マークアップ

導入
2005年にIan “Hixie” Hicksonはこれまでの研究に基づいたマークアップデータの分析を投稿しました。この作業のほとんどは、クラス名を調査して、内々で開発者が採用しているセマンティクスを確認し、標準化する意味があるかの確認をすることが目的でした。この研究の一部は、HTML5の新要素の参考として役に立ちました。
14年すぎて、新しい見方をする時が来ました。以降、カスタム要素(Custom Elements)とExtensible Web Manifestoの導入により、開発者は要素そのものの空間を探し、標準化団体が辞書編集者のようになることで、牛の通り道を舗装する(pave the cowpaths)よりよい方法を見つけることを推奨しています。様々なものに使われる可能性があるCSSクラス名とは異なり、非標準の要素は作成者が要素であることを意識しているため、さらに確実なものとなります。
2019年7月の時点で、HTTP Archiveは、約440万のデスクトップホームページと約530万のモバイルホームページのDOMで使用されているすべての要素名の収集を開始しました。 (方法論の詳細を御覧ください)
このクロールの結果、5,000種類を超える非標準の要素が検出されたため、計測する要素の合計数を「トップ」(以下で説明)5,048種類に制限しました。
方法論
各ページの要素の名前は、JavaScriptの初期化後DOMより収集されました。
現実の要素出現数を確認することは標準の要素であっても有用ではありません、検出されたすべての要素の約25%は<div>です。そして、約17%が<a>で、11%が<span>となっており、これらは10%以上を占める唯一の要素たちです。言語は一般的にこのようなものですが、これと比較してみると驚くほど少ない用語が使われています。さらに、非標準の要素の取り込みを検討してみると、1つのサイトが特定の要素を1000回も使用しているために、とても人気があるように見えてしまい、大きな誤解を招く可能性があります。
そのような方法を取らず、私達はHixieの元の研究のようにホームページに各要素が少なくとも1回は含まれているサイトの数に着目しました。
上位の要素と概説
