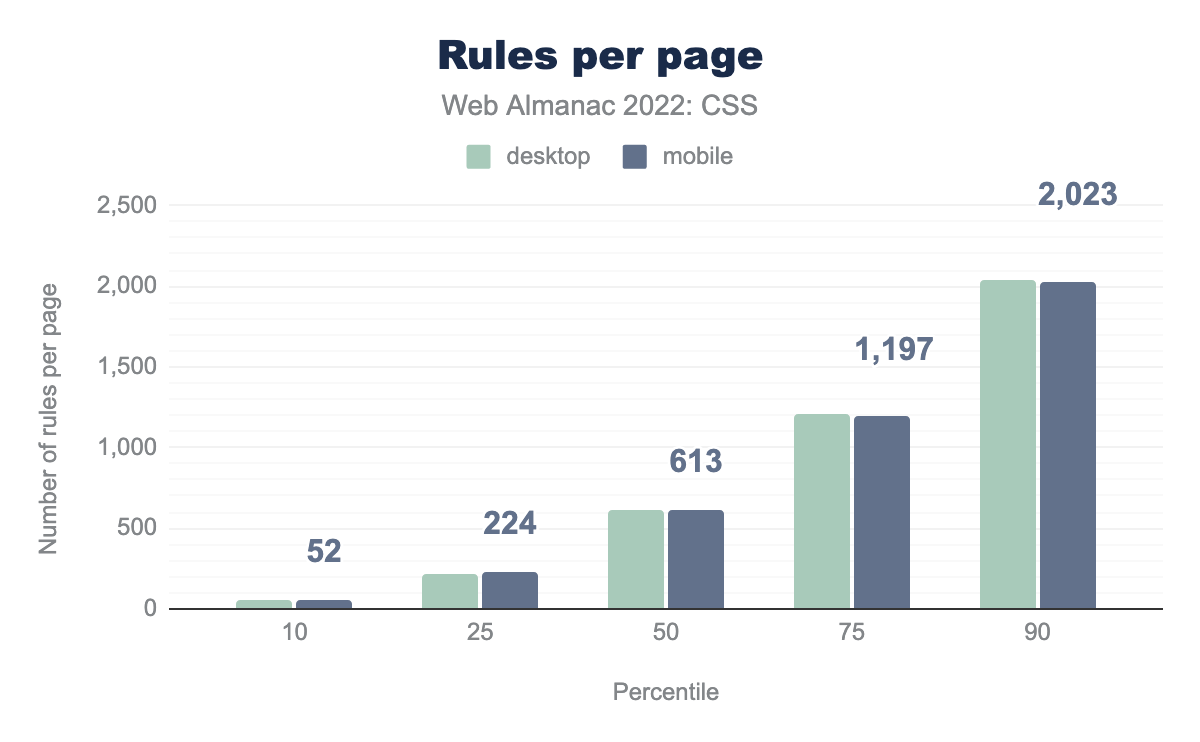
ページ内のスタイルルールの数を見ると、すべてのパーセンタイルで増加しており、低いパーセンタイルほどモバイル向け、高いパーセンタイルほどデスクトップ向けのルールが多くなっています。この増加幅は相当なものです。50パーセンタイルではデスクトップのルールが130個、90パーセンタイルでは202個増えています。
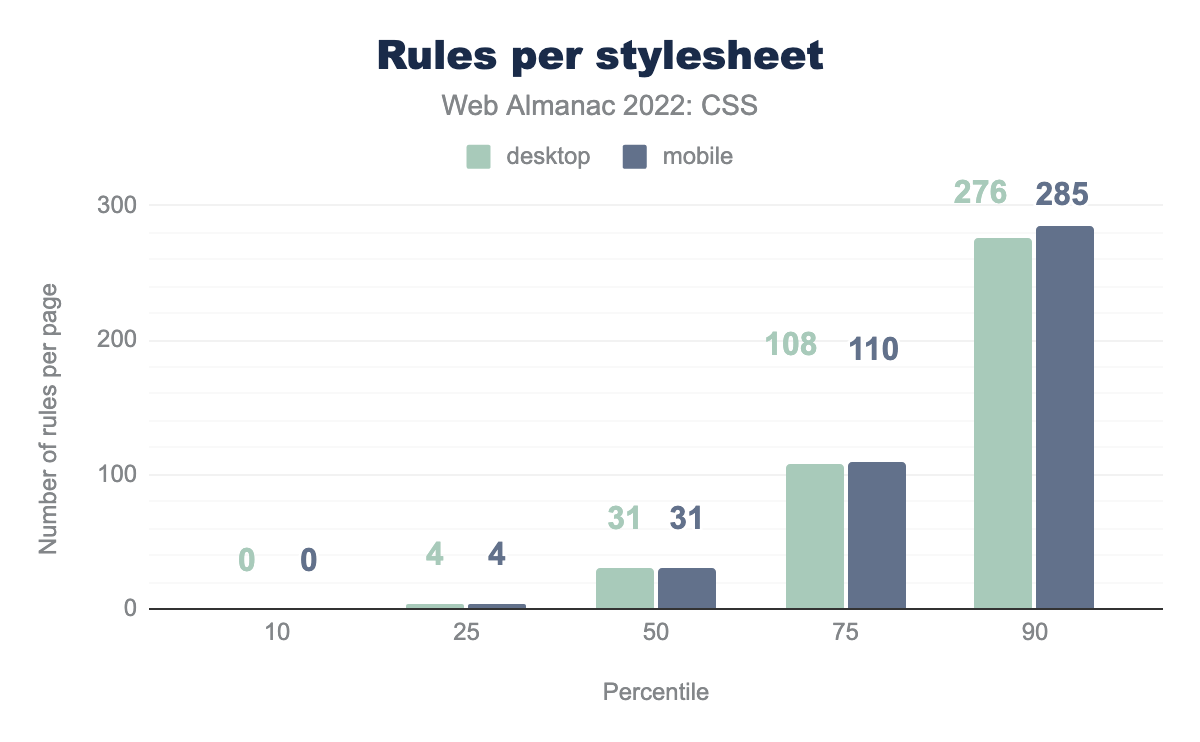
読み込まれたスタイルシートの総数から、通常、人々はCSSを複数のスタイルシートに分割していることがわかります。50パーセンタイルでは、スタイルシートごとに31ルールが読み込まれ、90パーセンタイルでは、デスクトップで276ルール、モバイルで285ルールにまで増加します。
セレクターとカスケード
2022年には、@layerがすべてのエンジンに搭載され、カスケードに関しても変化がありました。この新しいアットルールは、セレクターをレイヤーにグループ化し、そのレイヤーの優先順位を管理できます。
この新しいカスケード管理方法が広く使われるようになるにはまだ少し早いですが、セレクターの使い方がどのように進化してきたかを見てみましょう。
クラス名
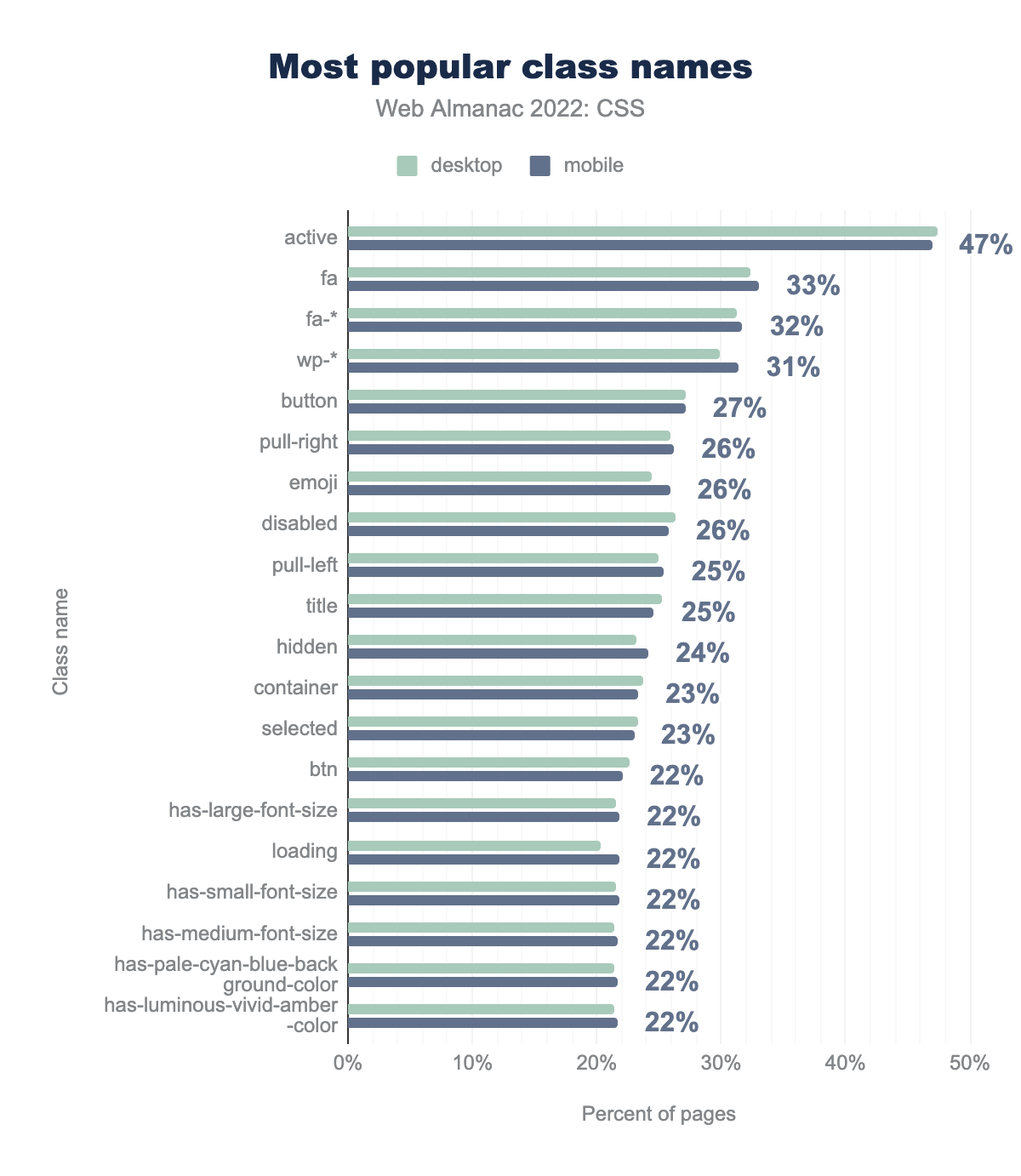
activeで、47%のページで使用されています。次にfaが33%、faをプレフィックスとする他のクラスが32%、wpをプレフィックスとするクラスが31%となっています。残りの上位10クラスは、降順に並べると次のようになります。buttonが27%で adoption、 pull-right、 emoji、 disabled が26%、最後に pull-left と title が25%となっています。2020年、2021年と同様、ウェブ上でもっとも普及しているクラス名はactiveです。Font Awesomeのプレフィックスであるfa、fa-*は依然として2位と3位を占めています。しかし、wp-*クラス名は順位を上げ、4位となりました。2021年には20%だったのが、現在では31%のページで表示されています。また、has-large-font-sizeといったクラス名も登場しており、これらは新しいWordPressブロックエディターで使用されています。
トップ20からclearfixが消え、今では10%のページで見られるだけです。これは、フロートベースのレイアウトがウェブから消えつつあることを明確に示しています。
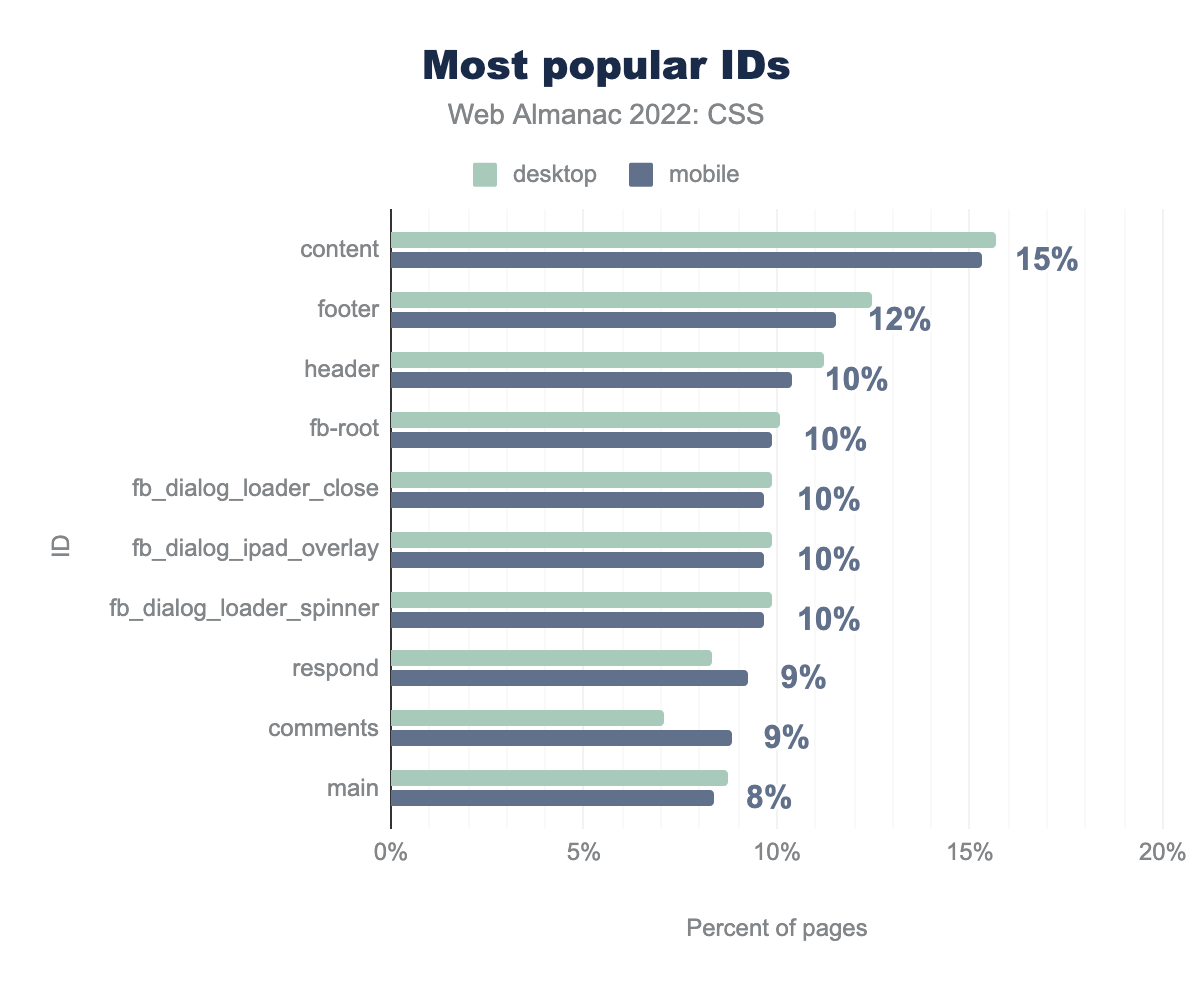
contentは15%のページで使用され、次にfooterが12%、header、fb-root、fb_dialog_loader_close、fb_dialog_ipad_overlay、fb_dialog_loader_spinnerが10%、respondとcomments%、そして最後にmainが8%のページで使用されていることがわかります。ID名はcontentがもっとも普及しており、footer、headerがそれに続く。fb_で始まるIDは、Facebookウィジェットの使用を示しています。2021年には、GoogleのreCAPTCHAシステムの使用を示すrc-で始まるIDが7%のページで見られ、FacebookのID名に押されてトップ10から外れたものの、現在も同じ頻度で見られています。
!important
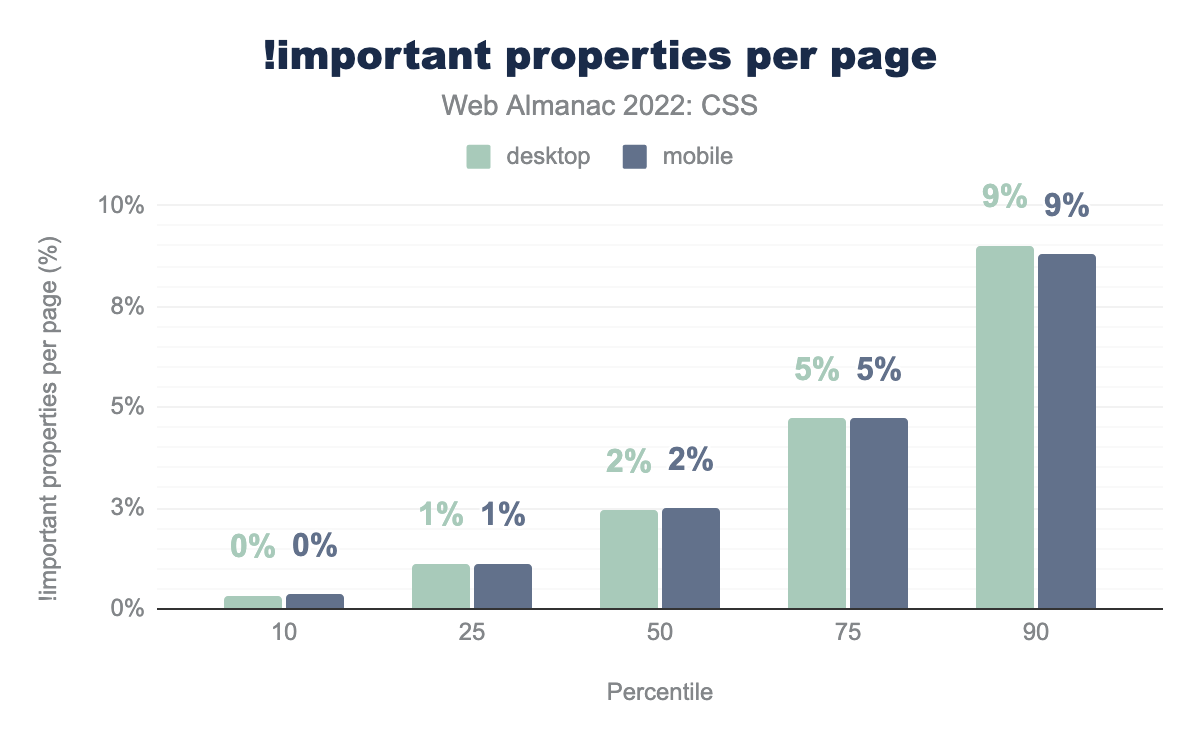
!importantの数の10、25、50、75、90パーセンタイルを示す棒グラフです。モバイルページでは、それぞれ0%、1%、2%、5%、9%となっています。デスクトップの値も同じです。!important プロパティの数の分布。
今年は、上位2つのパーセンタイルで !important の使用率がわずかに増加しています。@layerの使用が定着するにつれて、通常は特異性の問題へ対処するために使用されるこのプロパティの使用にどのような影響を与えるか興味深いところです。
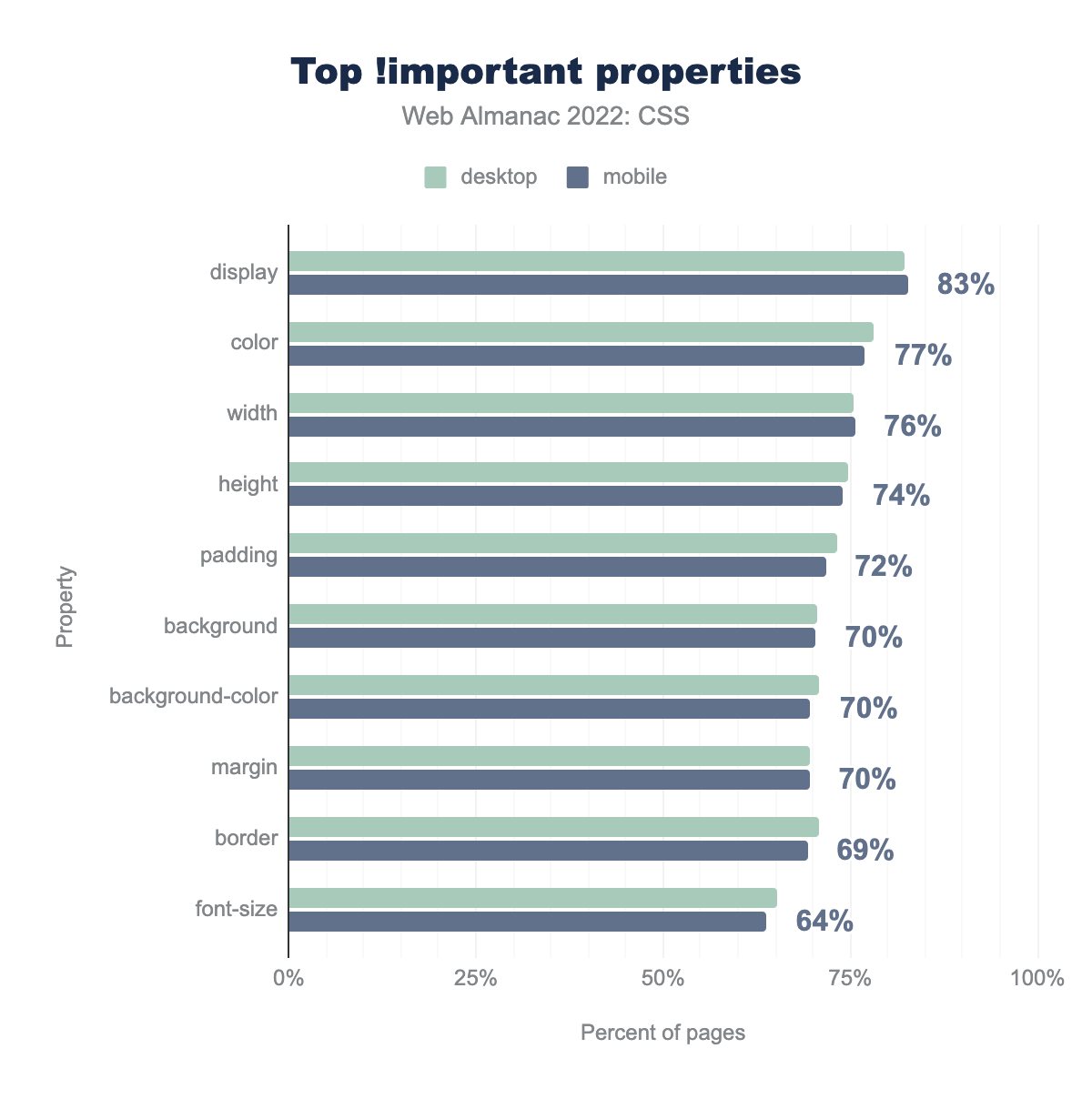
!importantで使用されるプロパティのうち、もっとも普及しているものを棒グラフで示した。モバイルページでは、displayが83%、color 77%、width 76%、height 74%、padding 72%、background、background-color、marginがそれぞれ70%、border 69%、そして最後にfont-sizeが64%という値になっています。!importantが適用される上位のプロパティを示します。
!importantが適用されるものについては、上位のプロパティは変更されていません。しかし、positionは上位10位から外れ、font-sizeに置き換わりました。
Selector specificity
| パーセンタイル | デスクトップ | モバイル |
|---|---|---|
| 10 | 0,1,0 | 0,1,0 |
| 25 | 0,1,2 | 0,1,3 |
| 50 | 0,2,0 | 0,2,0 |
| 75 | 0,2,0 | 0,2,0 |
| 90 | 0,3,0 | 0,3,0 |
25パーセンタイル台のデスクトップを除き、特異度の中央値は昨年とまったく同じで、過去2年間一定です。これらの値は、BEMなどの方法論によって作られた平坦化された特異性を示しています。
擬似クラスと擬似要素
hoverが91%、before 77%、focus 76%、after 75%、active 73%、first-child 63%、last-child 60%、not 59%、その後、visitedが48%、root 45%、nth-child 39%、link 34%、disabled 29%、checked 22%、最後に -ms-input-placeholderが19%となっていて人気が急激に低下することがわかります。今回もユーザーアクション擬似クラス :hover、:focus、:active が上位3位を占めています。否定擬似クラス :not() も、カスタムプロパティを作成するために使用される :root と共に、人気が上昇し続けているようです。
昨年、ユーザーの期待によりマッチする方法でフォーカスのある要素をスタイルする方法である :focus-visible が、ページの1%未満にしか出現していないことが指摘されました。このプロパティは、2022年3月以降、3つの主要なエンジンすべてで利用可能となり、現在ではデスクトップページの10%、モバイルページの9%で見られるようになっています。
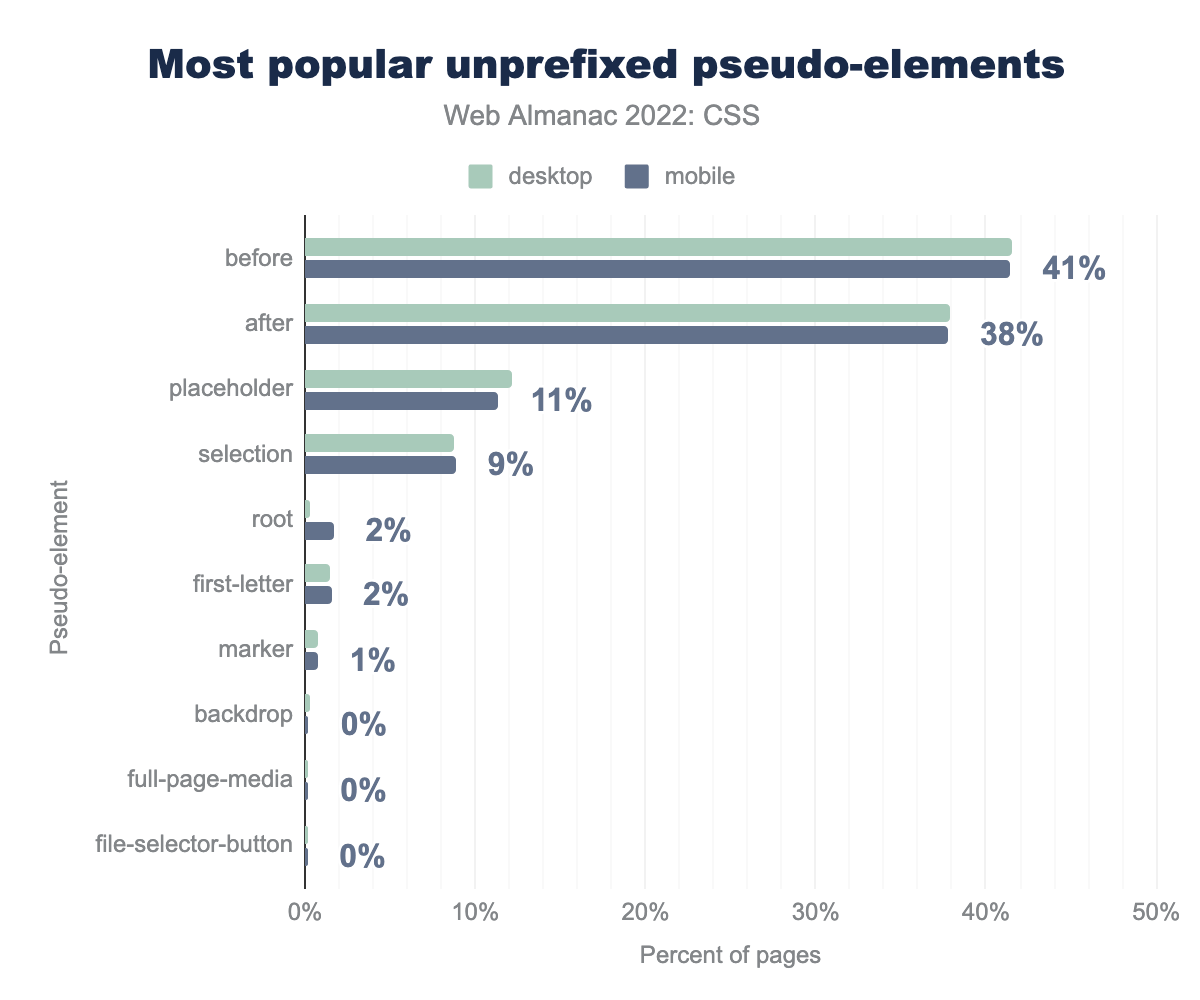
beforeが41%、after 38%、placeholder 11%、selection 9%、rootとfirst-letterが2%、marker 1%、そしてbackdrop、full-page-media、file-selector-buttonは1%未満しか登録していないことがわかります。接頭辞のついた、つまりブラウザ固有の擬似要素を除外しています。これらは通常、インターフェイスコンポーネントやブラウザクロームの一部を選択するために使用され、開発者が実際に使用している擬似要素に興味があります。
昨年から ::before と ::after の使用頻度が増えています。これらは、生成されたコンテンツをドキュメントへ挿入するために使用されます。content プロパティの使用状況を確認すると、空文字列を挿入するために使用されていることが多く、スタイリングのために使用されていることがわかります。生成されたコンテンツは、要素を追加することなくグリッド領域にスタイルを設定する方法の1つです。おそらく、これがこれらのプロパティの使用率の上昇に寄与しているのでしょう。
擬似要素である ::marker の使用率が1%になり、リストマーカーを選択し、スタイルを設定する機能が徐々に利用され始めていることがわかります。
属性セレクター
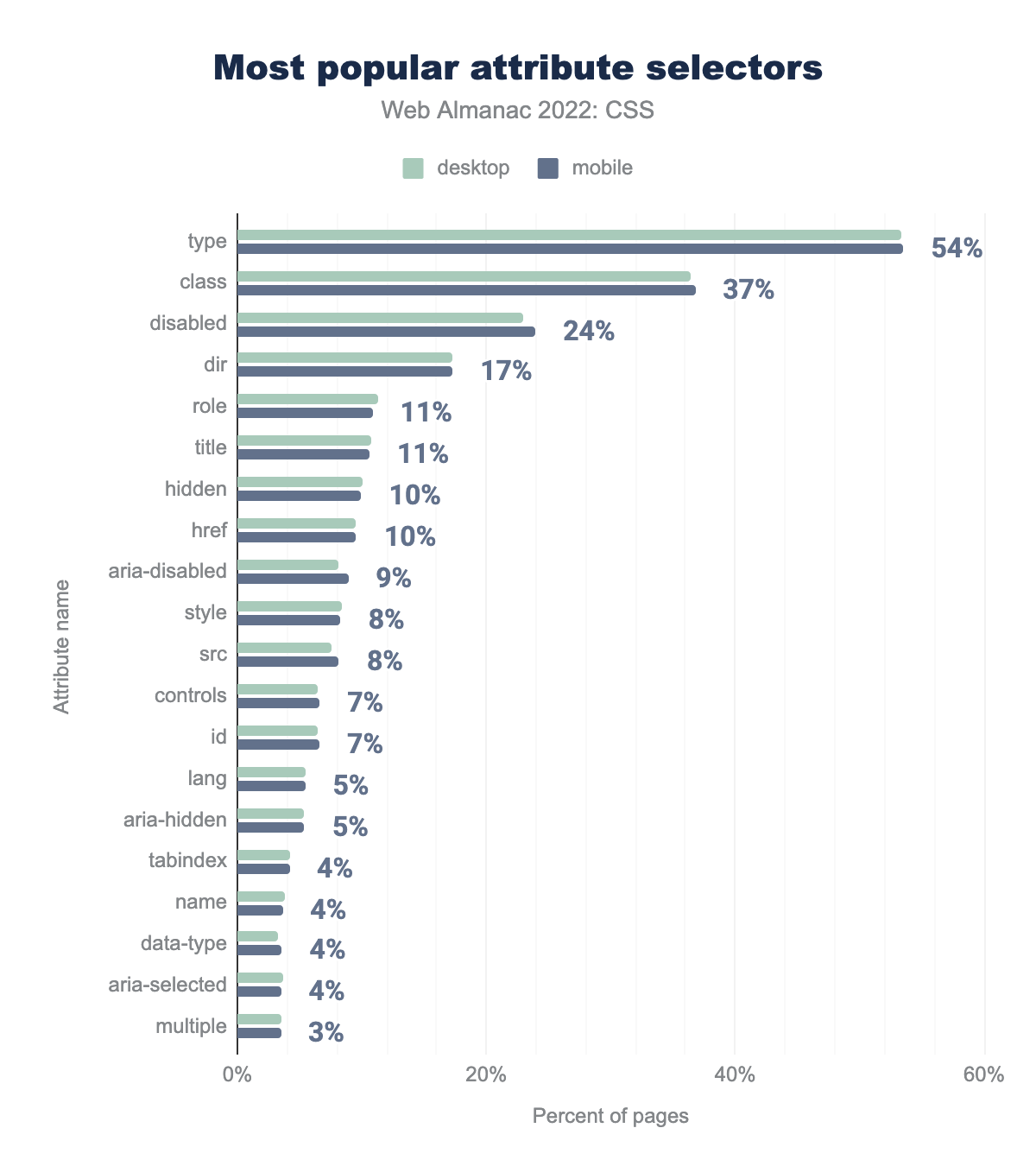
