パフォーマンス

導入
パフォーマンスはユーザー体験で大切なものの一つです。多くのWebサイトでは、ページの読み込み時間を早くする事によるユーザー体験の向上と、コンバージョン率の上昇は一致しています。逆に、パフォーマンスが低い場合、ユーザーはコンバージョンを達成せず、不満を持ち、ページをクリックすると怒りを覚えることさえあります。
Webのパフォーマンスを定量化する方法は色々とあります。ここで一番大切なのは、ユーザーにとって特に重要な点を計測することです。ただ、onloadやDOMContentLoadedなどのイベントはユーザーが実際に目で見て体験できているものとは限りません。例えば、電子メールクライアントを読み込んだ時、受信トレイの内容が非同期に読み込まれる間、画面全体を覆うようなプログレスバーが表示される事があります。ここでの問題はonloadイベントが受信ボックスの非同期読み込みの完了まで待機しないことです。この例において、ユーザーの一番大切にするべき計測値とは「受信トレイが使えるようになるまでの時間」であり、onloadイベントに着目するのは誤解を招く可能性があります。そのために、この章ではユーザーが実際にページをどのように体験しているかを把握し、よりモダンで広く使える描画、読み込み、および対話性の計測を検討します。
パフォーマンスデータにはラボとフィールドの2種類があります。合成テストや実ユーザー測定(またはRUM)でそれらを聞いたことがあるかもしれません。ラボでパフォーマンスを測定すると、各Webサイトが共通の条件でテストされ、ブラウザー、接続速度、物理的な場所、キャッシュ状態などの状態は常に同じになります。この一貫性が保証されることで、それぞれのWebサイトを比較することができます。その反面、フィールドのパフォーマンス測定は、ラボでは決して行うことのできない無限に近い条件の組み合わせで、現実に近いユーザーのWeb体験を計測することを可能にします。この章の目的と実際のユーザー体験を理解するために、今回はフィールドデータを見ていきます。
パフォーマンスの状態
Web Almanacにある他のほとんどの章は、HTTP Archiveのデータに基づいています。ただ、実際のユーザーがWebをどのように体験するかを取得するには、違うデータセットが必要になります。このセクションでは、Chrome UXレポート(CrUX)を使用しています。この情報はHTTP Archiveとすべて同じウェブサイトで構成されるGoogleの公開データセットとなっており、Chromeを使うユーザーの実際の体験を集約しています。そして体験は次のように分類されます。