2005年、Hixieはページ中に最もよく使用されていて、頻度の少ない上位要素を調査しました。トップ3は html、head、bodyでした、これらはオプションなので省略されてもパーサーによって作成されており、彼は興味深いと述べています。パーサーによる解析後のDOMを使って調査すると、データは普遍的に表示されます。なので、4番目に使用頻度の高い要素からはじめました。以下は、その時点から現在までのデータの比較です。(ここでは面白いので出現数を含めました)
| 2005 (サイト毎) | 2019 (サイト毎) | 2019 (出現数) |
|---|---|---|
| title | title | div |
| a | meta | a |
| img | a | span |
| meta | div | li |
| br | link | img |
| table | script | script |
| td | img | p |
| tr | span | option |
ページ毎の要素
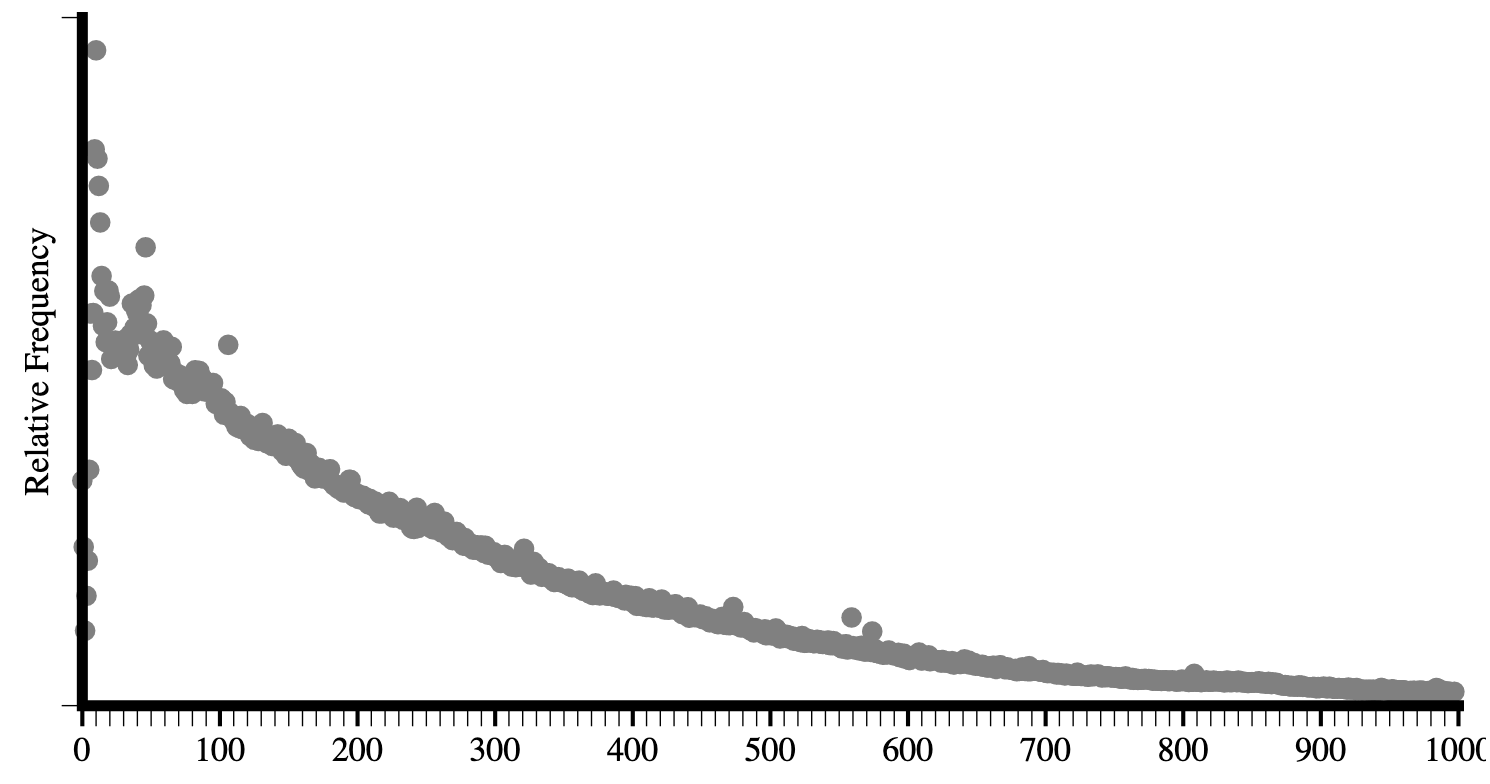
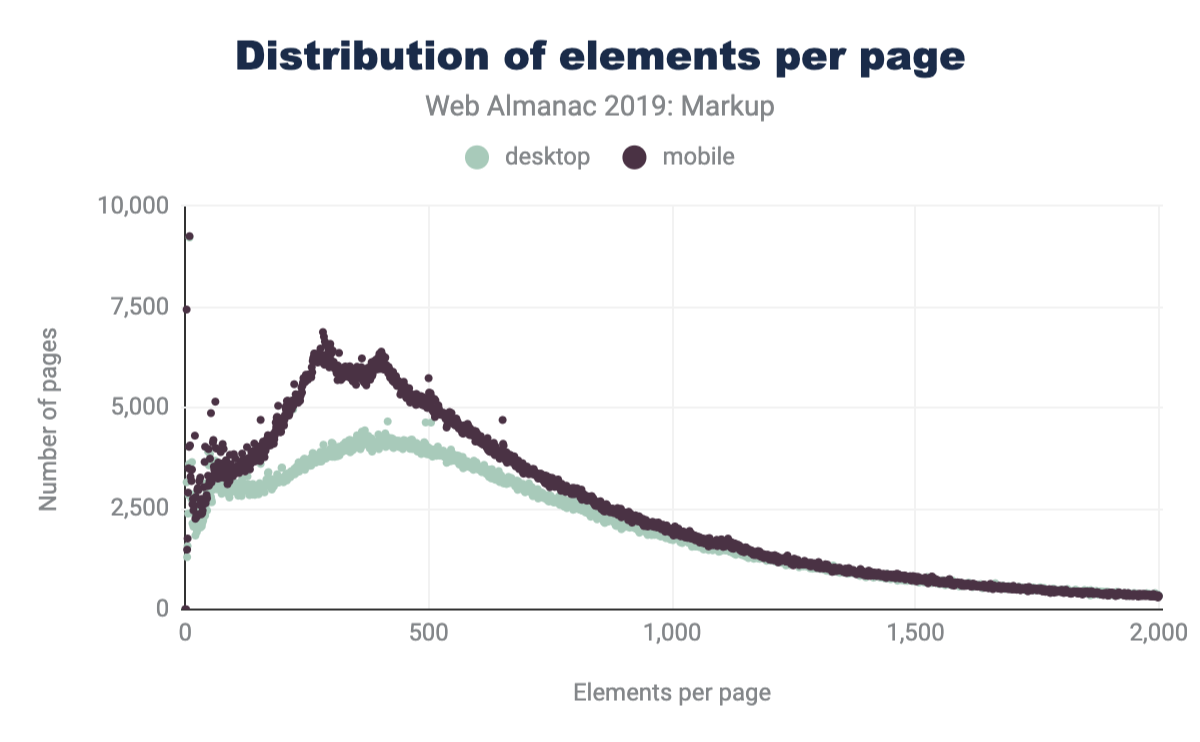
図3.2の2005年のHixieのレポートと図3.3の最新データを比較すると、DOMツリーの平均サイズが大きくなっていることがわかります。
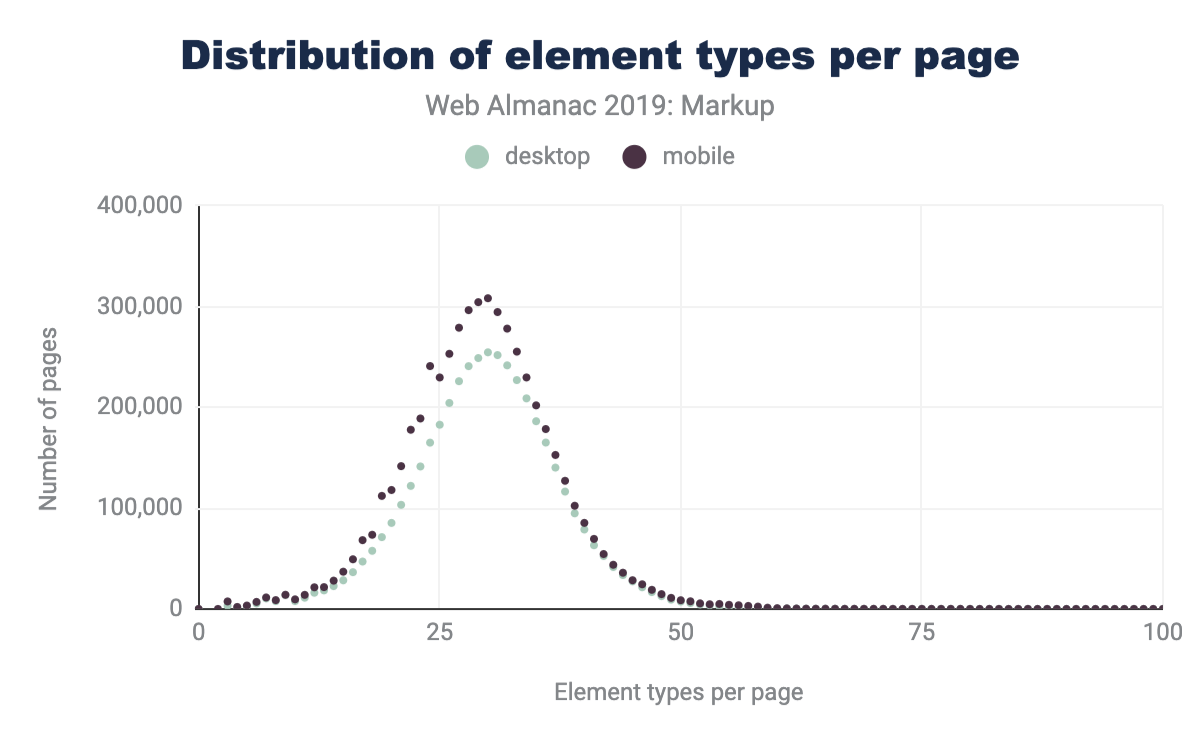
ページあたりの要素の種類の平均数と、ユニークな要素数の最大値の両方が増加していることがわかります。
カスタム要素
記録された要素のほとんどはカスタム(単純に「非標準」となる物)でした。しかし、どの要素がカスタムであるか、カスタムではないかを議論するのは少し面倒です。実際にかなりの数の要素が仕様や提案のどこかに書かれています。今回、244個の要素を標準として検討しました。(ただし、一部は非推奨またはサポート対象外のものです)
- 145個のHTML要素
- 68個のSVG要素
- 31個のMathML要素
実際は、これらのうち214だけに遭遇しました。
- 137個のHTML要素
- 54個のSVG要素
- 23個のMathML要素
デスクトップのデータセットでは、検出された4,834個の非標準要素のデータを収集しました。次がそれに当たります。
- 155個(3%)は、非常に高い確率でマークアップまたはエスケープの例外として識別できます(解析されたタグ名にマークアップが破損していることを暗示する文字が含まれていました)