typeで54%、次にclassで37%、disabled 24%、dir 17%、roleとtitle 11%、hidden,href 10%、aria-disabled 9%、 style,src 8%、 controls,idで7%、 langとaria-hiddenで5%、そしてtabindex、name、data-type、aria-selectedで4%、最後にmultipleで3%が挙げられています。もっとも普及している属性セレクターは type で、54%のページで利用されています。次にもっとも普及している属性セレクターは class で37%、 disabled で25%、そして dir で17%のページで利用されています。
値と単位
CSSでは値や単位を指定する方法として、設定された長さや、グローバルキーワードに基づく計算など、複数の方法が用意されています。
長さ
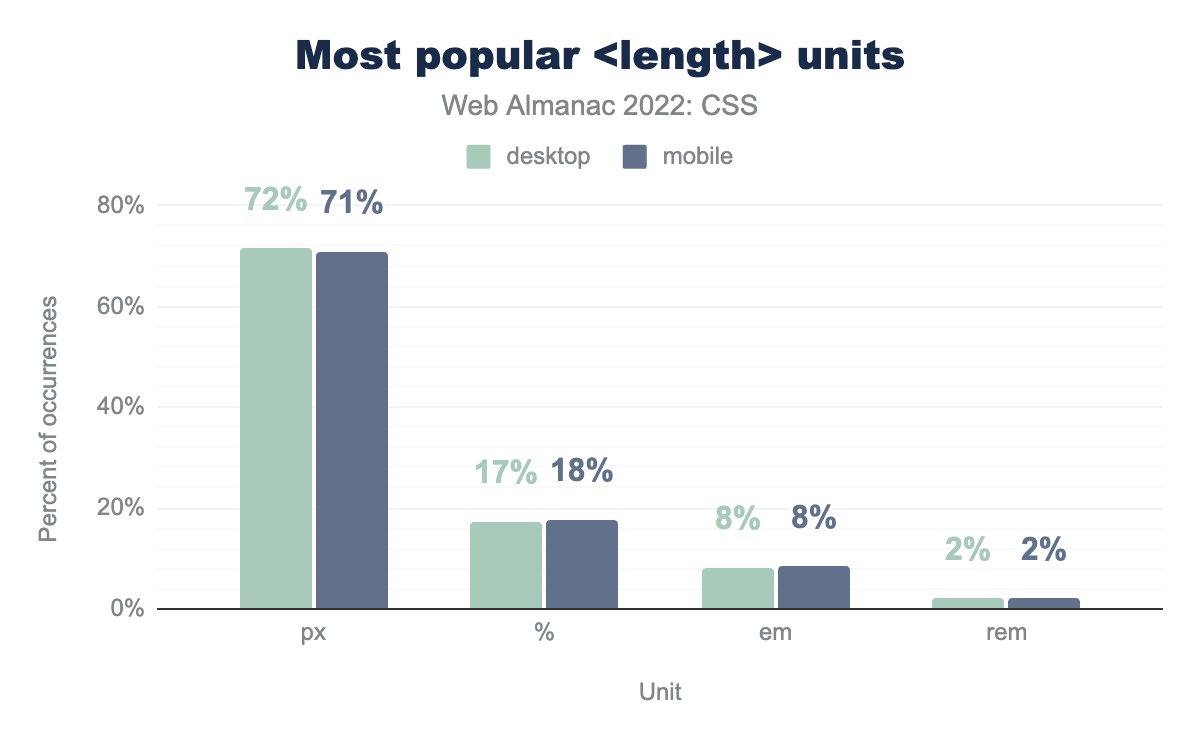
px)で、71%のページで使用されており、パーセント(%)が18%、em 8%、rem 2%と続いています。<length> 単位(ページ数の割合)。
ピクセルは、2021年と同じ71%で、もっとも普及している。用途の広がりもほぼ同じです。
| プロパティ | px |
<number> |
em |
% |
rem |
pt |
|---|---|---|---|---|---|---|
| font-size | (▲2%) 71% | 2% | (▼1%) 15% | 5% | (▲1%) 6% | (▼1%) 2% |
| border-radius | (▼1%) 64% | (▼1%) 20% | 3.13% | (▲1%) 11% | (▲2%) 2% | 0% |
| line-height | (▼5%) 49% | (▲4%) 35% | 12.94% | (▼1%) 2% | (▲1%) 1% | 0% |
| border | (▼1%) 70% | 28% | 2% | 0% | 0% | 0% |
| text-indent | (▼5%) 26% | (▲13%) 65% | (▼4%) 5% | (▼3%) 5% | 0% | 0% |
| vertical-align | (▼26%) 3% | (▼9%) 3% | (▲39%) 94% | 0% | 0% | 0% |
| gap | (▲4%) 25% | (▼6%) 10% | (▲32%) 33% | 0% | (▼31%) 32% | 0% |
| margin-inline-start | (▼31%) 7% | (▲3%) 49% | (▲30%) 44% | 0% | 0% | 0% |
| grid-gap | (▲5%) 68% | (▼1%) 10% | (▼2%) 7% | 0% | (▼1%) 15% | 0% |
| margin-block-end | (▼1%) 3% | (▲54%) 85% | (▼53%) 12% | 0% | 0% | 0% |
| padding-inline-start | (▼4%) 29% | (▲11%) 16% | (▼10%) 53% | 0% | (▲3%) 3% | 0% |
| mask-position | (▲1%) 1% | (▲3%) 3% | (▼14%) 36% | (▲10%) 60% | 0% | 0% |
このグラフの上下の矢印は、2021年の実績からの変化を示しています。昨年と同様に、ほとんどの場合、ピクセルの使用から他の長さ単位への移行が見られます。今回も vertical-align プロパティはピクセルと <number> の使用が大幅に減少し、 em の使用が大幅に増加しました。
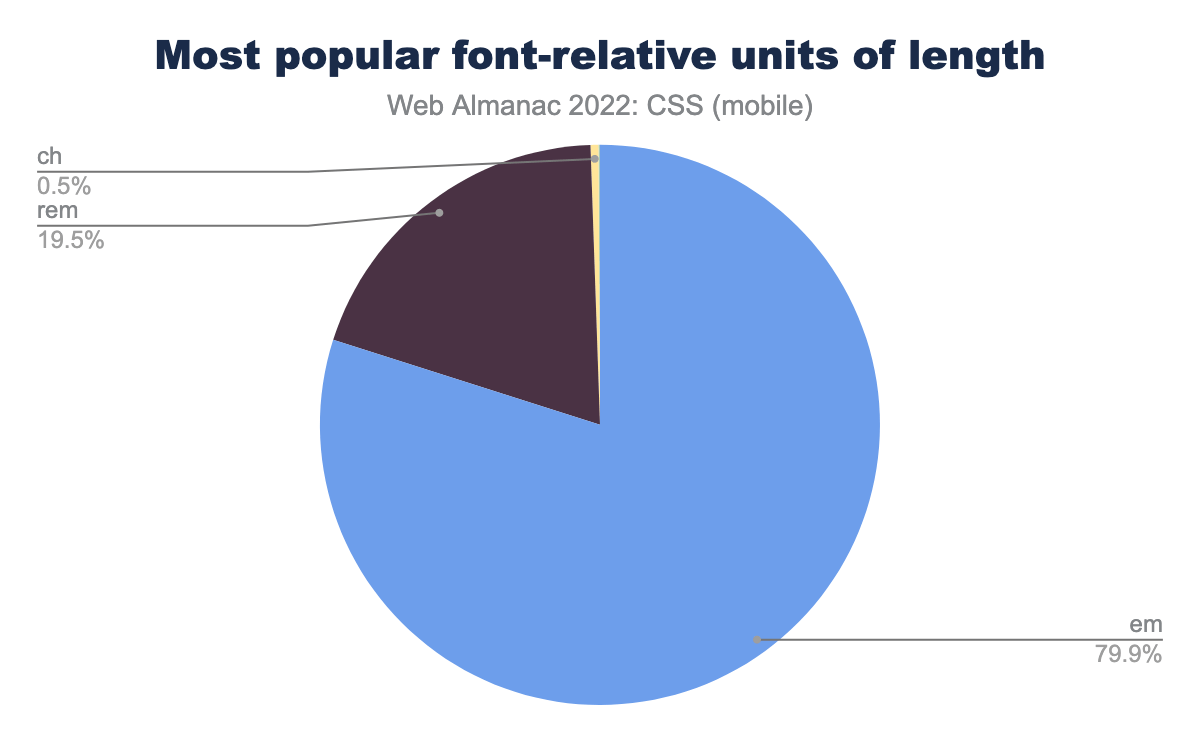
emが79.9%、remが19.5%、chが0.5%となっている。フォントのサイズ調整方法としては、emがもっとも普及しているが、remへの移行が続いており、昨年より若干(2ポイント弱)増加している。
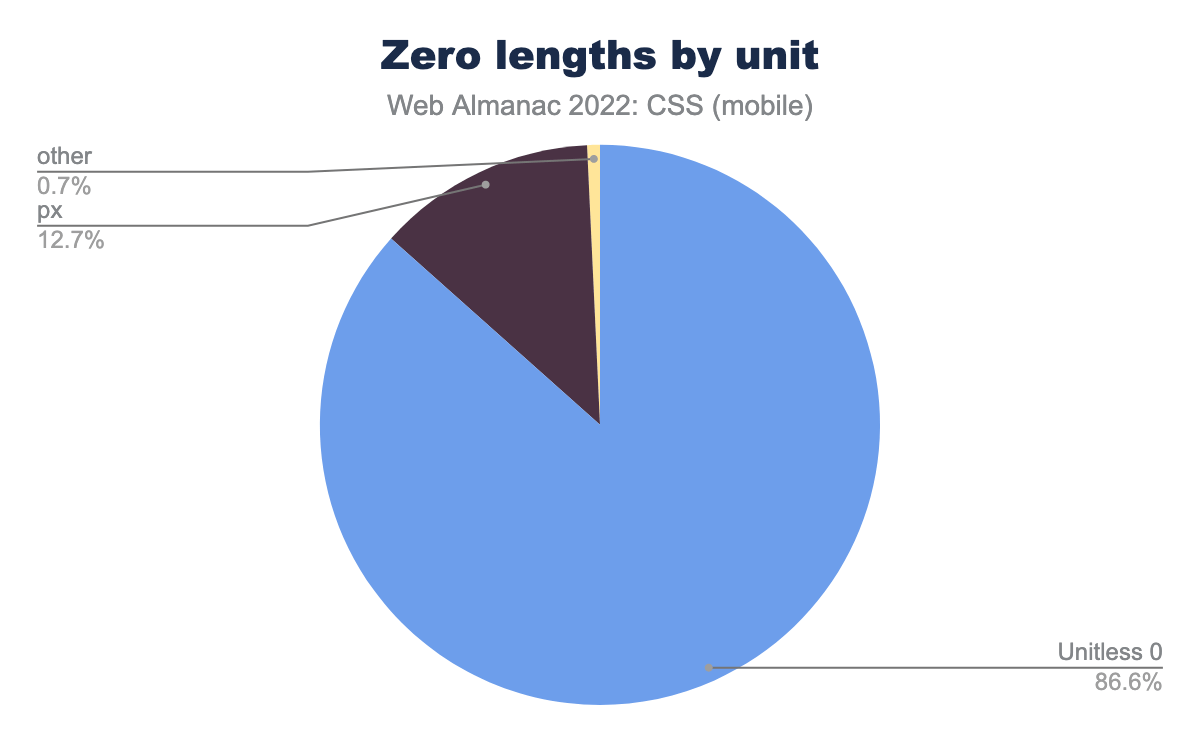
px、そして0.7%のページでその他の単位が使われています。素の <number> 単位が許されるプロパティはいくつかありますが (たとえば line-height) 、<length> 値は、長さがゼロでも単位が不要という特殊なケースです。長さ0の値をすべて調べたところ、ほぼ87%が単位を省略しており、これは昨年より少し減少しています。単位を含む長さ0の値のほぼすべてがピクセル(0px)を使用していました。
計算方法
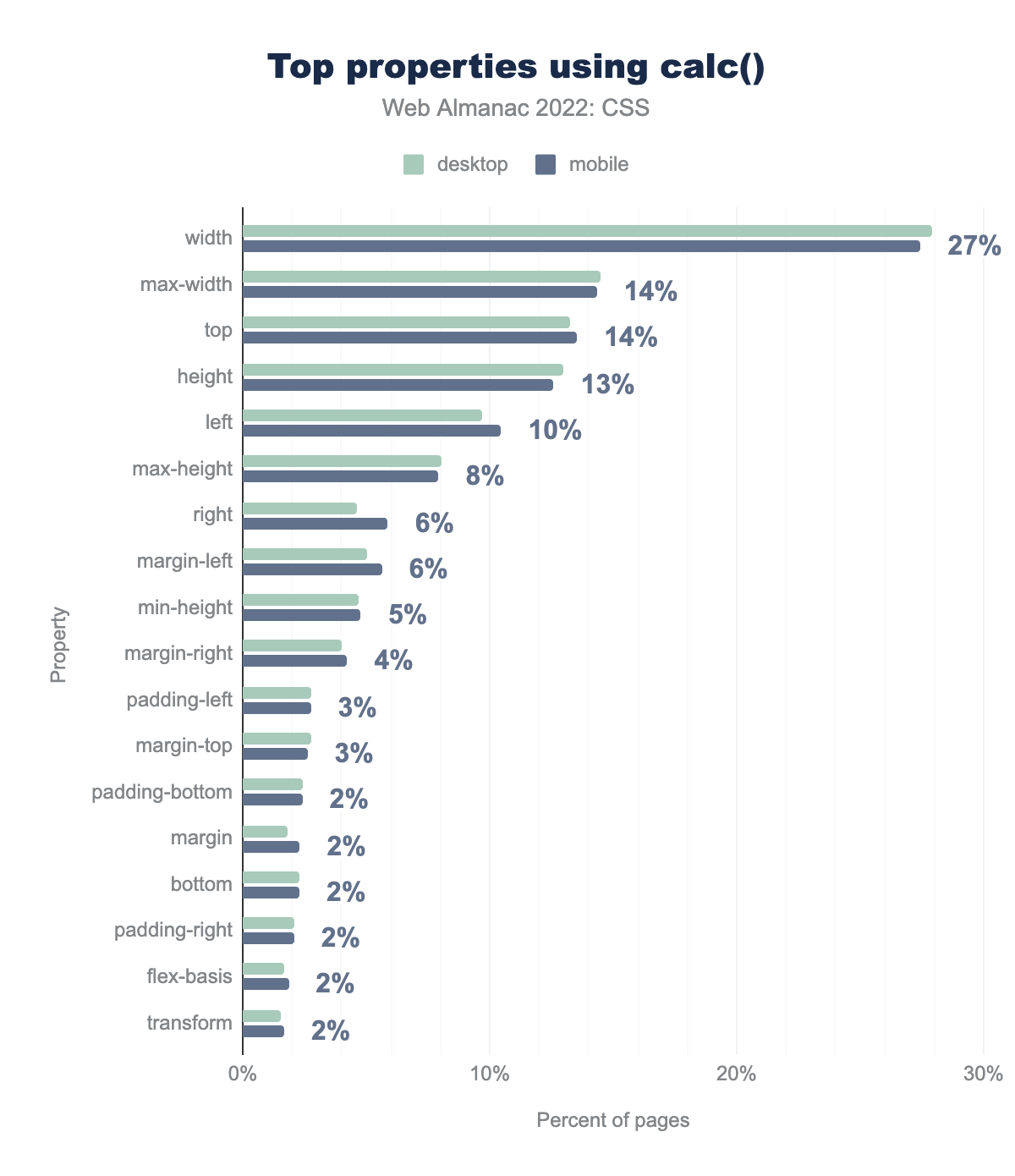
calc()プロパティを示す棒グラフ。もっとも普及しているのはwidthで27%、次いでmax-widthとtopで14%、height 13%、left 10%、max-height 8%、rightとmin-left 6%、min-height 5%、margin-right 4%、padding-left,margin-top 3%、そしてpadding-bottom、minage、bottom、padding-right、flex-basisおよびtransformですべて2%となります。calc()関数を使ったもっとも普及しているプロパティです。
例年通り、calc()の、もっとも普及している用途は、widthの値です。この使用は12%ポイント減少しましたが、max-widthの使用は9ポイント増加しました。
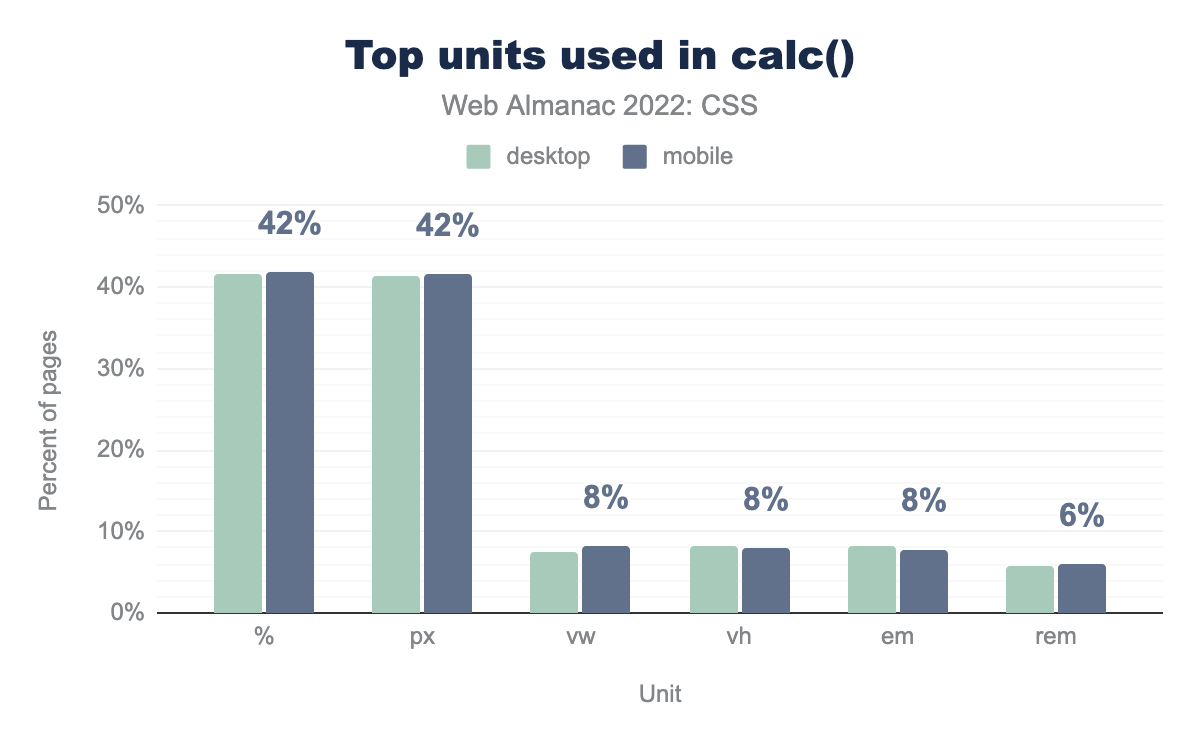
%) とピクセル (px) はともに42%のページで、ビューポート幅 (vw) とビューポート高さ (vh)とemはすべて8%のページで、remは6%のページで使用されています。calc() 関数で使用されるもっとも普及している長さの単位です。
計算にピクセルを使用しているサイトの割合は9ポイント減少し、現在では%の使用率と同じ42%になっています。ビューポートの単位である vw と vh は今年2%から8%に、 em は同じだけ増加し、 rem の使用率は3%から6%に倍増しています。
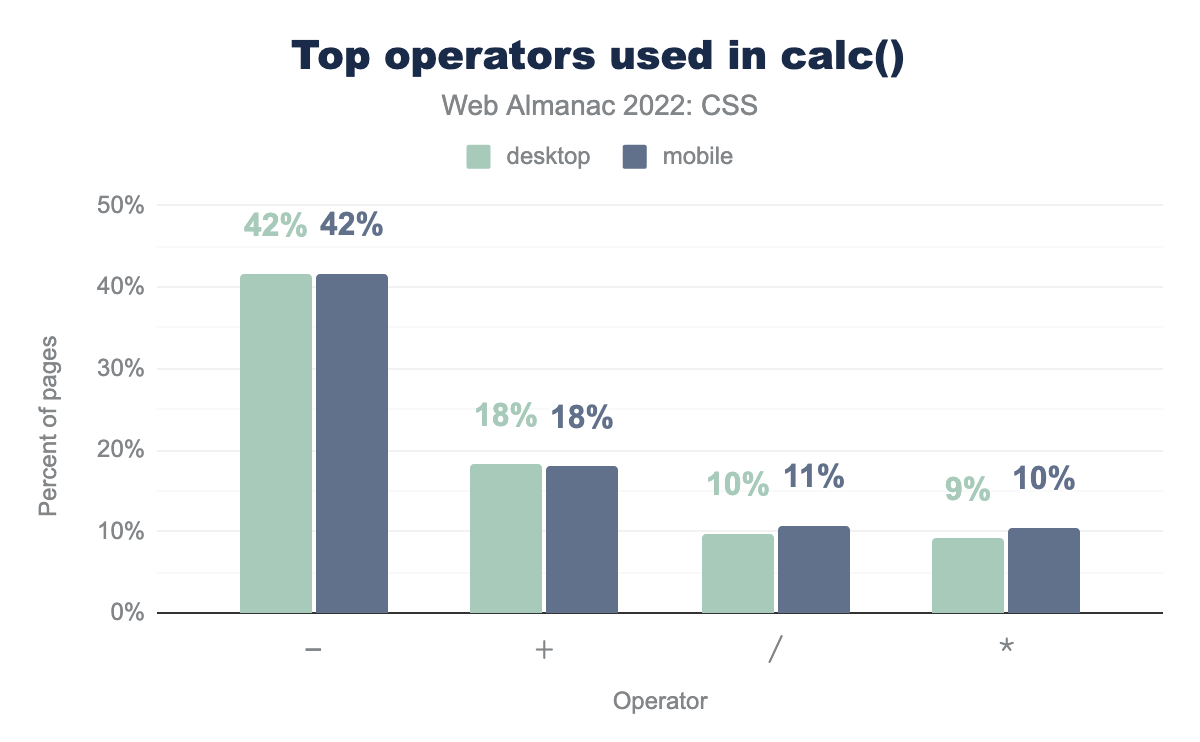
-)が42%、加算演算子(+)が18%、除算演算子(/)が11%、乗算演算子(*)が10%となっています。calc() 関数で使用されるもっとも普及している演算子です。
計算演算子では「引き算」が依然としてダントツの人気ですが、「足し算」が変わらない以外は、上位4つの値とも2021年以降に低下しています。
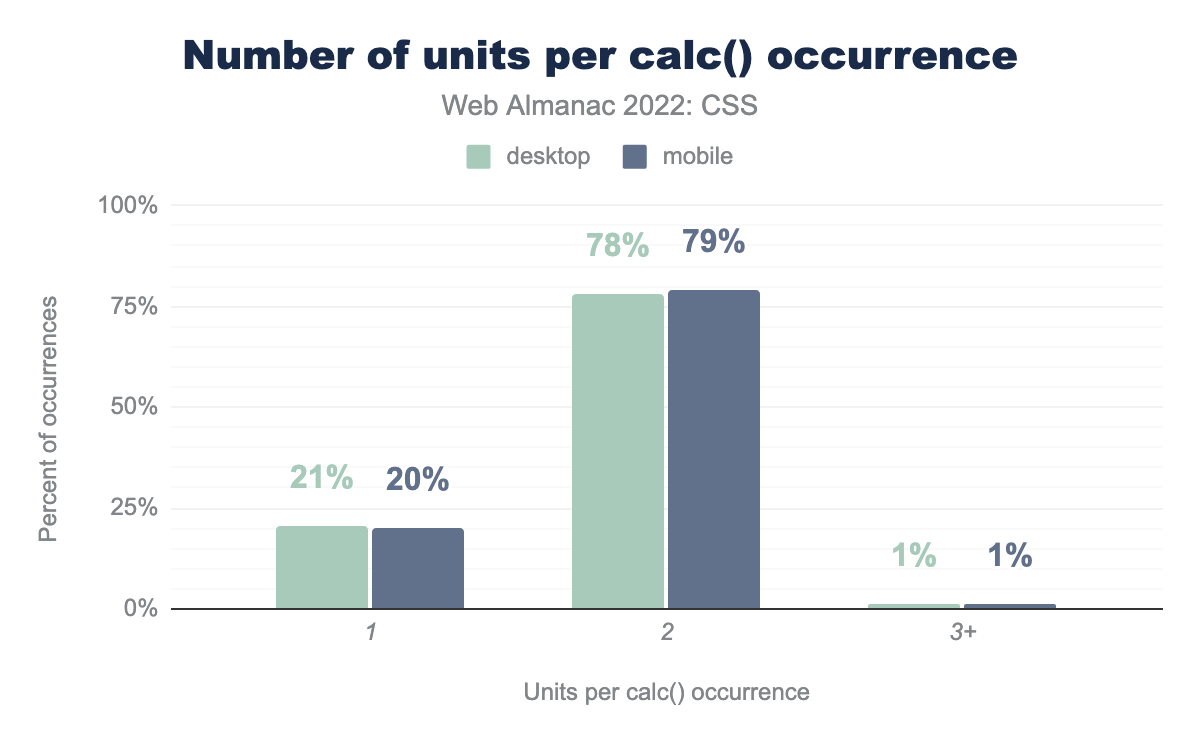
calc()1回あたりの単位数の分布を示す棒グラフ。79%のcalc()が2つのユニットを使用し、次いで20%が1つのユニットを使用しています。3つ以上のユニットを使用するものは1%のみです。calc() の値で使用されるユニークな単位の数。
昨年と同様、calc()の値はかなり単純なものになる傾向があります。たとえば、ピクセルなどの固定長をパーセンテージから引くという一般的な使用例など、大多数が2つの値を使用しています。1単位の値が少し増加し、2単位の値が少し減少した。
グローバルキーワード
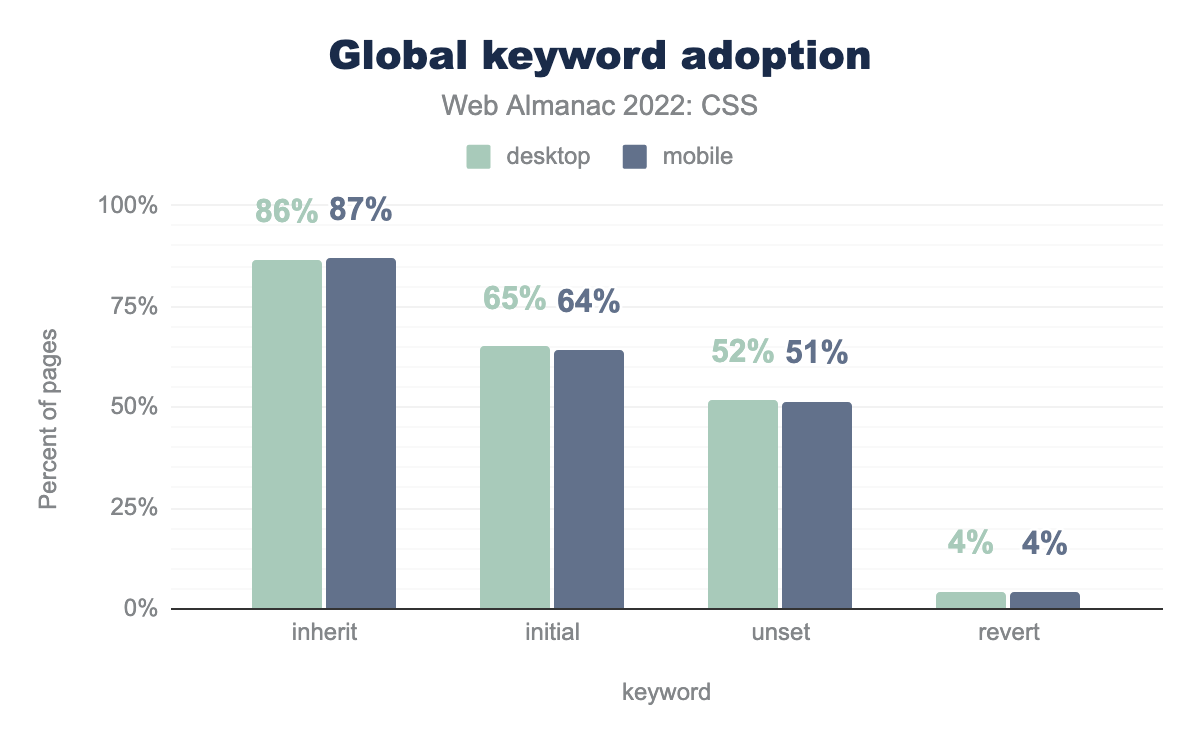
inheritが87%、initial 64%、unset 51%、revert 4%で続いています。昨年はグローバルキーワードの使用率が大幅に上昇しましたが、2022年はinheritが同じ割合で使用されています。しかし、他の3つの数値は使用率が上昇しています。新しい値では、revertが1%から4%に増加しました。
カスタムプロパティ
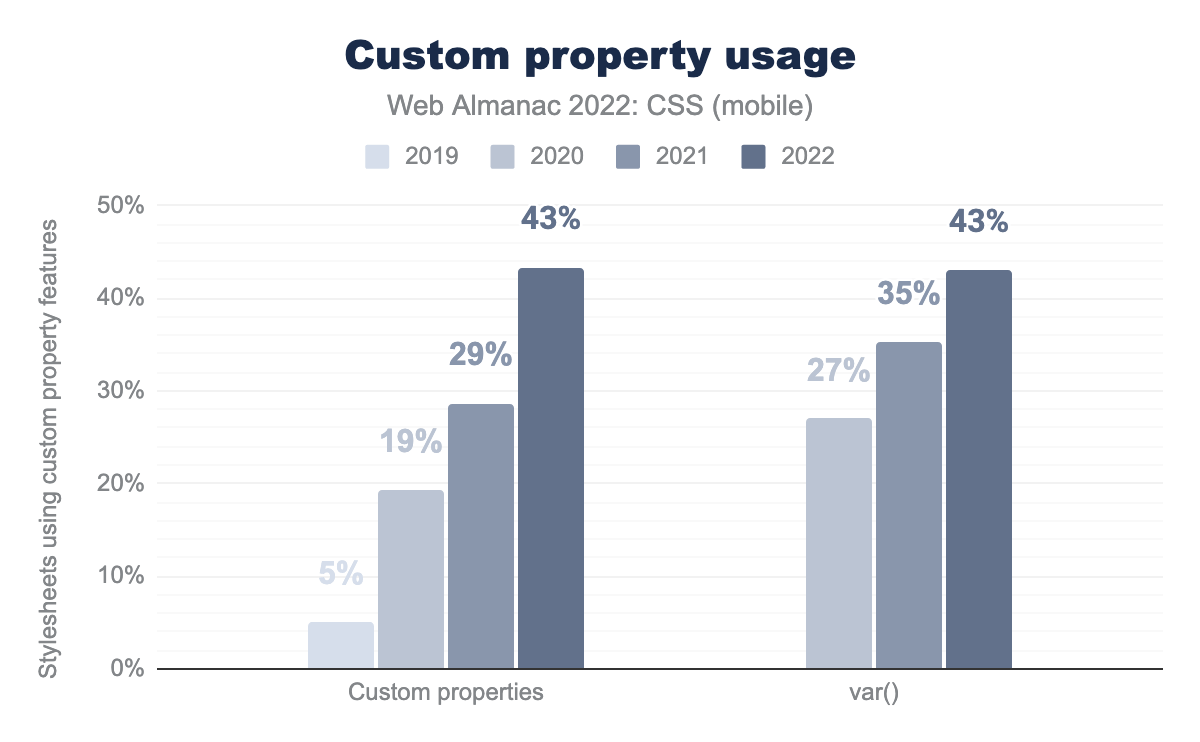
var()関数は、2020年に27%、2021年に35%、そして2022年の現在は43%のページで使用されています。カスタムプロパティ(CSS変数として知られることもある)の使用は大きく急増し、2021年から2022年にかけての成長も例外ではありません。デスクトップとモバイルの両方で、43%のページがカスタムプロパティを使用しており、少なくとも1つの var() 関数を持っています。
