機能

序章
Progressive Web Apps(PWA)はWeb技術をベースにしたクロスプラットフォームのアプリケーションモデルです。サービスワーカーの協力を得て、これらのアプリケーションはユーザーがオフラインの時でも実行されます。Webアプリマニフェストを利用すると、ホーム画面やプログラムリストにPWAを追加できます。そこから開くと、PWAはネイティブアプリケーションとして表示されます。ただしPWAはWebプラットフォームAPIを通して公開されている機能のみを使用できます。任意のネイティブインターフェイスを呼び出すことはできず、ネイティブアプリケーションとWebアプリケーションの間にギャップが残ります。
Capabilities Projectは、非公式にはProject Fuguとしても知られていますがGoogle、Microsoft、Intelの3社によるWebとネイティブの間のギャップを埋めるためのクロスカンパニーの取り組みです。これは、プラットフォームとしてのWebの関連性を保つために重要です。そのために、Chromiumの貢献者たちは、ユーザーのセキュリティ、プライバシー、信頼性を維持しながらOSの機能をWebに公開する新しいAPIを実装しています。これらの機能には以下のものが含まれますが、これらに限定されません。
- ローカルファイルシステム上のファイルにアクセスするためのファイルシステムアクセスAPI
- 特定のファイル拡張子のハンドラーとして登録するためのファイルハンドラーAPI
- ユーザーのクリップボードにアクセスするには、非同期クリップボードAPIを使用します。
- 他のアプリケーションとファイルを共有するためのWeb共有API
- ユーザーのアドレス帳から連絡先にアクセスするには、連絡先ピッカーAPIを使用します。
- 画像中の顔やバーコードを効率的に検出するための形状検出API
- Web NFC、Web Serial、Web USB、Web Bluetooth、およびその他のAPI(全リストについては、Fugu API Trackerを参照)
誰でも新しい機能を提案するには、Chromiumバグトラッカーでチケットを作成する必要があります。Chromiumのコントリビューターは提案を検討し、適切な標準化団体を通じて他の開発者やブラウザベンダーとすべてのAPIについて議論します。一方、ふぐチームはChromiumでAPIを実装します。その後、APIはオリジントライアルを通じて限られた人たちへ利用可能になります。この段階では開発者は特定のオリジンでAPIをテストするためのトークンにサインアップできます。APIが十分に堅牢であることが判明した場合、APIはChromiumで提供され、ベンダーが決定した場合は他のブラウザでも提供されます。Capability Statusのサイトでは、異なるCapability APIがどこで行われているかを示しています。
ふぐプロジェクト、Capabilitiesプロジェクトのコードネームであるふぐは、日本料理にちなんで名付けられたもので、正しく調理されたふぐの肉は特別な味を体験できる。しかし正しく調理されていない場合は、致命的になる可能性があります。ふぐプロジェクトの強力なAPIは、開発者にとって非常にエキサイティングなものです。ユーザーのセキュリティやプライバシーに影響を与える可能性があります。そのため、ふぐチームはこれらの問題に特別な注意を払っています。例えば新しいインターフェイスでは、Webサイトを安全な接続(HTTPS)で送信する必要があります。中には、不正行為を防ぐために、クリックやキーを押すといったユーザーのジェスチャーを必要とするものもあります。その他の機能では、ユーザーによる明示的な許可が必要となります。開発者は、すべてのAPIを段階的な強化として使用できます。APIを機能検出することで、これらの機能をサポートしていないブラウザでアプリケーションが壊れることはありません。APIをサポートしているブラウザでは、ユーザーはより良い体験を得ることができます。このようにしてWebアプリはユーザーの特定のブラウザに応じて段階的に強化します。