- 341個(7%)はXMLスタイルのコロン名前空間を使っています(ただし、HTMLとしてはXML名前空間は使っていません)
- 3,207個(66%)は有効なカスタム要素の名前です
-
1,211個(25%)はグローバルな名前空間にあります(非標準であり、ダッシュもコロンもありません)
- うち、216個は2文字以上で、
<cript>、<spsn>または<artice>などの標準要素名からレーベンシュタイン距離が1であるため、タイプミスの可能性としてフラグを立てました。ただし、これらの一部(<jdiv>など)には意図的なものも含まれています。
- うち、216個は2文字以上で、
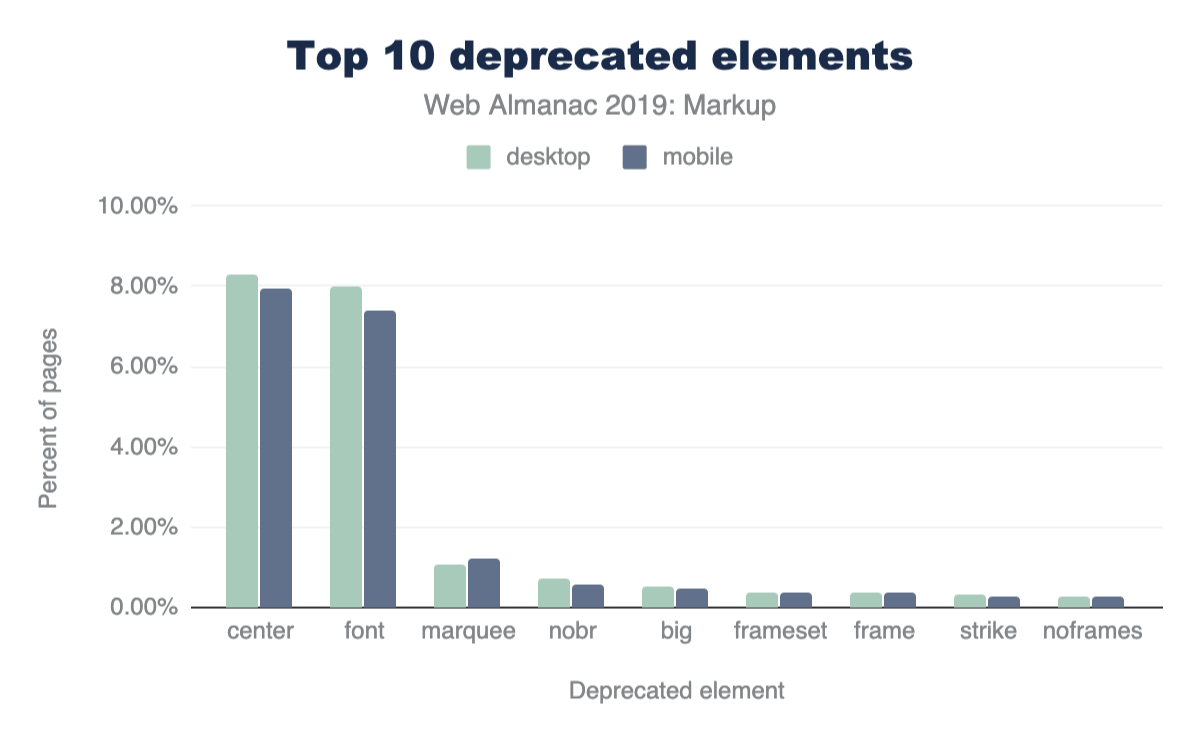
付け加えると、デスクトップページの15%とモバイルページの16%には、既に廃止された要素が含まれています。
上記の図3.6は、最も頻繁に使われている非推奨の要素トップ10を表しています。これらは非常に小さな数値に見えますが、この観点は重要です。
価値観と使用法
要素の使い方に関する数値(標準、非推奨、またはカスタム)を議論する為には、まず何らかの観点を確立する必要があります。
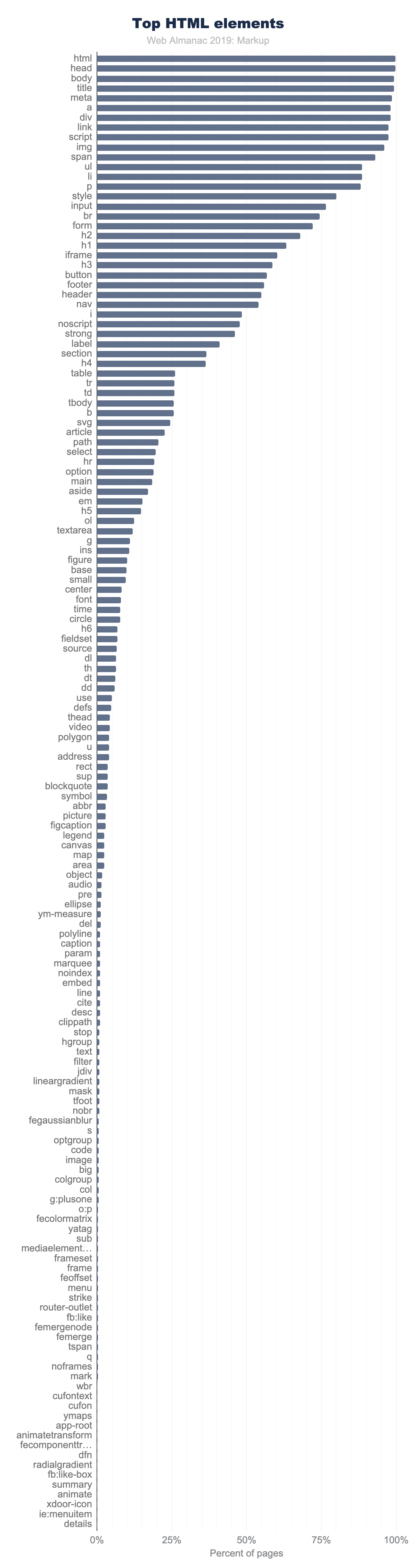
上記の図3.7は、ページ中に現れたかどうかでカウントされた要素のトップ150を表示しています。利用率がどのように落ちていくかに着目してください。
ページの90%以上で使われている要素は11個しかありません。
<html><head><body><title><meta><a><div><link><script><img><span>
上を除き、ページ中50%以上使われている要素は15個だけです。
<ul><li><p><style><input><br><form><h2><h1><iframe><h3><button><footer><header><nav>
また、ページ中に5%以上使われている要素は40個のみでした。
<video>でさえ、ぎりぎりその範囲内に収まっていません。デスクトップデータセット内の4%という結果で現れています(モバイルでは3%)。この数字はとても低いように聞こえますが、実のところ4%はかなり人気だったりします。事実、ページ中1%以上の要素は98個しかありません。
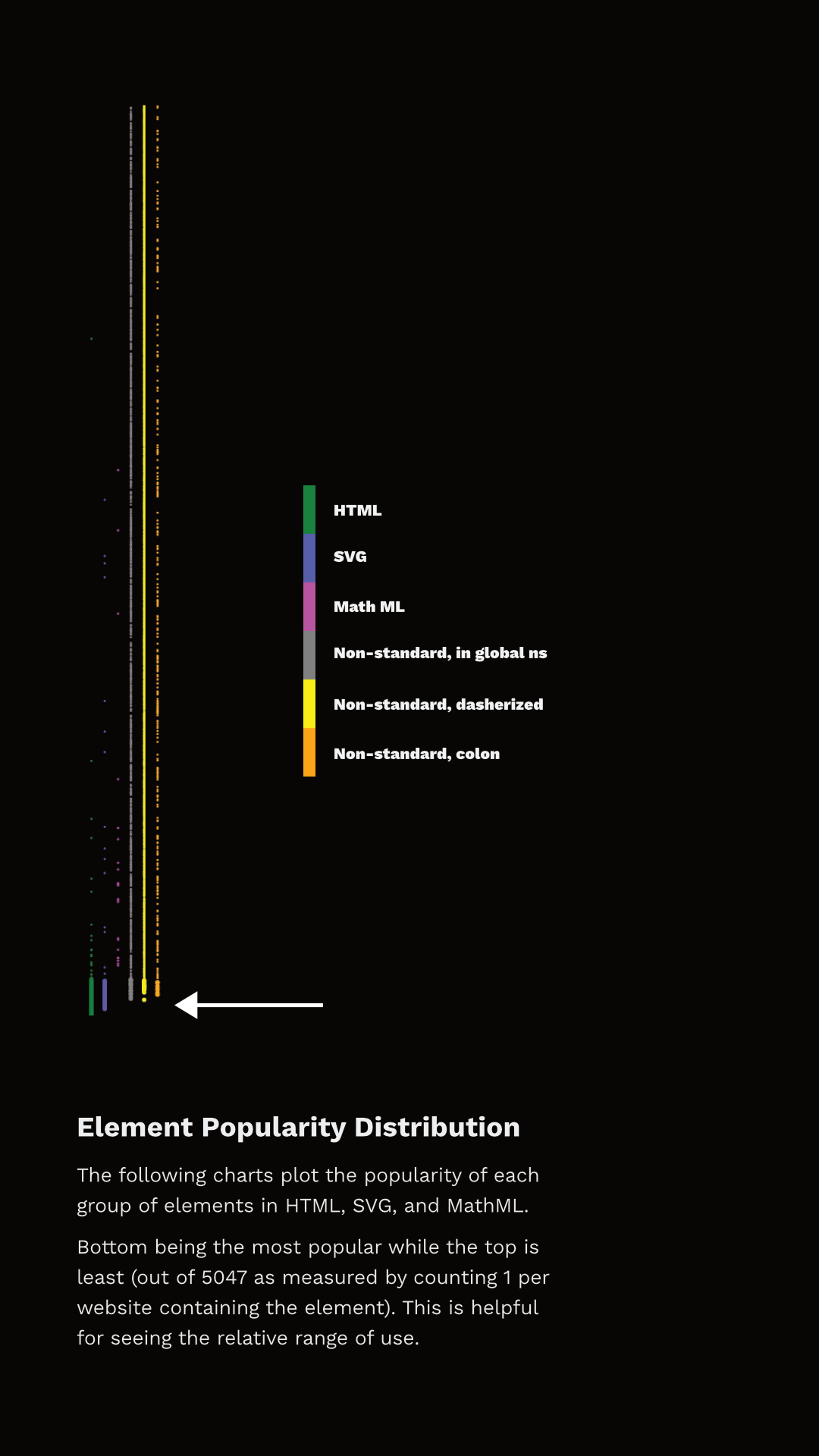