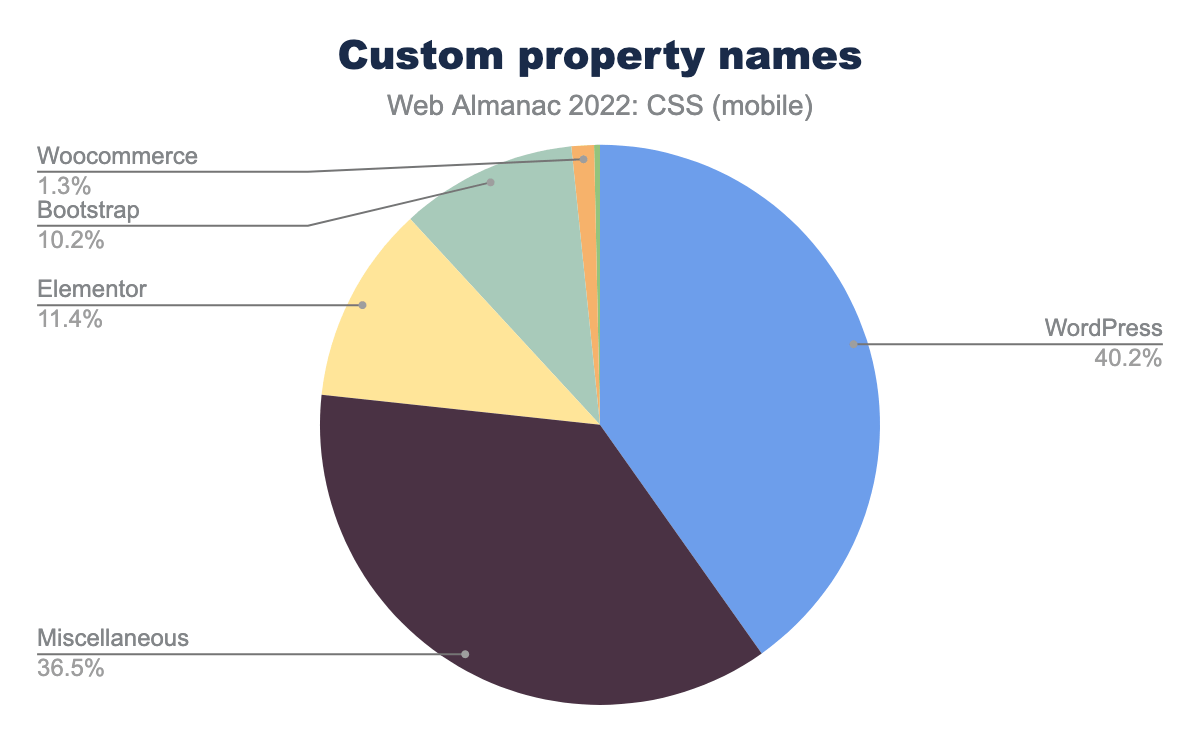
昨年と同様に、WordPressは、もっとも一般的なカスタムプロパティ名のドライバーであり、これらは -wp-* というプレフィックスによって簡単に識別できます。これに続いて、–white``–blueなどの色名が多く、特定の色合いを指定するために使用されています。
種類
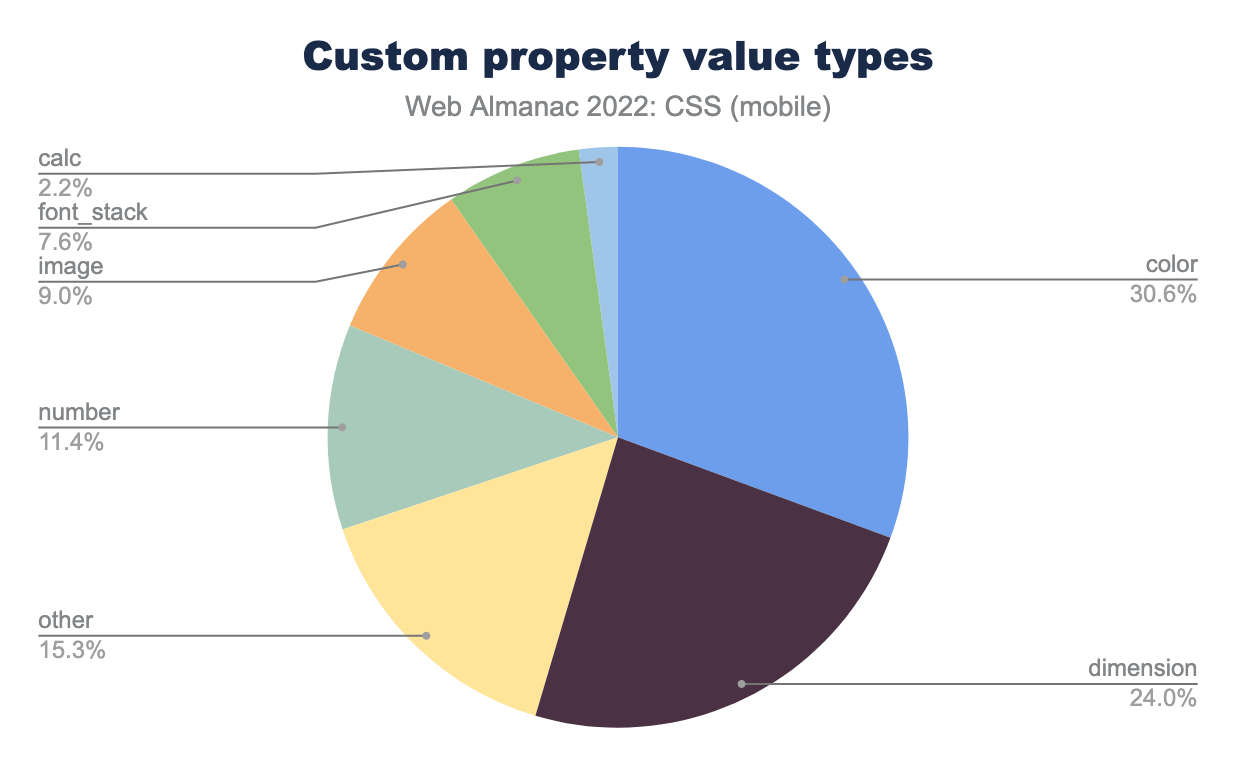
カスタムプロパティの値には、タイプが含まれる。たとえば、--red: #EF2143は --red に色の値を割り当てていますが、 --multiplier: 2.5は数値の値を割り当てています。タイプは昨年から少し変化しています。カスタムプロパティの用途としては、色を設定することがもっとも多く、カラータイプが見られるページも増えていることが分かっています。しかし、使用割合でいうと、40%から30%に低下しています。この分布に入るのがcalc()であり、値型としてのimagesです。
プロパティ
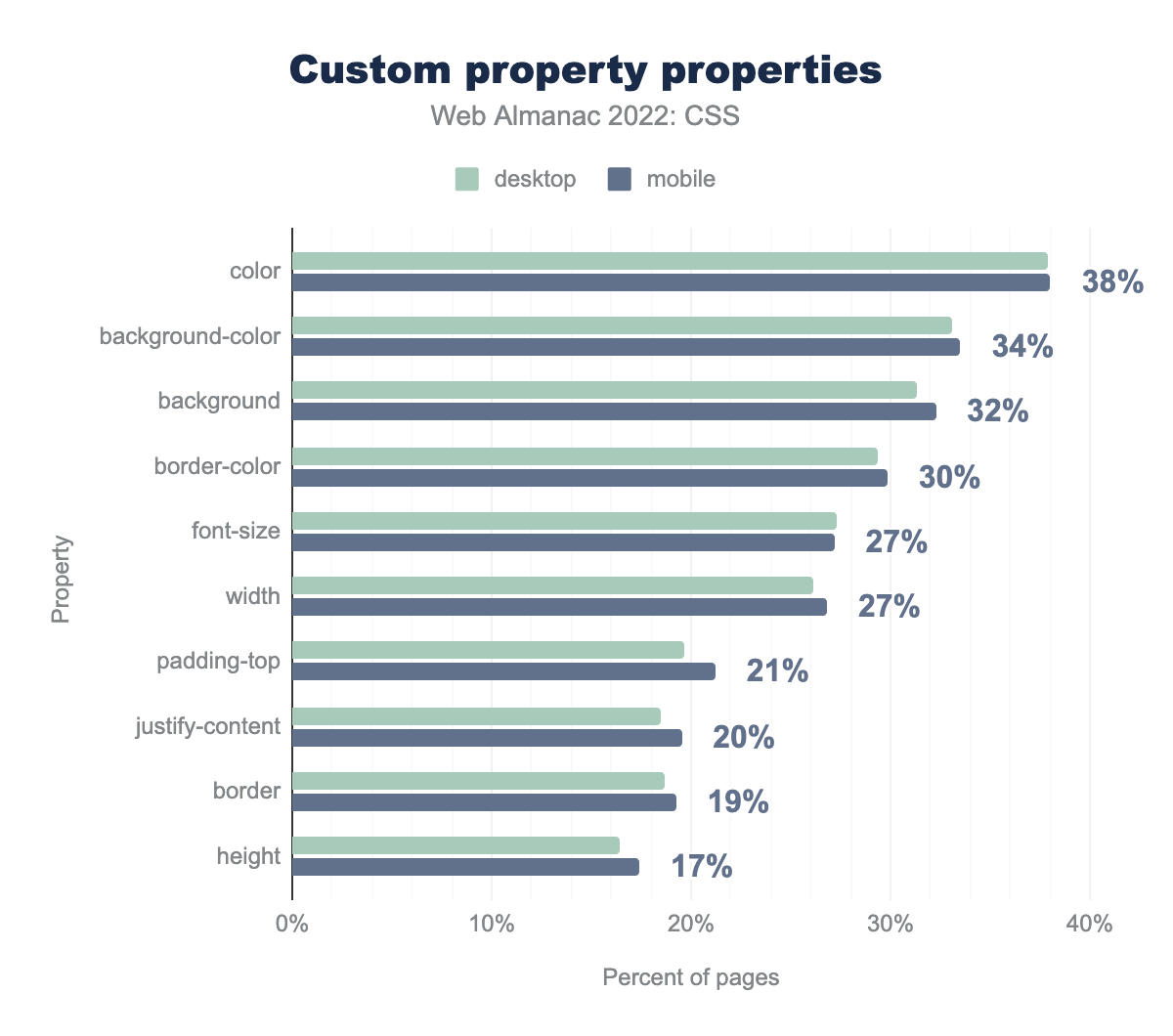
colorプロパティは38%のページでカスタムプロパティが設定され、background-colorが34%、background 32%、border-color 30%、font-sizeとwidthが27%、padding-top 21%、justify-content 20%、border 19%、height 17%で続いています。これらのプロパティを含むページが増える一方で、カスタムプロパティを値として持つプロパティは昨年とほぼ同じ順位で推移しています。カスタムプロパティは color に使用されることが多いようです。当然のことながら、カラースキームの作成はこの機能の明らかな使用法です。しかしvar()関数を使ってfont-sizeを設定することは、リストの10位から5位になり、justify-contentのalignment値を設定することは、トップ10に移動しました。2021年にはモバイルページの5%、デスクトップページの4%がこのアライメント値を設定するためにカスタムプロパティを使用していましたが、これが20%に跳ね上がりました。データから、この増加の一部はWordPressの使用によるものであるように見えます。たとえば、5%のページが -navigation-layout-justify カスタムプロパティを使用しています。
機能
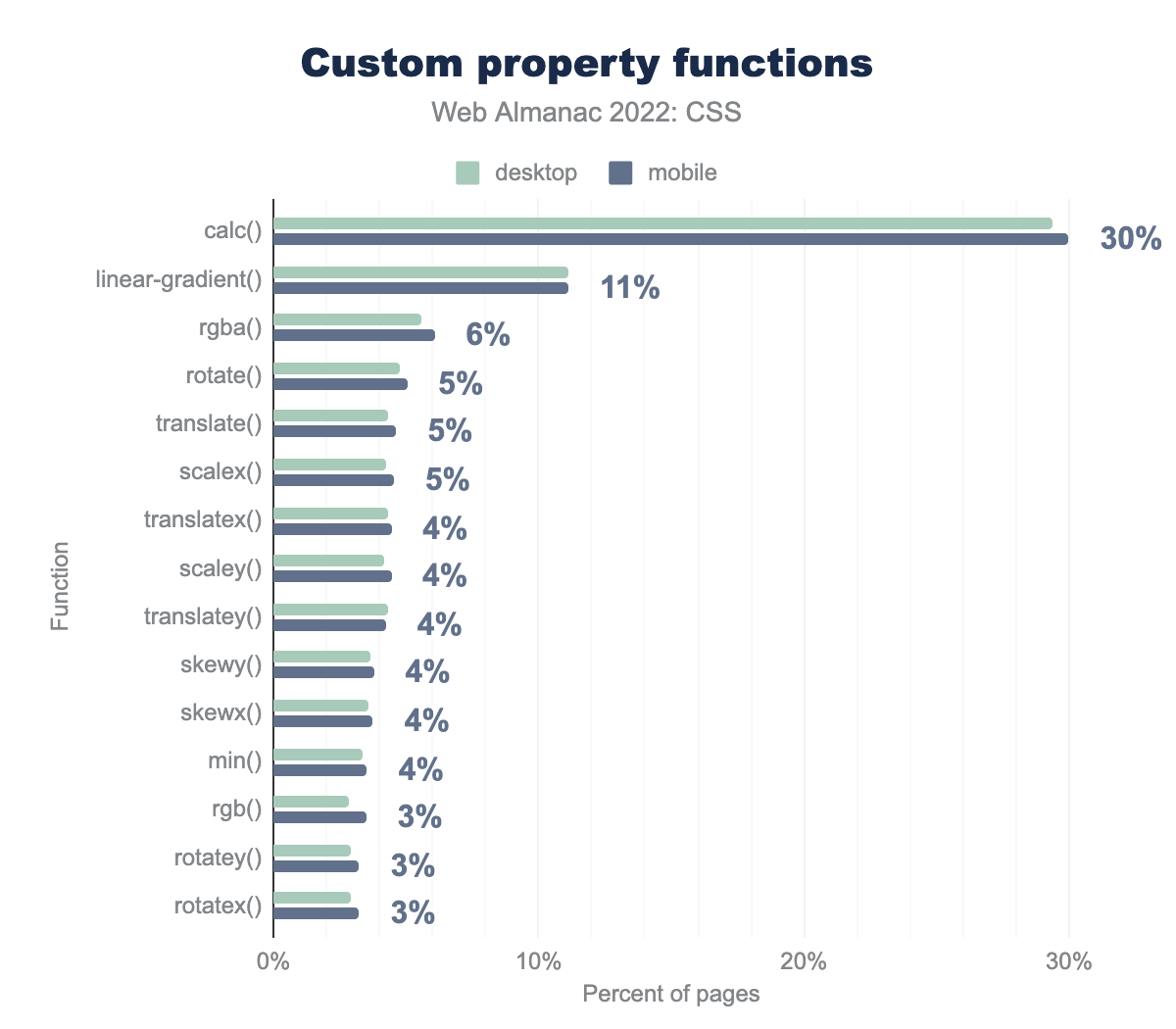
calcで30%のページで使われ、次いでlinear-gradient 11%、rgba 6%、rotate, translate, scaleXが5%、 translateX, scaleY, translateY, skewY, skewX, minは4%、rgb, rotateY, rotateXが3%のページで使用されていることがわかります。カスタムプロパティの値型として calc() が注目され始めていることを見てきましたが、このように使われる関数は圧倒的に多いようです。続いて、linear-gradient()、アルファチャンネル付きのRGBカラー値を設定するための rgba() 関数と続きます。 続いて、トランジションやアニメーションに使われるさまざまな関数があり、この分野でのカスタムプロパティの利用が進んでいることがわかります。
複雑さ
カスタムプロパティを他のカスタムプロパティの値に含めることは可能です。2020年版Web Almanacのこの例を考えてみましょう。
:root {
--base-hue: 335; /* depth = 0 */
--base-color: hsl(var(--base-hue) 90% 50%); /* depth = 1 */
--background: linear-gradient(var(--base-color), black); /* depth = 2 */
}前の例のコメントで示したように、これらのサブリファレンスが連鎖すればするほど、カスタムプロパティの深さは大きくなります。
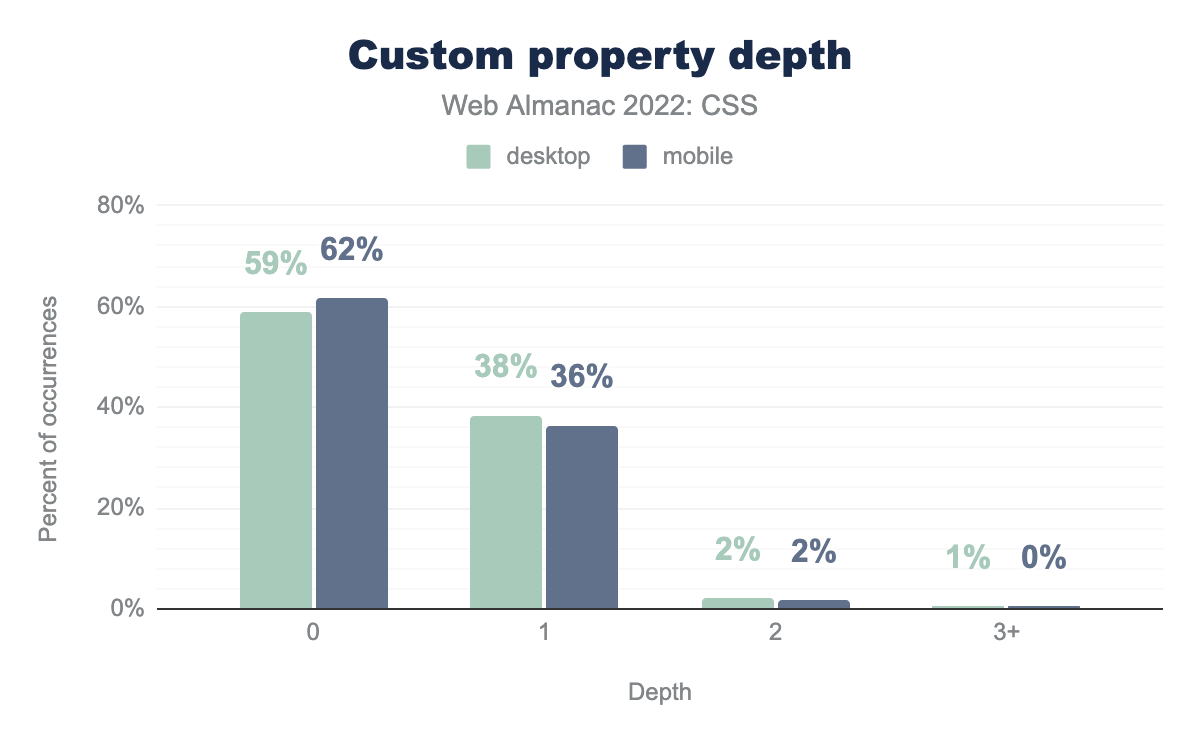
2021年に見られるように、大半のカスタムプロパティは深さが0であり、他のカスタムプロパティの値をその値に含めないことを意味する。深度1のプロパティの数は少し増え、深度2の数は少し減りました。しかし、このデータからは、過去1年間にカスタムプロパティの使い方がそれほど複雑になったとは思えません。
色
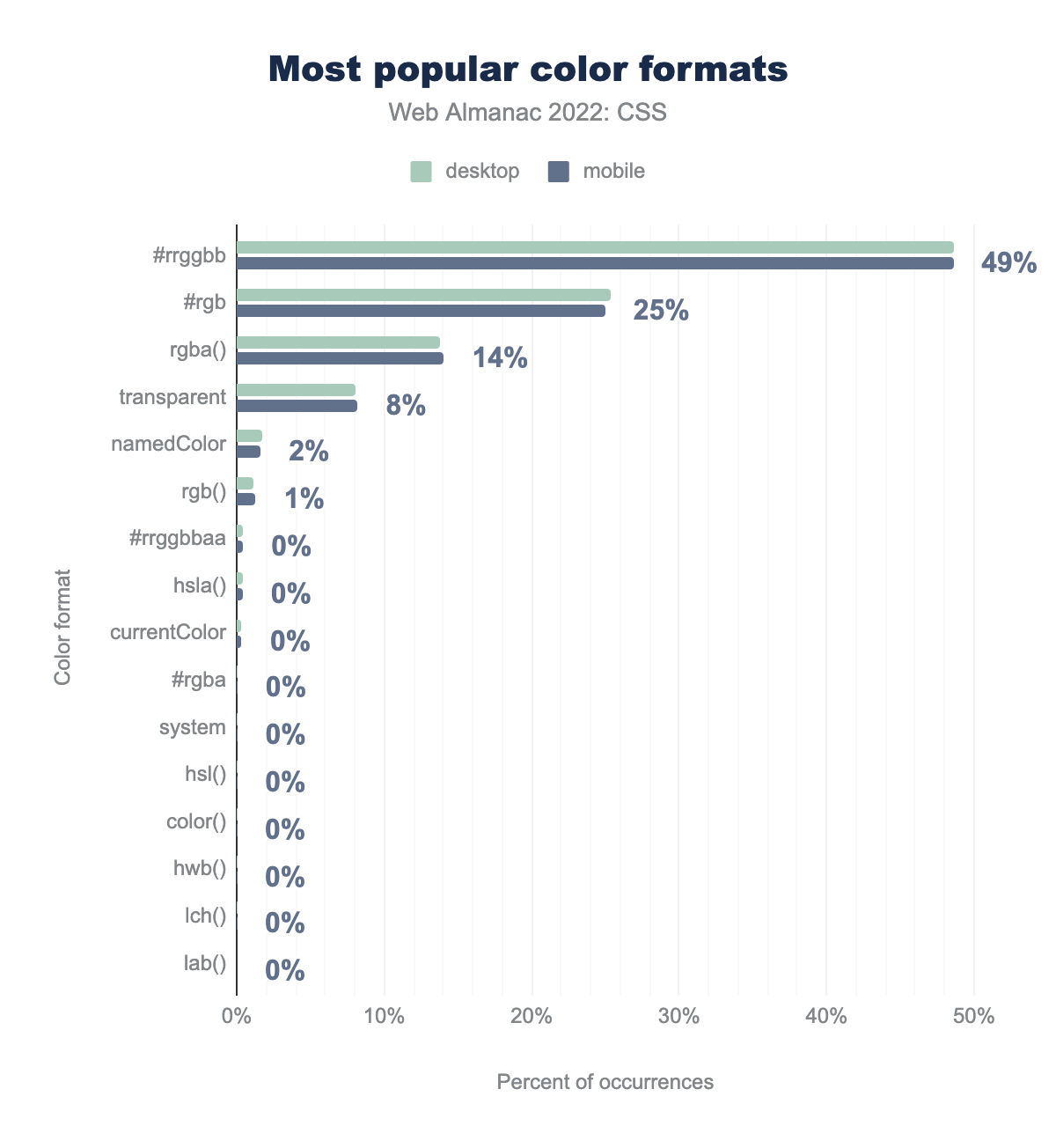
#RRGGBB構文が49%のページ、3桁の#RGBが25%のページ、rgba関数が14%のページ、透明キーワードが8%のページ、名前付きカラーが2%、rgb関数は1%、残りのフォーマットは1%未満のページで使用されており、以下の通りであった。8桁の#RRGGBBAA、hsla関数、currentColorキーワード、4桁の#RGBA、システムカラーキーワード、hsl関数、カラー関数、hwb関数、lch関数、そして最後にlab関数が、人気順に並んでいます。伝統的な6桁の #RRGGBB 構文の使用は2021年以来変わっておらず、色の宣言の半分で使用されています。8桁の #RRGGBBAA 16進法が広く使われているにもかかわらず、rgba() 形式がアルファ成分を追加する方法としてもっとも広く使われているのは、おそらくこれがずっと以前にブラウザへ実装されたからでしょう。
他の値の使い方も同様で、ウェブコミュニティはまだ他のカラーフォーマットを利用し始めておらず、hsl()のような広くサポートされているものでさえも利用していません。
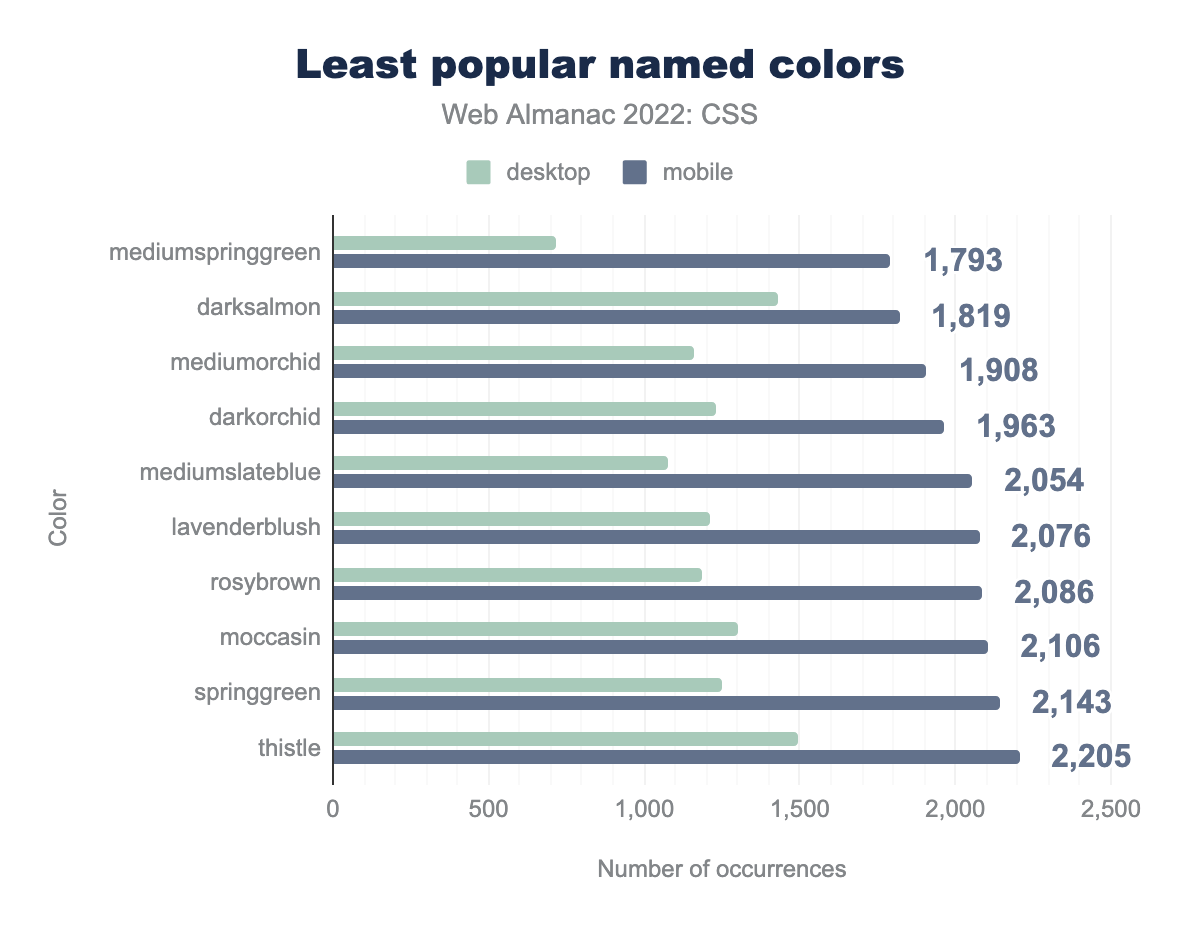
MediumSpringGreenは、わずか1,793のモバイルページで使用されています。そこからDarkSalmon、MediumOrchid、DarkOrchid、MediumSlateBlue、LavenderBlush、RosyBrown、Moccasin、SpringGreen、Thistleと徐々に採用が増え、2,205ページで使用されていることがわかります。8%のページがキーワード transparent を使用しており、もっとも普及している色の名前です。2%のページが他の色を使用しており、whiteがもっとも普及しており、blackがそれに続いています。一方、mediumspringgreenはもっとも人気のない色として低迷しています。
アルファのサポートと活用
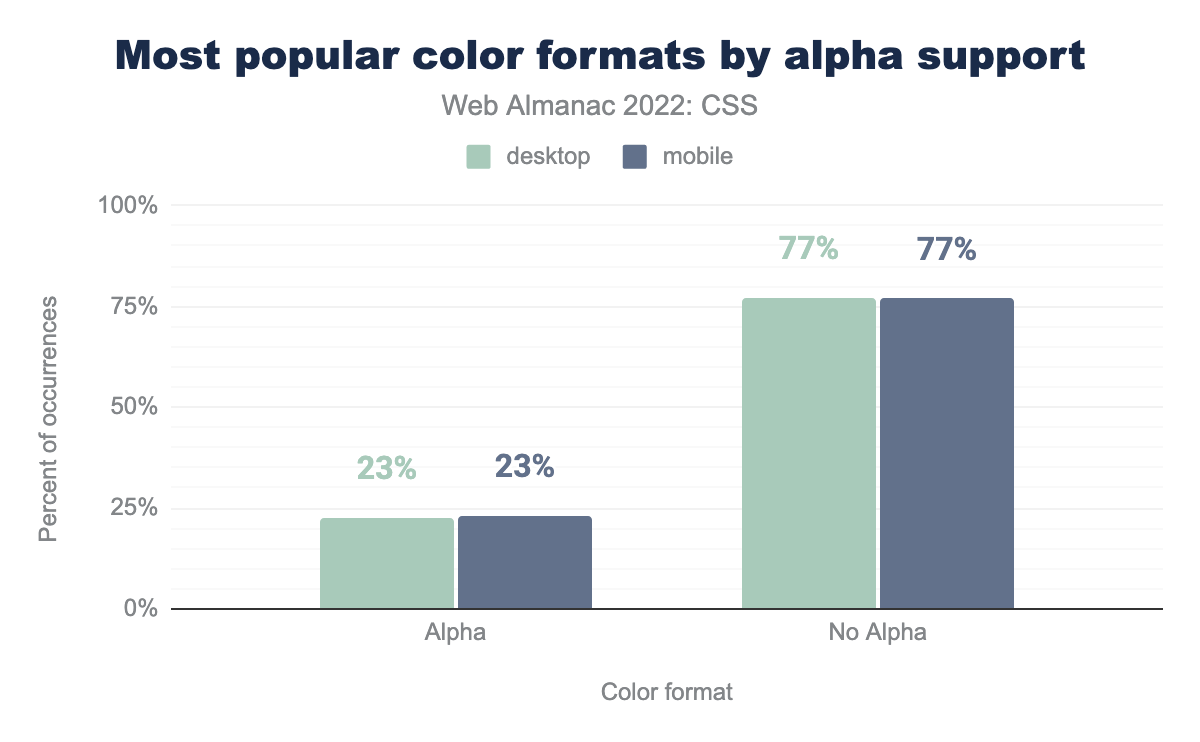
rgba()関数は3番目に普及しているカラーフォーマットで、rgb()形式よりもかなり多く使われていますが、これはおそらくアルファチャネルのサポートを利用するためと思われます。アルファチャンネルをサポートしている値とサポートしていない値の出現頻度を調べたところ、使用されているカラーフォーマットの77%はアルファチャンネルをサポートしていないことがわかりました。
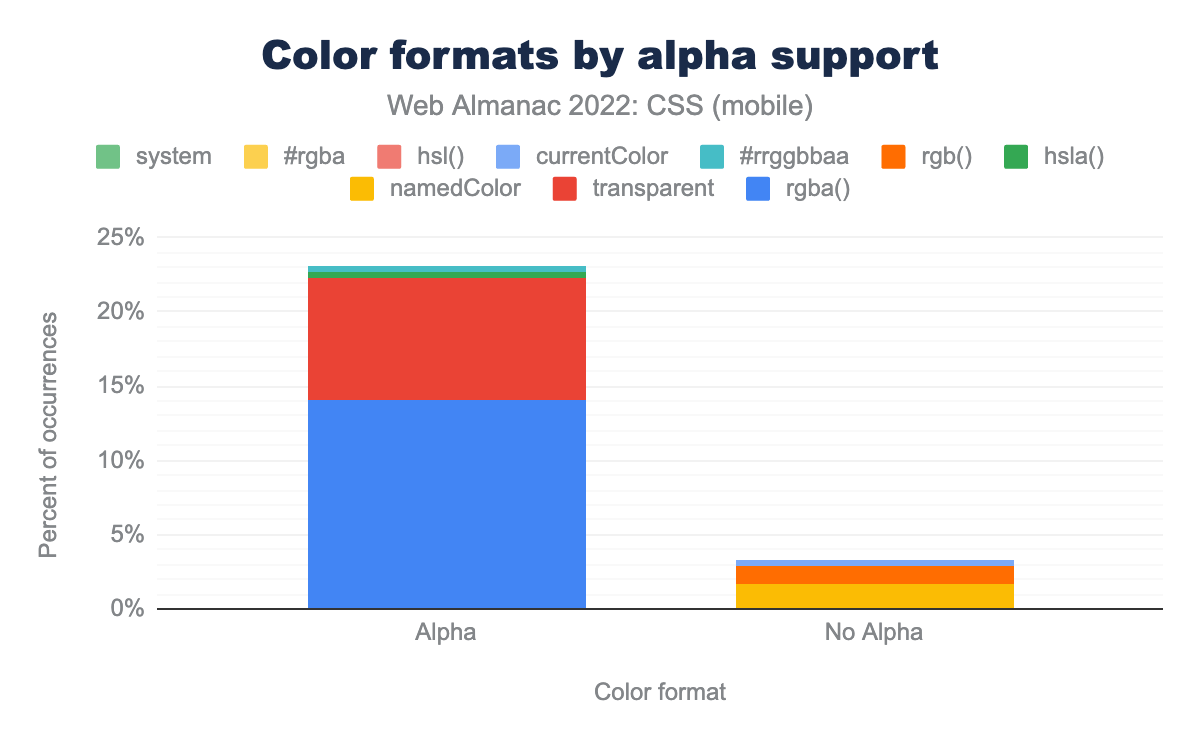
rgba関数が14%、transparentキーワードが8%で使用されています。その他のフォーマットは1%未満です。他のデータから予想されるように、rgba()はもっとも普及しているアルファ対応フォーマットで、transparentキーワードがそれに続いています。hsla()のような他のフォーマットはほとんど使われていません。
新しいカラープロパティと値
色の世界ではおもしろいことが起きています。新しい色空間に加え、色に関連するプロパティや値も多数登場しています。私たちは、これらのどれかがデータに影響を及ぼしているのではと考えました。
accent-color プロパティを使うと、チェックボックス、ラジオボタン、レンジスライダーなど、スタイルが決まりにくいフォーム要素にアクセントカラーとしてブランドカラーを追加できます。今年3月から全エンジンに搭載されたばかりのためか、使用率はまだ0.3%未満です。