本章では、HTTP ArchiveとChrome Platform Statusによる利用状況データをもとに、様々な最新のWeb APIの概要と2020年のWeb機能の状況を紹介します。一部のインターフェイスは真新しいものもあるため、(相対的な)利用率は非常に低いです。そのため、他の章とは異なりHTTP Archiveの利用統計は相対的な割合ではなく、絶対的なページ数で表示されます。技術的な制限のため、HTTP Archiveには、許可もユーザーのジェスチャーも必要としないAPIのデータしかありません。データがない場合は、代わりにChrome Platform Statusに従ったGoogle Chromeでのページロードのパーセンテージが表示されます。統計が必ずしも意味のあるものではないほど数値が小さくても、多くの場合はデータから傾向を読み取ることができます。また、これらの統計値は、この章の今後の年次版で、APIがどの程度成熟し、採用率が向上したかを振り返る際のベースラインとしても使用できます。特に断りのない限り、APIはChromiumベースのブラウザでのみ利用可能であり、その仕様は標準化の初期段階にあります。
非同期クリップボードAPI
document.execCommand()メソッドの助けを借りて、Webサイトはすでにユーザのクリップボードにアクセスできました。しかしAPIは同期的であり(クリップボードの項目を処理するのが難しい)、DOM内の選択されたテキストとしか対話できないため、このアプローチには多少の制限があります。そこで登場するのが 非同期クリップボードAPI(W3C草案です。この新しいAPIは非同期であるだけでなく、大きなデータの塊のためにページをブロックしたり、許可が下りるのを待ったりしないという意味でもあります。
読み取りアクセス
非同期クリップボードAPIはクリップボードからコンテンツを読み込むための2つのメソッドを提供しています: プレーンテキスト用の短縮メソッドである navigator.clipboard.readText() と呼ばれるものと、任意のデータ用のメソッドである navigator.clipboard.read() です。現在、ほとんどのブラウザは追加のデータ形式としてHTMLコンテンツとPNG画像のみをサポートしています。クリップボードには機密データが含まれている可能性があるので、クリップボードから読み取るにはユーザの同意が必要です。
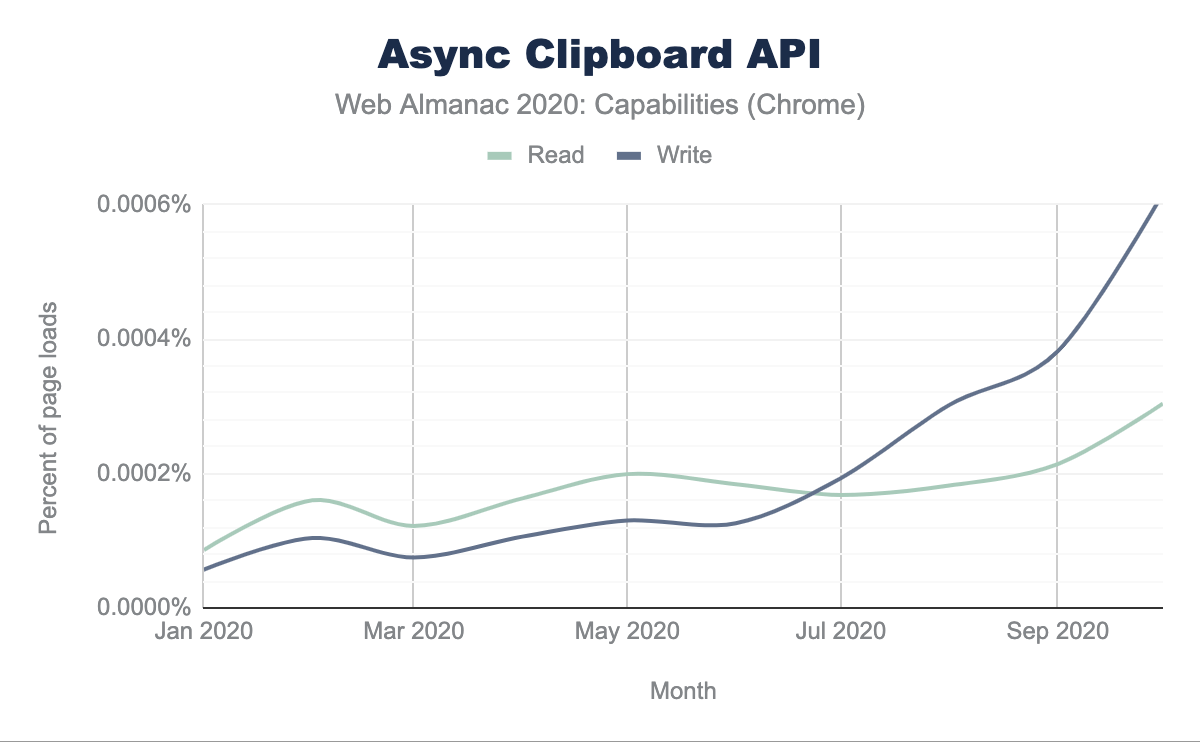
(ソース。非同期クリップボード読み取り, 非同期クリップボード書き込み)
非同期クリップボードAPIは比較的新しいAPIなので、現在のところ利用率はかなり低いです。2020年3月、SafariはSafari 13.1で非同期クリップボードAPIのサポートを追加しました。2020年の間に、read() APIの使用量は増加しました。2020年10月には、Google Chromeの全ページロードの0.0003%の間にAPIが呼び出されました。
書込みアクセス
読み込み操作とは別に、非同期クリップボードAPIにはクリップボードに内容を書き込むための2つのメソッドがあります。ここでもプレーンテキスト用の短縮メソッド navigator.clipboard.writeText() と、任意のデータ用のメソッド navigator.clipboard.write() があります。Chromiumベースのブラウザでは、タブがアクティブな状態でクリップボードに書き込むことは許可を必要としません。しかし、Webサイトがバックグラウンドにある時、クリップボードに書き込もうとすると許可が必要になります。この方法はユーザのジェスチャーとパーミッションが必要なので、HTTP Archiveのメトリクスの対象外となります。read() メソッドとは対照的に、write() メソッドの使用率は指数関数的に増加しており、2020年10月には全ページロードの0.0006%の一部になっています。
ふぐのもう1つの機能であるRawクリップボードアクセスAPIは、任意のデータをクリップボードからコピーしたり、クリップボードに貼り付けたりできるようにすることで非同期クリップボードAPIをさらに強化できます。
ストレージマネージャーAPI