-
ユーザーデバイスのフォームファクタ
- デスクトップ
- 携帯電話
- タブレット
-
モバイル用語で言うユーザーの有効な接続タイプ(ECT)
- オフライン
- 遅い2G
- 2G
- 3G
- 4G
- ユーザーの地理的な位置
体験は描画、読み込み、そして対話性の定量化を含めて毎月測定されます。最初に私達が見るべき指標はコンテンツの初回ペイント(First Contentful Paint)(FCP)です。これはページや画像やテキストなど、ユーザーが画面として見るために必要なものが表示されるのを待つ時間です。次は、読み込み時間の指標である最初のバイトまでの時間(Time to First Byte) (TTFB)です。これはユーザーがナビゲーションを行ってから、Webページのレスポンスの最初のバイトを受信するまでにかかった時間を計測したものです。そして最後に確認するフィールドの指標は初回入力遅延(First Input Delay) (FID)です。これは比較的新しい指標で、読み込み以外のパフォーマンスUXの一部を表すものです。ユーザーがページのUIを操作できるようになるまでの時間、つまり、ブラウザのメインスレッドがイベント処理の準備が整うまでの時間を測定したものです。
では、それによってどのような洞察ができるのかを見てきましょう。
コンテンツの初回ペイント(First Contentful Paint)
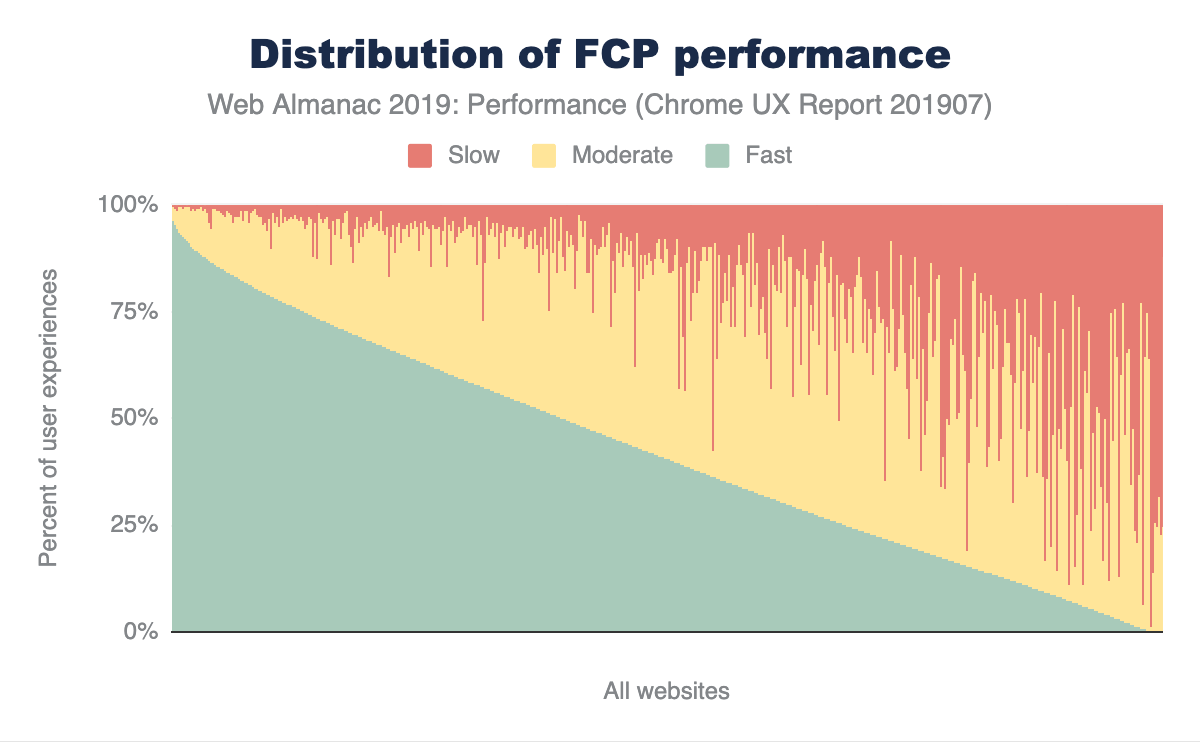
図7.1では、FCPの体験がWeb全体でどのように分散しているかを見ることができます。このチャートは、CrUXデータセット内にある数百万のWebサイト分布を1,000個のWebサイトに圧縮しており、図の縦線一つ一つはWebサイトを表しています。このグラフは、1秒未満の高速なFCP体験、3秒以上かかる遅い体験、その中間にある適度な体験(以前は平均と言われていた)の割合で並べられています。グラフには、ほぼ100%高速な体験を備えたWebサイトと、ほぼ100%低速な体験となっているWebサイトが存在しています。その中間にある、高速、適度、及び低速のパフォーマンスが混じり合ったWebサイトは、低速よりも適度か高速に傾いており、良い結果になっています。