今年、すべてのエンジンで利用可能になったもうひとつのプロパティは color-scheme で、コンポーネントをどの配色(明暗)でレンダリングするかを指定できます。このプロパティは、意外なことに、今のところ0.2%のページでしか見つかっていない。
グラデーションと画像
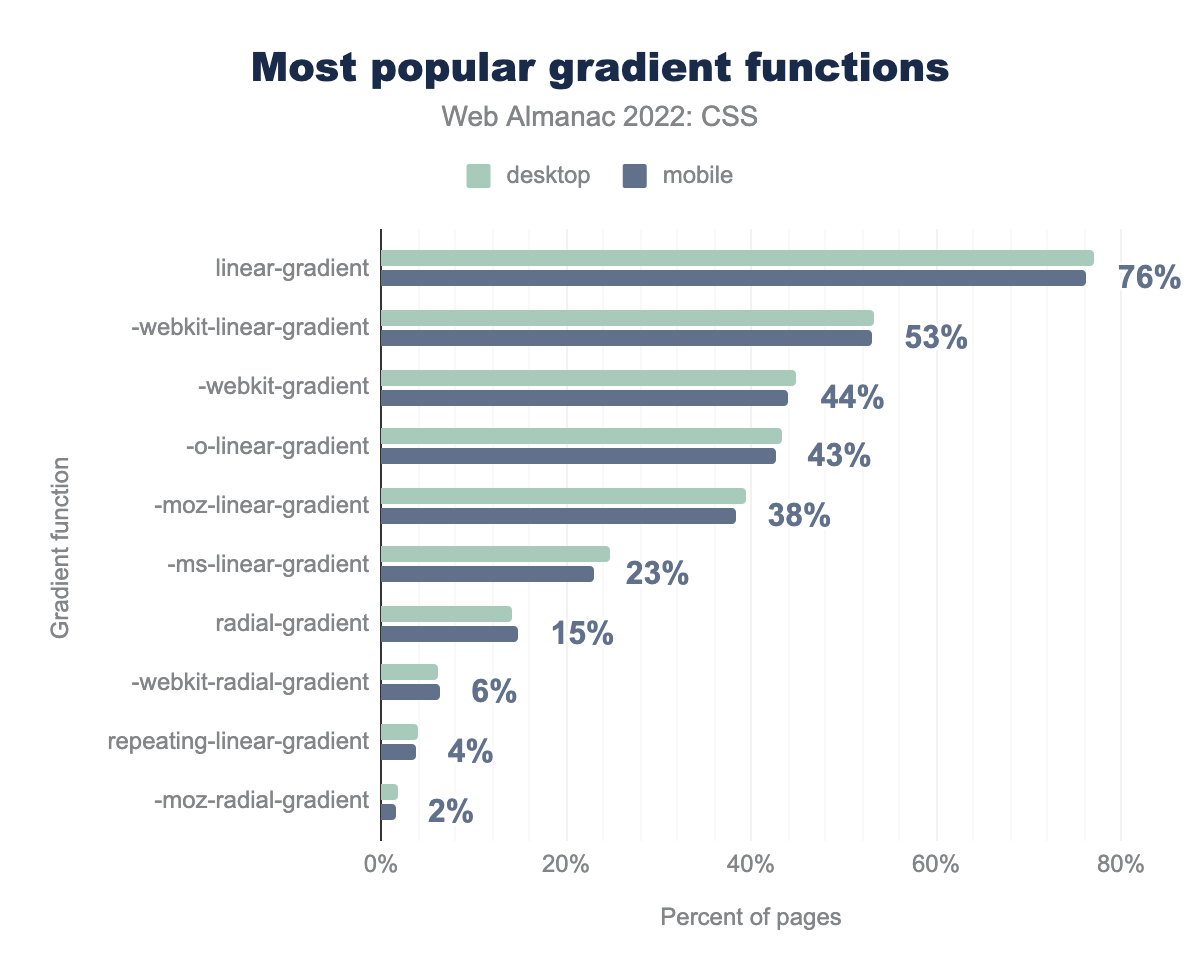
linear-gradientが76%のページで、次いで -webkit-linear-gradientが53%、-webkit-gradient 44%、-o-linear-gradient 43%、-moz-linear-gradient 38%、-ms-linear-gradient 23%、 radial-gradient 15%、-webkit-radial-gradient 6%、 repeat-linear-gradient 4%、最後に -moz-radial-gradientが2%のページで使用されました。リニアグラデーションは引き続き主要な選択肢であり、2021年よりもわずかに高い割合で表示されていますが、グラデーションの使用は過去2年間ほぼ同じです。linear-gradientプロパティに関しては、9年以上前からすべてのエンジンで接頭辞なしでサポートされているにもかかわらず、接頭辞の使用頻度が非常に高いです。
画像フォーマット
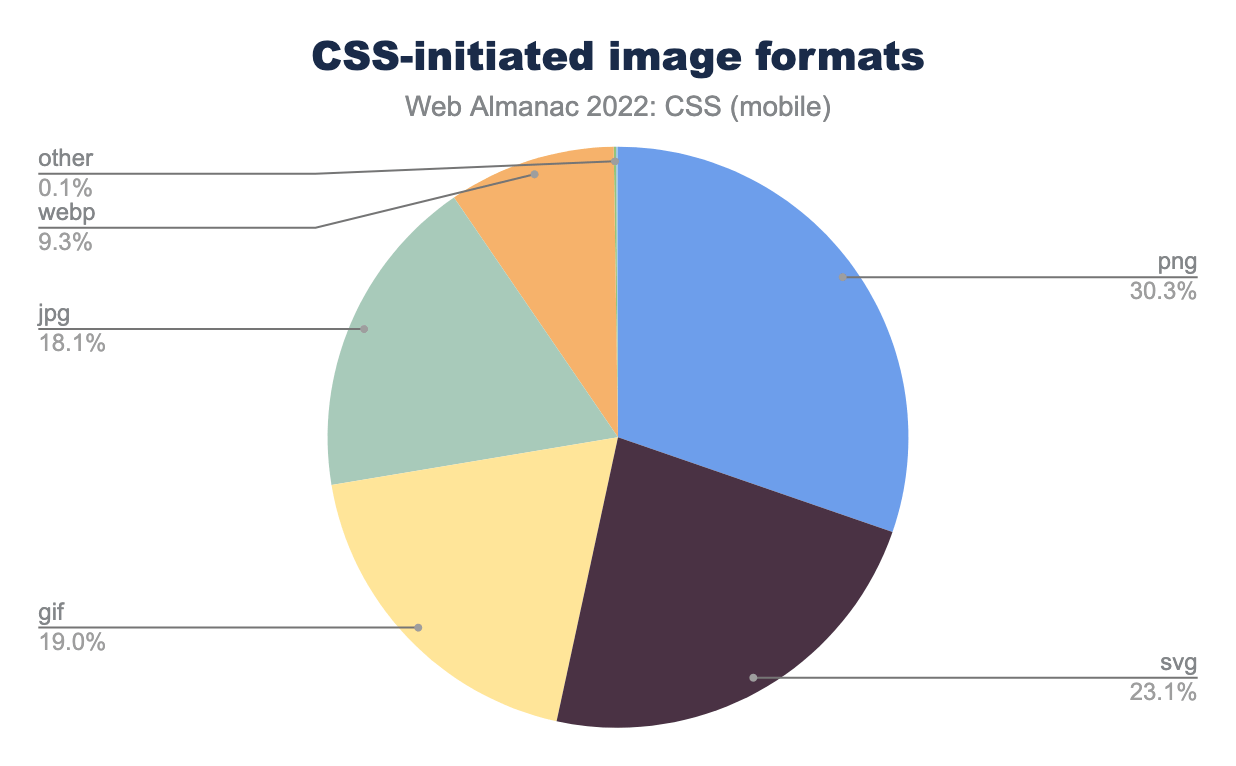
この表は、CSSから読み込まれる画像の画像形式を分類したものです。HTMLから読み込まれる画像は含まれず、スタイルルールに表示される画像のみです。PNGが44%から30%に減少し、SVGとWebPがそれぞれ6%ポイント増加しています。
CSSに含まれる画像の数
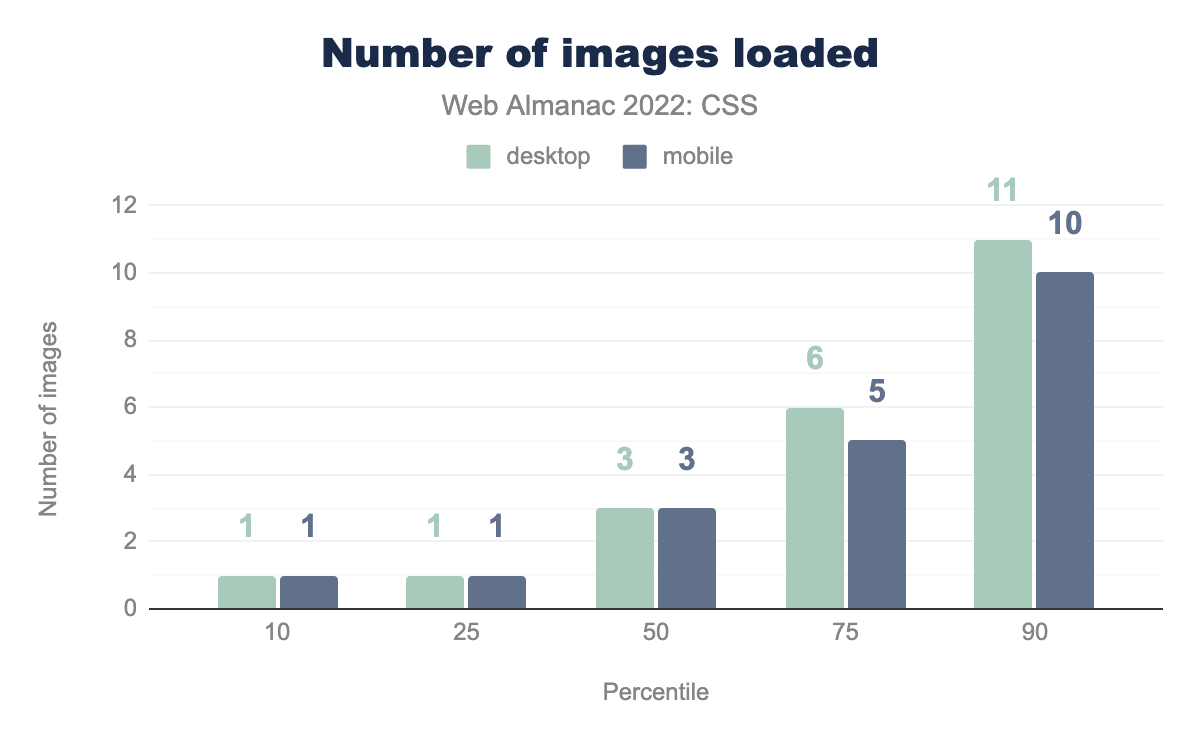
CSSから読み込まれる画像の数は、2021年と同じままです。CSSは多くの画像を読み込む原因にはなりません。下位2パーセンタイルはそれぞれ1枚、90パーセンタイルでも、すべての画像タイプで10枚前後を推移しています。
CSSにおける画像の重み付け
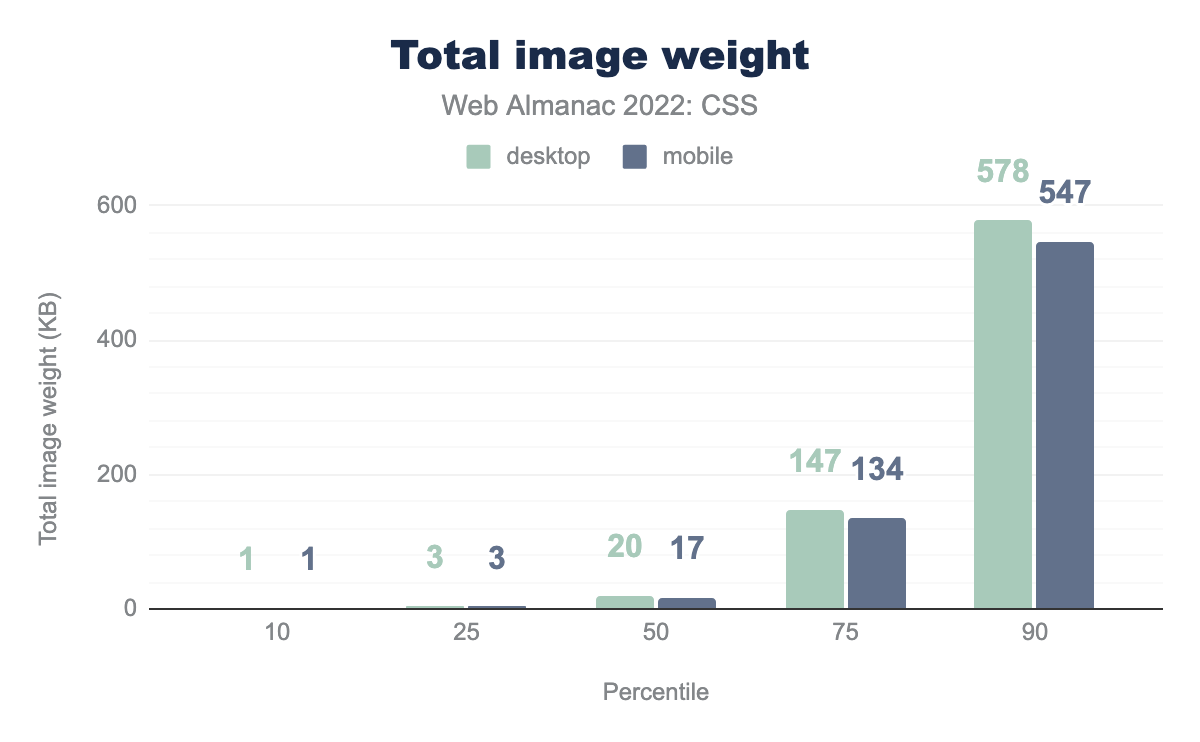
CSSでは画像の読み込みはあまり発生しませんが、その画像の重さは重要です。データでは、画像の数は変わらないにもかかわらず、画像の重さが2021年から増えていることがわかりました。
中央のページでは、モバイルで1KB増加し、17KBとなっています。しかし、グラフの上端、90パーセンタイルでは、モバイルで67KB、デスクトップで42KB増加していることがわかります。2021年と同様、モバイルでは一貫してウェイトが低くなっており、開発者がより小さな画像をモバイルのコンテキストに提供しようとしていることがうかがえます。
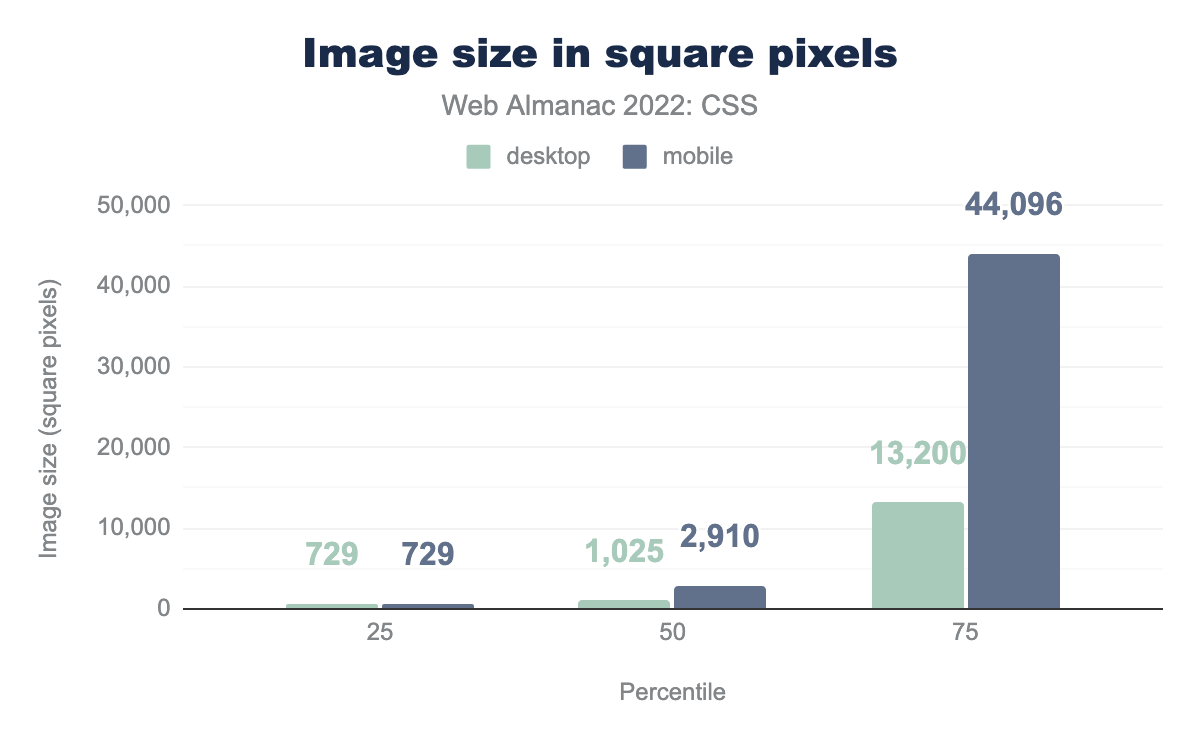
CSSにおける画像のピクセルサイズ
このグラフは興味深いもので、グラフの下限では、デスクトップとモバイルでほぼ同じサイズの画像を提供していること、50および75パーセンタイルでは、デスクトップよりもはるかに大きな画像をモバイルユーザーに提供していることを表しています。このデータからわかることは、モバイルユーザーに対して、より大きな画像を配信しているということです。おそらく、タブレット端末のランドスケープモードを考慮しているのでしょう。
レイアウト
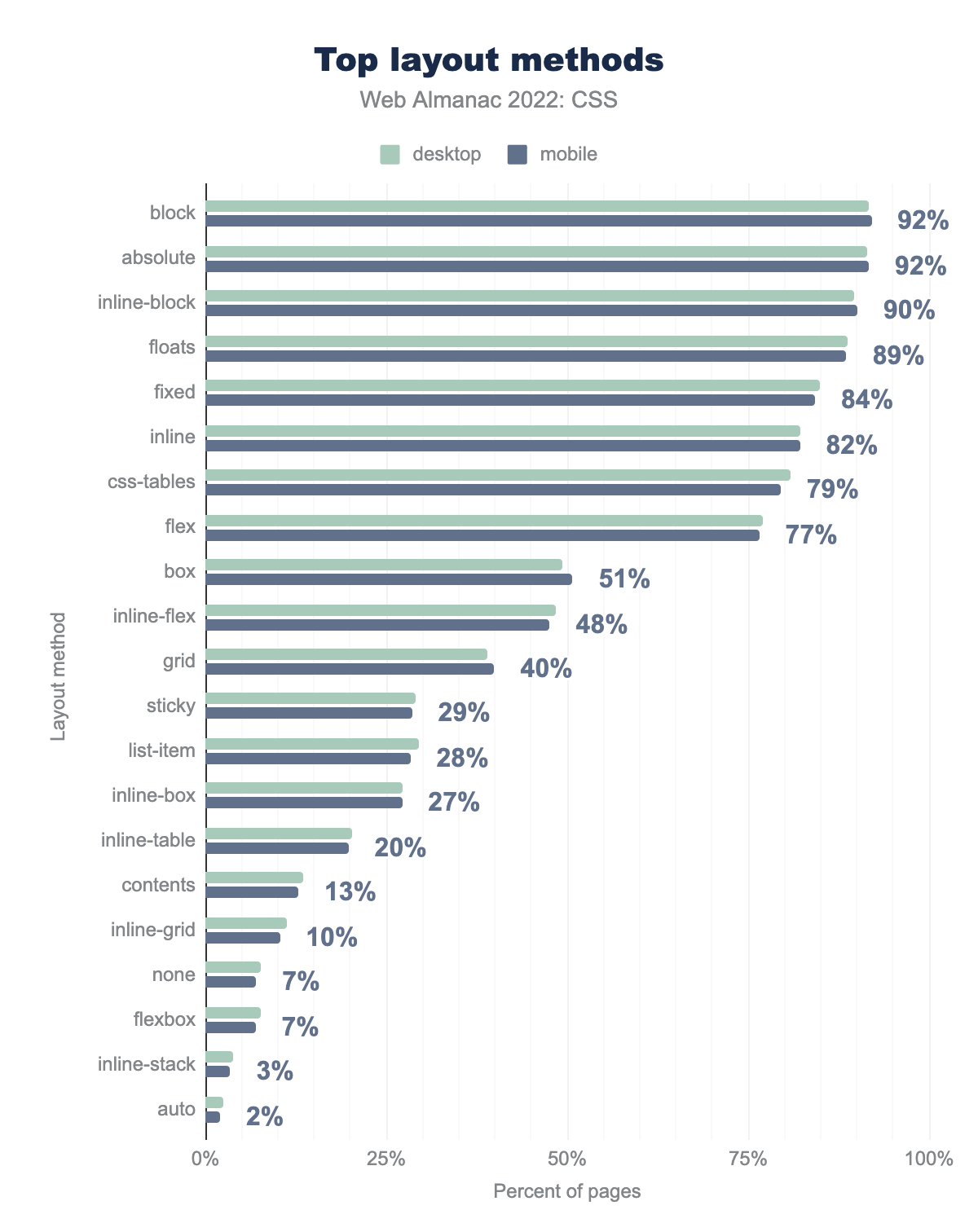
ウェブでレイアウトを行う際には、多くの選択肢から選ぶことができ、ほとんどのサイトでは、これらのさまざまな方法が使用されていることでしょう。使用されているレイアウト方法を検出するために、プロパティと値の組み合わせでデータを簡単に検索すると、次の表が得られます。
block と absolute レイアウトが92%のページで使用されており、次に inline-block が90%、 floats が89%、 fixed が84%、 inline が82%、CSSテーブルが79%、 flex が77%、そして box が51%のページで使用されていることがわかります。この表は、そのページで使われている主なレイアウト方法を教えてくれるものではありません。これらのページのCSSに表示されるプロパティまたは値を示しています。たとえば、51% のページが2009年の古いバージョンのflexboxを使用しており、display: box と表示されています。これは後方互換性のために、おそらくAutoprefixerなどのツールで追加されたものと思われます。
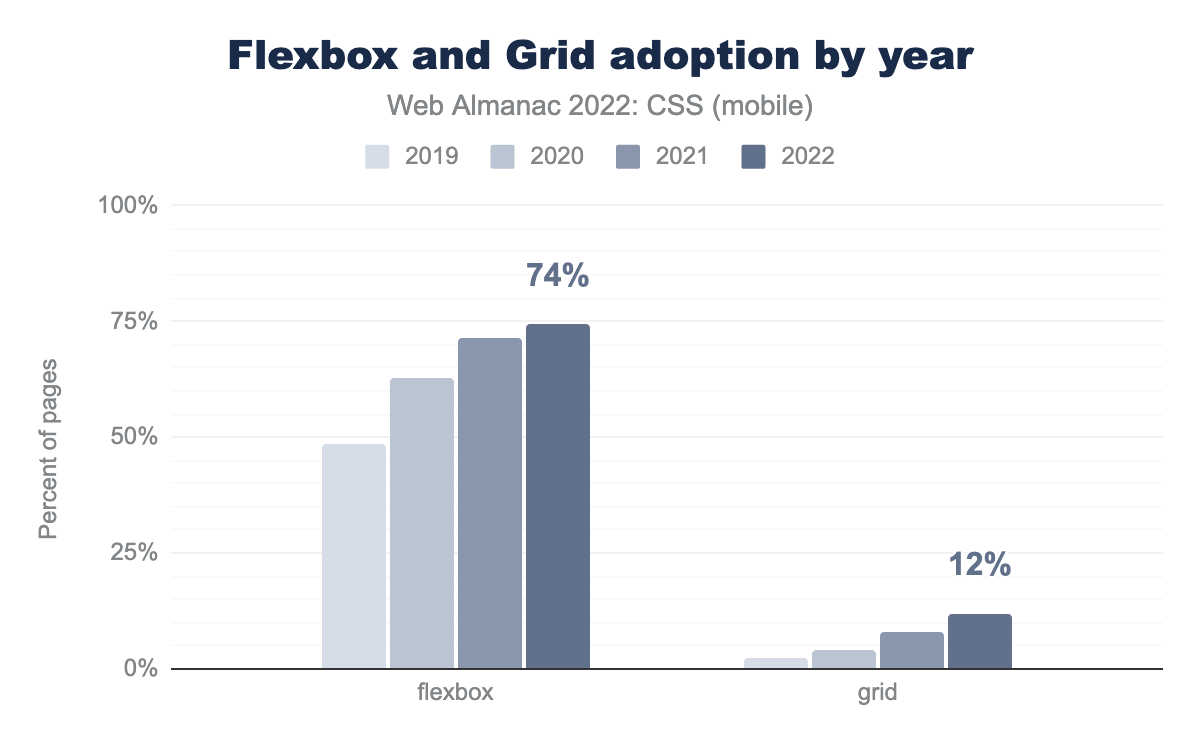
フレックスボックスとグリッドの採用
フレックスボックスとグリッドの利用が増え続けています。2021年、フレックスボックスの採用率は71%でしたが、現在は74%に達しています。グリッドは8%から12%に急増しています。前のセクションとは対照的に、ここで測定されているのは、レイアウトに実際にフレックスボックスやグリッドを使用しているページの割合であり、スタイルシートに単に何らかのフレックスボックスやグリッドのプロパティを持つページとは異なることに注意してください。
グリッドの採用はかなり遅れています。これは、レイアウトに使用されるフレームワークが普及しており、その多くがフレックスボックスをベースとしたレイアウトを採用しているためだと思われます。
また、この新機能の採用がどのように進展しているかを見るために、私たちにとって新しい flex と grid のプロパティの値もいくつか見てみました。
flex-basis プロパティのcontentの値は、ブラウザがアイテムに設定された幅ではなく、アイテムに内在するコンテンツのサイズを参照するよう明示的に指示するものです。これは新しい値で、執筆時点ではSafariのリリースバージョンでは使用できません。現在、この値を使用しているのは、モバイルサイトの0.5%、デスクトップサイトの0.6%にすぎません。
grid-template-rows と grid-template-columns の subgrid 値は、クエリを実行した時点では、Firefoxでのみサポートされています。当然といえば当然ですが、データセット全体のうち、モバイル向けは211ページ、デスクトップ向けは212ページにしか登場しません。Interop 2022プロジェクトの一環としての価値なので、これが相互運用可能になった後、どのように支持が広がっていくのかに注目したいですね。
Box sizing
box-sizing: border-boxを設定したページの割合。
ウェブは圧倒的に、オリジナルのW3Cボックス モデルを拒否して box-sizing: border-box を支持することに票を投じました。このプロパティと値の組み合わせを使っているページの数は、また少し増えて90%以上になっています。
* で box-sizing: border-box を宣言しているページの割合です。
分析したページのほぼ半数が、ユニバーサルセレクター(*)を介して、ページ上のすべての要素に border-box のサイズ設定を適用しています。
約22%のページがチェックボックスとラジオボタンに border-box を使用しています。また、.wp-クラスが多く、分析したページの20%でWordPressが使用されていることがわかります。
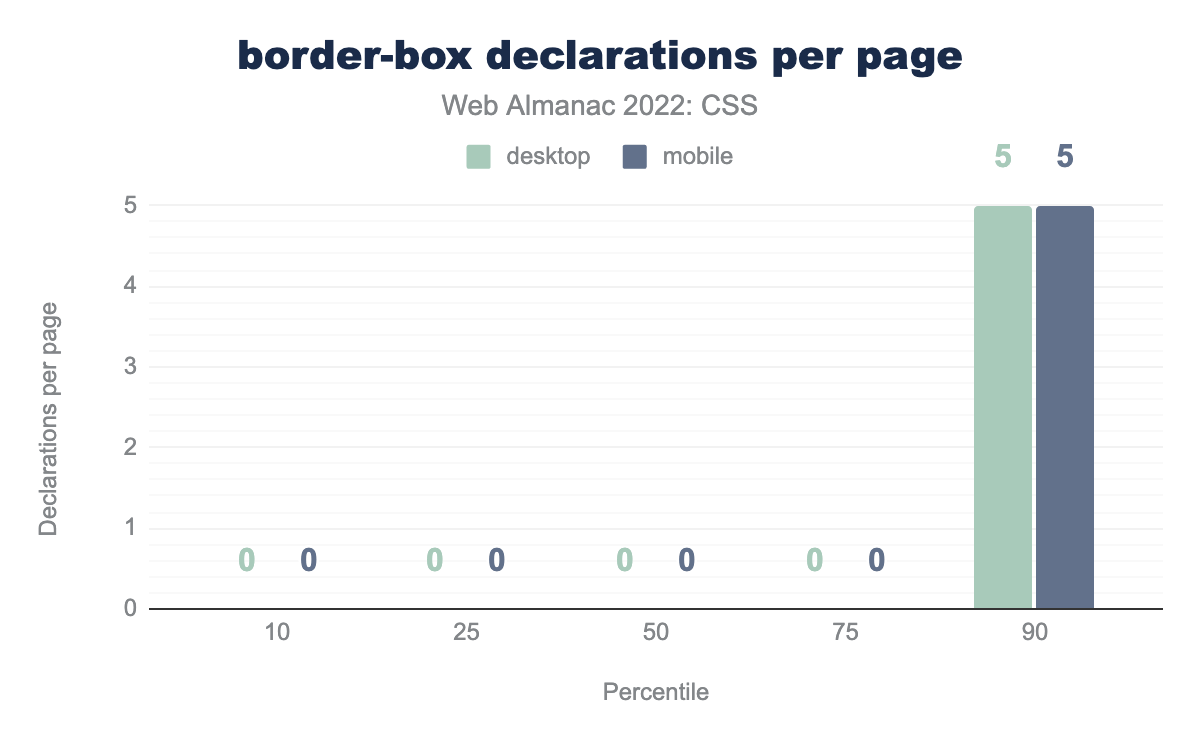
box-sizing: border-box宣言の数の10、25、50、75、90パーセンタイルを示した棒グラフです。数値は順に1ページあたり1、7、22、52、101個の宣言があります。border-box 宣言の数の分布。
モバイルページの中央値では、border-boxは22回宣言されています。90パーセンタイルでは、101回と圧倒的な回数です。なお、前年のクエリには、この指標に影響を与えるバグがありました。それを修正すれば、2021年の結果は同等になります。
マルチカラム
CSS 段組みレイアウトレイアウトの利用が再び増加し、現在23%のページで見られ、2021年から3ポイント上昇しました。
aspect-ratioプロパティ
aspect-ratioプロパティを使用しているページの割合です。