ブラウザは、Cookies、インデックス化されたデータベース(IndexedDB)、サービスワーカーのキャッシュストレージ、またはWebストレージ(ローカルストレージ、セッションストレージ)など、さまざまな方法でユーザーのシステム上にデータを保存できます。最近のブラウザでは、開発者はブラウザに応じて簡単に数百メガバイト、さらにはそれ以上の容量を保存できます。ブラウザが容量を使い果たすと、システムが限界を超えるまでデータをクリアしてしまい、データの損失につながることがあります。
WHATWG Storage Living Standardの一部であるStorageManager APIのおかげで、ブラウザはもはやブラックボックスのように振る舞うことはありません。このAPIにより、開発者は残りの空き容量を推定して永続ストレージにオプトインでき、ディスク容量が少なくなってもブラウザがウェブサイトのデータをクリアしないことを意味します。そのため、このAPIでは、現在Chrome、Edge、Firefoxで利用可能なnavigatorオブジェクトに新しいStorageManagerインターフェイスが導入されています。
利用可能なストレージを見積もる
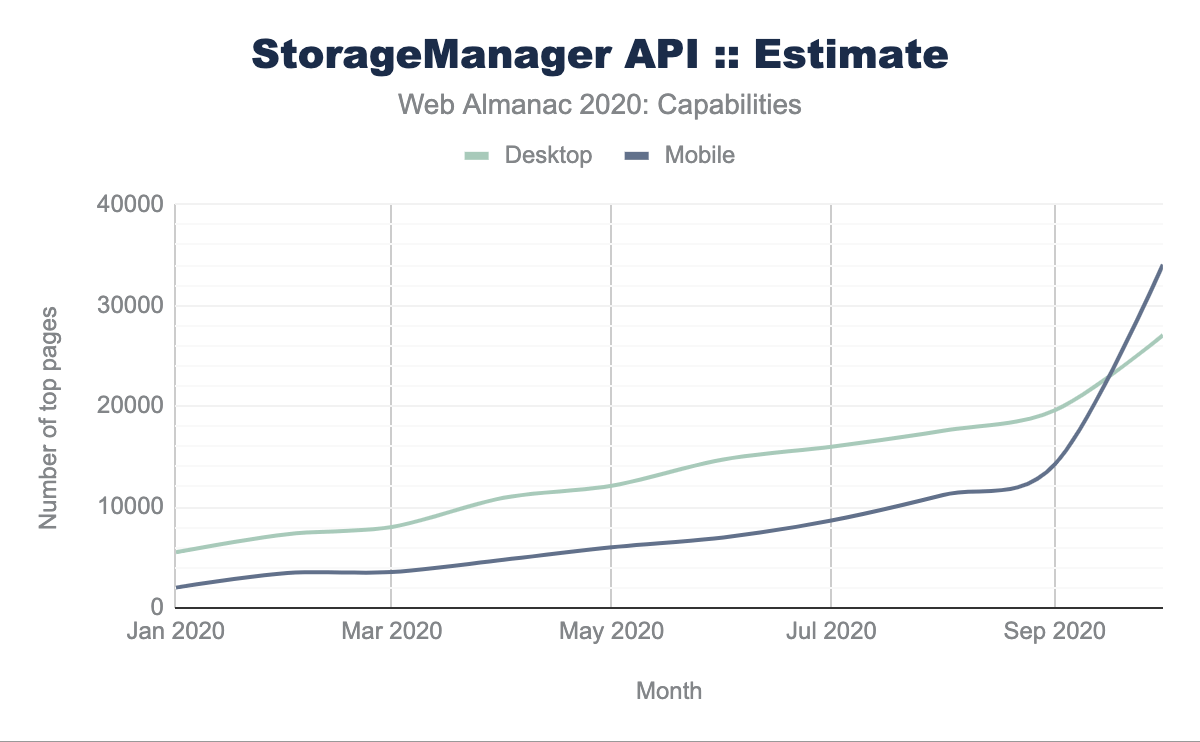
開発者はnavigator.storage.estimated()を呼び出すことで利用可能なストレージを見積もることができます。このメソッドは2つのプロパティを持つオブジェクトに解決する約束を返す。use はアプリケーションが使用したバイト数を示し、quota は利用可能な最大バイト数を示します。
Storage Manager APIは2016年からChrome、2017年からFirefox、そして新しいChromiumベースのEdgeでサポートされています。HTTP Archiveのデータによると、デスクトップページ27,056ページ(0.49%)とモバイルページ34,042ページ(0.48%)でAPIが使用されています。2020年の間に、Storage Manager APIの使用率は増加の一途をたどっています。このことからも、この章では、このインターフェイスが最もよく使われているAPIとなっています。
永続的ストレージへのオプトイン
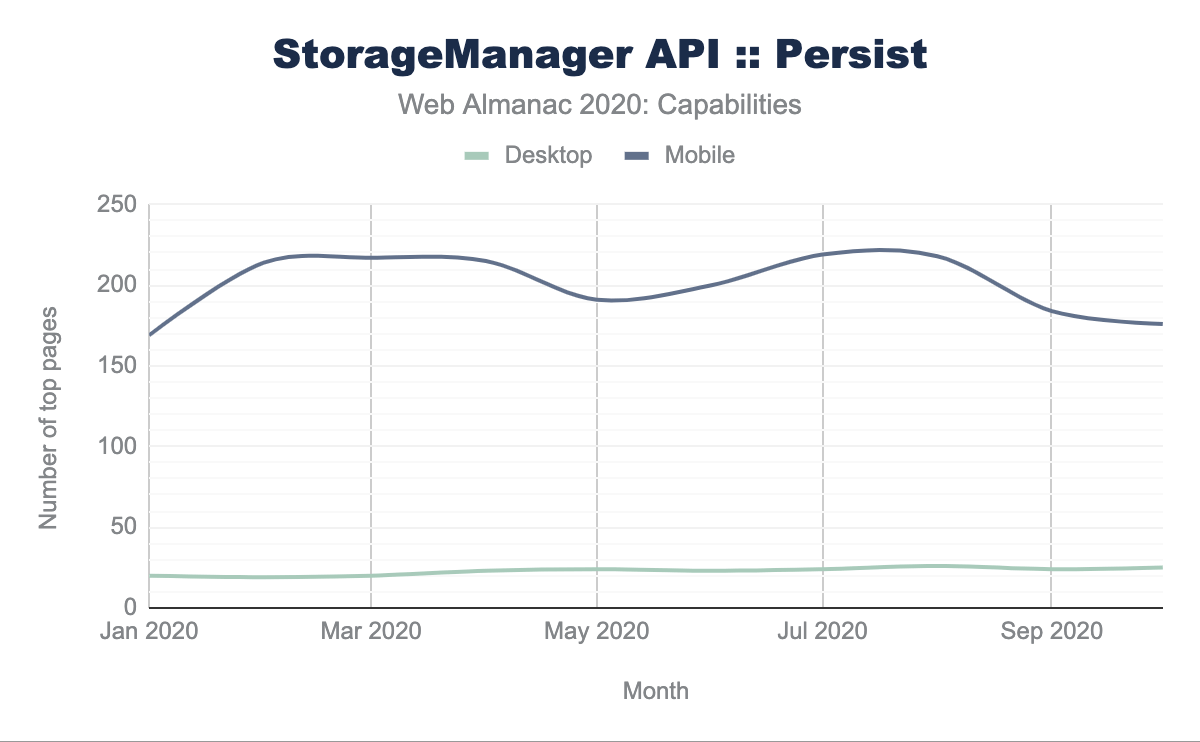
ウェブストレージには2つのカテゴリーがあります。「ベストエフォート」と「パーシステント」の2種類があり、前者がデフォルトとなっています。デバイスのストレージが少なくなると、ブラウザは自動的にベストエフォートストレージを解放しようとします。例えば、FirefoxとChromiumベースのブラウザは、最近使用されていないものからストレージを削除します。しかし、これは重要なデータを失うリスクがあります。退避を防ぐために、開発者は永続的なストレージを選ぶことができます。この場合、容量が少なくなってもブラウザはストレージをクリアしません。ユーザーは手動でストレージをクリアすることもできます。持続的ストレージを選択するには、開発者はnavigator.storage.persist()メソッドを呼び出す必要があります。ブラウザとサイトの利用状況によっては、許可のプロンプトが表示されたり、リクエストが自動的に受け入れられたり拒否されたりすることがあります。
persist()APIは estimate()メソッドよりも呼び出される頻度が低い。このAPIを利用しているモバイルページは176ページに過ぎないのに対し、デスクトップのWebサイトは25ページである。デスクトップでの利用はこのように低いレベルにとどまっているようですが、モバイルデバイスでは明確な傾向は見られません。
新しい通知API
Push APIとNotifications APIの助けを借りて、Webアプリケーションは以前からプッシュメッセージを受信したり、通知バナーを表示したりすることができるようになっていました。しかし、いくつかの部分が欠けていました。これまではプッシュメッセージはサーバーを経由して送信しなければならず、オフラインでスケジュールを立てることができませんでした。また、システムにインストールされているWebアプリケーションでは、アイコンにバッジを表示することができませんでした。バッジと通知トリガーAPIは、両方のシナリオを可能にします。