Webサイトが十分に高速かどうかを分類するために、新しい方法論である PageSpeed Insights (PSI)を使います。この方法はWebサイトのFCP体験の少なくとも75%が1秒未満でなければなりません。同様に、FCP体験がとても低速となる25%のWebサイトでは3秒以上かかっています。どちらの条件も満たさない場合、Webサイトのパフォーマンスは適度です。
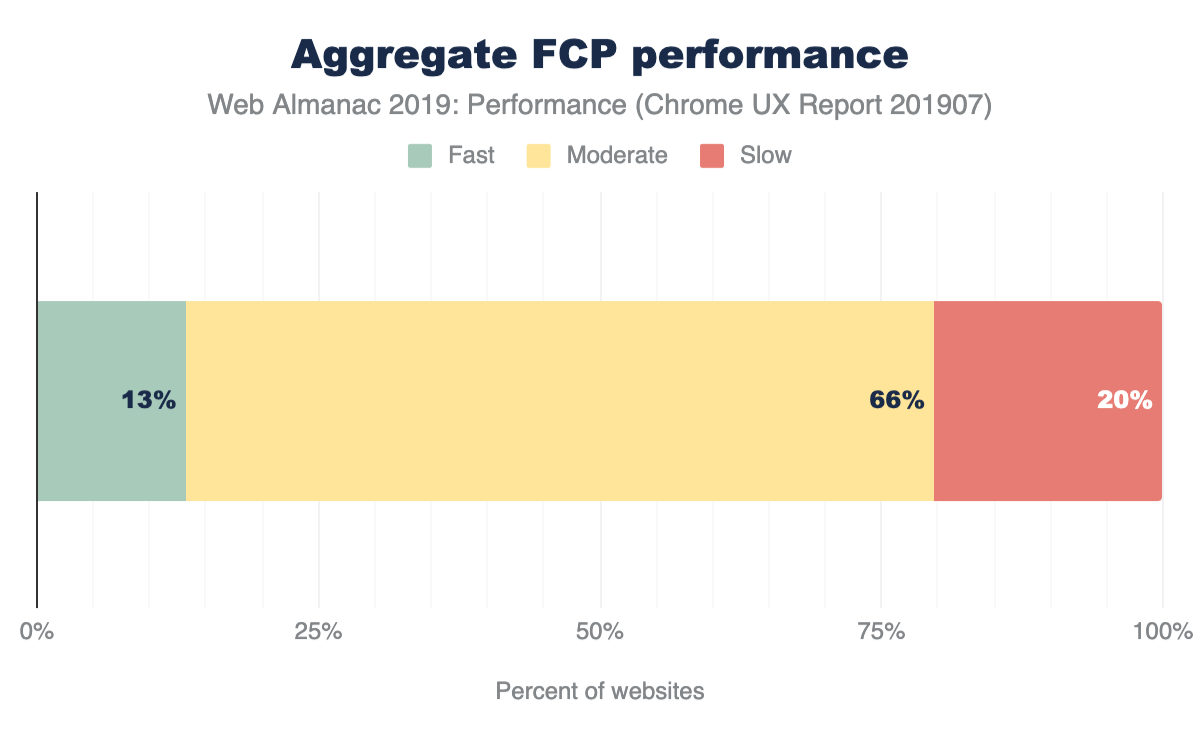
図7.2の結果は、Webサイトの13%だけが高速と判断されています。これはまだ改善の余地があるようですが、多くのWebサイトで意味を持つコンテンツを素早く一貫して描画できています。Webサイトの3分の2は適度のFCP体験となっているようです。
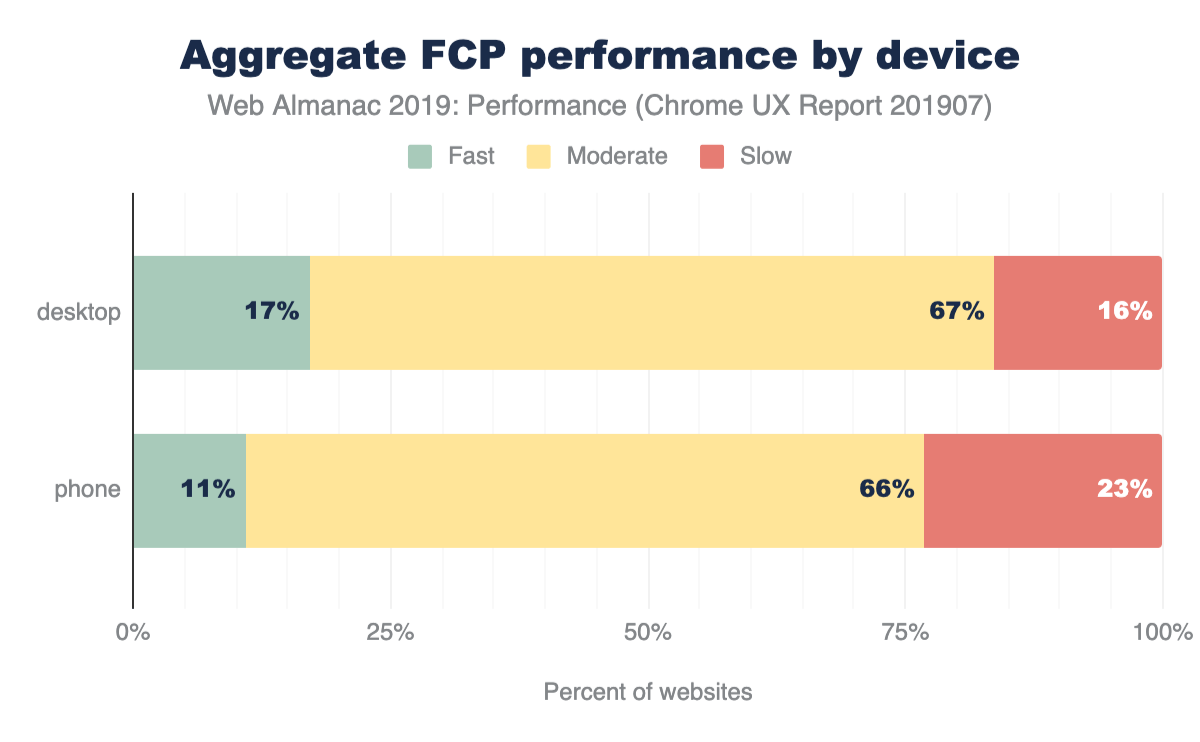
デバイス毎にFCPのユーザー体験がどの様になっているかを知るために、フォームファクタ別に分類してみましょう。
デバイス毎のFCP
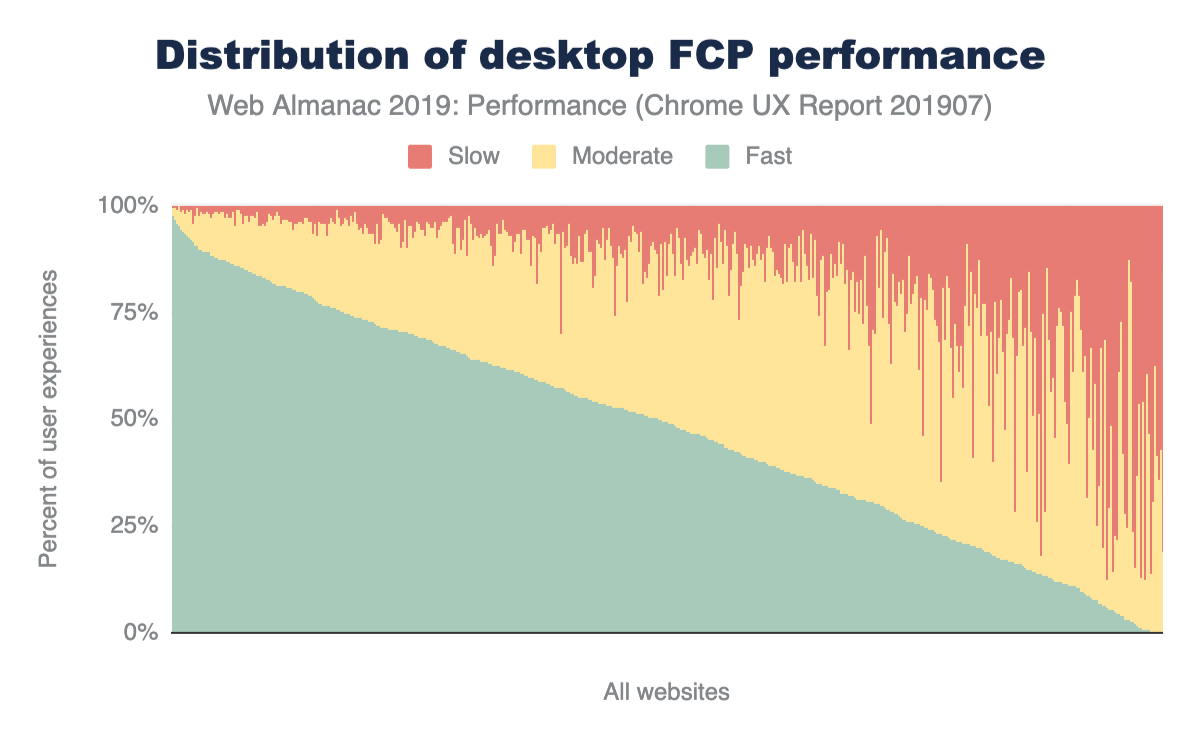
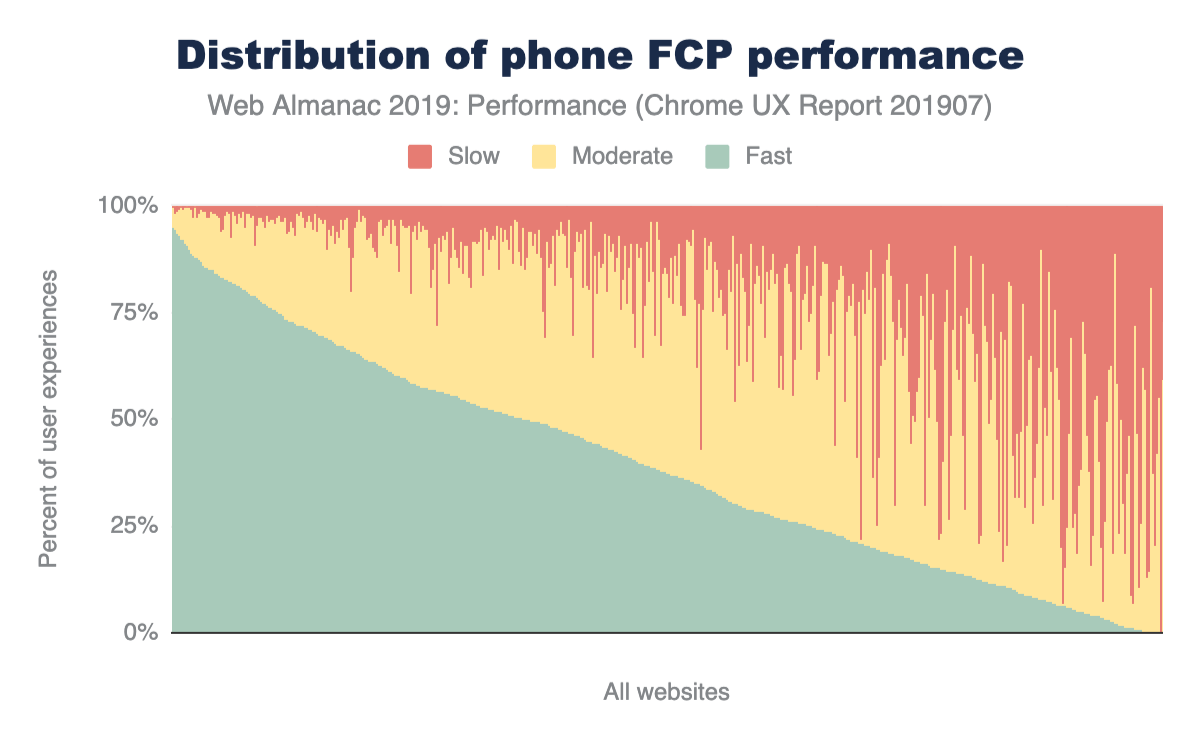
上の図7.3と図7.4は、FCPの分布をデスクトップと携帯電話で分類しています。微妙な差ですが、デスクトップFCP分布の胴部は携帯電話ユーザーの分布よりも凸型となっているように見えます。この視覚的な近似が示すのは、デスクトップユーザーが高速なFCPにおいて全体的に割合が高いことを示しています。これを検証するために、PSIという方法を各分布に適用していきます。
PSIの分類によると、モバイルユーザーの11%と比べて、デスクトップユーザーは17%に対して高速なFCP体験が全体的に提供されています。全体的な分布を見ると、デスクトップのほうが体験が少しだけ高速に偏っていますが、低速のWebサイトは少なく高速と適度のカテゴリーが多くなっています。
Webサイトでデスクトップユーザーが高確率で携帯電話のユーザーより高速なFCP体験をするのは何故でしょう?それは結局、このデータセットはWebがどのように機能しているかという答えでしかなく必ずそう動いていると言った話では無いからです。ただ、デスクトップユーザーはキャリアの通信ではなく、WiFiのような高速で信頼性の高いネットワークでインターネット接続をしていると推測できます。この疑問に答えるために、ECTでユーザー体験がどのように違うかを調べることもできます。