新しい aspect-ratio プロパティは、2%のページで使用されています。これは2021年末から相互運用可能になったので、このプロパティの使用率が時間とともに伸びていくのが興味深いところです。
トランジションとアニメーション
animationプロパティは、モバイルページの77%(昨年と同じ)に表示され、デスクトップでは76.8%とわずかに増加しました。transition プロパティはさらに人気があり、モバイルページの85%、デスクトップページの85.6%に見受けられます。デスクトップの頻度は、2021年から4ポイントほどわずかに減少しています。
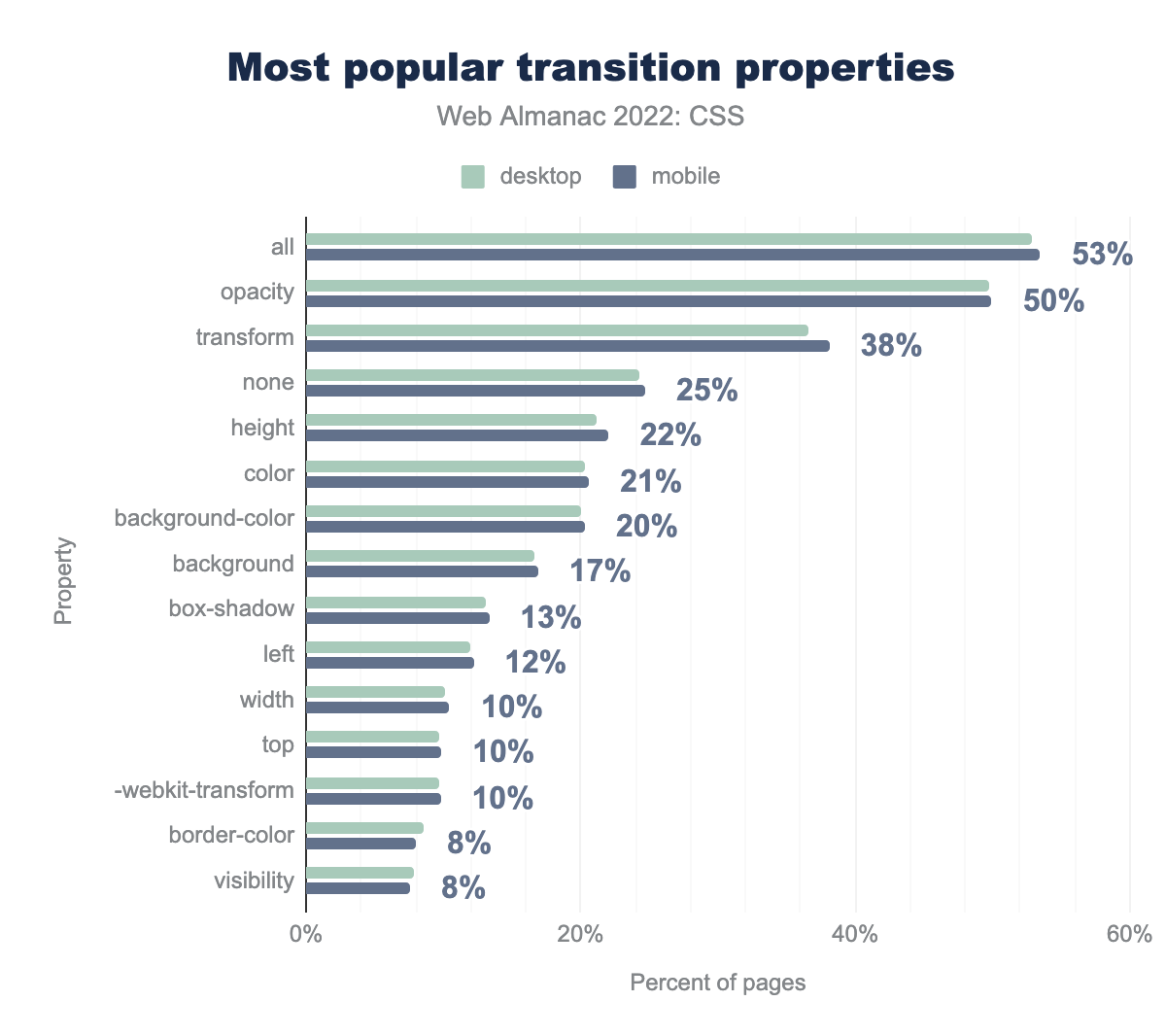
all53%で、以下、opacityが50%、transform 38%、none 25%、height 22%、color 21%、background-color 20%、background 17%、box-shadow 13%、left 12%、width、topと -webkit-transform 10%、border-colorとvisibility 8%と続いています。transition プロパティを、ページ数の割合で表示します。
昨年と同様、もっとも一般的な使用法は、allキーワードですべてのアニメート可能なプロパティにトランジションを適用することです。この使用法は7ポイント増の53%に達し、次いで50%のページで opacity が使用されています。
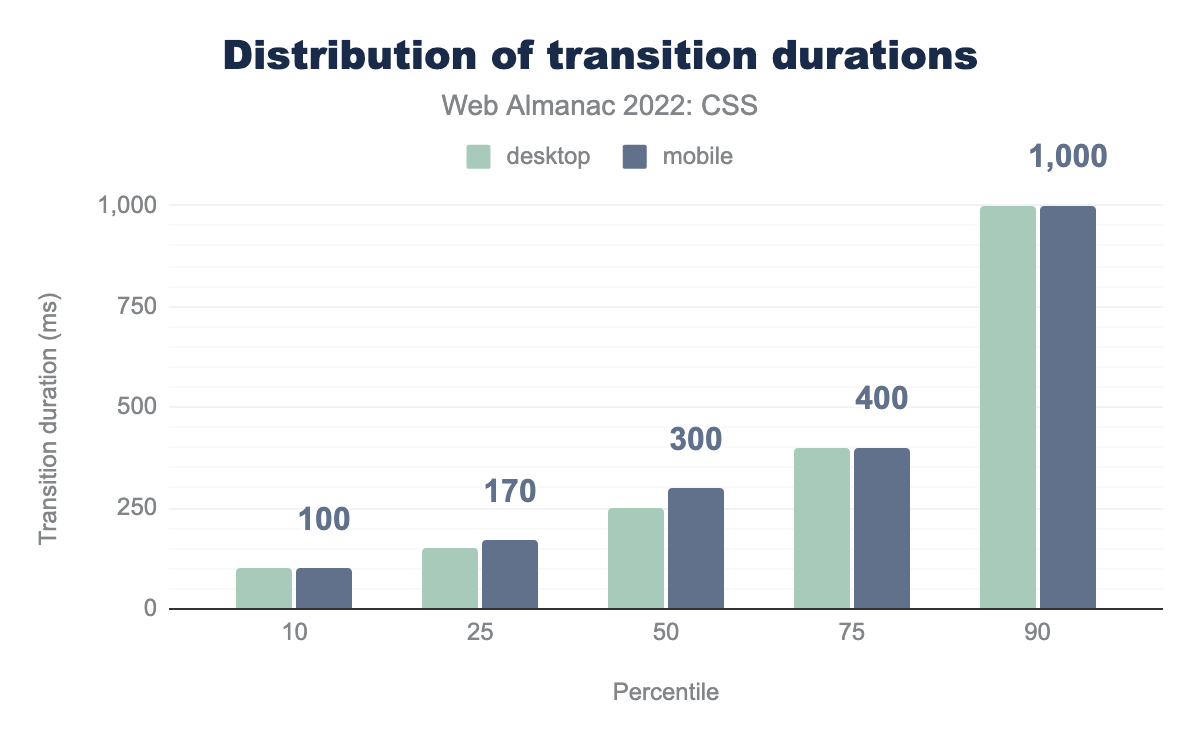
遷移の持続時間を見ると、昨年からの変化が見られます。 2021年、90パーセンタイルでは、遷移時間の中央値は0.5秒でしたが、現在では1秒に跳ね上がっています。上位4つのパーセンタイルすべてで増加していることがわかります。
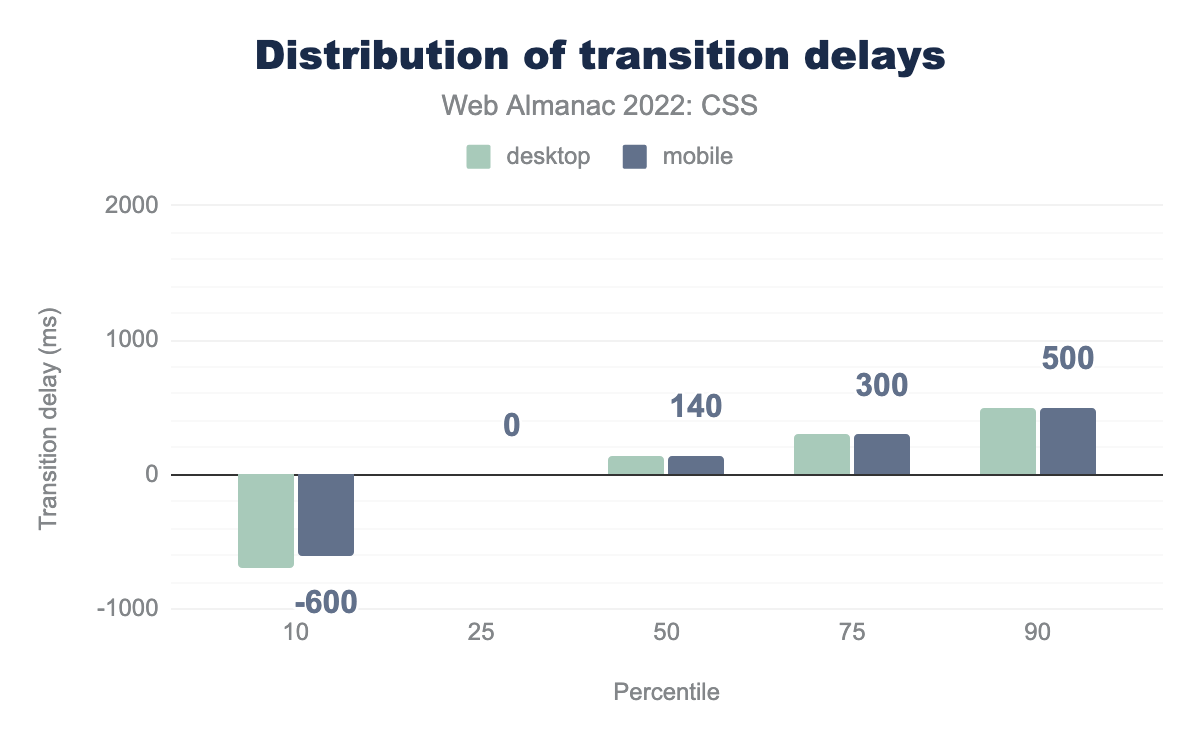
また、遷移遅延の分布も変化しています。90パーセンタイルの遅延は1.7秒から0.5秒に減少している。しかし、10パーセンタイルの遅延の中央値は0.5秒以上になっています。これは、トランジションがアニメーションの途中から始まる場合に見られます。
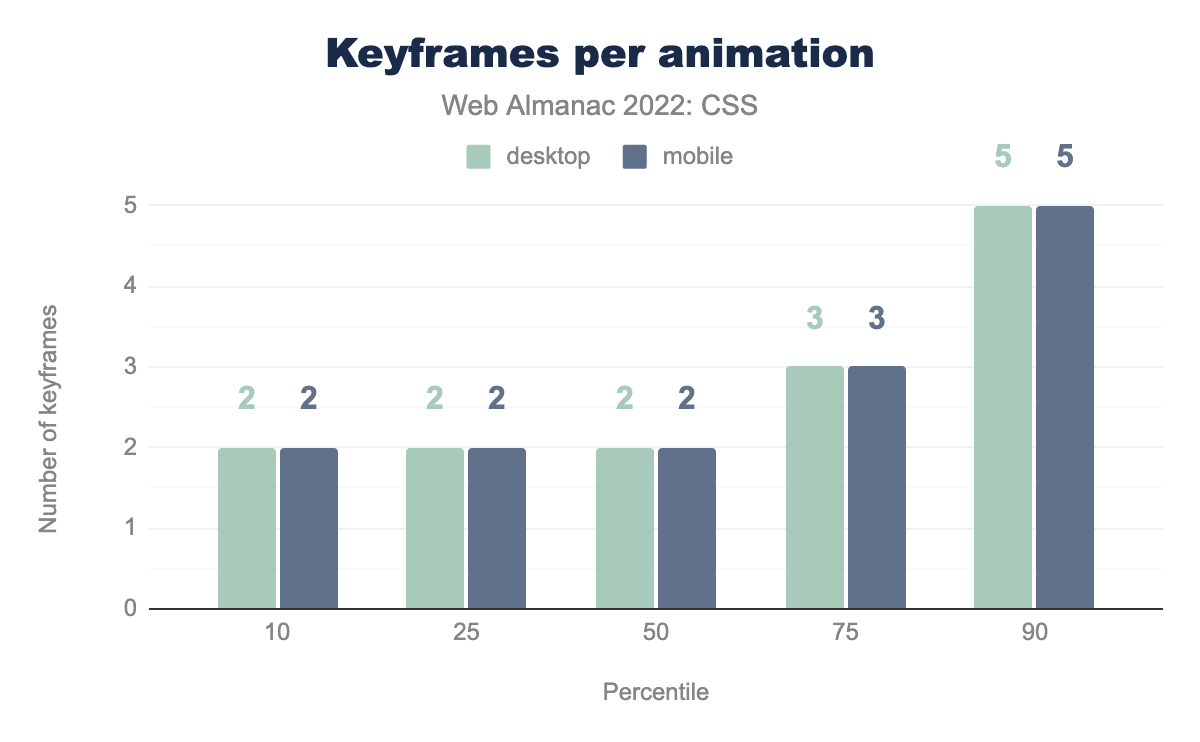
また、1つのアニメーションに使用されるキーフレームの平均数を調べたところ、6,995個という驚異的な数のキーフレームを使用しているサイトが見つかりました。しかし、これは異常なことで90パーセンタイルでも、1アニメーションあたりのキーフレーム数は、デスクトップとモバイルの両方で5個です。
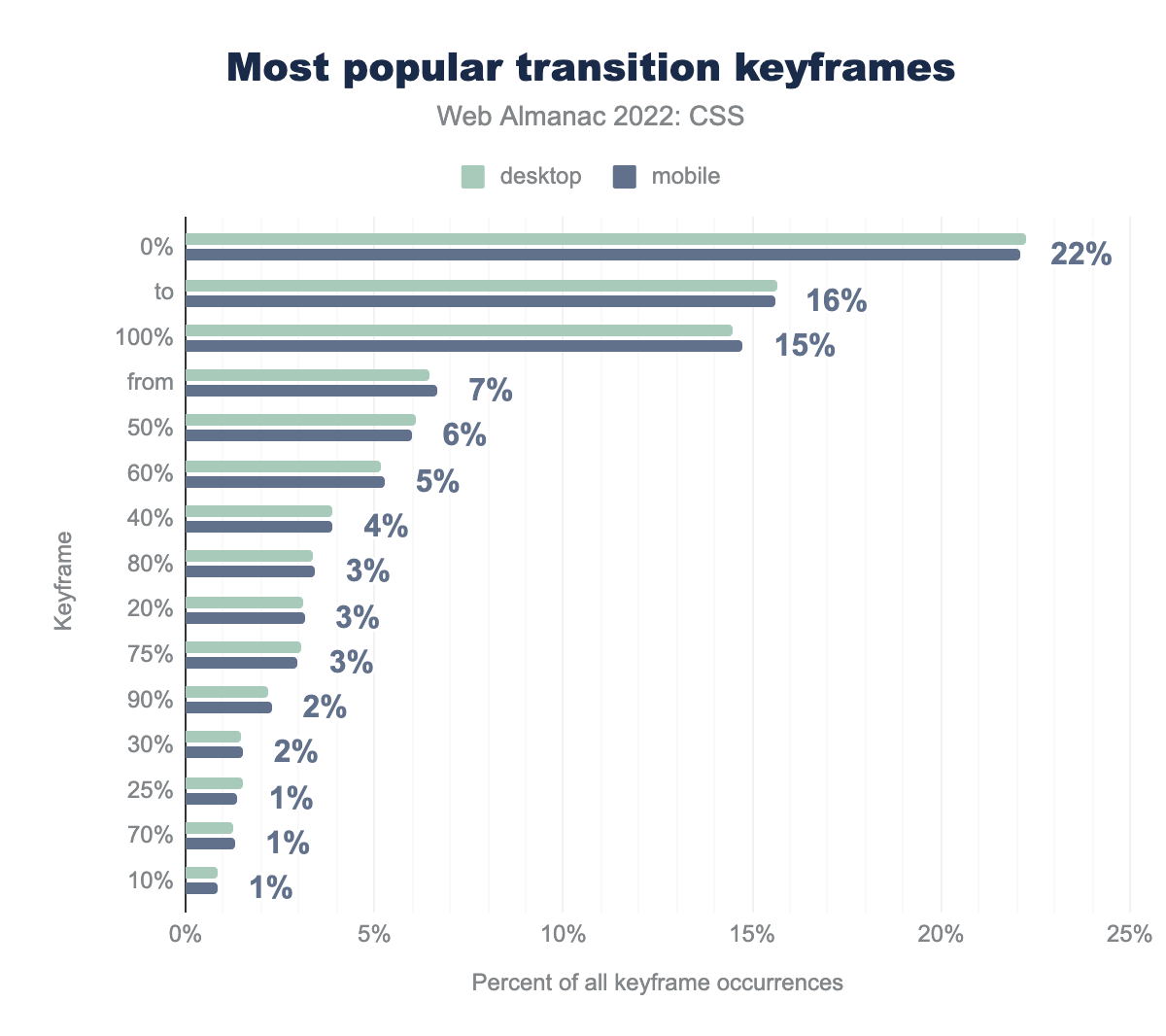
ご想像の通り、もっとも普及しているのは0%から100%までで、次いで50%となっています。開発者は一般的にこれらのストップを10%間隔で設定し、たとえば33%を使っているページはわずか1%です。
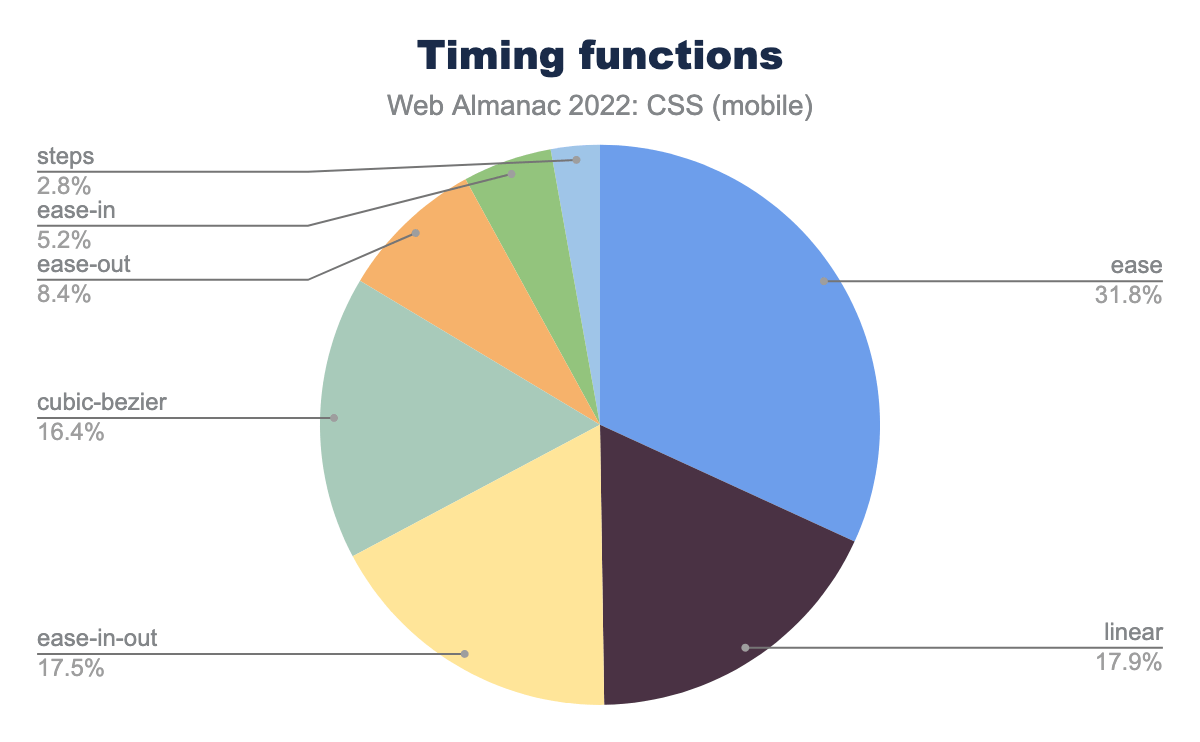
easeが31.8%、linear 17.9%、ease-in-out 17.5%、cubic-bezier 16.4%、ease-outは8.4%、ease-in 5.2%、stepsが2.8%の順で使用されました。2021年と比較すると、遷移時に使用されるタイミング機能の分布はほとんど変化していない。当時と同様に、明確なトップはeaseです。
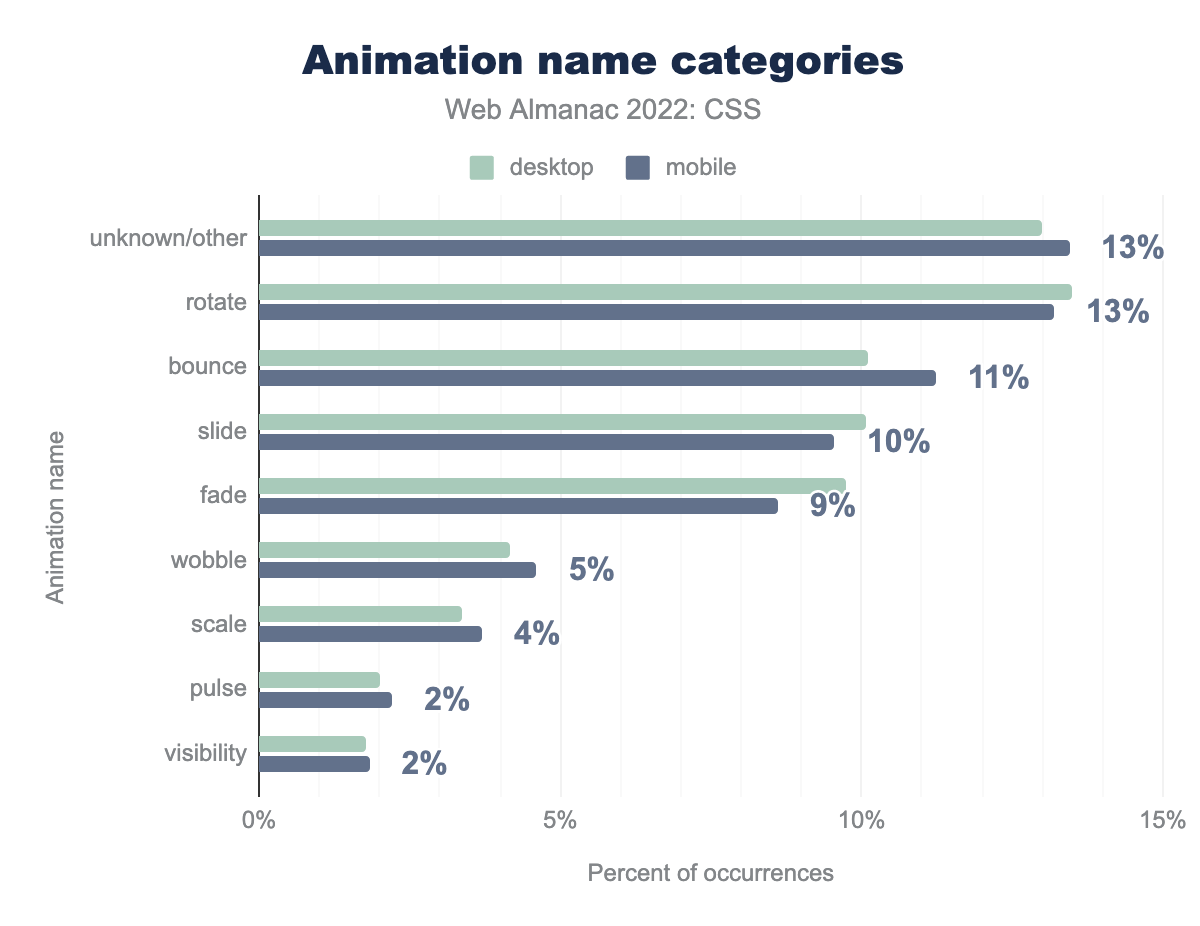
rotate 13%、bounce 11%、slide 10%、fade 9%、wobble 5%、scale 4%、pulse 2%、visibility 2%となっています。開発者がアニメーションを何に使っているかを理解するために、アニメーションクラスに使われている名前を見てみました。たとえば、クラス名に spin が含まれるものは、rotateと判断されます。Rotateアニメーションは、2021年と同じくもっとも普及しています。しかし、その割合は18%から13%に低下し、bounceアニメーションは5位から3位にランクアップしています。
昨年同様、unknown/otherが多いのは、クラス名aが多いためで、特定のアニメーションタイプに対応させることができないためです。
視覚効果
CSSで使用されているいくつかの視覚効果について調べました。たとえば、デスクトップページの18%は background-blend-mode または mix-blend-mode プロパティでスタイルを定義しています。
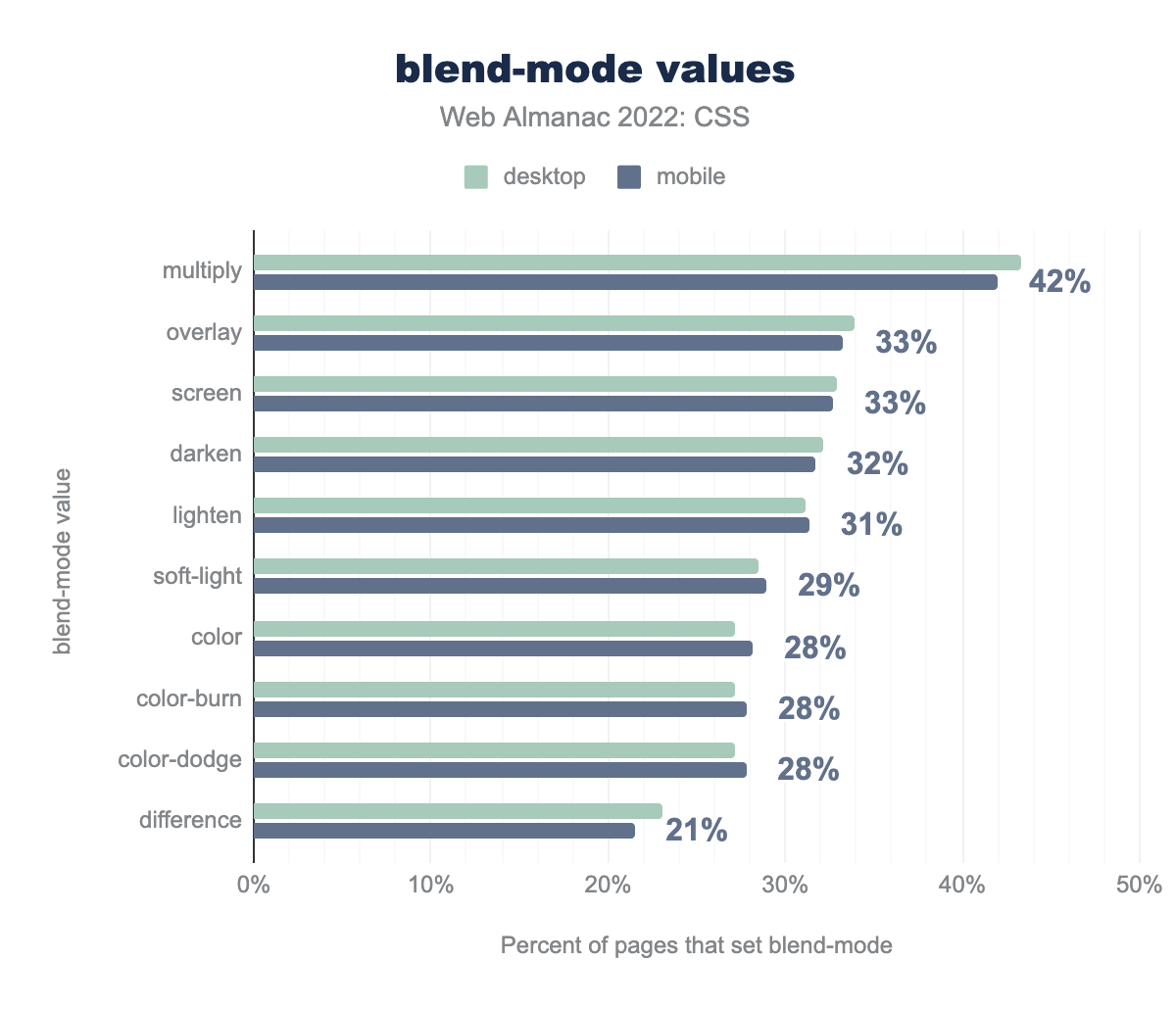
overlayとscreen、32%でdarken、31%でlighten、29%でsoft-light、28%でcolor、28%でcolor-burnとcolor-dodge、最後に21%でdifferenceとなっています。ブレンドモードでもっともよく見られる値はmultiplyで、42%のページで見られました。しかし、他の値についても、かなりの割合で分布しています。
約18%のページが、カスタムプロパティ var(--overlay-mix-blend-mode) を使っていました。これは、何らかのライブラリやツールに由来する、特定の名前です。
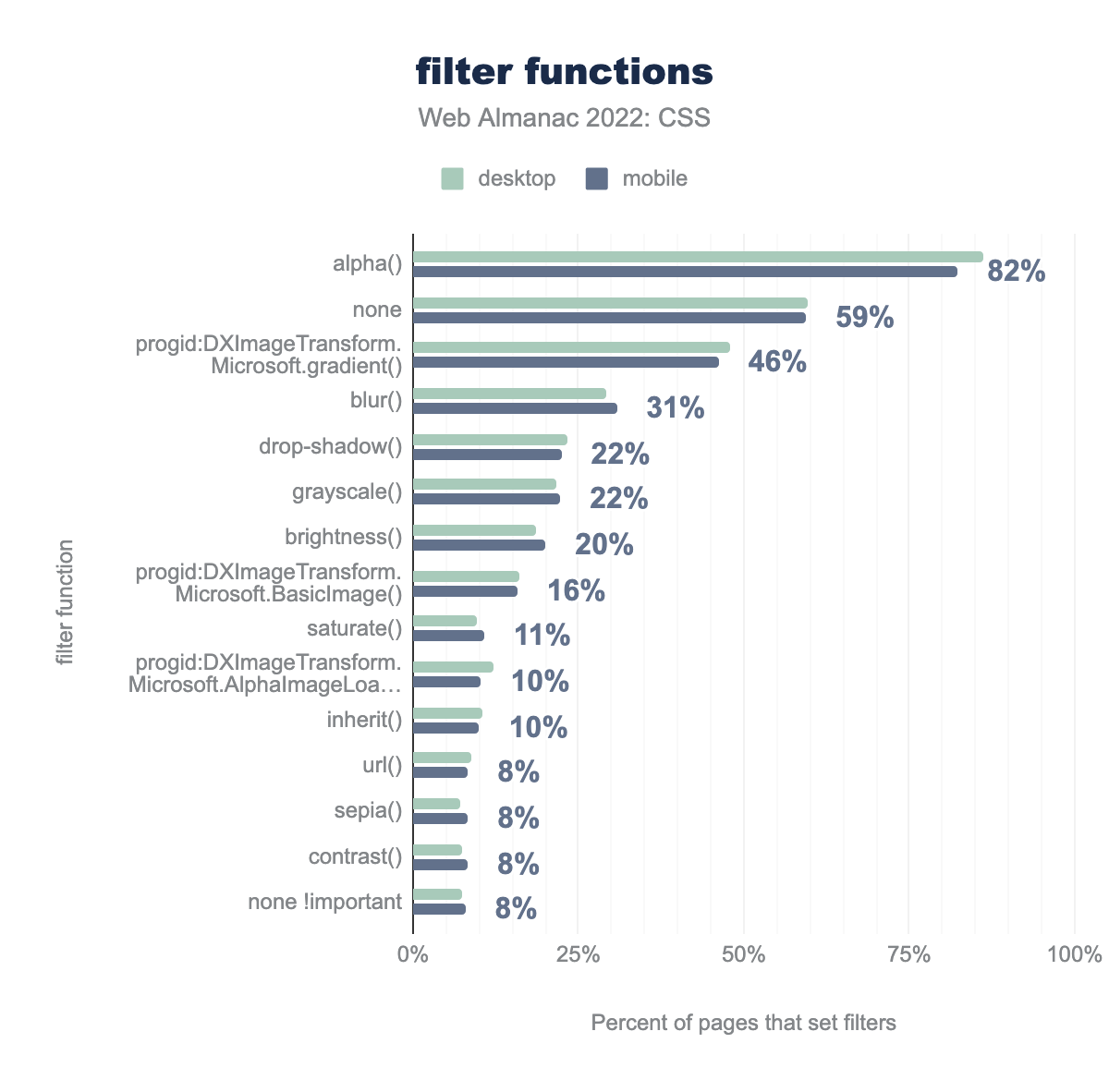
progid:DXImageTransform.Microsoft.gradient 46%、blur 31%、drop-shadowとgrayscale 22%、brightness 20%、progid:DXImageTransform.Microsoft.BasicImageとinherit 10%、url、sepia、contrast、none !importantすべて8%となっています。
グラフィカルな効果を適用するフィルターを設定しているページの割合のうち、82%がInternet Explorer 8以下で使用される非標準の値である alpha() を使用しています。また、Microsoft.gradient() フィルターの使用率も高いことがわかります。
標準値のうち、31%のページで blur() が使用されており、none に次いでもっとも普及している値となっています。
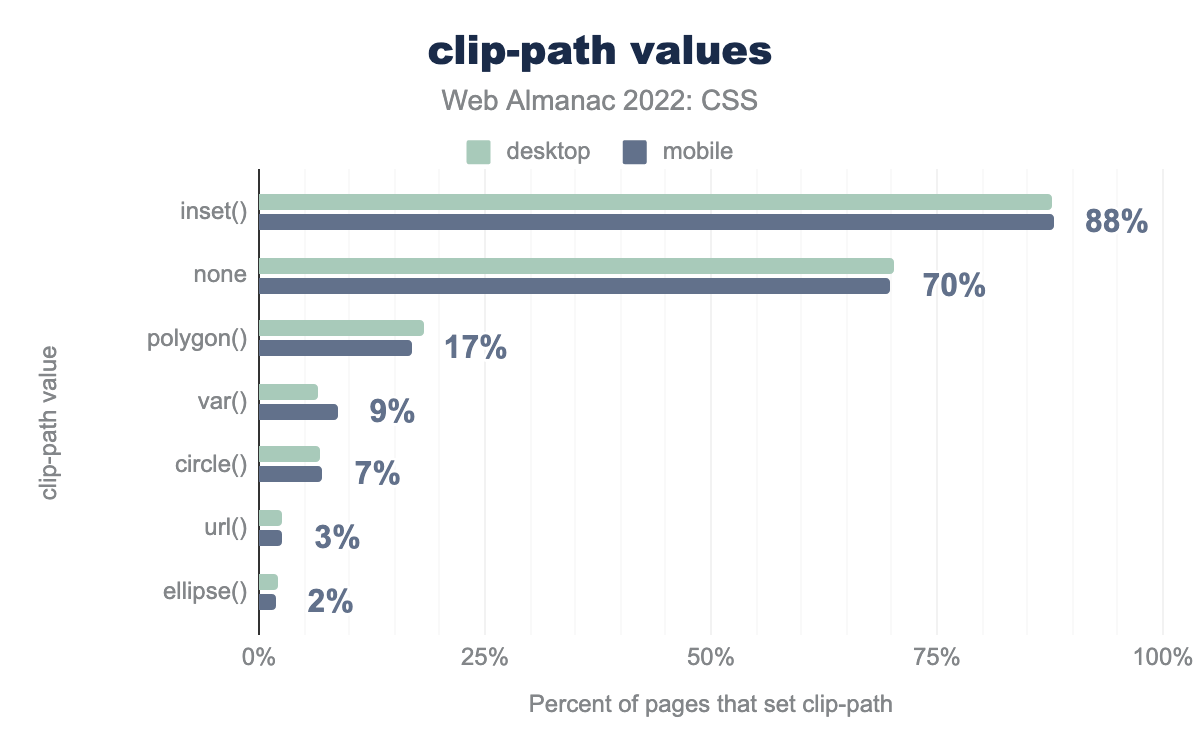
clip-pathを設定しているもっとも多くのページで使用されているclip-pathの値を示す棒グラフです。もっとも普及している値はinsetで88%、次いでnone70%、polygon17%、var9%、circle7%、url3%、ellipse2%となっています。clip-path()を設定したページで、人気のある clip-path 値です。
clip-path を使って要素をクリップしているページでは、大多数が inset() という、単純に要素のボックスを挿入する値を使っており、clip-path を使っているページの88% がこの関数を使っているとのことです。
その後、値 none もありますが、ほとんどの開発者は、独自のパスをもっとも柔軟に定義できる値である polygon() を使うことにしています。
レスポンシブデザイン
多くの開発者がコンテナクエリを熱望しており、フレックスボックスやグリッドなどの新しいレイアウト手法によって、複数の画面サイズでうまく動作するデザインが可能になることも多いですが、レスポンシブデザインを行うページの大半でメディアクエリが使用されています。
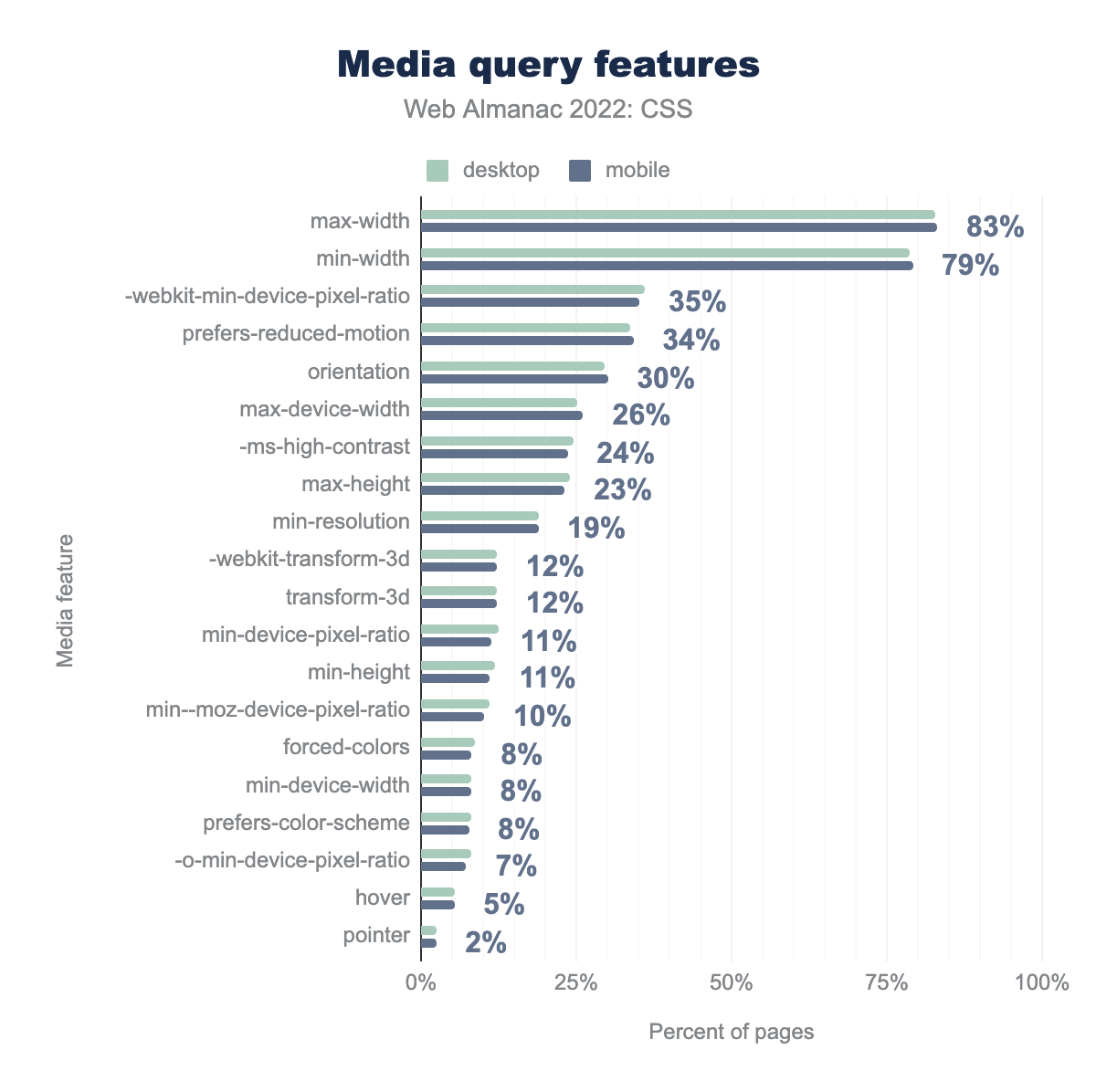
開発者がメディアクエリを書くとき、もっとも多いのはビューポートの幅をテストすることです。max-widthとmin-widthは、2020年、2021年と同じように、もっとも普及しているクエリでした。3位と4位の結果も順位変動はありませんでした。