これらの要素の分布を抑え、どの要素が1%以上使われているのかを見るのは興味深いことです。
図3.8は、各要素の順位とそれらがどのカテゴリに属するかを示しています。データポイントを単純に見ることができるように、個別の塊へ分割しました(そうしなければ、全データを表現するために十分なピクセル領域がありませんでした)、これは人気を一つの「線」として表します。一番下が最も一般的で、上が一般的では無いものです。矢印は、ページの1%以上に表示される要素の終端を指しています。
ここでは2つのことを確認できます。まず、使用率が1%を超える要素の塊は、HTMLだけではありません。実際、最も人気のある100個の要素のうち27個はHTMLではなくSVGです! さらに、その隙間または近くには非標準のタグもあります!そして多くのHTML要素がページ毎に1%未満として現れている事に注意してください。
では、これらのページで1%の利用率となっている要素はすべて無駄ですか?、いいえ絶対にあえりえません。これが視点を確立することが重要な理由です。Webには約20億のWebサイトがあります。データセットのすべてのWebサイトの0.1%に何かが表示される時、これはWeb全体で約200万のWebサイトを表していると推定できます。0.01%でさえ20万のサイトを推定できます。これは、良い思想では無い古い要素であったとしても、めったに要素のサポートを打ち切らない理由でもあります。数十万または数百万のサイトを壊すことは、ブラウザベンダーが簡単にできることではありません。
ほとんどの要素は、ネイティブの物も含めてページの1%未満として現れていますが、それでも非常に重要であり成功しています。たとえば<code>は私が頻繁に使用する要素です。 これは間違いなく便利で重要ですが、ページの0.57%でしか使われていません。この部分は私達の測定対象に基づいているため偏っています。通常、ホームページは特定の種類のもの(たとえば<code> など)が含まれる可能性は低いでしょう。例えば、ホームページでは見出し、段落、リンク、リスト以外はあまり一般的ではないでしょう。ただし、データには一般的に価値があります。