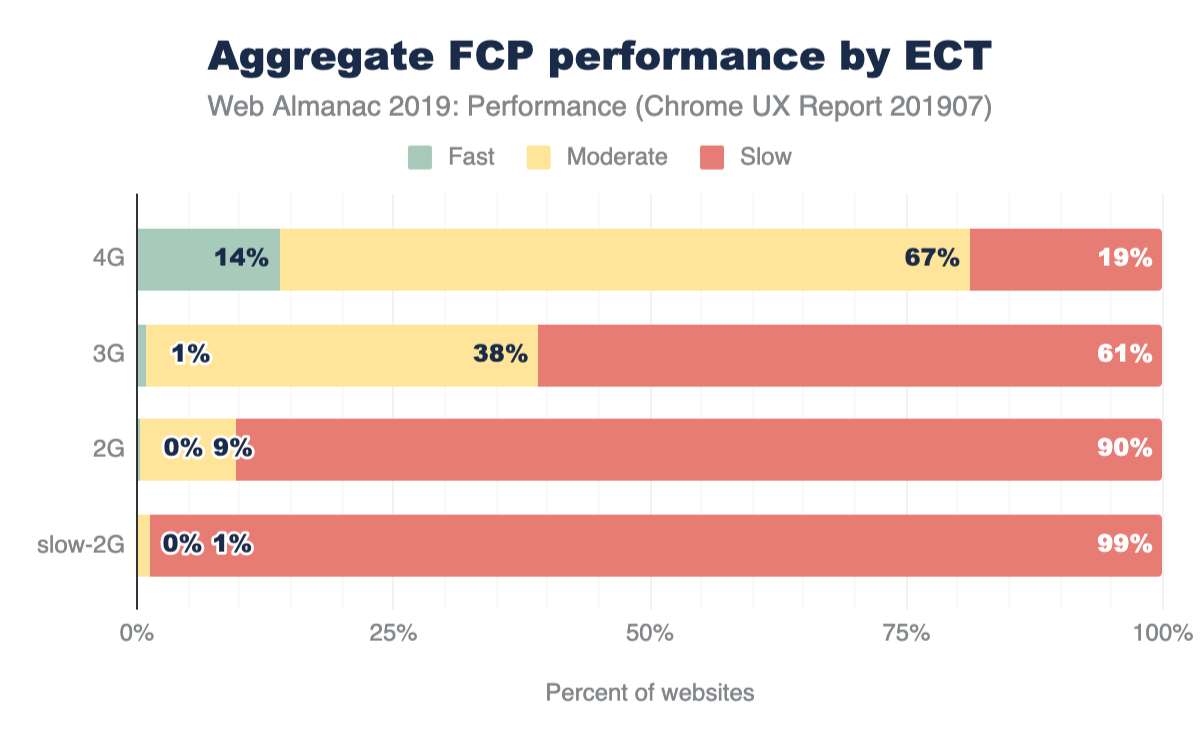
有効な接続タイプ毎のFCP
上の図7.6にあるFCP体験は、ユーザーの体験するECT毎にグループ化されています。興味深いことに、ECTの速度と高速FCPを提供するWebサイトの割合との間には相関関係があります。ECTの速度が低下すると、高速な体験の割合はゼロに近づきます。ECTが4Gのユーザーにサービスを提供しているWebサイトの14%は高速なFCPエクスペリエンスを提供していますが、そのWebサイトの19%は低速な体験を提供しています。61%のWebサイトは、ECTが3Gのユーザーに低速のFCPを提供し、ECTが2Gだと90%に、ETCが低速の2Gだと99%となっています。これらの事実から、4Gより遅い接続を持つユーザーには、Webサイトがほぼ一貫して高速のFCPを提供できていないことを示しています。
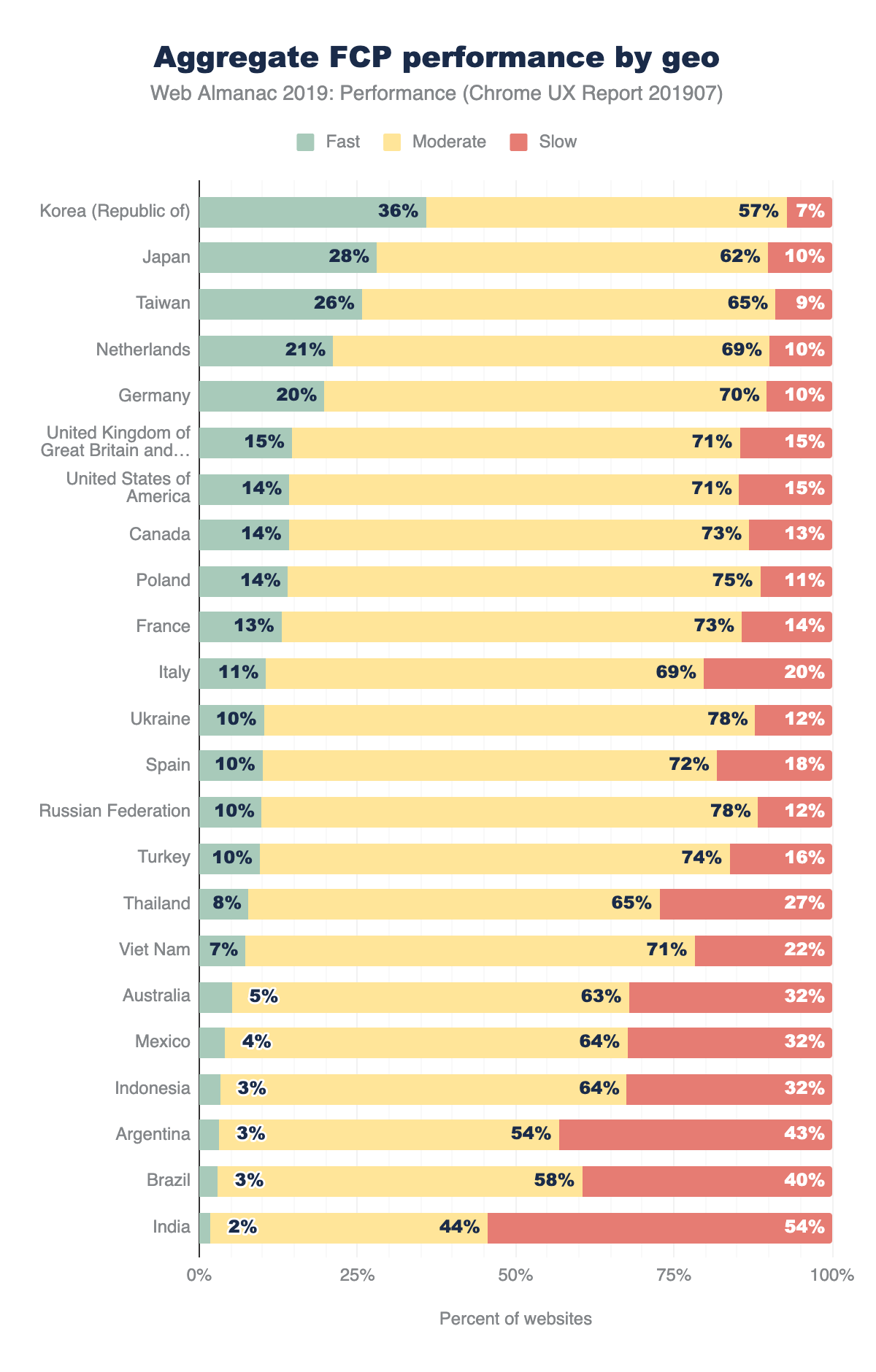
地理によるFCP
最後にユーザーの地理(geo)でFCPを切り分けてみましょう。上記のグラフは、個別に多くのWebサイトを持っているトップ23の地域を表しています。これはオープンWeb全体での人気の計測です。アメリカのWebユーザーは、1,211,002の最も際立ったWebサイトにアクセスします。十分に高速なFCP体験のWebサイトの割合で地理をソートしましょう。リストのトップ3にはアジアパシフィック(APAC)が入っています。それは韓国、台湾、日本です。この結果から、これらの地域では非常に高速なネットワーク接続が使われていることが説明できます。韓国では高速のFCP基準を満たすウェブサイトが36%あり、低速と評価されているのはわずか7%です。高速/適度/低速のウェブサイトの世界的な分布はおおよそ13/66/20であり、韓国がかなり良い意味で外れ値となっています。
他のAPAC地域の話をしましょう。タイ、ベトナム、インドネシア、インドの高速Webサイトは、ほぼ10%未満です。そして、これらの地域は韓国の3倍以上低速なWebサイトと言う割合になっています。
最初のバイトまでの時間(Time to First Byte) (TTFB)
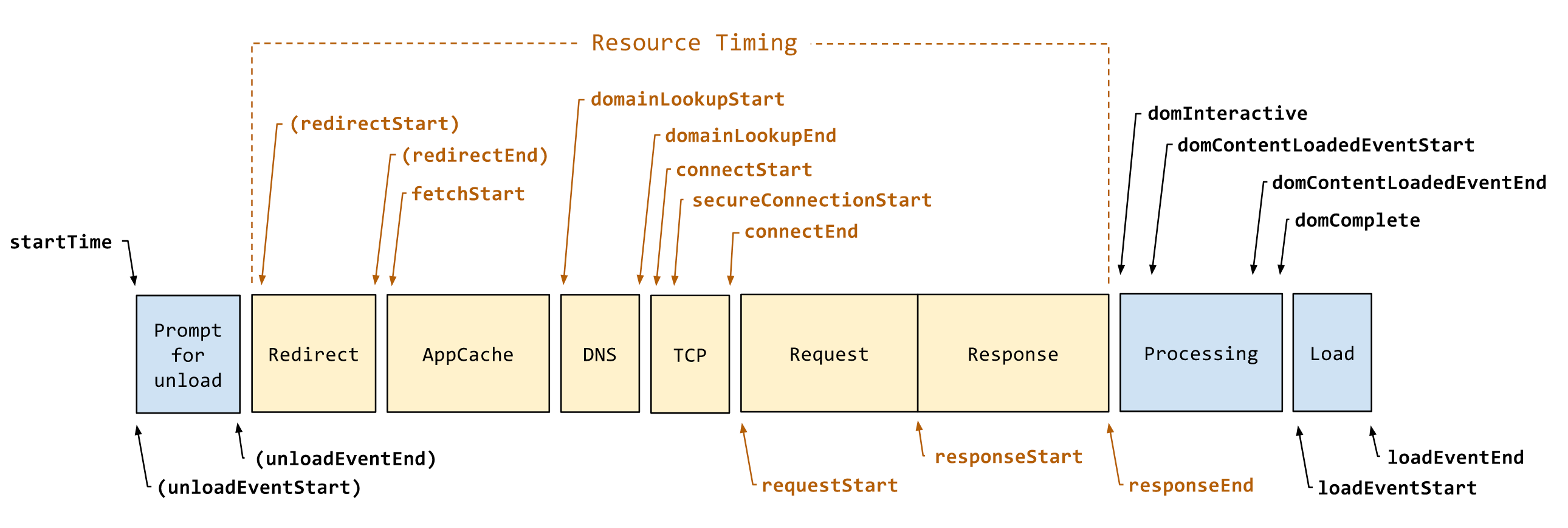
