フォント

序章
ほとんどのウェブサイトでは、テキストが中心となっています。タイポグラフィとは、そのテキストを視覚的で魅力的かつ効果的に表現する技術です。優れたタイポグラフィを実現するには、適切なフォントを選択する必要がありますが、デザイナーは膨大な種類のウェブフォントから選択できます。他のリソースと同様にパフォーマンスや互換性の問題がありますが、適切に使用すれば、その価値は十分にあります。この章では、ウェブフォントがどのように使用されているか、とくにどのように最適化されているかをデータに基づいて説明します。
Webフォントはどこで使われていますか?
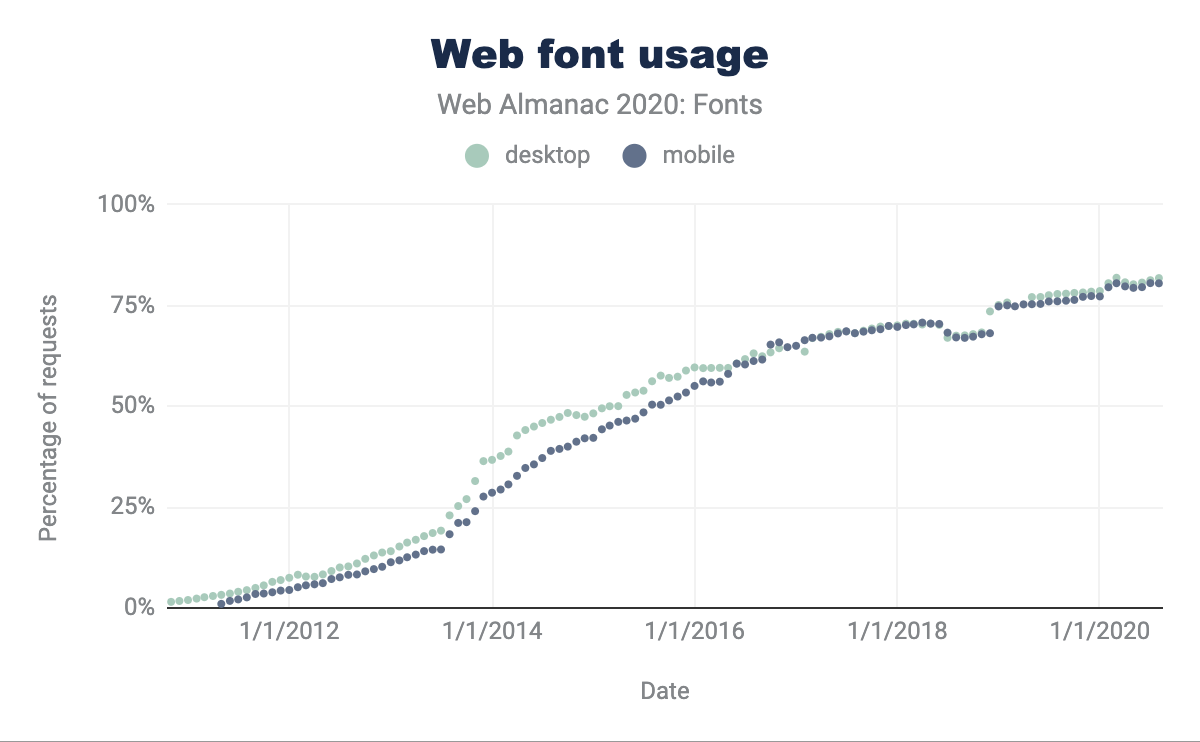
ウェブフォントの使用率は、時間の経過とともに着実に増加しており(2011年末にはゼロに近かった)、デスクトップ向けのウェブページでは82%、モバイルでは80%がウェブフォントを使用しています。
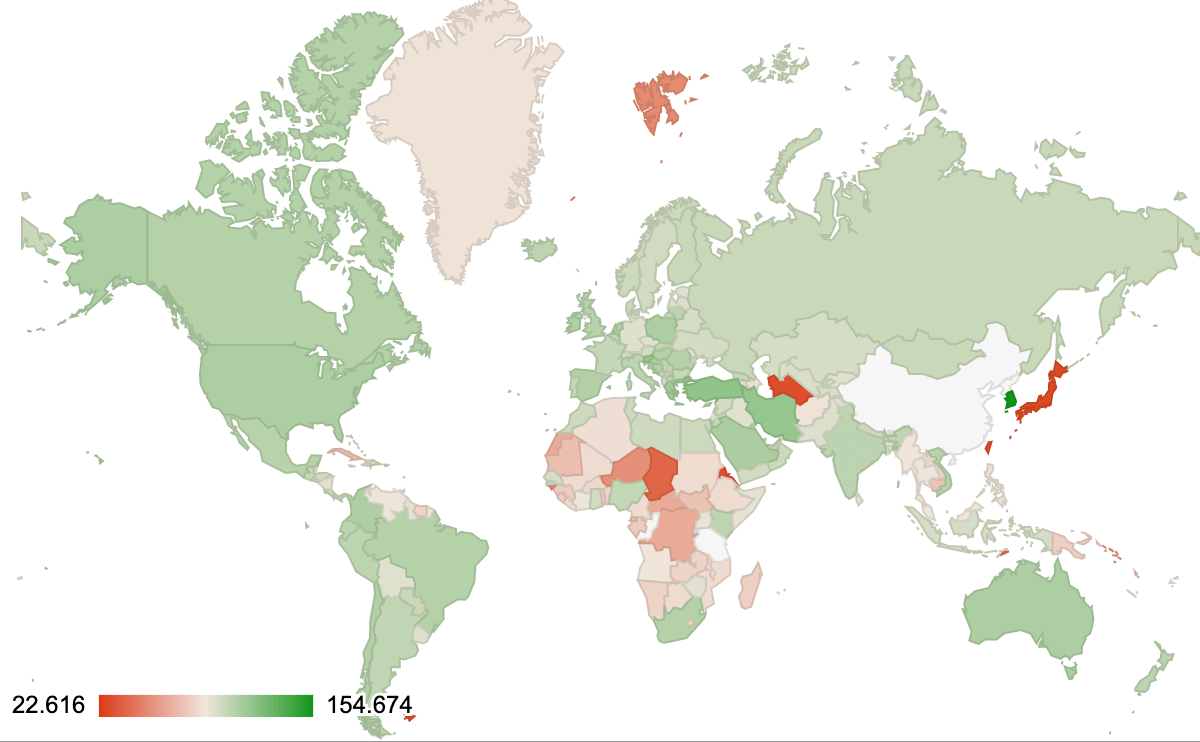
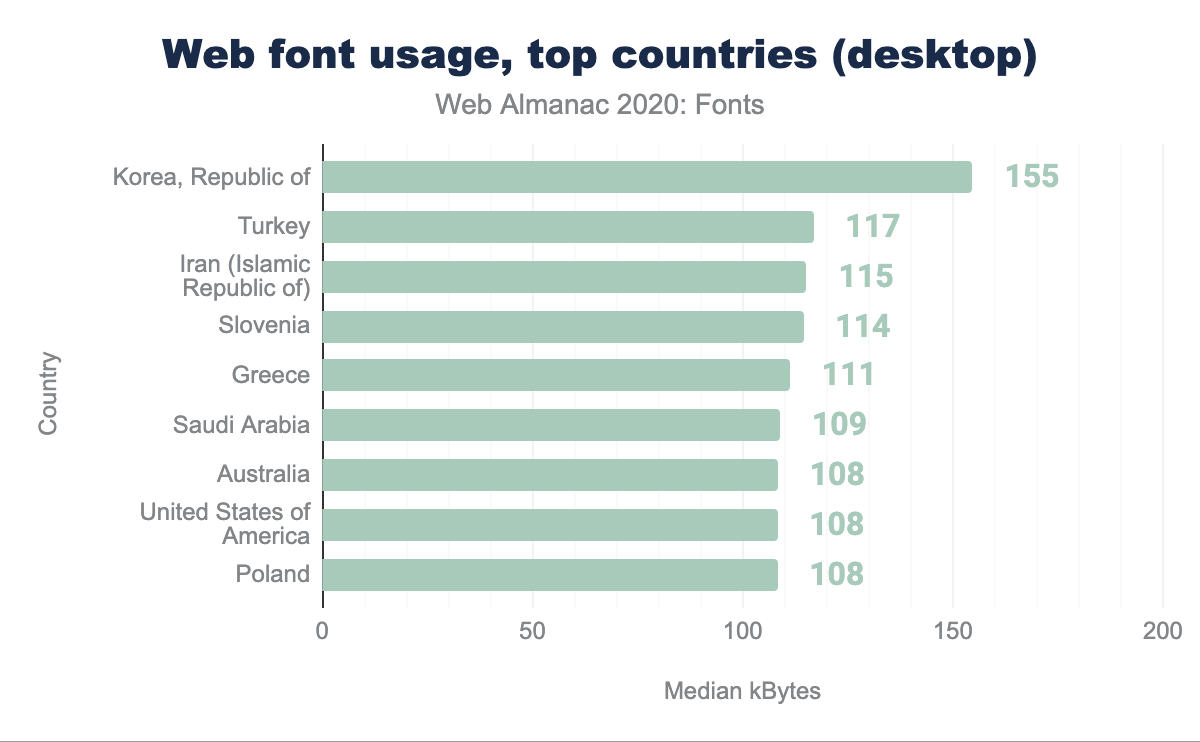
ウェブフォントの使用率は、少数の例外を除き、世界中でほぼ一貫しています。以下のグラフはウェブページあたりのウェブフォントのキロバイト数の中央値に基づいておりこれはフォントの多さ、大きさ、またはその両方を示す指標となります。