また、著者が定義した(ネイティブではない).shadowRootを含むページに関する情報も収集しました。デスクトップページの約0.22%とモバイルページの約0.15%にシャドウルートが確認できています。数が少ないように聞こえるかもしれませんが、これはモバイルデータセット内の約6.5kサイトとデスクトップ上の10kサイトであり、いくつかのHTML要素よりも多くなっています。たとえば、<summary> はデスクトップ上で同レベルで利用されており、146番目に人気のある要素です。<datalist> はホームページの0.04%に使われており、201番目に人気のある要素です。
実際、HTMLで定義されている要素の15%以上は、デスクトップデータセットのトップ200から圏外です。<meter>は、HTMLがLiving Standardモデルに移行する前、2004-2011頃の最も人気のない「HTML5時代」の要素です。そしてこの要素の人気は1,000番目です。最近導入された要素(2016年4月)である<slot>の人気は1,400番目となっています。
大量データ:実際のWeb上の実際のDOM
データセット中のネイティブ/標準機能をどのように使っているかと言う観点を念頭に置いて、非標準のものについて話しましょう。
測定したほとんどの要素は単一のWebページでのみ使用されると思われるかもしれませんが、実際には5,048個の要素すべてが複数のページに出現しています。データセット中、最も出現数が少ない要素は15ページに存在しています。そして、約5分の1は100ページ以上に存在します。約7%は1,000ページ以上に存在します。
データ分析を支援するためにGlitchで小さなツールを共同で作りました。このツールはあなたも使うことができます。そして、あなたの観測した内容をパーマリンクと共に@HTTPArchiveへシェアしてください。(Tommy Hodginsは、同じように洞察に使えるCLIツールを作成しています。)
それでは、いくつかのデータを見ていきましょう。
製品(およびライブラリ)とそのカスタムマークアップ
いくつかの標準でない要素の普及率については、ファーストパーティの採用をしたというより、人気のあるサードパーティのツールに含まれていることが関係しているでしょう。たとえば <fb:like> 要素は0.03%のページで見つかります。これはサイト所有者が意図的に記述しているのではなく、Facebookウィジェットに含まれているためです。Hixieが14年前に言及した要素のほとんどは減少しているように見えますが、大部分が残っています。
-
Claris Home Page(最後の安定版は21年前)で作られた一般的要素は、100ページ以上にまだ現れてます。 たとえば、