バッジAPI
いくつかのプラットフォームでは、アプリケーションのアイコンに開いているアクションの量を示すバッジを表示するのが一般的です。例えば、バッジは未読のメールや通知、完了すべきTo-Do項目の数を表示できます。バッジAPI (W3C非公式ドラフト)では、インストールされたWebアプリケーションのアイコンにこのようなバッジを表示できます。開発者は navigator.setAppBadge() を呼び出すことでバッジを設定できます。このメソッドはアプリケーションのバッジに表示する番号を指定します。ブラウザはユーザーのデバイスに最も近い表示を行います。番号が指定されない場合は、一般的なバッジが表示されます(例: macOSでは白い点)。navigator.clearAppBadge()を呼び出すと、再びバッジが削除される。バッジAPIは、メールクライアントやソーシャルメディアアプリ、メッセンジャーに最適です。Twitter PWAでは、バッジAPIを利用してアプリのバッジに未読通知の数を表示しています。
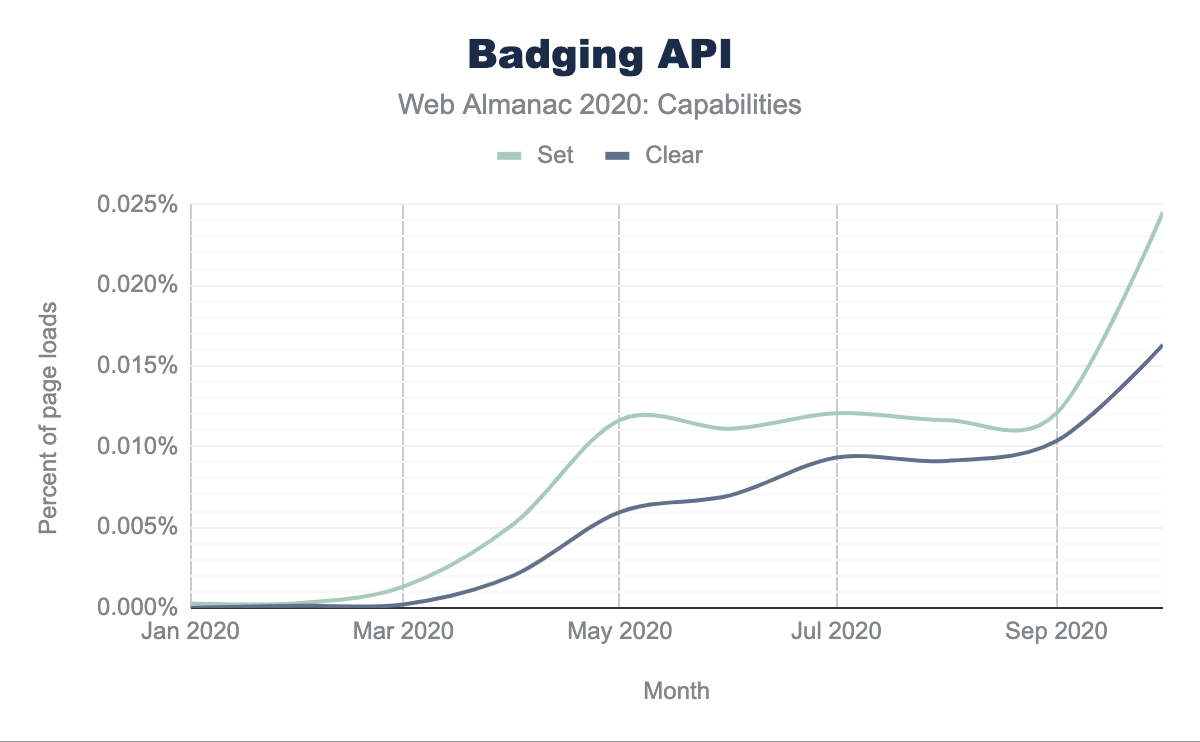
(ソース。バッジセット, バッジクリア)
2020年4月にはGoogle Chrome 81が新しいバッジAPIを提供し、7月にはMicrosoft Edge 84が続いた。ChromeがAPIを提供した後、利用件数は急増した。2020年10月、Google Chromeの全ページロードの0.025%でsetAppBadge()メソッドが呼び出される。clearAppBadge() メソッドが呼び出される頻度は低く、ページロードの約0.016%の間に呼び出されています。
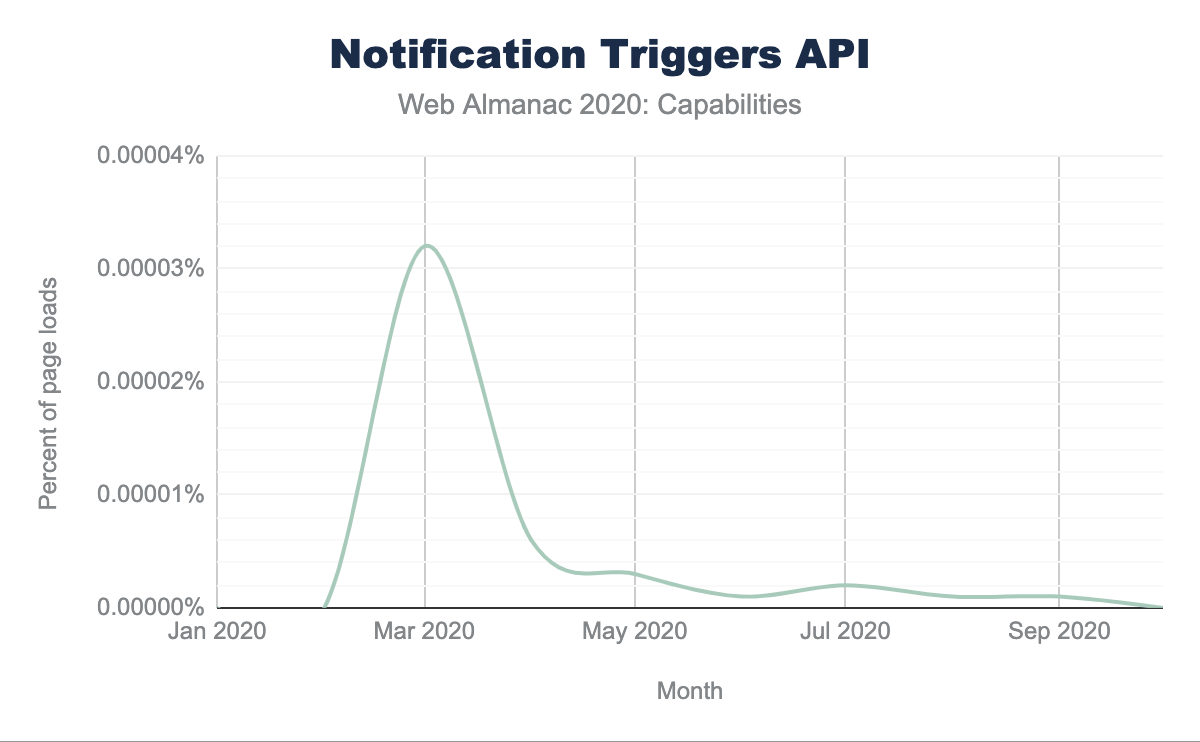
通知トリガーAPI
Push APIでは、ユーザーが通知を受け取るためにはオンラインである必要があります。ゲーム、リマインダーやTo-doアプリ、カレンダー、目覚まし時計など、一部のアプリケーションでは、ローカルで通知の対象日を決定してスケジュールを組むことも可能でした。この機能をサポートするために、Chromeチームは通知トリガー(の説明者と呼ばれる新しいAPIを使って実験を行っています。このAPIはoptionsマップにshowTriggerという新しいプロパティを追加し、サービスワーカーの登録時にshowNotification()メソッドへ渡すことができます。このAPIは将来的にさまざまな種類のトリガーに対応できるように設計されていますが、現時点では時間ベースのトリガーのみが実装されています。特定の日時に基づいて通知をスケジューリングするために、開発者はTimestampTriggerの新しいインスタンスを作成し、ターゲットのタイムスタンプをそれに渡すことができる。
registration.showNotification('Title', {
body: 'Message',
showTrigger: new TimestampTrigger(timestamp),
});(出典 通知トリガー)
ふぐチームは、Chrome 80から83までのオリジントライアルで最初に通知トリガーの実験を行い、その後、開発者からのフィードバックがなかったために開発を一時停止していました。2020年10月にリリースされたChrome 86から、APIは再びオリジントライアルの段階に入っています。これは、2020年3月頃の最初のオリジントライアルでChromeでのページロードの0.000032%で呼び出されるのがピークだった通知トリガーAPIの利用データについても説明しています。
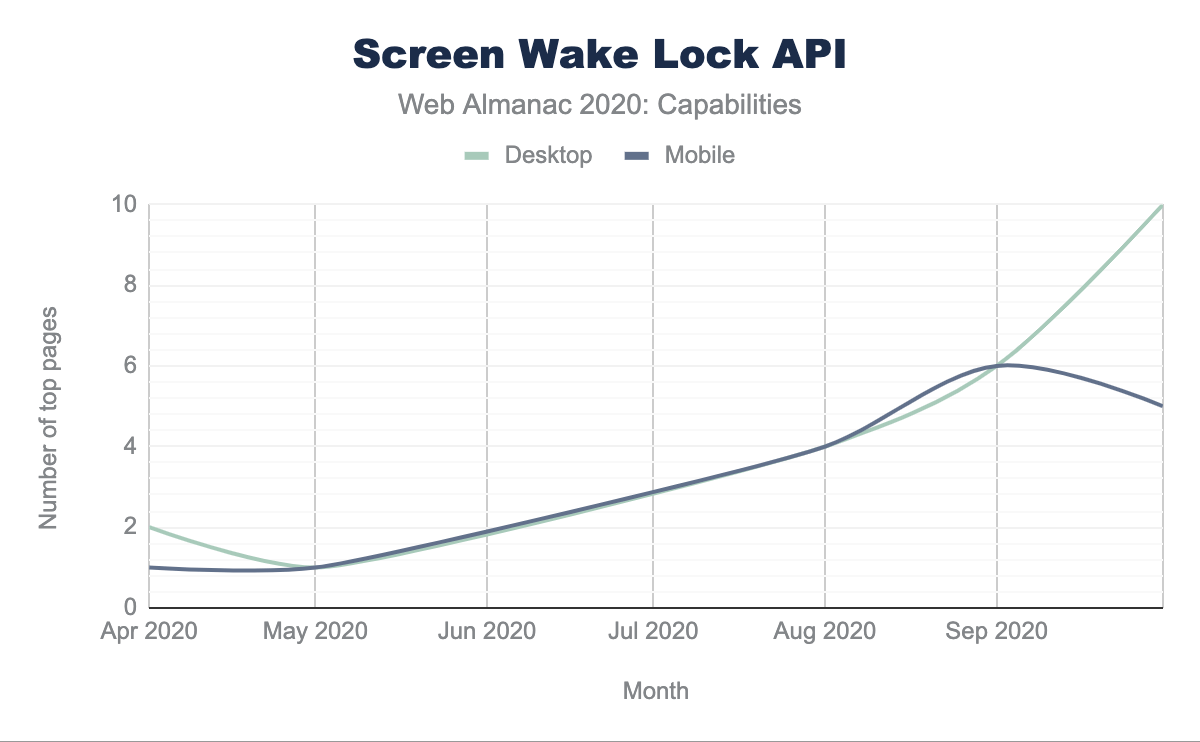
Screen Wake Lock API
エネルギーを節約するために、モバイルデバイスは画面のバックライトを暗くし、最終的にはデバイスのディスプレイをオフにしますが、これはほとんどの場合で理にかなっています。しかし、例えば料理中にレシピを読んだり、プレゼンテーションを見たりしているときなど、ユーザーがアプリケーションに明示的にディスプレイをオフにしておきたいと思うようなシナリオもあります。Screen Wake Lock API(W3C作業ドラフト)は、画面をオンに保つメカニズムを提供することで、この問題を解決します。