max-width、次いでmin-width 79%、-webkit-min-device-pixel-ratio 35%、 prefers-reduced-motion 34%、 orientation 30%、 max-device-width 26%、 -ms-high-contrast 24%、 max-height 23%、 min-resolution 19% となっています。-webkit-transform-3dおよびtransform-3d 12%, min-device-pixel-ratioおよびmin-height 11%、min--moz-device-pixel-ratioは10%、forced-colors、min-device-widthとprefers-color-schemeが8%、-o-min-device-pixel-ratio 7%、hover 5%、pointer 2%です。しかし、2021年にランキング上昇を指摘されたprefers-reduced-motionメディアクエリは、今回orientationを抑えて4位を獲得しました。これは、prefers-reduced-motionが2%上昇した一方で、orientationが4%下落したためです。
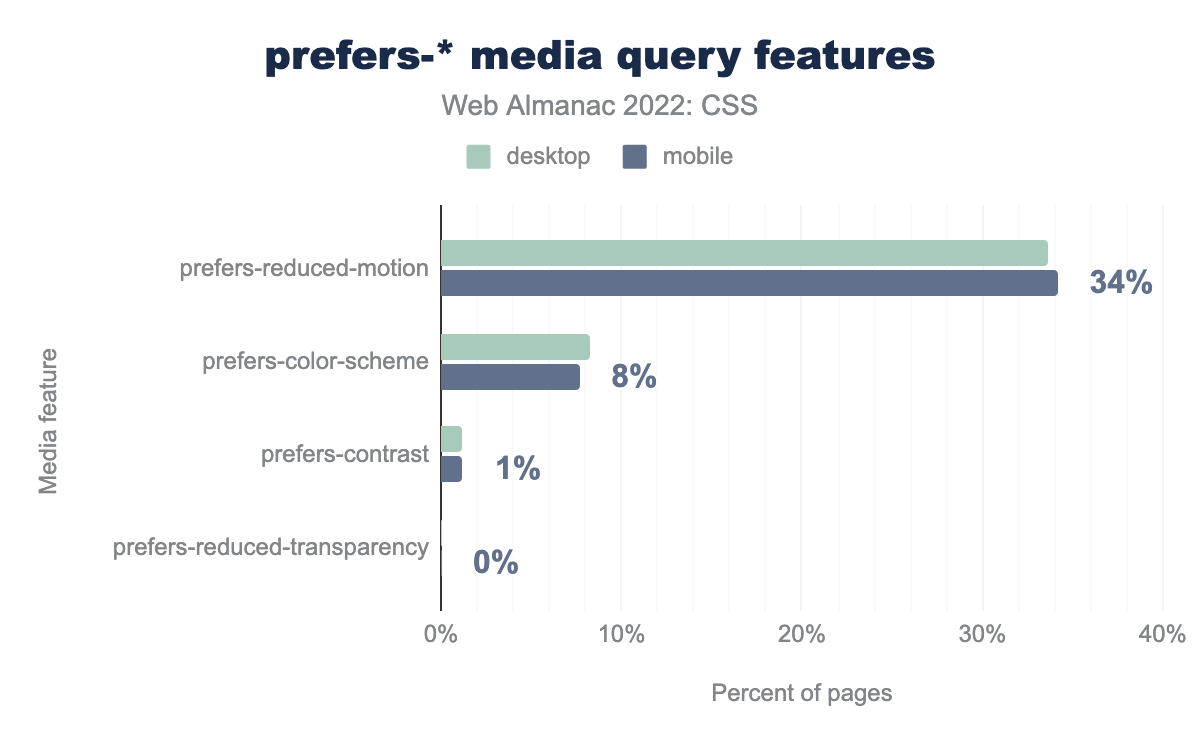
prefersが付くメディアクエリ機能を示す棒グラフ。もっとも普及している値は34%のページでprefers-reduced-motion、次にprefers-color-scheme 8%、prefers-contrast 1%、prefers-reduced-transparency 1%未満となっています。prefers-* ユーザープリファレンス機能だけを見ると、prefers-reduced-motion がもっとも普及していることがわかります。これは、ブラウザのサポートが良く、ウェブ上でアニメーションや遷移が普及していることが原因です。prefers-color-scheme 機能は、ユーザーが明るい色か暗い色のどちらを好むかをチェックする機能で、ウェブサイトやアプリケーションでダークモードを使用することが一般的になったため、使用率がわずかに増加しています。
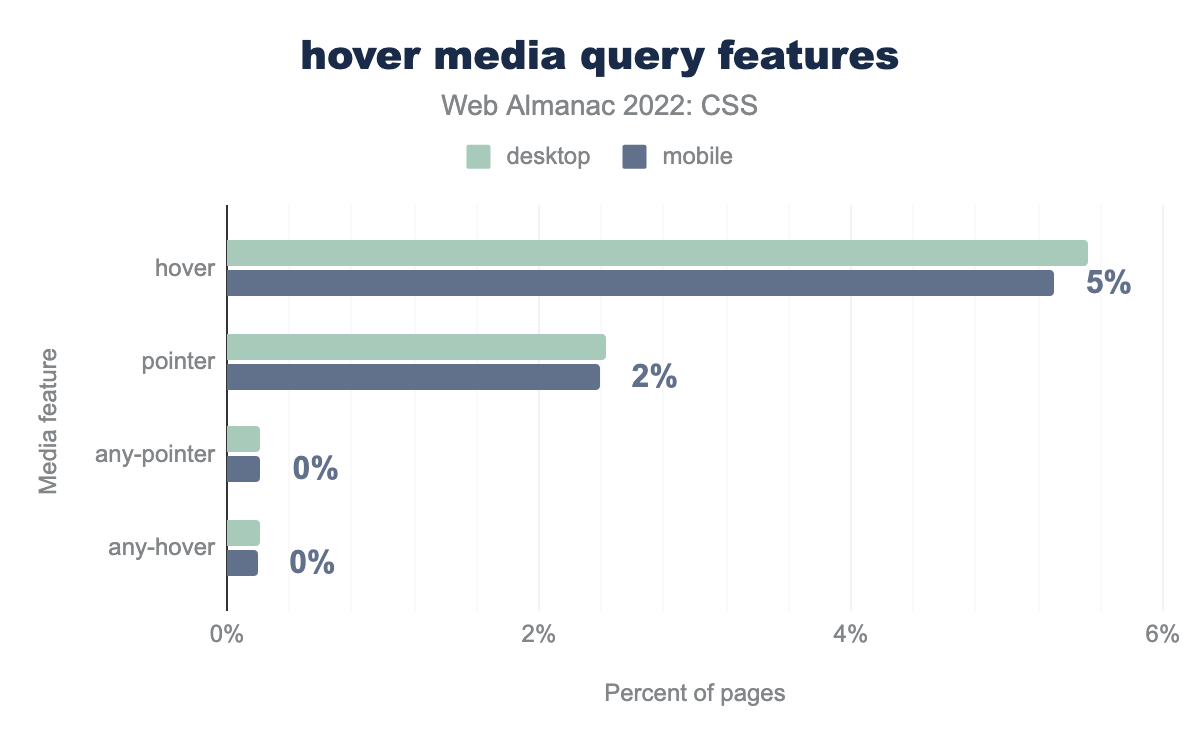
メディア機能の hover と pointer は、開発者がデバイスの機能をテストし、ユーザーがどのようにデバイスとインタラクトしているかを確認するのに役立ちます。たとえば、大型のタブレットやタッチスクリーンのラップトップが数多く使用されていることから、ユーザーがタッチスクリーンを使用しているかどうかを発見するには、スクリーンサイズだけよりもこれらの機能の方が適しています。
hover と pointer の両方がもっとも多い機能のトップ10に入っています。あまり役に立たない any-pointer と any-hover はほとんど使われていないようです。any-pointer を使用すると、 pointer が現在タッチスクリーンを使用していることを示していても、ユーザーがマウスやトラックパッドなどの細かいポインターにアクセスしているかどうかを判断できます。これらの機能を組み合わせることで、ユーザーがどのような環境で作業しているかを把握できます。
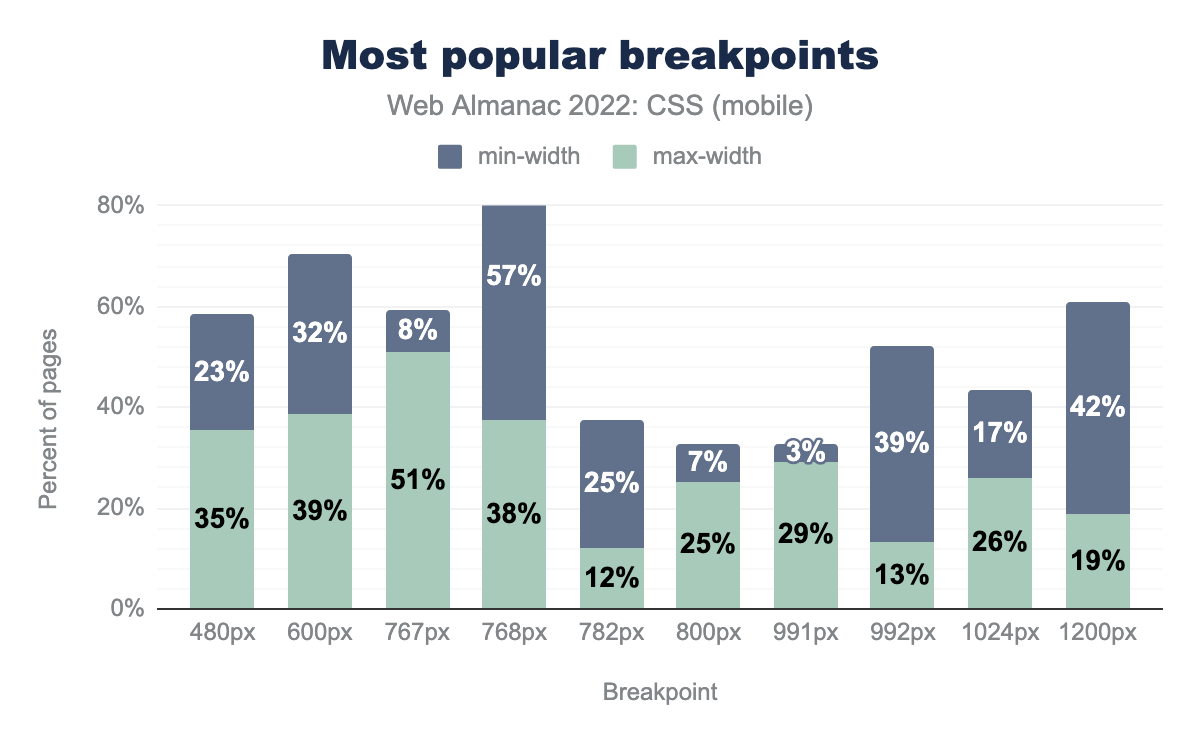
共通ブレークポイント
max-width に480pxを、23%がmin-width に使用しています。39%のページがmax-width に600pxを、32%がmin-width に600pxを使用しています。51%のページがmax-width に767px、min-width に8%を使用。38%のページがmax-width に768px、min-width に57pxを使用しています。12%のページがmax-width に782pxを、min-width に25%を使用しています。25%のページがmax-width に800pxを、min-width に7%を使用。29%のページがmax-width に991pxを、min-width に3%を使用しています。13%のページがmax-width に992pxを、min-width に39%を使用しています。26%のページがmax-width に1024pxを、17%がmin-width に1024pxを使用。19%のページがmax-width に1200px、min-width に42%を使用しています。過去2年間と同様、共通のブレイクポイントはほとんど変化していません。グラフは同じ形をしており、もっとも一般的なブレークポイントは、max-widthが767px、min-widthが768pxとなっています。2021年に述べたように、これはポートレートモードのiPadに対応します。
繰り返しますが、ブレイクポイントは圧倒的にピクセル値で設定されているので、他の値をピクセルに変換してグラフにすることはしていません。最初の em 値は、やはり 48em で、位置78で見つかりました。
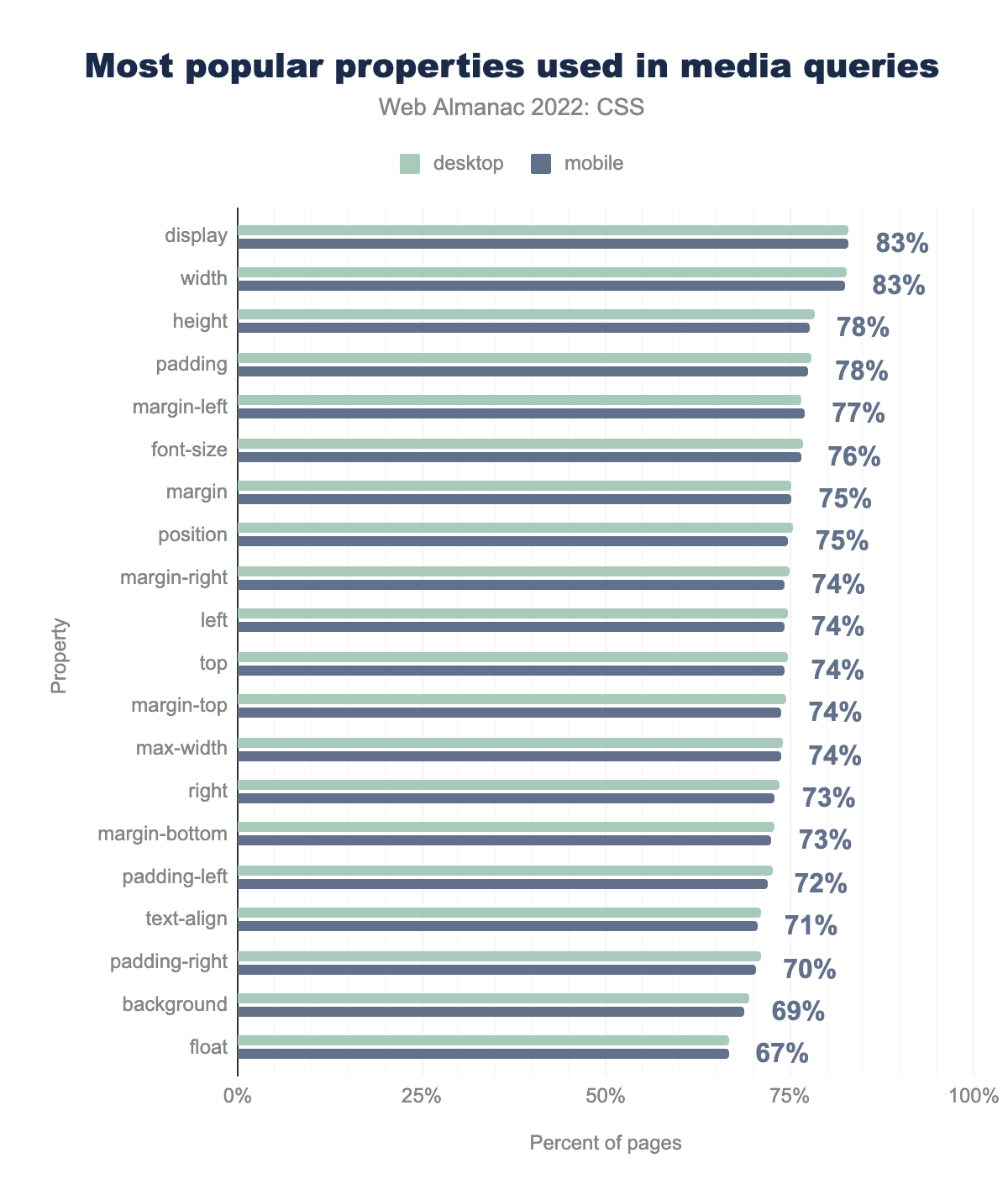
クエリで変更されたプロパティ
メディアクエリブロック内に表示されるプロパティを調べ、ブレークポイントに応じてどのプロパティを変更しているかを確認しました。
heightとpaddingは78%、margin-left 77%、font-size 76%、marginとposition 75%、margin-right、left、top、margin-top、max-width 74%、rightとmargin-bottom 73%、padding-left 72%、text-align 71%、padding-right 70%、background 69%、float 67%と続いています。メディアクエリで変更されたプロパティでは、displayプロパティがもっとも多いのですが、順位に若干の入れ替えがありました。これらは、見た目ほど劇的な変化ではありません。color プロパティはチャートから消えましたが、これは74%から67%への変化を表しているに過ぎません。しかし、background-colorの使用率は65%から63%に減少しています。これは、何らかのフレームワーク、あるいはWordPressがスタイルシートでこれを使用しなくなったのではないかと思わされます。
もう1つ興味深いのは、2020年にはfont-sizeがメディアブロックの73%に出現し、5位であったことです。2021年には60%のブロックに表示され、12位に表示されました。今年は76%、6位と順位を上げている。
機能クエリ
CSS機能の対応テストに使用されるフィーチャー・クエリーは、モバイルページの40%、デスクトップページの38%で確認されました。これは、2021年の48%という数字から減少しています。これは、テストされた一般的な機能のサポートが、使用前に機能のテストを気にする必要がないほど大きくなっていることを示しているのかもしれません。
1ページあたりの機能クエリブロック数は、75%で4、90%でデスクトップが7、モバイルが8となっています。ただし、1,722個の特徴クエリブロックを持つサイトがありました。
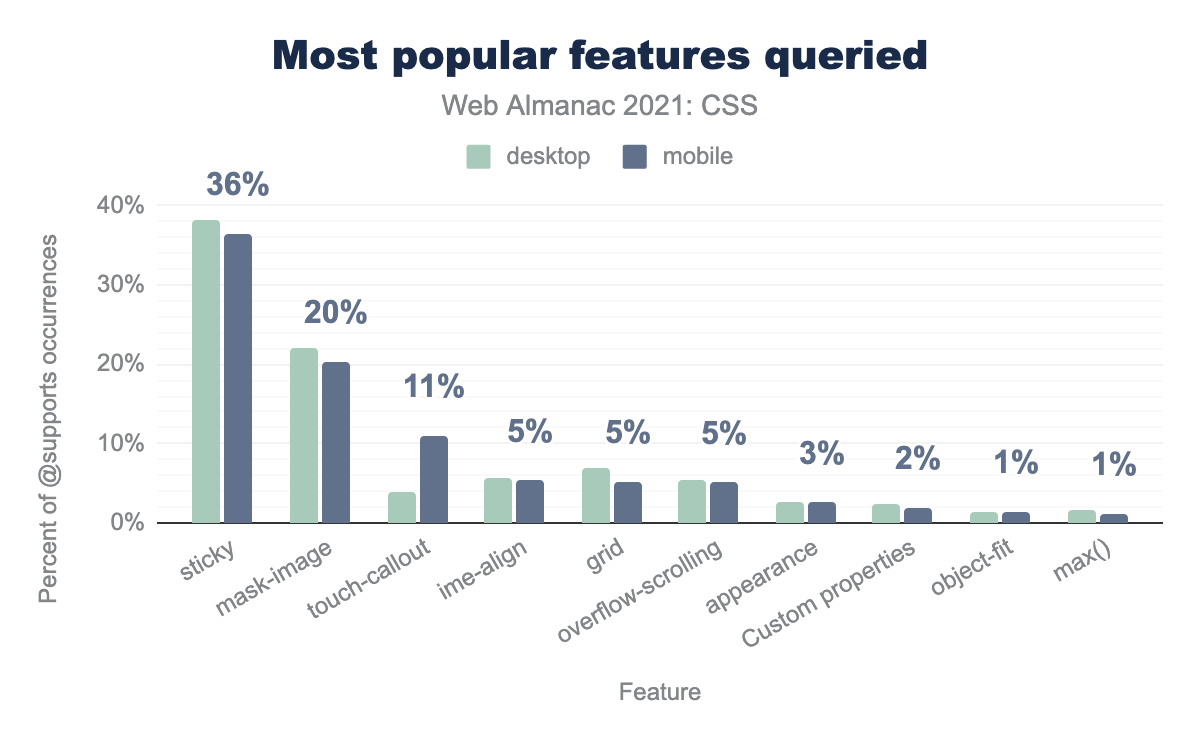
@supports)がもっとも多くテストされている機能を示す棒グラフ。sticky機能が36%、mask-image 20%、touch-callout 11%、ime-align5%、grid 5%、overflow-scrolling 5%、appearance 3%、カスタムプロパティ2%、object-fit 1%、最大関数1%と続いています。昨年と同様、機能検索でもっとも普及している機能はposition: stickyですが、この機能のブラウザサポートが向上したためか、出現率は53%から36%に減少しています。
このテストでは、非標準の機能が強く現れており、 touch-callout (-webkit-touch-callout) と ime-align (-ms-ime-align) があります。前者は使用率が5%から11%に増加し、ime-alignは7%から5%に減少しています。
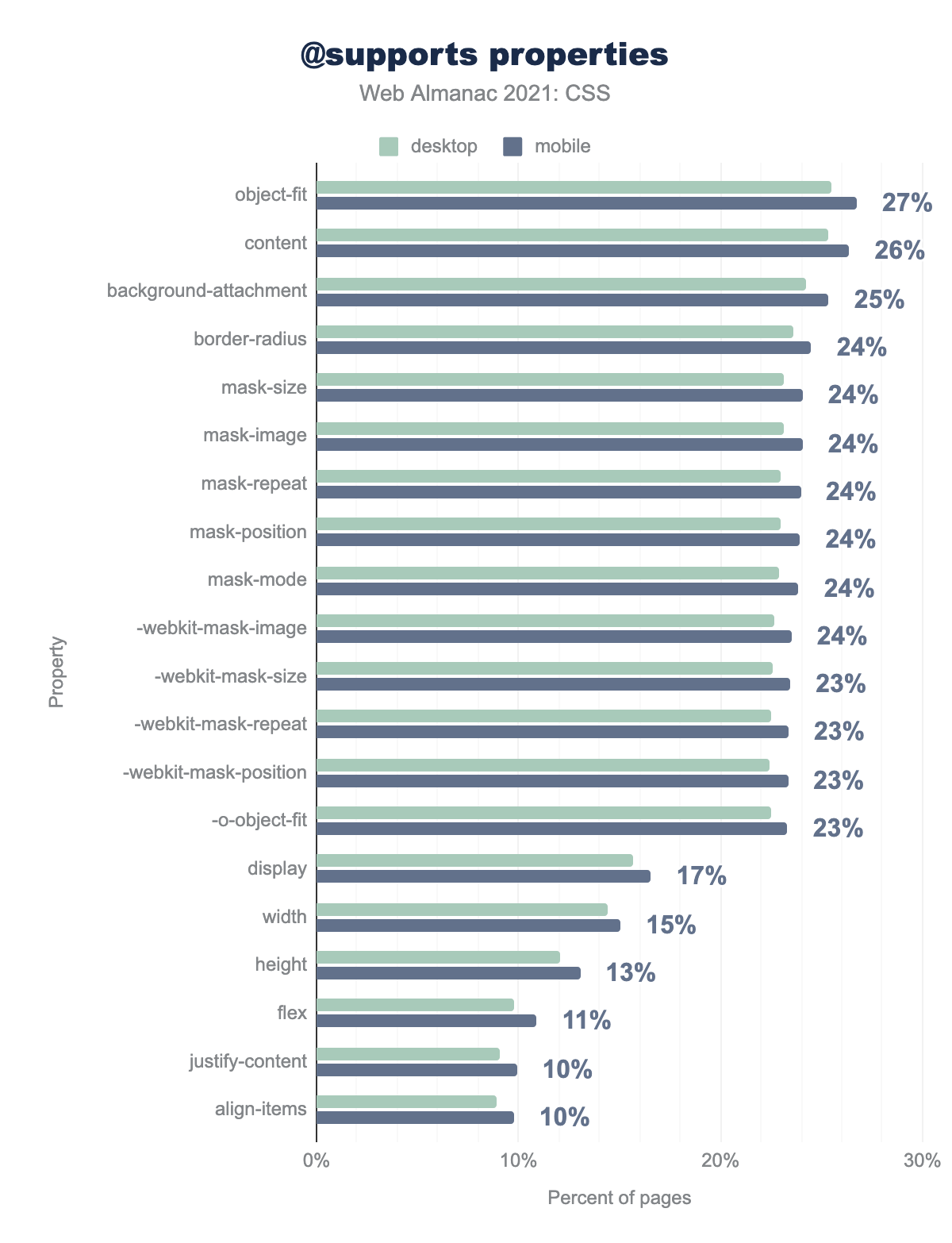