<x-claris-window>は130ページに現れています。 -
英国のeコマースプロバイダーであるOxatisの
<actinic:*>要素の一部はさらに多くのページに出現しています。たとえば、<actinic:basehref>はデスクトップデータ中の154ページに出現しています。 - Macromediaの要素はほとんど消えたようです。一覧にはたった一つの要素
<mm:endlock>だけが現れており、その数はわずか22ページだけです。 -
Adobe Go-Liveの
<csscriptdict>は、デスクトップデータセットの640ページに引き続いて現れています。 -
Microsoft Officeの
<o:p>要素は、2万ページ以上のデスクトップページとなる0.5%に引き続いて現れています。
そして、Hixieのオリジナルレポートにはなかった多くの新しい要素も現れました。
-
<ym-measure>は、YandexのMetrica analytics packageによって挿入されるタグです。デスクトップとモバイルページの1%以上で使われており、最も利用されている要素トップ100でその地位を確立しています。すごい! -
今は亡きGoogle Plusの
<g:plusone>は、2万1千ページ以上で出現しています。 -
Facebookの
<fb:like>は、14,000のモバイルページで出現しています。 -
同様に、
<fb:like-box>は7.8kモバイルページで出現しています。 -
<app-root>は、Angularなどのフレームワークで一般的に含まれており、8.2kモバイルページに出現しています。
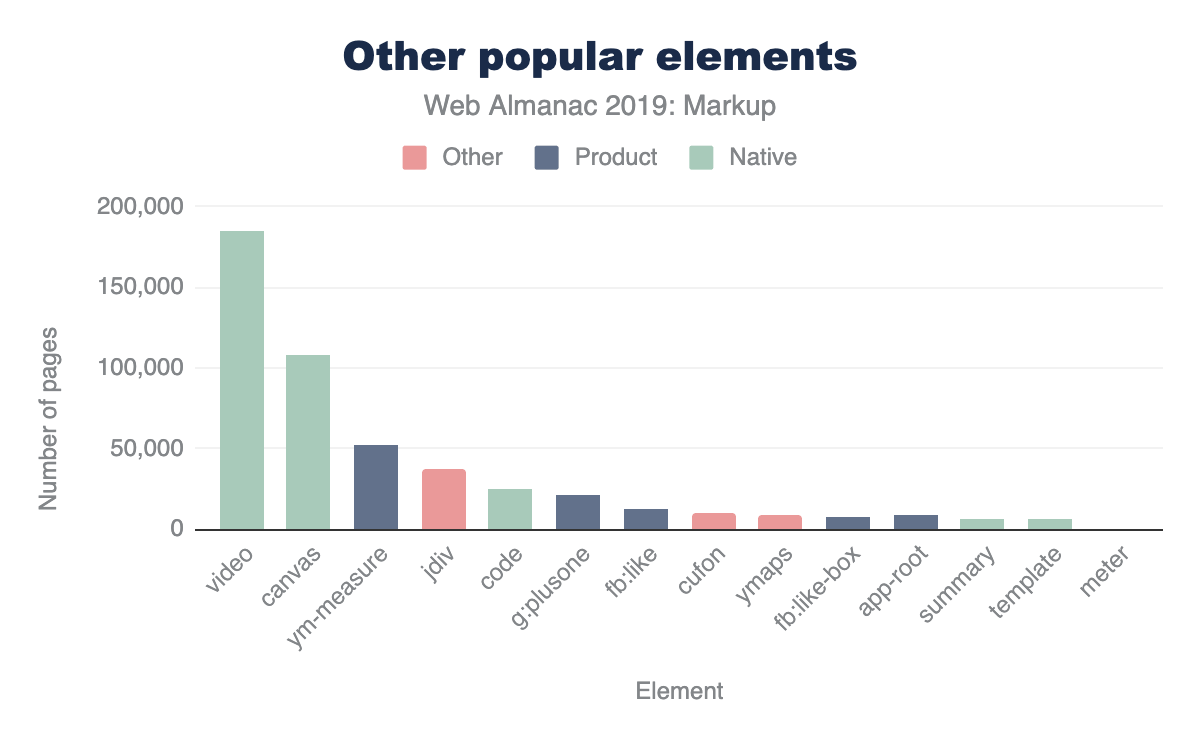
これらを5%未満のネイティブHTML要素と比べてみましょう。
このような興味深い洞察を一日中行うことができます。
これは少々違うものですが、人気のある要素には製品のエラーによって引き起こされる可能性もあります。たとえば1,000を超えるサイトで<pclass="ddc-font-size-large"> が出現しています。しかしこれは、これは人気のある”as-a-service”製品がスペースを取り忘れているために発生していました。幸いなことに、このエラーは調査中に報告されて、すぐに修正されました。