最初のバイトまでの時間は、ユーザーがWebページにナビゲーションしてからレスポンスの最初のバイトを受信するまでにかかった時間の測定値です。
TTFBとそれに影響する多くの要因を説明するために、Navigation Timing APIの仕様から図を借りました。上の図7.8はstartTimeからresponseStartまでの間を表しており、unload、redirects、AppCache、DNS、SSL、TCPなどのサーバー側のリクエスト処理に費やす全てを含んでいます。このようなコンテキストを考慮して、ユーザーがこの数値をどのように体験しているかを見てみましょう。
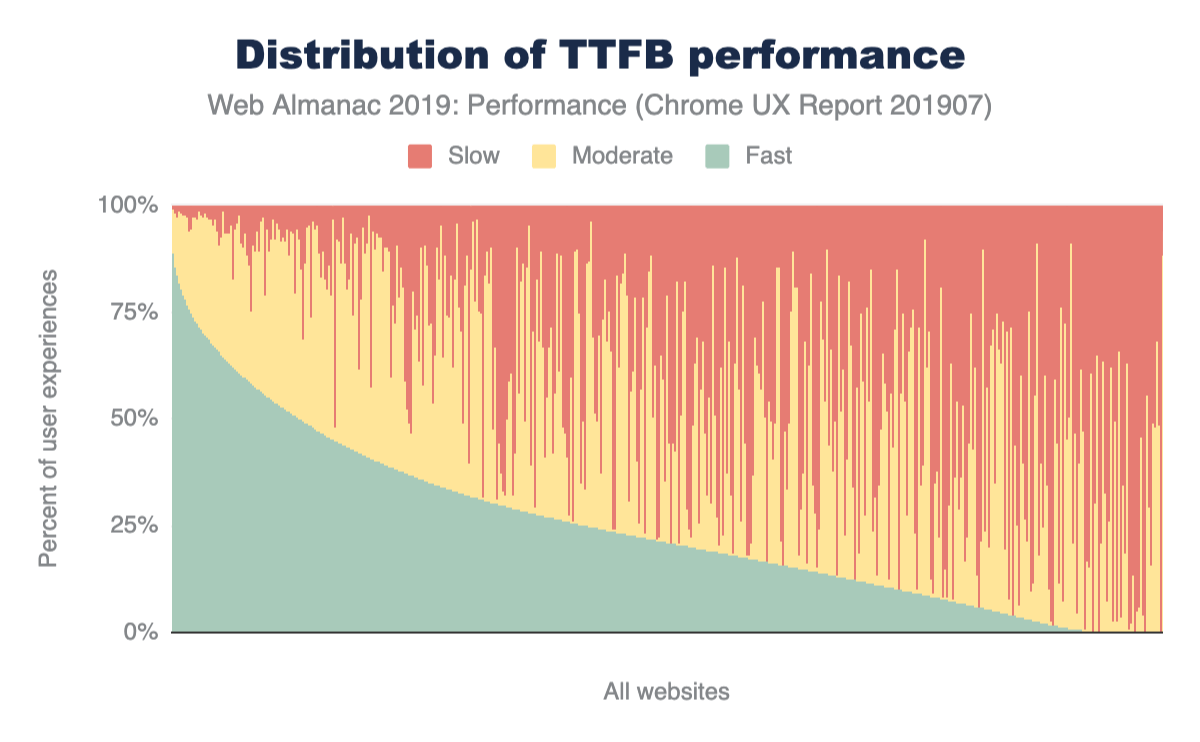
図7.1のFCPチャートと同様に、これは高速TTFB毎に並べられた代表的な1,000個の値のサンプルのビューです。 高速TTFBは0.2秒(200ミリ秒)未満、低速TTFBは1秒以上、その間はすべて適度です。
高速の割合の曲がり方を見ると、形はFCPとかなり異なります。75%を超える高速なTTFBを持つWebサイトは非常に少なく、25%を下回るWebサイトが半分以上となっています。
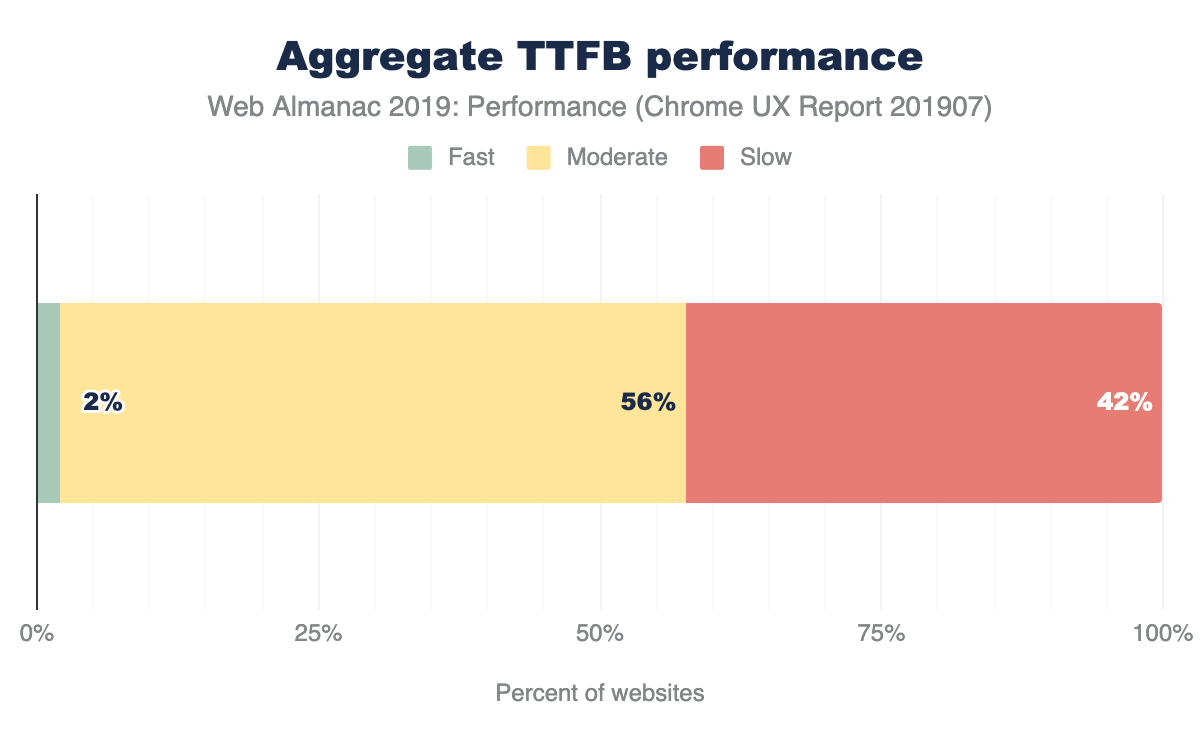
以前にFCPで使用したPSI方法論からインスピレーションを貰って、TTFB速度のラベルを各Webサイトに適用しましょう。ウェブサイトが75%以上のユーザー体験に対して高速なTTFBを提供する場合、高速とラベル付けされます。それ以外に、25%以上のユーザー体験に対して低速 なTTFBを提供するものを、低速とします。この条件のどちらでもないものを適度とします
Webサイトの42%で低速のTTFB体験となっています。TTFBは他のすべてのパフォーマンス値の妨げになるため、この値はとても重要です。定義上は、TTFBに1秒以上かかる場合、ユーザーは高速なFCPを体験できない可能性があります。
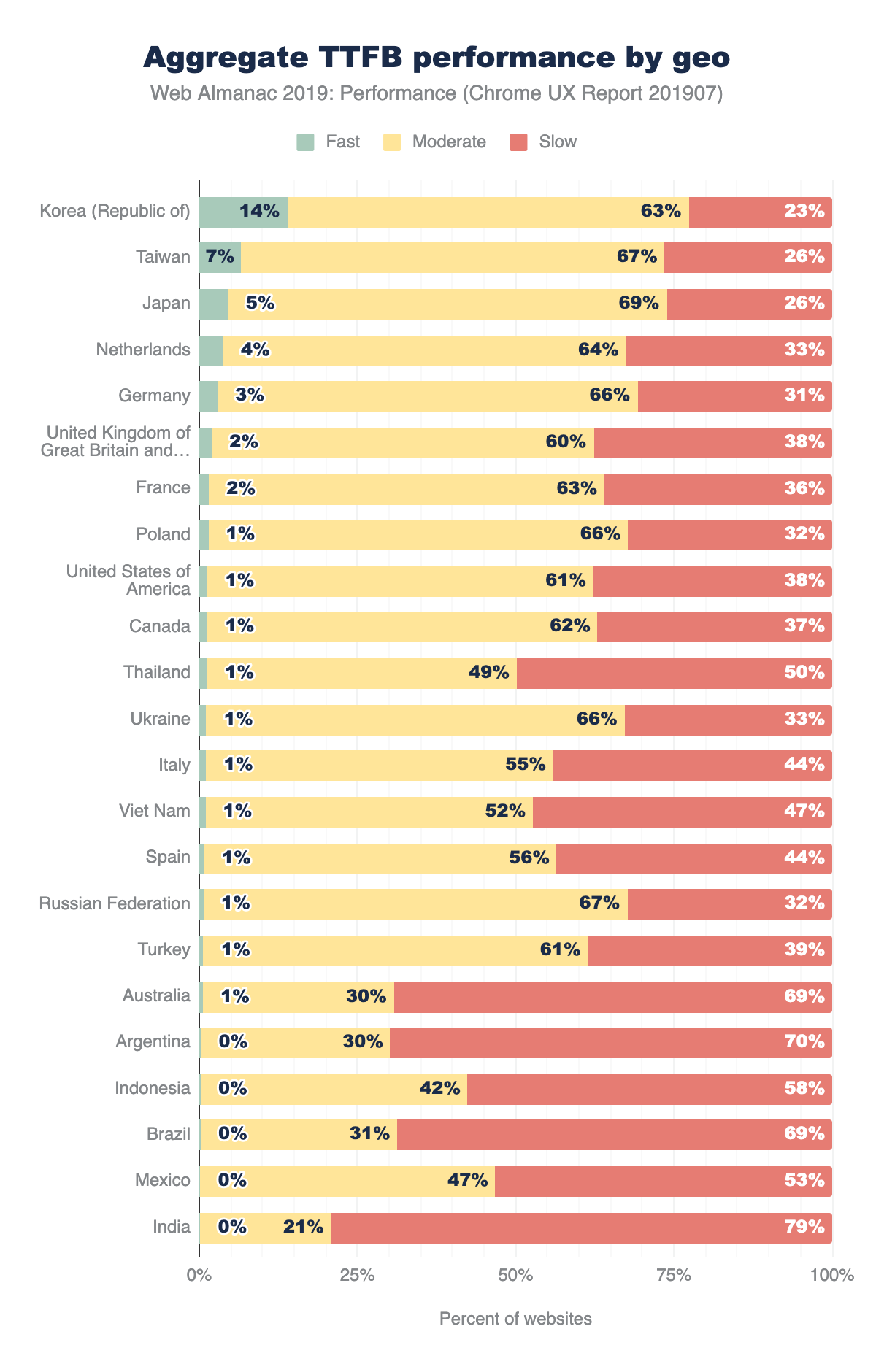
TTFB by geo
次に、さまざまな地域で、高速なTTFBをユーザーに提供しているWebサイトの割合を見てみましょう。韓国、台湾、日本のようなAPAC地域は依然として世界のユーザーを上回っています。しかし、どの地域も15%を超えてた高速なTTFBとなっているWebサイトはありません。インドでは、高速TTFBとなっているWebサイトは1%未満で、低速なTTFBとなっているWebサイトは79%となっています。