navigator.wakeLock.request()メソッドはウェイクロックを作成する。このメソッドは WakeLockTypeパラメーターを取ります。将来的には、Wake Lock APIは画面をオフにしてCPUをオンにしたままにするなど、他のロックタイプを提供できるようになるかもしれません。今のところ、APIはスクリーンロックのみをサポートしているので、デフォルト値が screen のオプション引数を1つだけ用意しています。このメソッドはWakeLockSentinelオブジェクトに解決するプロミスを返す。開発者はこの参照を保存してrelease()メソッドを呼び出し、後で画面のウェイクロックを解除する必要があります。ブラウザはタブが非アクティブになったり、ユーザがウィンドウを最小化したりすると自動的にロックを解除します。またブラウザは、例えばバッテリー残量が少ないなどの理由で、要求を拒否して約束を拒否することがあります。
米国で人気の料理サイトBettyCrocker.comは、Screen Wake Lock APIの助けを借りて、料理中に画面が暗くなるのを防ぐオプションをユーザーに提供している。ケーススタディでは平均セッション時間が通常より3.1倍長くなり、バウンス率が50%減少し、購入意向指標が約300%増加したと発表しています。このように、インターフェイスは、Webサイトやアプリケーションの成功に直接的に測定可能な効果を持っています。Screen Wake Lock APIは、2020年7月にGoogle Chrome 84で提供されました。HTTP Archiveには4月、5月、8月、9月、10月のデータしかありません。Chrome 84のリリース後、利用率は一気に上昇しました。2020年10月には、デスクトップ10ページ、モバイル5ページでAPIが採用されました。
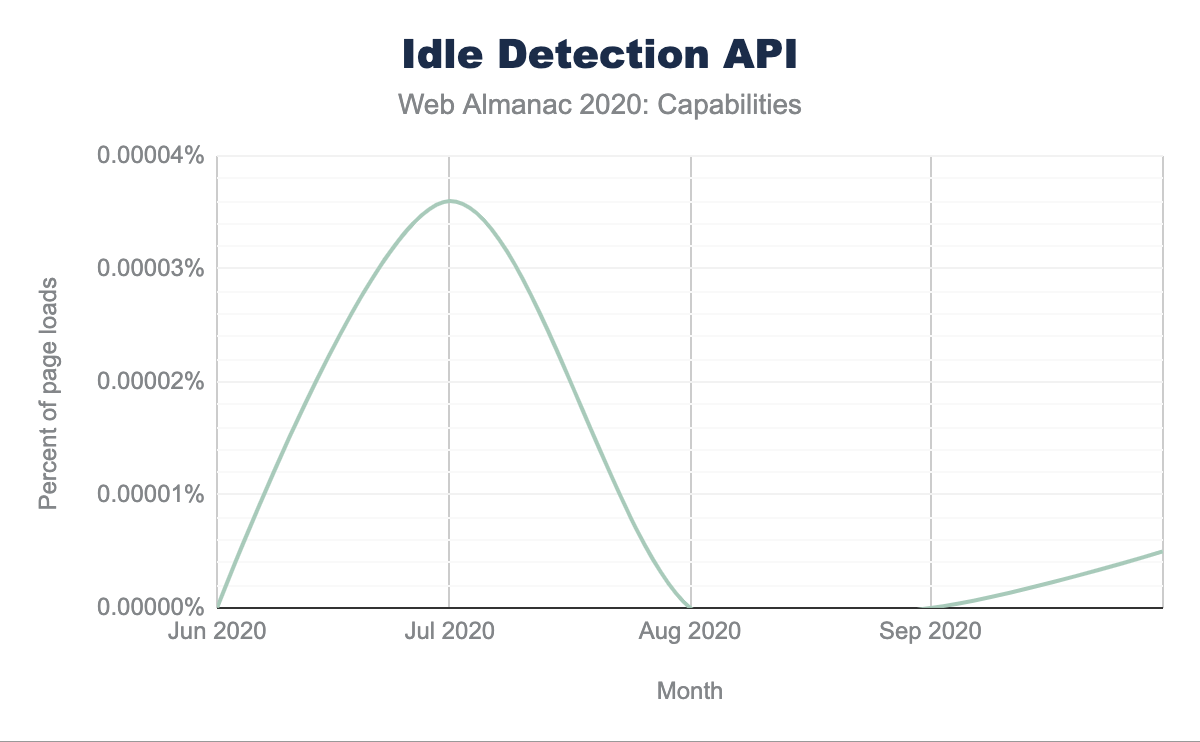
アイドル検出API
アプリケーションの中には、ユーザーがデバイスを積極的に使用しているか、アイドル状態にあるかを判断する必要があります。例えば、チャットアプリケーションは、ユーザーが不在であることを表示することがあります。画面やマウス、キーボードとのやりとりがないなど、様々な要因が考慮されます。アイドル検出API (WICGコミュニティグループ報告書)では、ある閾値を設定することで、ユーザがアイドル状態か画面ロック状態かを確認することができる抽象的なAPIを提供しています。
これを実現するために、APIはグローバルなwindowオブジェクト上に新しいIdleDetectorインターフェイスを提供します。開発者がこの機能を利用する前に、まずIdleDetector.requestPermission()を呼び出してパーミッションを要求しなければなりません。ユーザが許可を与えれば、開発者はIdleDetectorの新しいインスタンスを作成できます。このオブジェクトは2つのプロパティを提供します。userStateとscreenStateの2つのプロパティを提供します。このオブジェクトは、ユーザの状態と画面の状態のどちらかが変化したときにchangeイベントを発生させます。最後に、アイドル検出はstart()メソッドを呼び出して起動する必要があります。このメソッドは2つのパラメーターを持つ設定オブジェクトを受け取ります。ユーザーがアイドル状態でなければならない時間をミリ秒単位で定義するthresholdと、開発者はオプションでAbortSignalをabortプロパティに渡すことができます。
(出典. アイドル検出。)
本稿執筆時点では、アイドル検出APIはオリジントライアル中のため、今後APIの形は変わる可能性があります。また、同様の理由から使用率は非常に低く、測定可能なものはほとんどありません。
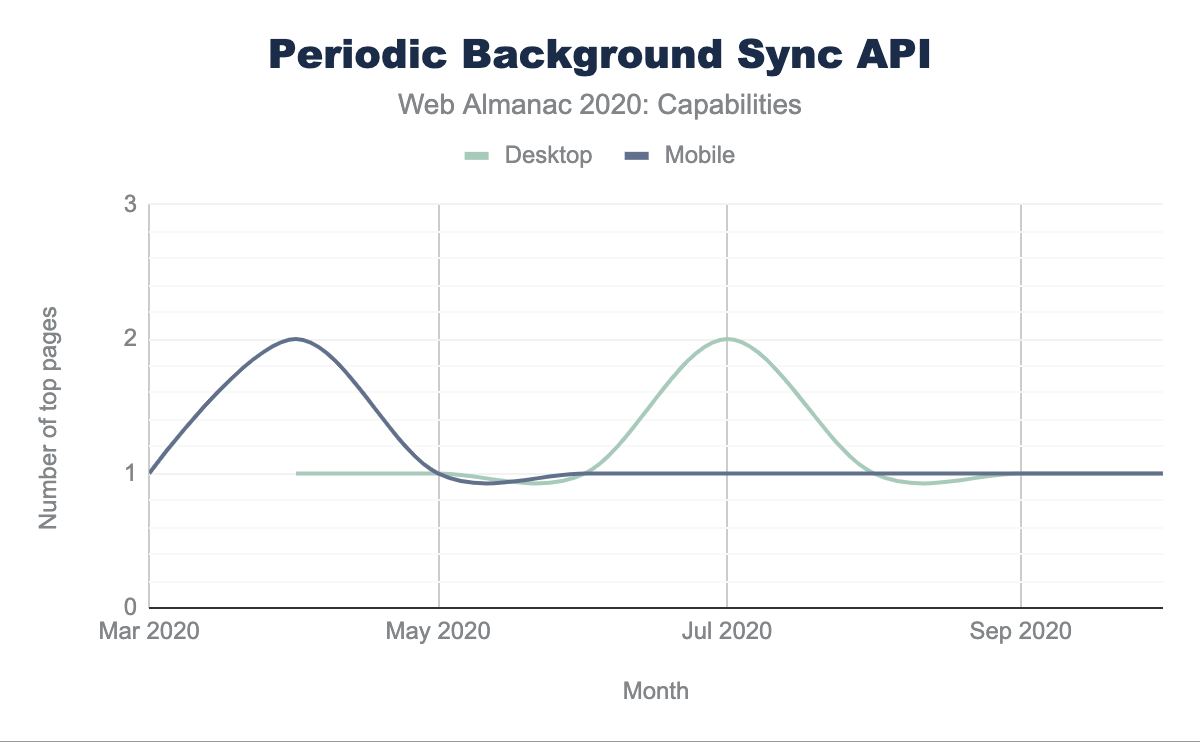
周期的バックグラウンド同期API