Hixieはオリジナルの論文で次のように述べています。
この非標準マークアップに対して楽天的でいられる間は少なくとも、これらの要素にはベンダープレフィックスを明確に利用しているため、これは良い考えだと言えます。これにより、標準化団体が新しく作る要素と属性が、それらと衝突する可能性を大幅に減らすことができます。
ただし、上で述べた通りこれは一般的ではありません。記録できた非標準要素の25%以上は、グローバル名前空間の汚染を避けるために、いかなる名前空間戦略も使っていません。例えば、モバイルデータセットにある1157個の要素一覧を表示します。見ての通り、これらの多くは曖昧な名前やつづりの間違など、問題がない可能性があります。しかし、少なくともこれはいくつかの挑むべき課題を示しています。例えば、 <toast>(Google社員が<std-toast>として最近提案しようとした仕様)がこの一覧に含まれています。
それほど難しくない一般的な要素もいくつかあります。
-
Yahoo Mapsの
<ymaps>は、〜12.5kのモバイルページに出現します。 -
2008年のフォント置換ライブラリである
<cufon>と<cufontext>は、〜10.5kモバイルページに出現しています。 -
<jdiv>要素は、Jivo chatの製品によって挿入されており、〜40.3kモバイルページに出現しています。
前回のチャートに今回のデータを配置すると、次のようになります(改めて、データセットに基づいて少しだけ変わっています)
この結果には興味深い点があります、それは一つのツールが他の便利になる手段も提供していると言うことです。データ空間を調べることに興味がある場合に、具体的なタグ名は想定される尺度の一つでしかありません。良い「俗語」の発展を見つけることができれば、それは間違いなく最強の指標でしょう。しかし、それが私たちの興味の範囲外である場合はどうなりますか?
一般的なユースケースとソリューション
たとえば、一般的なユースケースの解決に興味が人々の場合はどうでしょうか?これは、現在抱えているユースケースに対応したソリューションを探している場合や、標準化を促進するために人々が解決しようとしている一般的なユースケースをさらに研究するようなものがあります。一般的な例として「タブ」を取り上げます。長年にわたって、タブのようなものに対して多くの要求がありました。あいまいな検索をしてみるとタブには多くのバリエーションがあることがわかります。同一のページに2つの要素が存在しているかを簡単に識別できないため、利用されているかどうかを数えるのは少し難しくなります。そのためこの計測条件は地味ですが、最大のカウントを持つものを単純に使用します。ほとんどの場合、実際のページ数はそれより大幅に増えるでしょう。