もっとも多くのフォントを使用している国は韓国ですが、これは韓国のインターネットの速度が常に高速で、遅延が少ないことや韓国語(ハングル)のフォントがラテン語よりも一桁以上大きいことを考えると驚くことではありません。日本や中国語圏では、ウェブフォントの使用量はかなり少なくなっています。これは、中国語や日本語のフォントが非常に大きいためです(フォントサイズの中央値は、ラテン語の中央値の1000倍以上にもなります)。つまり、日本ではWebフォントの利用率は非常に低く、中国では利用率はゼロに近い。しかし、後述するprogressive font enhancementの最近の動向を見ると、数年以内に両国でウェブフォントが使えるようになるかもしれません。中国ではGoogle Fontsが確実に利用できないという報告もあり、それも採用を妨げる要因になっているかもしれません。
HTTP Archiveのディスカッションフォーラムには、web font usage by countryという興味深いスレッドがあり、本章で使用したクエリにも影響を与えています。アジアの言語用に制作された書体の数が多いことを考えると、それらのフォントをより効率的に提供する技術が利用可能になれば、アジア地域での使用率は上昇すると考えられます。
サービスで提供する
Google Fontsが依然として圧倒的に人気のあるプラットフォームであることについて驚くことではないと思われますが、実際に使用割合は2019年から5%近く減少し、約70%となっています。Adobe Fonts(旧Typekit)も同様に3%ほど下がっていますが、Bootstrapの使用率は約3%から6%以上に伸びています(複数のプロバイダーからの集計)。なお、Bootstrapの最大のプロバイダー(BootstrapCDN)はFont Awesomeのアイコンフォントも提供しているのでBootstrap自体ではなく、アイコンフォントファイルを参照している古いバージョンがこのソースデータの上昇の背景にあるのかもしれません。
もう1つの驚きは、Shopifyで提供されるフォントの増加です。2019年には約1.1%だったのが、2020年には約4%になっており、このプラットフォームでホストされているサイトのWebフォントの使用率が大幅に上昇していることが明らかになっています。そのサービスが自社のCDNでホスティングするフォントをより多く提供しているためなのか、そのプラットフォームの利用が増えているためなのか、あるいはその両方なのかは不明です。しかしShopifyとBootstrapの使用量の増加は、Google Fonts以外では最大の増加量であり、非常に注目すべきデータです。
すべてのサービスが同じサービスではない
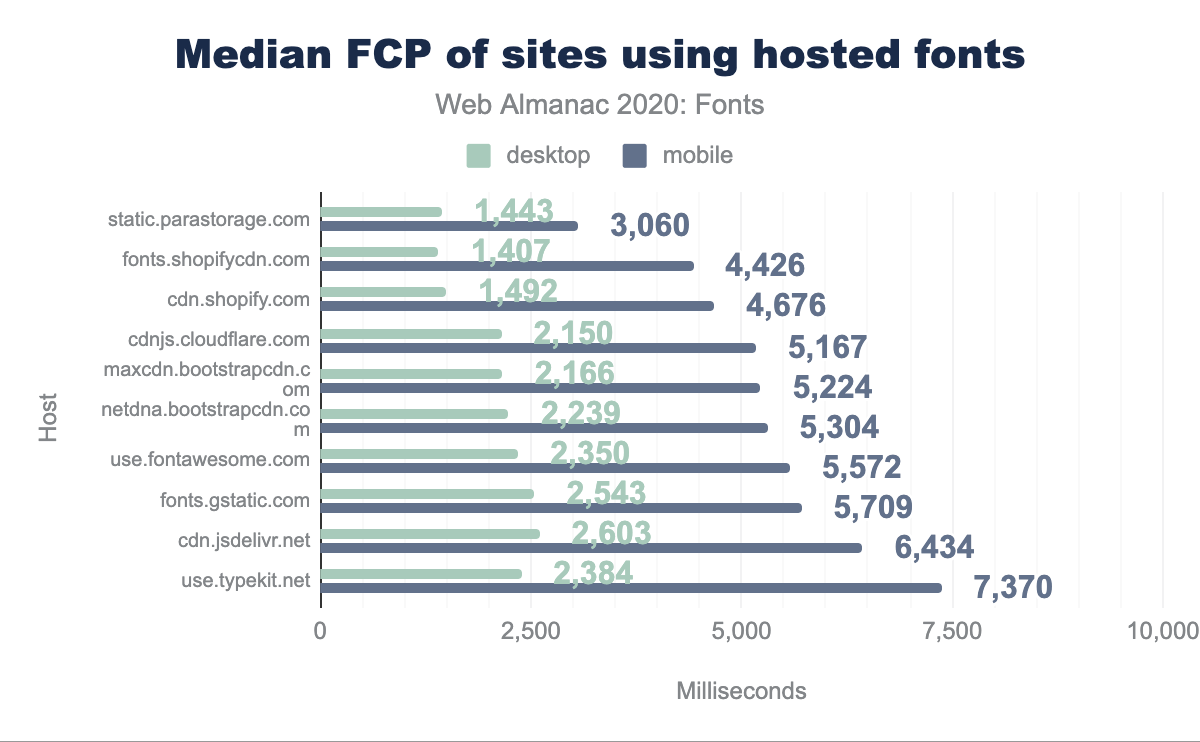