ユーザーがウェブアプリケーションを閉じると、バックエンドサービスとの通信ができなくなります。いくつかのケースでは、ネイティブアプリケーションができるように、開発者は多かれ少なかれ定期的にデータを同期させたいと思うかもしれません。例えば、ニュースアプリケーションは、ユーザーが目覚める前に最新のヘッドラインをダウンロードしたいかもしれません。周期的バックグラウンド同期API (WICGコミュニティグループ報告書)は、Webとネイティブの間のこのギャップを埋めることを目指しています。
周期同期の登録
周期的バックグラウンド同期APIは、アプリが閉じている場合でも実行できるサービスワーカーに依存しています。他の機能と同様に、このAPIはまずユーザの許可が必要である。このAPIはPeriodicSyncManagerという新しいインターフェイスを実装している。このインターフェイスが存在する場合、開発者はサービスワーカーの登録時にこのインターフェイスのインスタンスにアクセスできます。バックグラウンドでデータを同期させるには、アプリケーションは登録時にperiodicSync.register()を呼び出して最初に登録しなければいけません。このメソッドは2つのパラメーターを持ちます:tag(登録を後で再認識するための任意の文字列)と、minIntervalプロパティを持つ設定オブジェクトです。このプロパティは開発者が望む最小間隔をミリ秒単位で定義します。しかし、ブラウザは最終的にどのくらいの頻度でバックグラウンド同期を呼び出すかを決定します。
registration.periodicSync.register('articles', {
minInterval: 24 * 60 * 60 * 1000 // one day
});周期的な同期間隔に対応
デバイスがオンラインの場合、インターバルの間隔毎にブラウザはサービスワーカーのperiodicsyncイベントをトリガーします。その後、サービスワーカースクリプトはデータを同期させるために必要なステップを実行できます。
self.addEventListener('periodicsync', (event) => {
if (event.tag === 'articles') {
event.waitUntil(syncStuff());
}
});この記事を書いている時点で、このAPIを実装しているのはChromiumベースのブラウザのみです。これらのブラウザでは、APIを使用する前にアプリケーションをインストール(ホーム画面に追加)する必要があります。ウェブサイトのサイトエンゲージメントスコアは、定期的な同期イベントを呼び出せるか、どのくらいの頻度で呼び出せるかを定義します。現在の保守的な実装では、ウェブサイトは1日1回コンテンツを同期できます。
このインターフェイスの利用率は現在のところ非常に低い。2020年の間に、HTTP Archiveが監視しているページのうち、このAPIを利用したのは1~2ページのみでした。
ネイティブアプリストアとの統合
PWAは汎用性の高いアプリケーションモデルです。しかし、場合によっては、別個のネイティブアプリケーションを提供することはまだ意味があるかもしれません。例えば、アプリがウェブ上では利用できない機能を使用する必要がある場合や、アプリ開発者チームのプログラミング経験に基づいている場合などです。ユーザーがすでにネイティブアプリをインストールしている場合、アプリは通知を二度送信したり、対応するPWAのインストールを促進したくないかもしれません。
ユーザーがシステム上に関連するネイティブアプリケーションやPWAを既に持っているかどうかを検出するため、開発者はnavigatorオブジェクト上でgetInstalledRelatedApps()メソッド(WICGコミュニティグループ報告書)を使用できます。このメソッドは現在Chromiumベースのブラウザで提供されており、AndroidとUniversal Windows Platform(UWP)の両方のアプリで動作します。開発者はネイティブアプリのバンドルを調整してWebサイトを参照するようにし、ネイティブアプリに関する情報をPWAのWebアプリマニフェストに追加する必要があります。その後、getInstalledRelatedApps()メソッドを呼び出すと、ユーザのデバイスにインストールされているアプリのリストが返されます。