初回入力遅延(First Input Delay)
最後に確認するフィールド値は初回入力遅延(First Input Delay)(FID)です。この値は、ユーザーがページのUIを最初に操作してから、ブラウザのメインスレッドでイベントの処理が可能になるまでの時間です。この時間には、アプリケーションへの実際の入力処理の時間は含まれないことに注意してください。最悪の場合は、FIDが遅いとページが応答しなくなり、ユーザー体験は苛立たしいものとなってしまいます。
いくつかのしきい値を定義することから始めましょう。新しいPSI手法によると、高速なFIDは100ミリ秒未満です。これによりアプリケーションは、入力イベントを処理しユーザーへの応答の結果が瞬時に感じるのに十分な時間を与えることができます。低速なFIDは300ミリ秒以上となっており、その間はすべて適度にあたります。
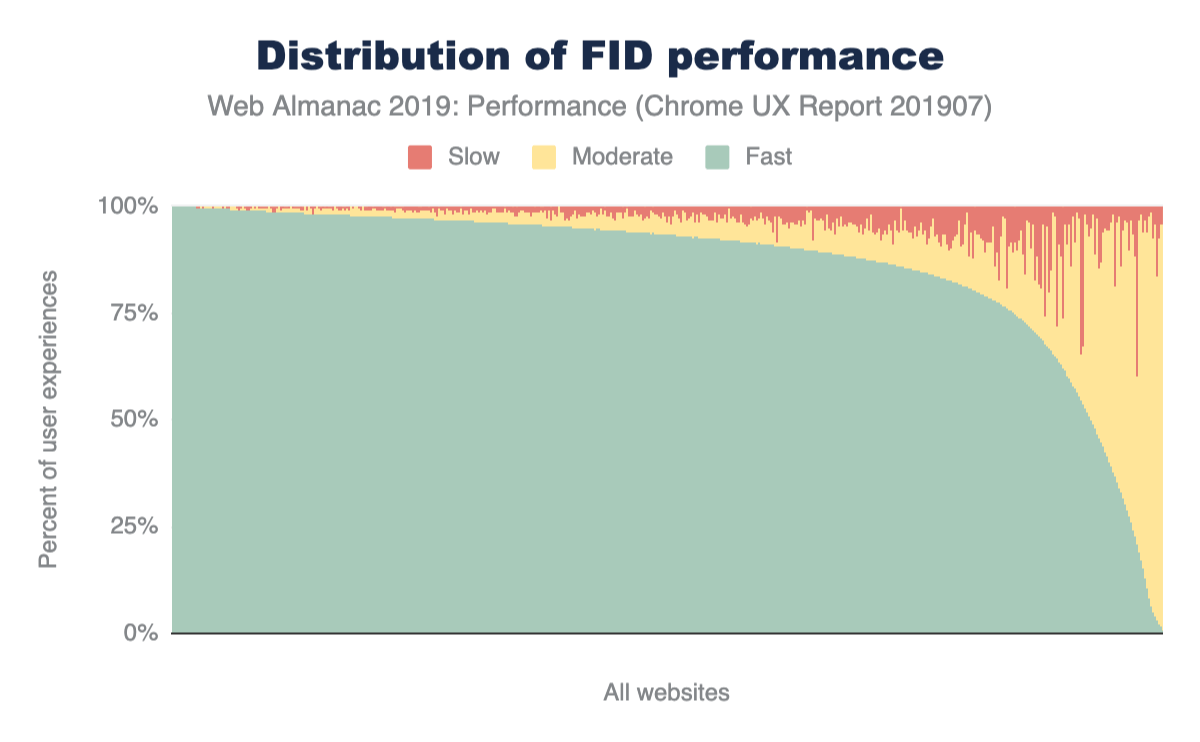
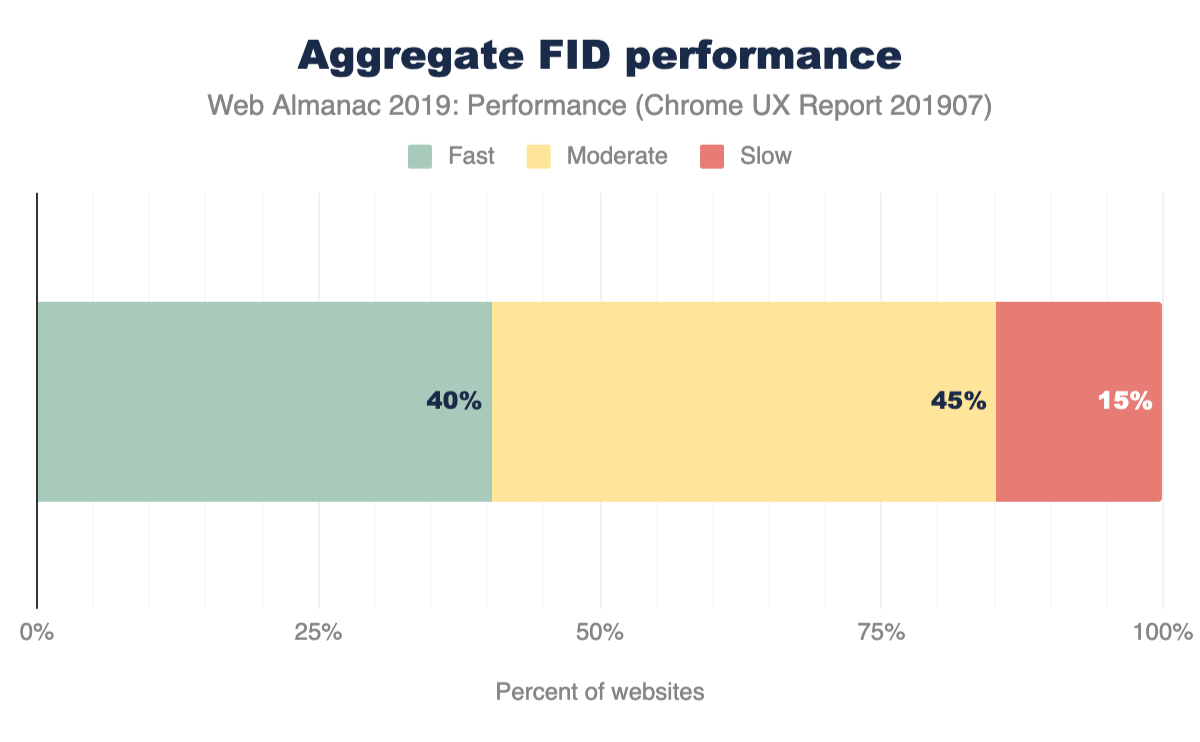
貴方はいま難題を抱えています。この表はWebサイトの高速、適度、低速のFID体験の分布を表しています。これは以前のFCPとTTFBの表とは劇的に異なります。(図7.1と図7.9をそれぞれ見る).高速FIDの曲線は100%から75%にゆるやかに下っていき、その後急降下します。FIDの体験は、ほとんどのWebサイトでほぼ高速になっています。
十分に高速や低速のFIDとなるWebサイトのラベル付けを行うため、PSI方法論はFCPと少しだけ異なる方法を取ります。高速なサイトと定義するのは、FID体験の95%以上を高速と定める必要があります。遅いFID体験となる5%のサイトを遅いとして、そのほかの体験を適度とします。
以前の測定と比較して、集計されたFIDパフォーマンスの分布は低速よりも高速および適度の体験に大きく偏っています。Webサイトの40%でFIDが早く、FIDが遅いと言えるのは15%だけです。FIDが対話性の計測であるという性質は、ネットワーク速度によって制限される読み込みの計測と違い、パフォーマンス特性の全く異なる方法になります。
デバイス毎のFID
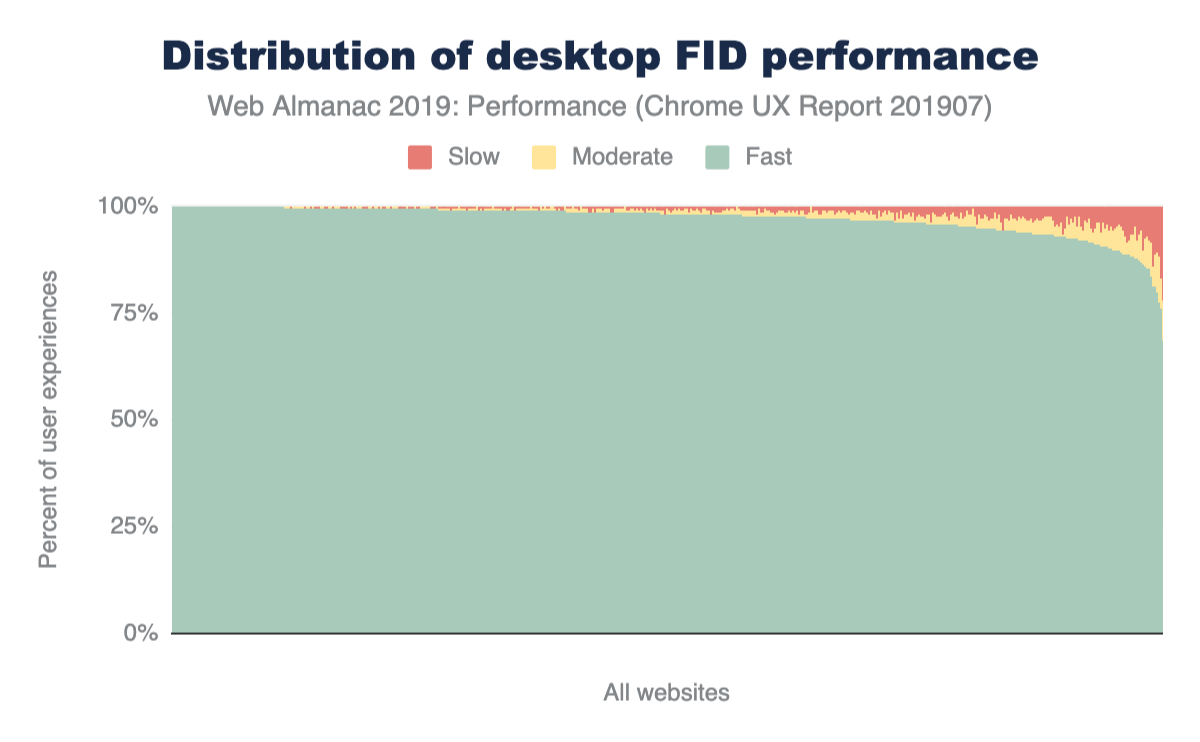