content 26%、background-attachment 25%、border-radius、mask-size、mask-image、mask-repeat、mask-position、mask-mode 24%、-webkit-mask-size、 -webkit-mask-repeatおよび -o-object-fit 23%、display 17%、width 15%、height 13%、flex 11%、justify-contentおよびalign-items 10%と続いています。サポートテストを行った後、これらの機能クエリブロックの内部で、どのプロパティを使用するのでしょうか?object-fit プロパティがもっとも多く、 mask-* プロパティは -webkit-mask-* プロパティと同様に良い結果を出しています。これは、最近までマスクの相互運用性がなく、Chromeではプロパティがまだ -webkitプレフィックスを必要と、したためと思われます。
displayプロパティは上位20位以内にありますが、グリッドプロパティを見つけるには、リストのかなり下の方に行かなければなりません。grid-template-columns プロパティは、機能クエリブロックの2%で見つかりました。
国際化
英語は、文章がページの上から順に水平に書かれていることから、水平トップ・トゥ・ボトム言語と言われている。文字の方向は左から右へ(LTR)です。アラビア語、ヘブライ語、ウルドゥー語も上から下への水平方向の言語だが、スクリプトの方向は右から左(RTL)です。また、中国語、日本語、モンゴル語など、上から下へ垂直に書かれる言語もある。CSSは、このような異なる書き方や文字の向きに対応できるように進化してきた。
方向性
directionプロパティを使ってCSSを<body>か<html>要素に設定しているページ数は2021年から変わらず、<html>に設定しているページが11%、<body>に設定しているページが3%となっています。directionを設定するにはCSSではなくHTMLを使うことが推奨されているので、ここではそのベストプラクティスへ合わせた低い数値にしています。
論理的・物理的プロパティ
border-block-start や text-align の start のような論理的またはフローに関係するプロパティは、画面の物理的な寸法に縛られるのではなく、テキストのフローに従うので、国際化には有用です。これらのプロパティに対するブラウザのサポートは現在とても優れているので、私たちはもっと採用が進むのではないかと考えていました。
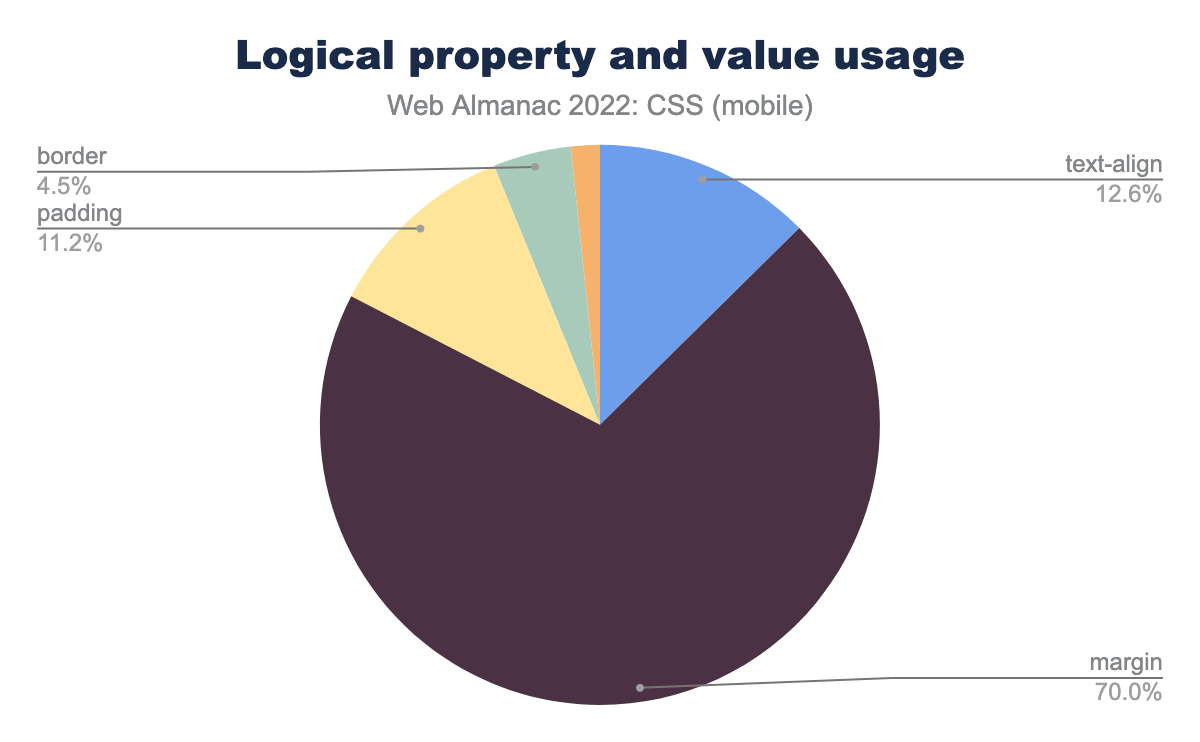
marginプロパティが70.0%、text-align 12.6%、padding 11.2%、border 4.5%、inset 1.7%使用されていることがわかる。論理プロパティの使用率は、2021年からわずかに増加し、4%から5%になった。しかし、2022年のグラフは、2021年のグラフと大きく異なっています。圧倒的に多くの人が論理プロパティを使用して margin プロパティを設定しており、26%から70%に増加しています。もっとも普及している margin プロパティは margin-inline-start と margin-inline-end で、全体の9%のページで見受けられます。これらは、たとえばラベルとそれに続くフィールドの間隔が、LTRとRTLのスクリプトで同じように動作することを確認するためにとくに有用です。
Ruby
今回も、CSS Rubyの使用を確認しました。これは、インターリニアアノテーション(ベーステキストに沿った短いテキスト)に使用するプロパティの集合体です。
その使用率はまだ微々たるものですが、2021年から増加しました。2021年にはデスクトップ8,157ページ、モバイル9,119ページと、分析した全ページの0.1%未満しか使用されていないことが判明しました。今年は、デスクトップ16,698ページ、モバイル21,266ページ、つまり分析した全ページの0.2%が利用していた。
CSS in JS
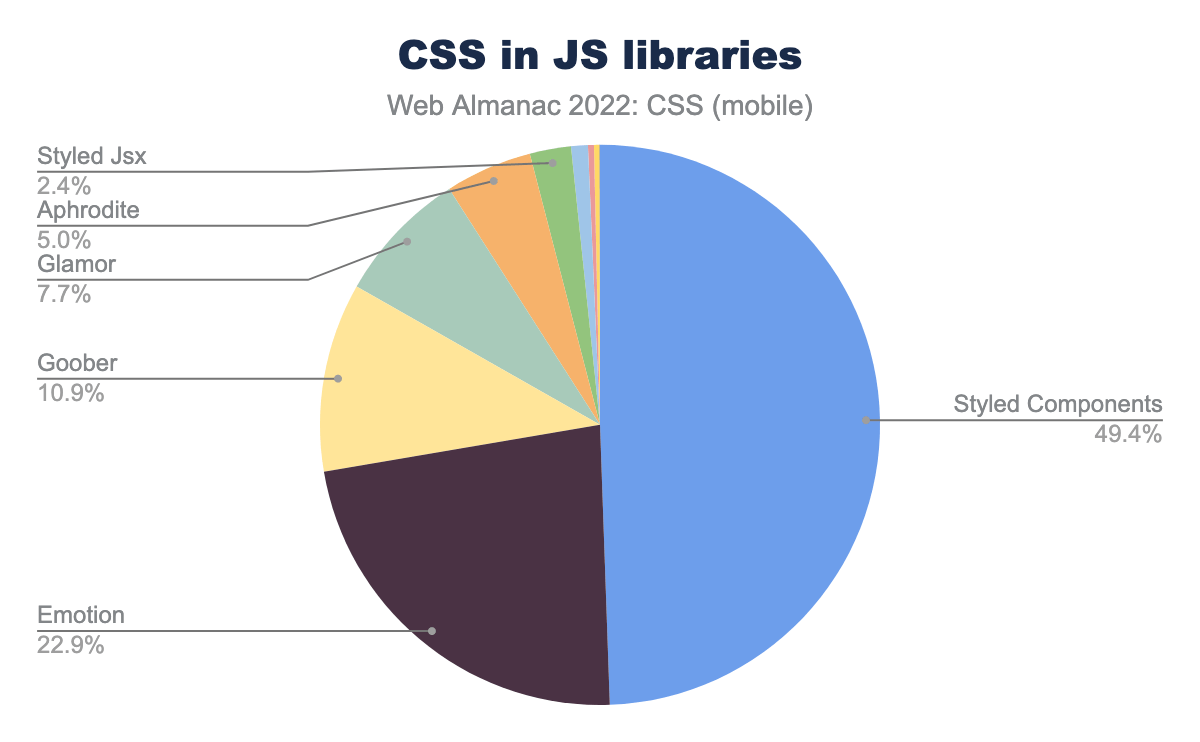
CSS-in-JSの利用は昨年から増えておらず、3%にとどまっています。この利用は、ほとんどがライブラリによるもので、もっとも普及しているのはStyled Componentsです。このライブラリのシェアは57%から49%に低下し、新しいライブラリがほぼ11%でミックスに加わっています。Goober は、自らを「1KB未満のcss-in-jsソリューション」と表現しており、この種のものが好きな人々の間に確実に浸透している。
Houdini
Houdiniは、オープンなWeb上ではまだほとんど使われていないんです。アニメーションのカスタムプロパティを使用しているページ数を見ると、2021年以降、わずかな増加にとどまっています。また、Houdini Paint APIの利用状況も調べてみました。私たちは、Web上でこれが使用されている事例を発見しました。使用されている小作品名を見ると、その多くが smooth corners 小作品で、通常の border-radius にうまくフォールバックできることから、人々はこれを段階的強化として使用していることがわかります。
Sass
Sassのようなプリプロセッサーは、開発者がCSSでできるようになりたいと思っていてもできないことの良い指標と見ることができます。そしてCSSのパワーアップに伴い、開発者からのよくある質問は、Sassを使う必要がまったくないのか、というものです。カスタムプロパティの利用が増加していることから、プリプロセッサでよく使われる変数や定数の機能が、CSSに組み込まれ同等の機能を持つようになったことがわかります。
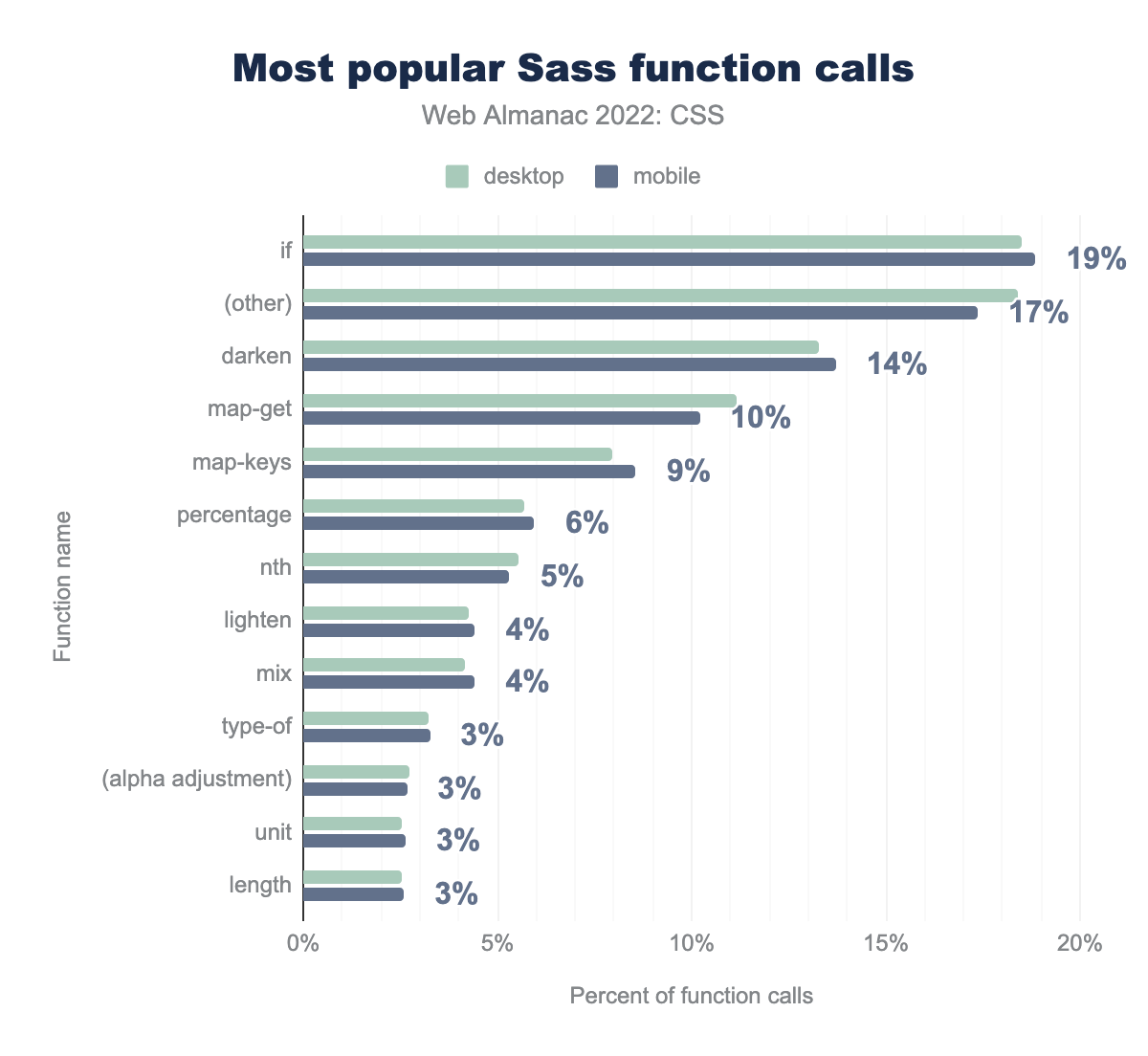
if関数が19%を占め、以下、その他の関数17%、darken 14%、map-get 10%、map-keys 9%、パーセンテージ6%、nth 5%、lightenとmix 4%、type-of、α調整、単位、長さが3%と続きます。関数の呼び出しを見ると、色関数はまだSassの非常に一般的な使い方であり、近いうちに color-mix() などの 新しいCSS色関数に置き換えられるかもしれないことがわかります。昨年からの変化もある。darken機能が2ポイント下がって14%で3位となった。しかし、lighten機能は1ポイント増えている。
コントロールフローを見ると、@forと@eachは少し増えていますが、@whileは2%から7%に増えています。
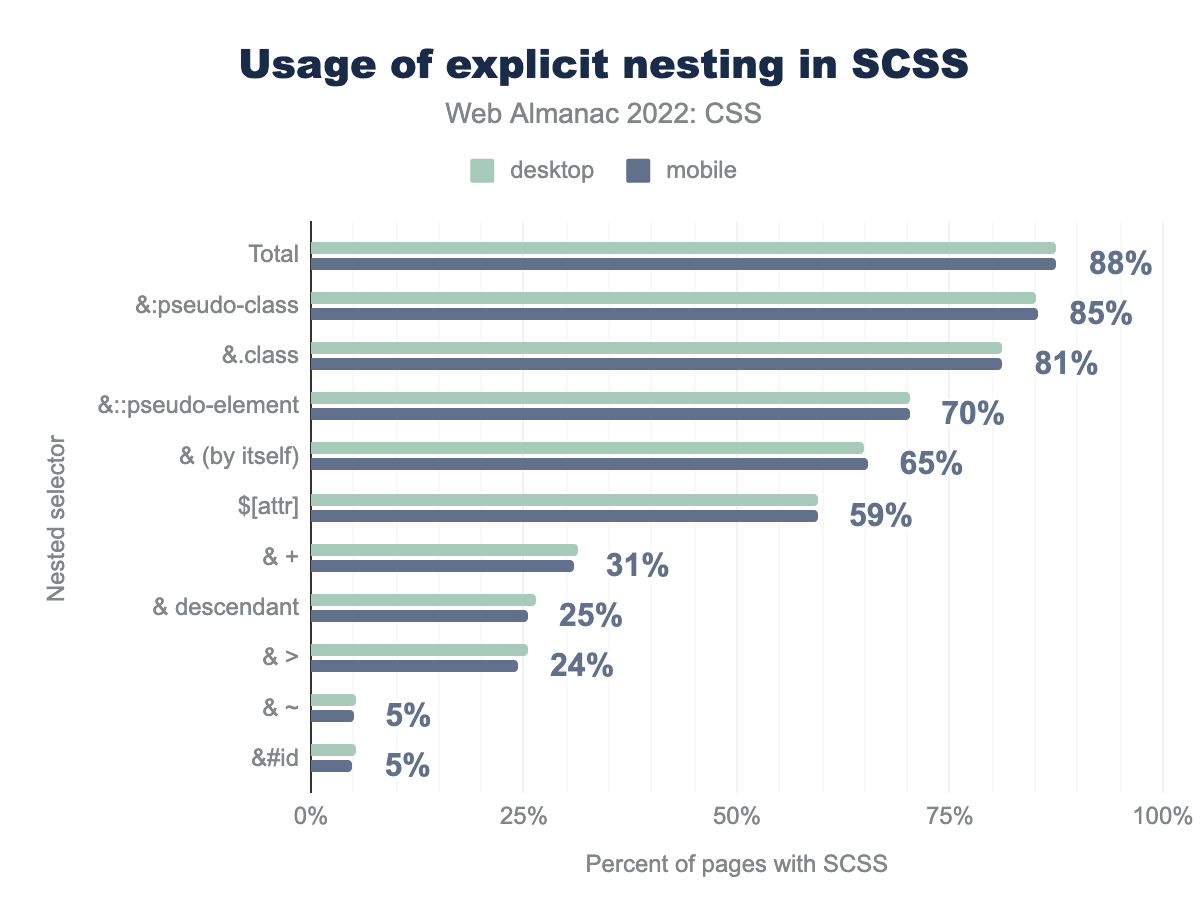
&:pseudo-class、次いで&.class 81%、&::擬似要素70%、そのまま & 単体65%、&[attr]59%、& +(隣接兄弟)31%、&子孫25%、& >(子)24%、& ~と &#id 5%の順になっています。ネスティングはまた、CSSネスティングの将来の仕様が現在CSSワーキンググループで開発・議論されていることを考えると、興味深いものです。SCSSシートのネスティングは非常に一般的で、&という文字を探すことで識別できます。昨年と同様に、:hoverのような擬似クラスや、.activeのようなクラスがもっともよくネストされるケースを構成しています。すべての用途で微増しているが、&子孫は18%から25%へと7ポイント増加している。暗黙の入れ子は特殊文字を使用しないため、本調査では測定していない。
印刷用CSS
よりよい印刷体験を提供するために、開発者が印刷用スタイルシートを作成しているかどうかを調べたところ、デスクトップサイトの5%、モバイルサイトの4%しか作成していませんでした。
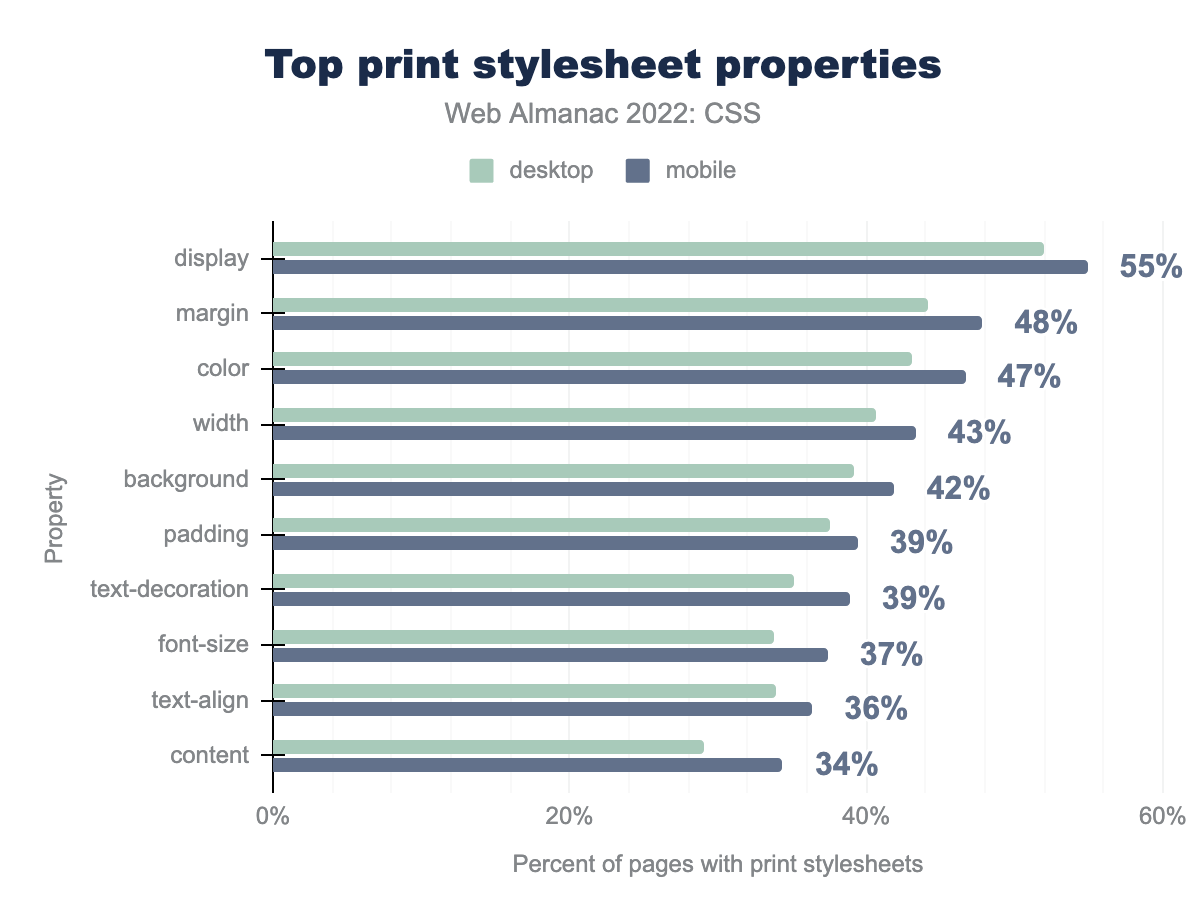
displayプロパティは印刷スタイルシートを持つページの55%で使われ、margin 48%、color 47%、width 43%、background 42%、paddingとtext-decoration 39%、 font-size 37%、 text-align 36%、content 34%がそれに続く。印刷用スタイルを使用しているページのうち、半数以上がdisplayの値を変更しています。おそらく、印刷用にグリッドやフレックスのレイアウトを簡素化するためでしょう。また、色を変えたり、マージンやパディングを調整したり、font-sizeを設定している人も見受けられます。34%は content プロパティで、これは生成されたコンテンツを挿入するために使用されます。