const relatedApps = await navigator.getInstalledRelatedApps();
relatedApps.forEach((app) => {
console.log(app.id, app.platform, app.url);
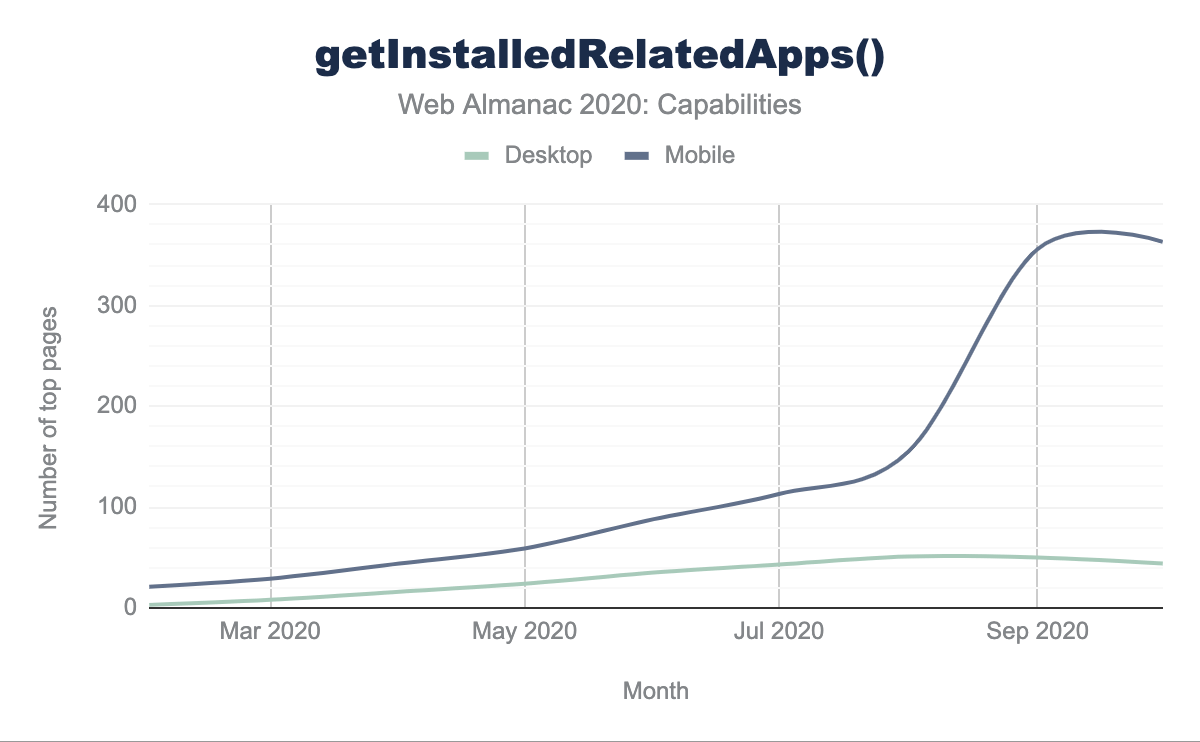
});getInstalledRelatedApps()を使用しているページ数
2020年の間に、getInstalledRelatedApps()APIはモバイルWebサイトで着実な成長を示しています。10月には、HTTP Archiveによって追跡された363のモバイルページがこのAPIを利用していました。デスクトップページでは、APIの成長はそれほど速くありません。これは現在AndroidストアとMicrosoftストアがWindows向けに提供しているアプリよりもかなり多くのアプリを提供していることにも起因している可能性があります。
コンテンツインデックスAPI
Webアプリは、キャッシュストレージやインデックスDBなど、さまざまな方法でオフラインでコンテンツを保存できます。しかし、ユーザーにとっては、どのコンテンツがオフラインで利用可能かを発見するのは難しい。コンテンツインデックスAPI(WICGエディタ草案)を利用することで、開発者はコンテンツをより目立つように露出させることができます。現在このAPIをサポートしているブラウザはAndroidのChromeだけです。このブラウザでは、ダウンロードメニューに「あなたのための記事」の一覧が表示されます。コンテンツインデックスAPIでインデックスされたコンテンツがそこに表示されます。
コンテンツインデックスAPIは、新しいContentIndexインターフェイスを提供することでサービスワーカーAPIを拡張します。このインターフェイスは、サービスワーカーの登録のindexプロパティで利用できます。add()メソッドを使うと、開発者はコンテンツをインデックスに追加できます。各コンテンツには、ID、URL、起動URL、タイトル、説明、アイコンのセットが必要です。オプションで、コンテンツを記事、ホームページ、動画などの異なるカテゴリにグループ化できます。delete() メソッドはインデックスからコンテンツを再び削除し、getAll() メソッドはインデックス化されたすべてのエントリのリストを返す。
(出典 コンテンツインデックス)
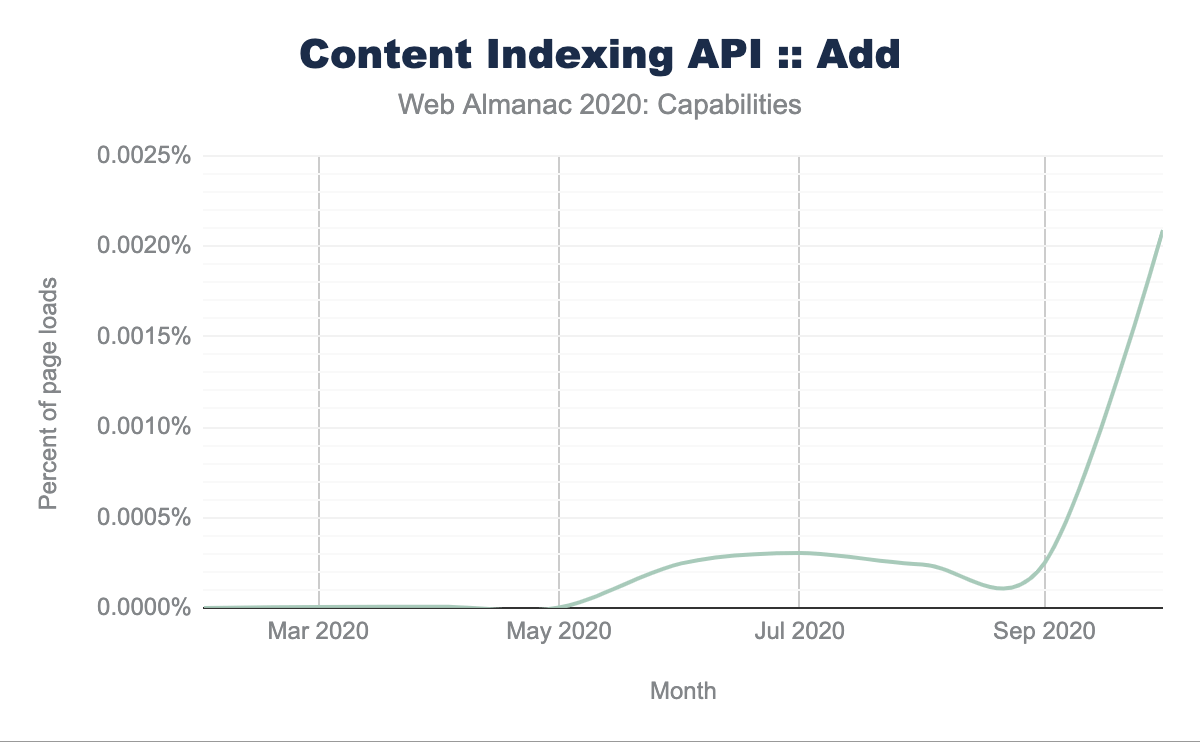
コンテンツインデックスAPIは、2020年7月にChrome 84で提供が開始されました。提供直後は、Chromeでのページロードの約0.0002%の間にAPIが使用されていました。2020年10月時点では、この値はほぼ10倍に増加しています。
新しいトランスポートAPI
最後に、現在オリジントライアル中の2つの新しいトランスポート方式があります。1つ目は開発者がWebSocketsで高頻度のメッセージを受信できるようにするもので、2つ目はHTTPやWebSocketsとは別に全く新しい双方向通信プロトコルを導入しています。
WebSocketsのBackpressure
WebSocket APIは、Webサイトとサーバー間の双方向通信に最適です。しかし、WebSocket APIはbackpressureを許さないので、高頻度のメッセージを扱うアプリケーションはフリーズする可能性があります。WebSocketStream API(の説明者は、まだ標準化トラックには乗っていません)は、WebSocket APIをストリームで拡張することは、使いやすいbackpressureのサポートをWebSocket APIにもたらしたいと考えています。通常のWebSocketコンストラクタを使う代わりに、開発者はWebSocketStreamインターフェイスの新しいインスタンスを作成する必要があります。ストリームのconnectionプロパティは、読み込みと書き込み可能なストリームへ解決する約束を返します。