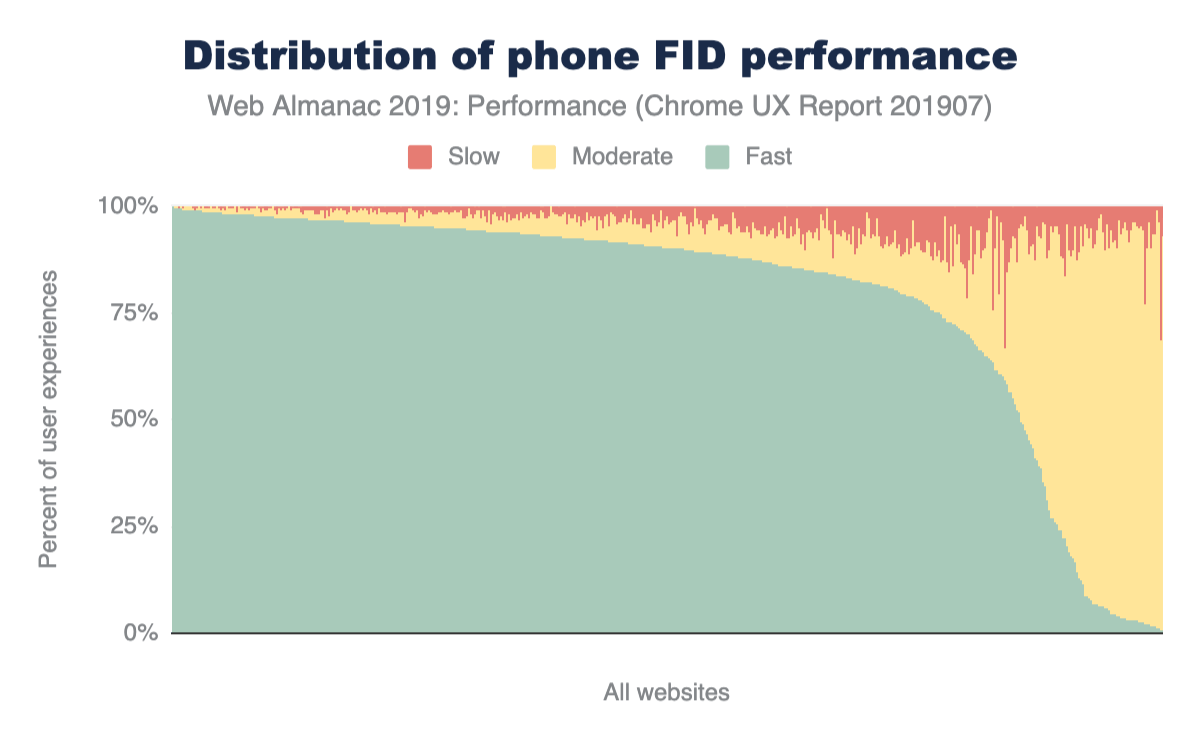
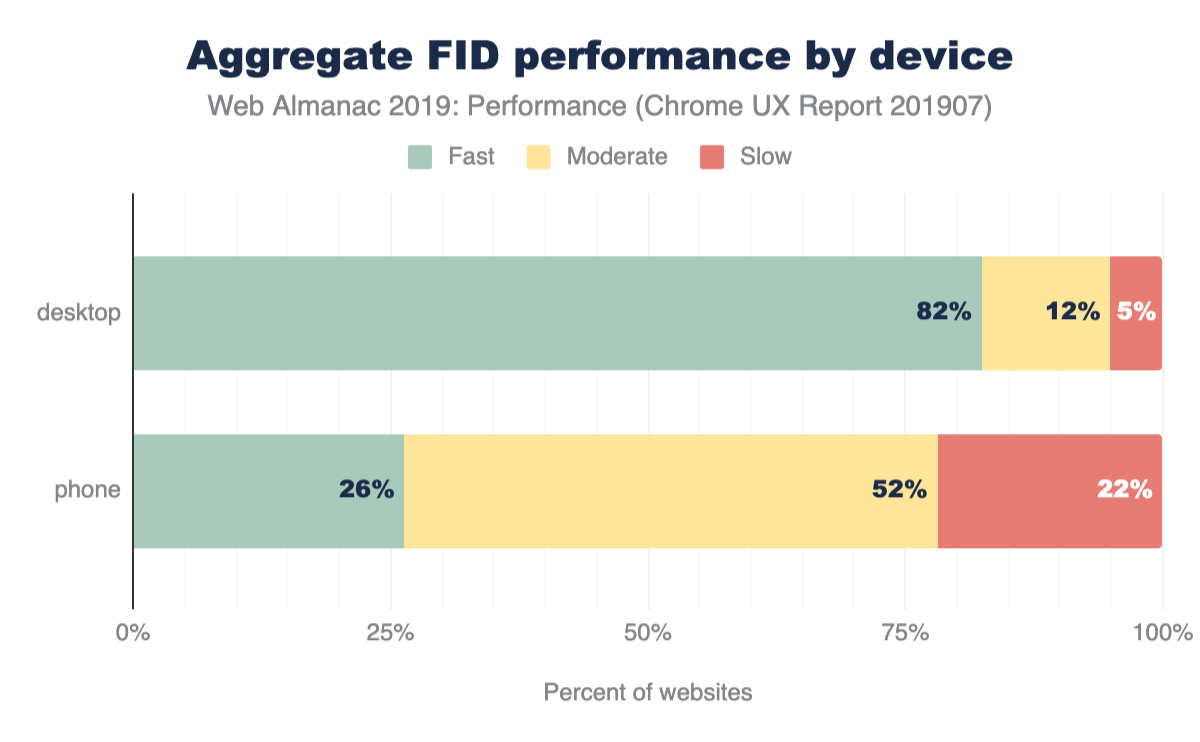
FIDをデバイスで分類してみると、この2つはまったく別の話となるようです。デスクトップユーザーの殆どは常に高速なFIDで楽しめているようです。まれに遅い体験をさせられるWebサイトがあるかもしれませんが、結果としては圧倒的に高速となっています。一方モバイルのユーザーは2種類の体験に大別できます。かなり高速(デスクトップほどではないが)か、全く早くないのどちらかとなるようです。後者はWebサイトの10%のみ体験しているようですが、これは大きな違いでしょう。
PSIラベルをデスクトップと携帯電話の体験に適用してみると、差分が非常に明瞭になります。デスクトップユーザーが経験するWebサイトの82%はFIDが高速であるのに対し、低速は5%だけです。モバイルで体験するWebサイトは、26%が高速であり、22%が低速です。フォームファクターは、FIDなどの対話性計測の成果に大きな役割を果たします。
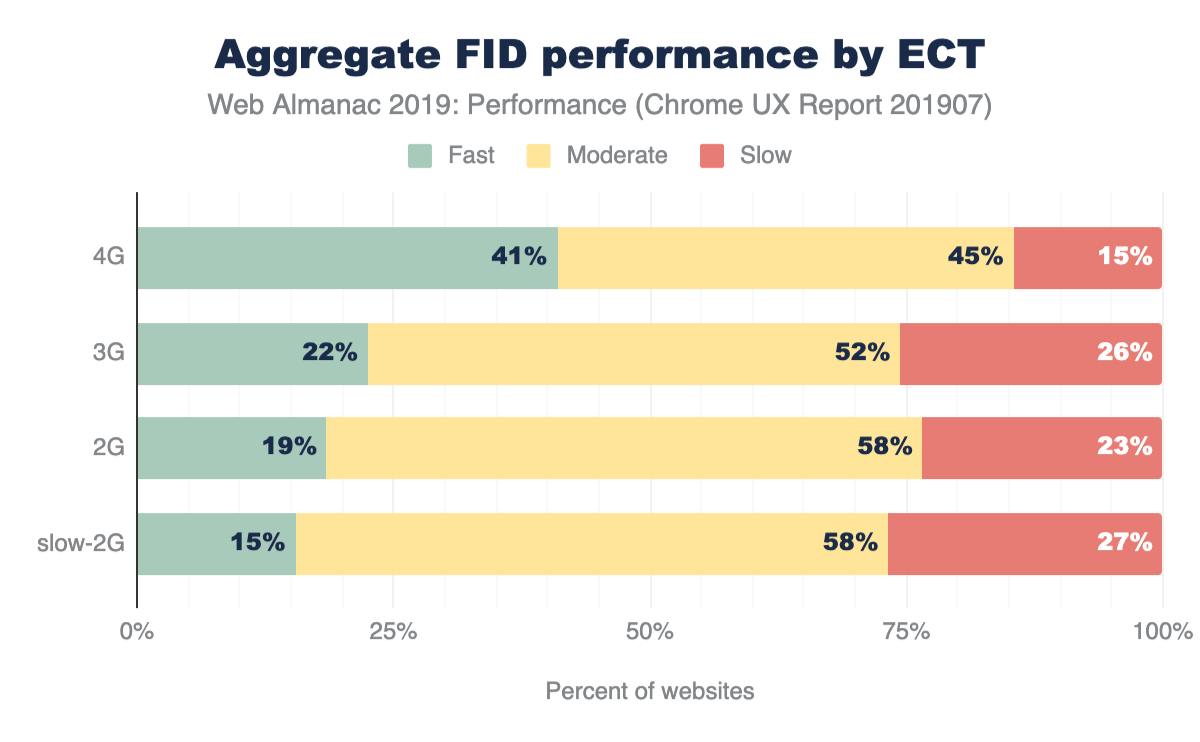
有効な接続タイプ別のFID
一見、FIDはCPUの動作速度が影響するように思えます。性能の悪いデバイスを使うと、ユーザーがWebページを操作しようとしたときに待ち状態になる可能性が高いと考えるのは自然でしょうか?
上記のECTの結果からは、接続速度とFIDパフォーマンスの間に相関関係があることが示されています。ユーザーの有効な接続の速度が低下すると、高速なFIDを体験するWebサイトの割合も低下しています。4GのECTを使うユーザーがアクセスするWebサイトの41%は高速なFIDで、3Gは22%、2Gは19%、低速な2Gは15%です。
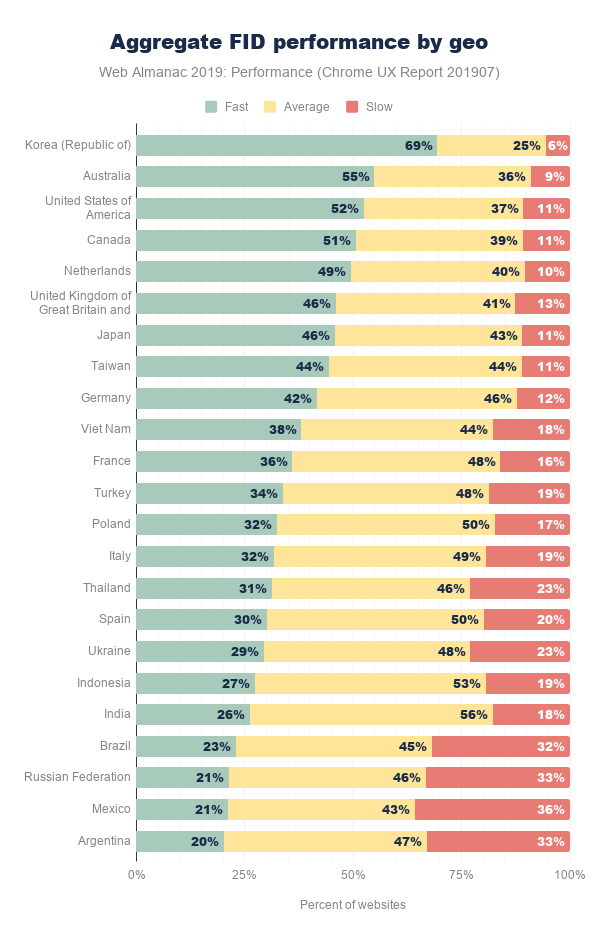
FID by geo
この地理的な位置によるFIDの内訳では、韓国はまたもや他のすべてよりも抜きん出ています。しかし、トップを占める地域にはいくつか新しい顔ぶれが現れています。次に現れるのはオーストラリア、米国、カナダとなっており、50%以上のWebサイトが高速なFIDとなっています。
他の地域固有の結果と同様に、ユーザー体験に影響を与える可能性のある要因は多数あるでしょう。例えば、より裕福な地理的条件が揃う地域に住んでいる人々は、より高速なネットワーク・インフラを購入でき、デスクトップも携帯電話もお金をかけてハイエンドなものを持っている率は高くなる可能性があります。