また、数多くのアコーディオンやダイアログ、少なくとも65種類のカルーセル、それとポップアップに関するもの、そして最低でも27種類存在するトグルとスイッチがあります。
おそらくですが、非ネイティブである92種類のボタン要素が必要な理由を調査することで、ネイティブとのギャップを埋めようとすることができます。
人気の有るものがポップアップ(<jdiv>などのチャット)という事に気付く事ができれば 、私達の知っている知識(たとえば、<jdiv>についての目的や<olark>)を知り、それらに取り組むために作り上げた43のことを見て、そこを辿りながら空間を調査することができます。
結論
なのでここには多くのデータがありますが、要約すると。
- ページ中の要素は、14年前よりも平均と最大の両方で増えています。
- ホームページ上に存在する要素の寿命は非常に長いでしょう。要素を非推奨やサポート停止にしたとしても、消えることはありません。
- 世の中には多くの壊れたマークアップがあります。(タグのつづり間違い、スペースの抜け、エスケープ間違い、誤解)
- 「有益」である事を測定するのは難しいでしょう。多くのネイティブ要素は5%の敷居、さらには1%敷居を超えることはありませんが、多くのカスタム要素は多くの理由でその敷居を越えます。少なくとも1%を超えたものには注目をするべきかもしれませんが、データを見る限りは割と良い成功を収めているようなので、おそらく0.5%とすべきでしょう。
- 既に大量のカスタムマークアップがあります。様々な形式がありますが、ダッシュを含む要素は確実に削除されたようです。
- 牛の通り道を舗装する(pave the cowpaths)ために、このデータをさらに調査して、適切な観測結果を出す必要があります。
最後はあなたの出番です。大規模なコミュニティの創造性と好奇心を利用し、いくつかのツール(https://rainy-periwinkle.glitch.me/など)を使うことでこのデータを探索することができます。興味深い観察結果を共有して、知識と理解の共有の場を作ってください。