const wss = new WebSocketStream(WSS_URL);
const {readable, writable} = await wss.connection;
const reader = readable.getReader();
const writer = writable.getWriter();WebSocketStream APIは、ストリームのリーダーとライターが安全な場合にのみ処理を行うため、透過的にbackpressureを解決します。
(出典 WebSocketStream)
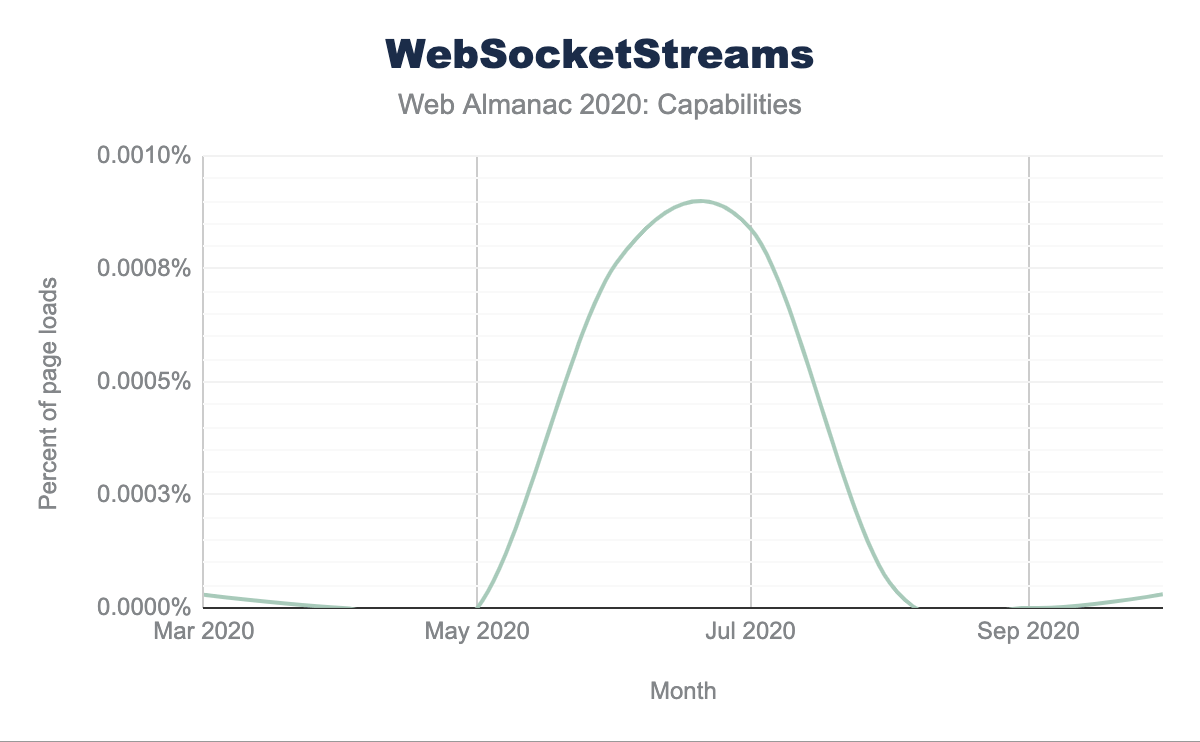
WebSocketStream APIは最初のオリジントライアルを終え、再び実験段階に戻っています。これは、現在このAPIの使用率が非常に低く、ほとんど測定できない理由も説明しています。
速くする
QUIC(IETFインターネット草案)は、UDP上に実装された多重化されたストリームベースの双方向トランスポートプロトコルです。これは、TCP上に実装されているHTTP/WebSocket APIに代わるものです。QuicTransport APIは、QUICサーバとメッセージを送受信するためのクライアント側APIです。開発者は、データグラムを介して信頼性のないデータを送信するか、そのストリームAPIを使用して信頼性の高いデータを送信するかを選択できます。
const transport = new QuicTransport(QUIC_URL);
await transport.ready;
const ws = transport.sendDatagrams();
const stream = await transport.createSendStream();QuicTransportは、WebSocket APIのユースケースをサポートし、信頼性やメッセージの順序よりも最小限の遅延が重要なシナリオのサポートを追加しているため、WebSocketの有効な代替手段です。これにより、ゲームや高頻度のイベントを扱うアプリケーションに適しています。
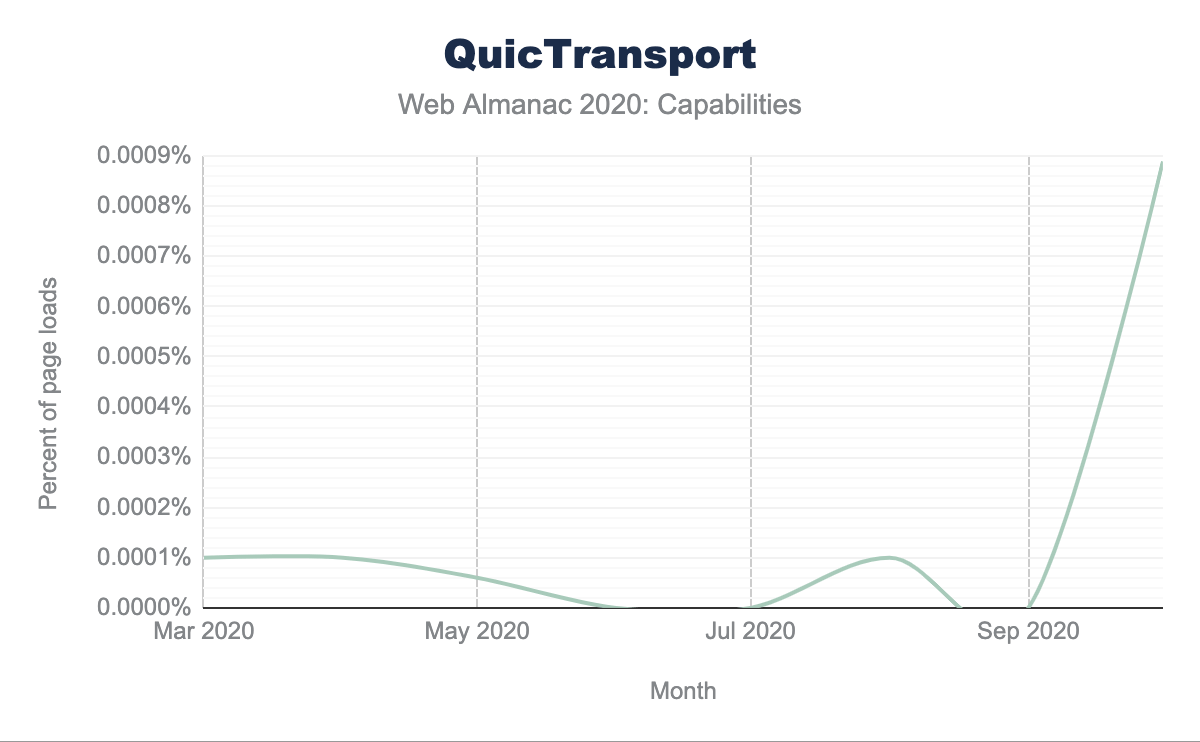
を使ったChromeでのページ読み込みの割合(出典 QuicTransport)
現在はまだほとんど測定できないほどの使用率です。2020年10月には強力に増加し、現在ではChromeでのページロードの0.00089%の間に使用されています。
結論
2020年のWeb機能の状態は健全であり、Chromiumベースのブラウザの新しいリリースには、新しくて強力なAPIが定期的に提供されています。コンテンツインデックスAPIやアイドル検出APIのようないくつかのインターフェイスは、特定のWebアプリケーションに仕上げの機能を追加するのに役立ちます。ファイルシステムアクセスや非同期クリップボードAPIのような他のAPIは、生産性アプリケーションという全く新しいアプリケーションカテゴリをWebに完全に移行させることを可能にします。非同期クリップボードやWeb共有APIのようなAPIの一部は、すでに他の非Chromiumブラウザにも導入されています。Safariは、Web共有APIを実装した最初のモバイルブラウザでした。
ふぐチームは、厳格なプロセスを通じて、これらの機能へのアクセスが安全かつプライバシーに配慮した方法で行われることを保証します。さらに、ふぐチームは他のブラウザベンダーやウェブ開発者からのフィードバックを積極的に募集しています。これらの新しいAPIのほとんどの使用率は比較的低いですが、本章で紹介するAPIの中にはバッジAPIやコンテンツインデックスAPIのように指数関数的、あるいはホッケーの棒のように成長しているものもあります。2021年のウェブ機能のあり方は、ウェブ開発者自身にかかっています。著者は素晴らしいWebアプリケーションを構築し、強力なAPIを後方互換性のある方法で活用して、Webをより有能なプラットフォームにするための手助けをすることをコミュニティに奨励しています。