結論
Webページの読み込み速度を定量化することは、単一の計測では表すことのできない不完全な科学です。従来のonload等を計測する計測する方法は、ユーザー体験とは関係のない部分まで計測してしまい、本当に抑えるべき点を見逃してしまう可能性があります。FCPやFIDなどのユーザーの知覚に相当する計測は、ユーザーが見たり感じたりする内容を着実に伝達できます。ただそれでも、どちらの計測も単独で見てはページ全体の読み込み体験が高速なのか低速かについての結論を導き出すことはできません。多くの計測値を総合的に見ることでのみ、Webサイト個々のパフォーマンスとWebの状態を理解することができます。
この章で表されたデータから、高速なWebサイトとにするためには多くの設定されるべき目標と作業があることを示しています。確かなフォームファクター、効果的な接続の種類、そして地理にはユーザー体験の向上と相関しますが、低いパフォーマンスとなる人口の統計も組み合わせる必要があることを忘れてはいけません。殆どの場合、Webプラットフォームはビジネスで使われています。コンバージョン率を改善してより多くのお金を稼ぐことは、Webサイトを高速化する大きな動機になるでしょう。最終的に、すべてのWebサイトのパフォーマンスとは、ユーザーの邪魔をしたり、イラつかせたり、怒らせたりしない方法で、ユーザーにより良い体験を提供することです。
Webがまた一つ古くなり、ユーザー体験を測定する能力が徐々に向上するにつれて、開発者がより総合的なユーザー体験を捉えて計測された値を身近に思えるようになることを楽しみにしています。FCPは有用なコンテンツをユーザーに表示するタイムラインのほぼ最初部分であり、それ以外にもLarge Contentful Paint(LCP)と呼ばれる新しい計測値が出現して、ページの読み込みがどのように認識されるかの可視性が向上しています。Layout Instability APIは、ページの読み込み以降でユーザーが不満を持つ体験がある事を新たに垣間見せてくれました。
こういった新しい計測が出来るようになった2020年のWebは、さらに透明性が高まって理解が深まり、開発者がパフォーマンスを改善するための有意義な進歩を遂げることで、より良いユーザー体験を提供できるでしょう。