印刷物は断片的なメディアです。コンテンツはページごとに分割され、その分割を制御するために一連の断片化プロパティが用意されています。たとえば、開発者は通常、見出しがページの最後に表示されることや、キャプションが関連する図から切り離されることを避けたいと考えています。
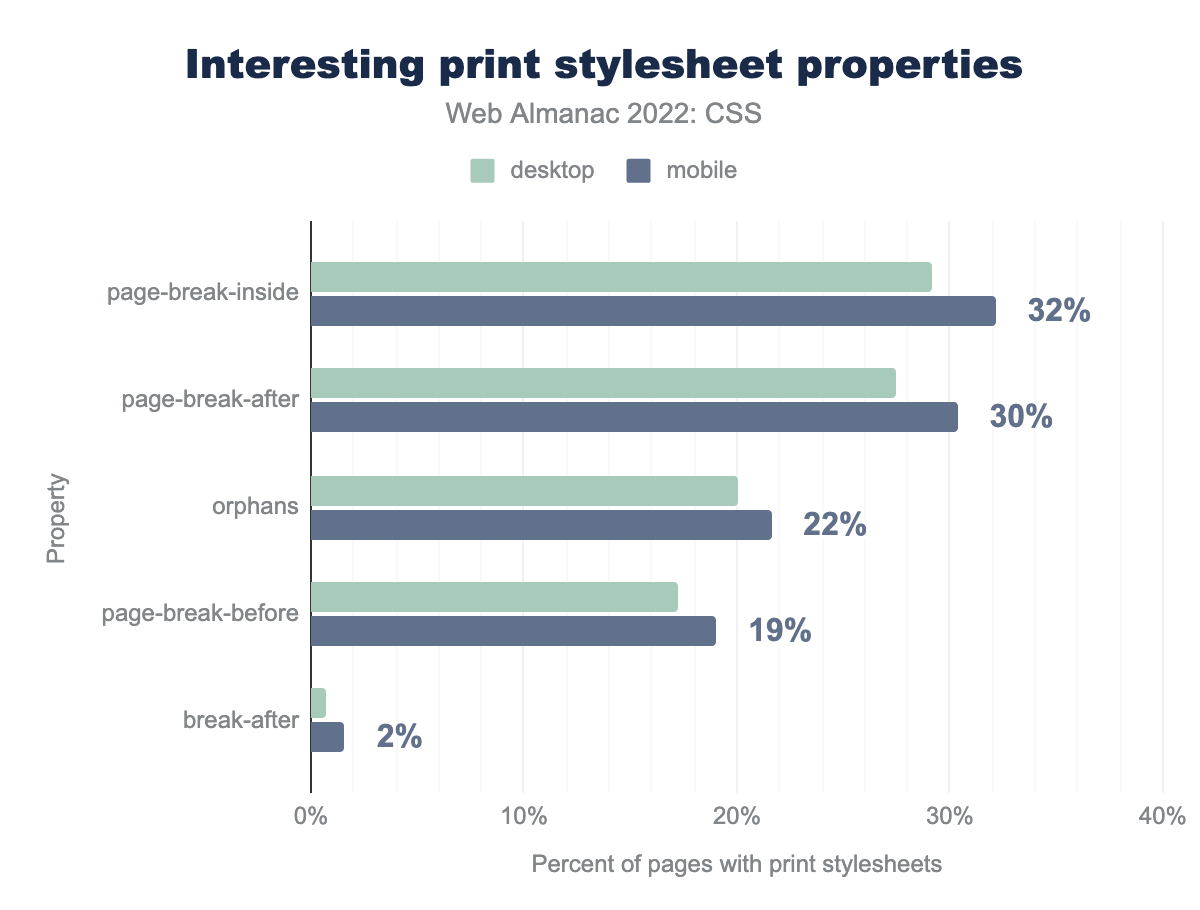
page-break-insideプロパティは印刷スタイルシートを持つページの32%で使われ、page-break-after 30%、orphans 22%、page-break-before 19%、break-after 2%がそれに続いています。このグラフから、多くの開発者が、使用率の低い break-before のような新しいプロパティではなく、 page-break-inside, page-break-after, page-break-before という古い断片化プロパティを用いていることがわかります。
orphans プロパティはFirefoxでサポートされていないにもかかわらず、印刷用スタイルシートの22%で表示されています。このプロパティは、フラグメンテーションブレークの前にページの下に残すべき行数を定義します。widows プロパティ(fragmentation breakの後にそれ自体で残される行数を設定する)もほぼ同じ頻度で見受けられます。おそらく、人々は両方に同じ値を設定しているのでしょう。
ページングされたメディア
Paged Mediaを扱うための全体の仕様があり、印刷用のCSSもある。しかし、これはブラウザにうまく実装されていません。これらの機能の優れた実装を見つけるには、印刷に特化したユーザーエージェントを使用する必要があります。
ブラウザは、@pageルールとその擬似クラスをいくらかサポートしており、開発者はこれらを使って、最初のページと見開きの左右のページに対して異なるページプロパティを設定しているのを見かけました。
| 擬似クラス | デスクトップ | モバイル |
|---|---|---|
:first |
5,950 | 7,352 |
:right |
1,548 | 2,115 |
:left |
1,554 | 2,101 |
@page の拡散擬似クラスを使って見つかったページの数。
これらの擬似クラスを使っている人のうち、もっとも多くの人が使っていたのは、ページの余白や大きさを設定することでした。
メタ
このセクションでは、CSSの使用に関する一般的な情報、たとえば宣言が繰り返される頻度や、CSSの一般的な間違いについてまとめています。
宣言の繰り返し
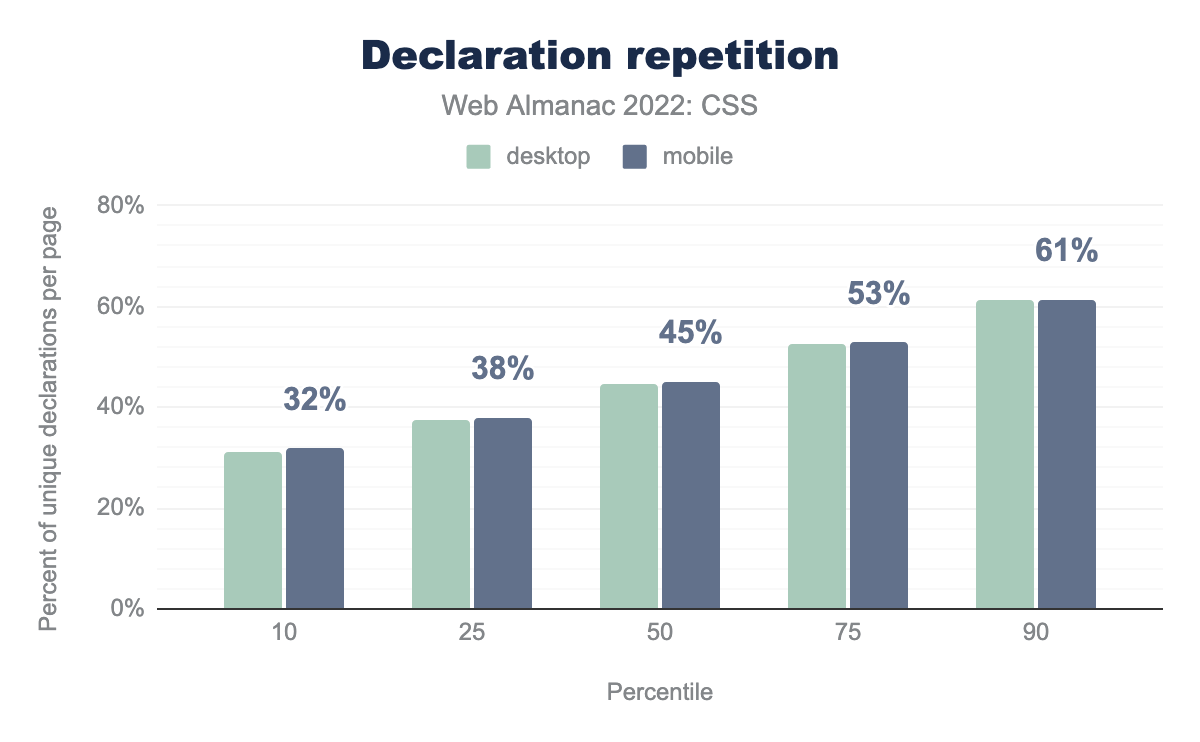
2020年と2021年には、「宣言の繰り返し」の多さを調べる分析が行われました。これは、同じプロパティと値を使用する宣言の数を調べることで、スタイルシートがどれだけ効率的かを特定することを目的としています。
2021年には、繰り返しがわずかに減少したと報告されましたが、今年はわずかに増加しています。したがって、この指標は前年比ではかなり安定していると思われます。
ショートハンドとロングハンド
CSSでは、ショートハンドプロパティとは、1つの宣言で複数のロングハンドプロパティを設定できるものを指します。たとえば、backgroundというショートハンドプロパティは、以下のすべてのロングハンドプロパティを設定するために使うことができる。
background-attachmentbackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-size
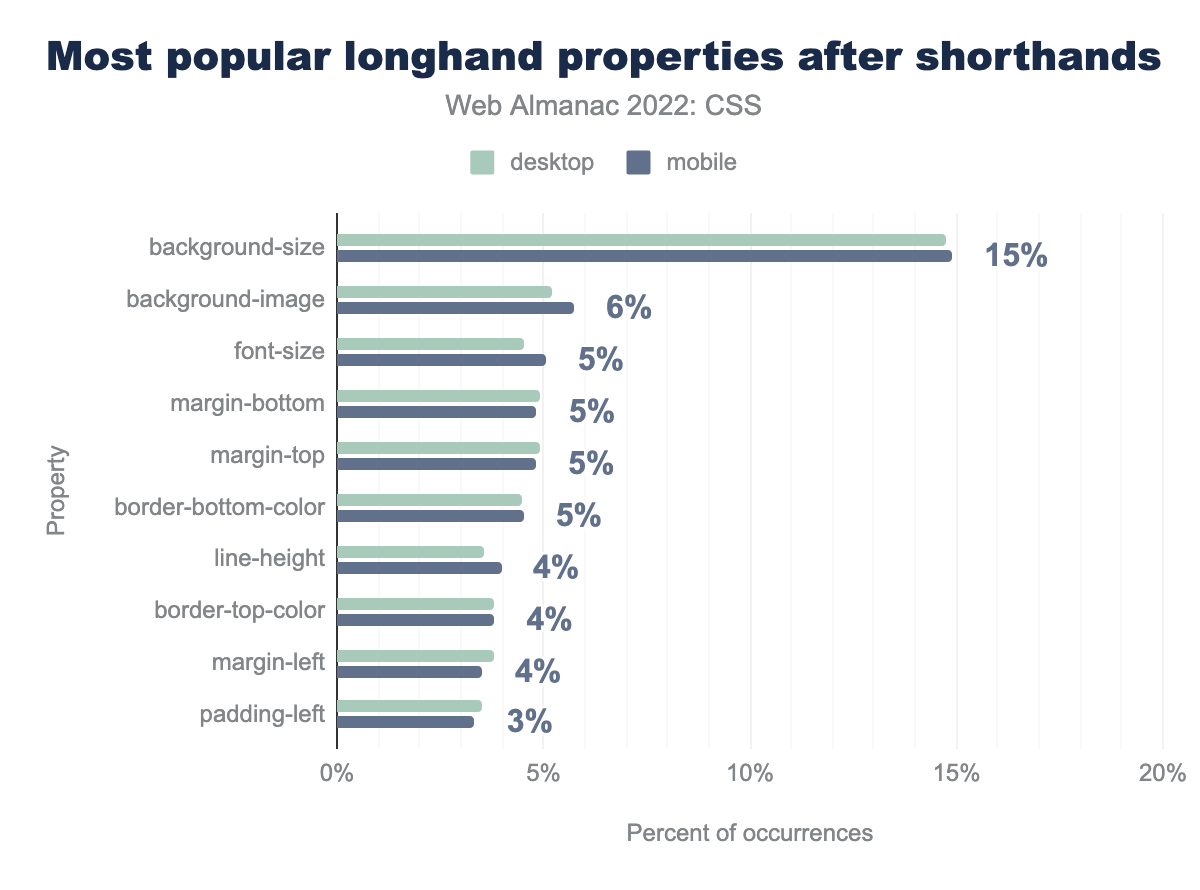
開発者がスタイルシートの中で background のようなショートハンドのプロパティと background-size のようなロングハンドのプロパティを混在させる場合、ロングハンドをショートハンドの後に置くのが常に最善とされています。私たちは、どのロングハンドがもっとも一般的であるかを確認するために、この事例を調べました。
background-sizeプロパティがこのパターンの15%を占め、background-image 6%、font-size、margin-bottom、margin-top、border-bottom-colorが5%、line-height、border-top-color、margin-leftは4%、 padding-leftで3%と続いています。2020年、2021年と同様、background-sizeがもっとも多く、2021年との差はほとんど見られない。
回復不能な構文エラー
例年通り、CSSの解析にはReworkエンジンを使用しています。回復不可能なエラーとは、エラーの程度がひどく、スタイルシート全体をReworkで解析することができないものです。昨年は、デスクトップページの0.94%、モバイルページの0.55%に回復不可能なエラーが含まれていました。今年は、デスクトップページの13%、モバイルページの12%にそのようなエラーが見られました。これは大きなジャンプのように見えますが、いくつかの方法の変更(サイズの閾値の追加)により、すべての事例が回復不可能なエラーであるとは限らないようです。
存在しないプロパティ
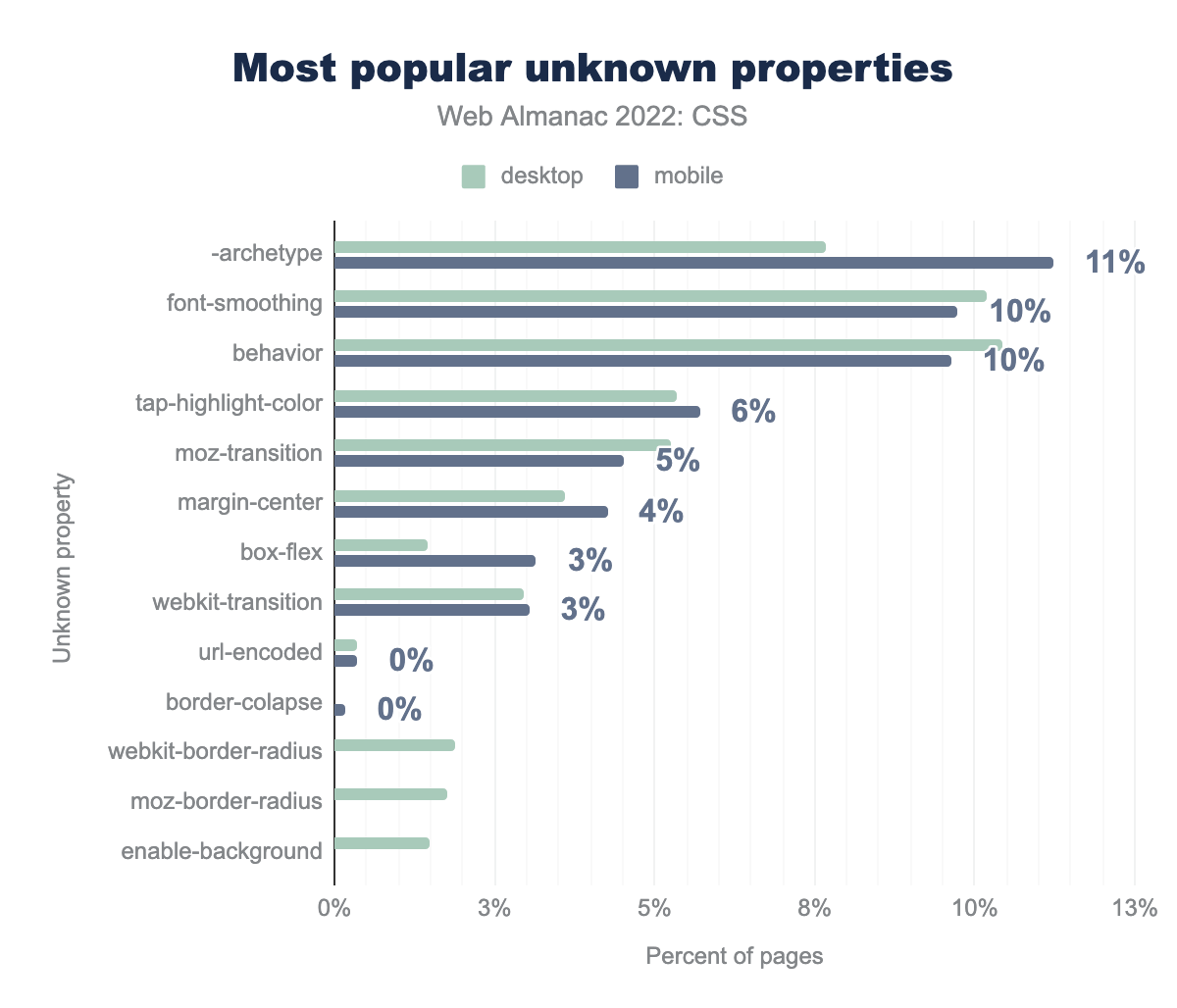
例年通り、有効な構文でありながら、実際には存在しないプロパティを参照している宣言をチェックしました。これには、スペルミスやベンダープレフィックスの間違い、開発者が勝手に作ったものなどが含まれます。
-archetypeで11%、次いでfont-smoothingとbehaviorで10%、tap-highlight-color 6%、moz-transition 5%、min-center 4%、box-flex 3%、webkit-transitionでは3%、残りはすべて1%未満のページで見つかり、url-encoded、border-collapse、webkit-border-radius、moz-border-radiusおよびenable-backgroundとなっています。謎のプロパティのトップは -archetype で、存在しないプロパティを持つスタイルシートのケースの11%で出現するようになりました。このプロパティは、昨年の4%から11%に急上昇し、トップの座を獲得しています。2番目のプロパティは font-smoothing で、昨年より4%ポイント低下している。これは実際には存在しない -webkit-font-smoothing の接頭辞なしバージョンであるように見えます。不正な webkit-transition(本来は -webkit-transition であるべき)の使用は、14%から3% に減少しました。このことから、おそらくフレームワークなどのサードパーティを介して大量のスタイルシートに入り込んでいたものと思われますが、その後アップデートで問題が修正されました。
結論
CSSは急速な進化を続けていますが、主要なエンジンに数年前から搭載されている機能であっても、新しい機能の採用はかなり遅いことがデータから読み取れます。この記事を書いている時点では、コンテナクエリなど、要望の高い機能がいくつかブラウザに搭載されています。これらの機能の採用が需要に見合うかどうか、興味深いところです。
このデータで明らかになったことは、人気のあるプラットフォーム、とくにWordPressが利用統計にどれだけ影響を与えるかということです。WordPressのクラス名やカスタムプロパティ名はデータではっきりと確認できますが、WordPressサイトの大部分に追加されたクラスで使用されているプロパティや値は見えにくくなっています。WordPressが新しい機能を採用した場合、これらの標準クラスの一部として、使用率が急激に上昇することが予想されます。
昨年の結論で述べたように、このデータは、新しい機能(グリッドレイアウトなど)やベストプラクティス(物理プロパティではなく論理プロパティの使用など)が徐々に、そして着実に採用されていることを物語っています。今後数年間、このような変化がどのように展開されるかを楽しみにしています。