static.parastorage.comはデスクトップで1,443ミリ秒、モバイルで3,060ミリ秒ともっとも速く、fonts.shopifycdn.comはデスクトップで1,407ミリ秒、モバイルで4,426ミリ秒、cdn.shopify.comは1,492ミリ秒、4,676ミリ秒、cdnjs.cloudflare.comは2,150ミリ秒、5,167ミリ秒、maxcdn. bootstrapcdn.comは2,166と5,224、netdna.bootstrapcdn.comは2,239と5,304、use.fontawesome.comは2,350と5,572、fonts. gstatic.comは2,543と5,709、cdn.jsdelivr.netは2,603と6,434、use.typekit.netは2,384と7,370になっています。興味深いのは、さまざまなフリー/オープンソースおよび商用サービスを使用しているサイトの速度の違いです。コンテンツの初回ペイント(FCP)と最大のコンテンツフルペイント(LCP)の時間を見ると、Google Fontsを使用しているサイトはほぼ中央に位置していますが、一般的には中央値よりも少し遅くなっています。データセットの中でもっとも高速なサイトはShopifyとWix(parastorage.comからアセットを提供)であり、これらのサイトは少数の高度に最適化されたファイルに焦点を当てていると推測されます。一方、Googleは、(言語によって)サイズが大きく異なるWebフォントをグローバルに提供しており、その結果、中央値の時間が若干遅くなっていると思われます。
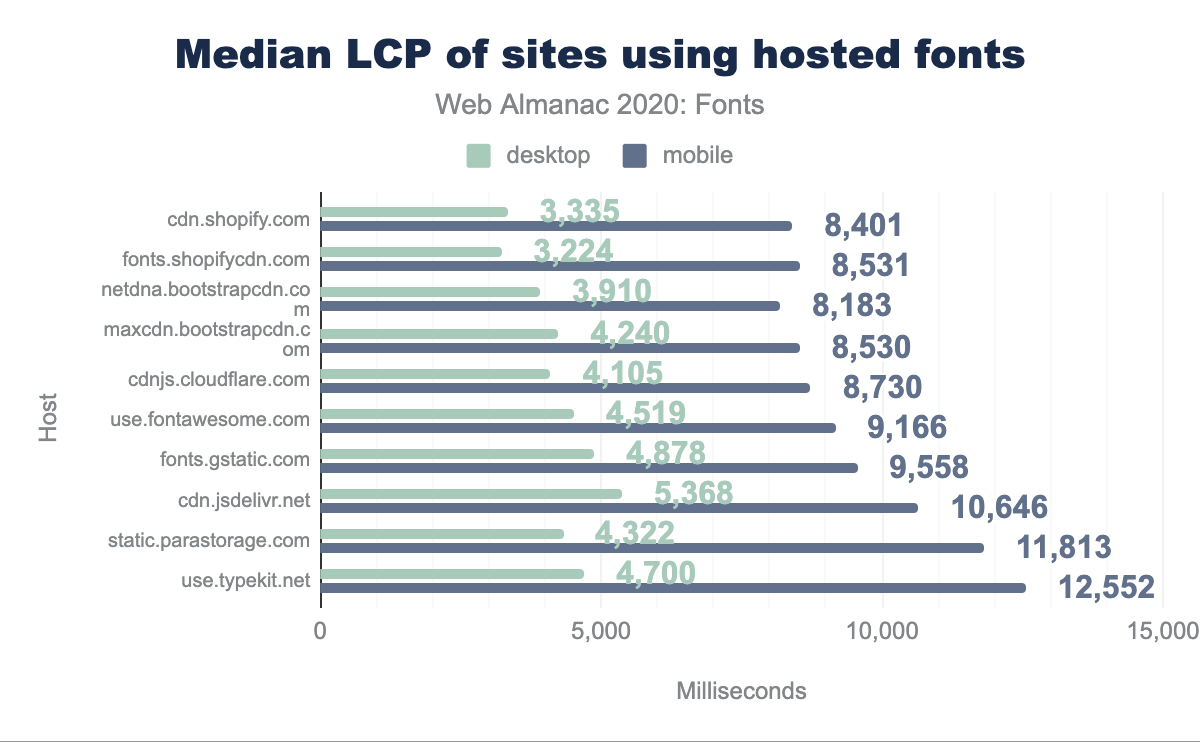
cdn.shopify.comはデスクトップで3,335、モバイルで8,401ともっとも速く、fonts.shopifycdn.comはそれぞれ3,224と8,531、netdna.bootstrapcdn.comは3,910と8,183、maxcdn.bootstrapcdn.comは4,240と8,530、cdnjs.cloudflare.comは4,105と8,730、use.fontawesome.comは4,519と9,166、fonts.gstatic.comは4,878と9,558、cdn.jsdelivr.netは5,368と10,646、static.parastorage.com は4,322と11,813、use.typekit.netは4,700と12,552になっています。Adobe(use.typekit.net)やMonotype(fast.fonts.com)などの商用サービスを見ていると、デスクトップではGoogle Fontsと同じかわずかに速い傾向があるが、モバイルでは明らかに遅いという点が興味深いです。これまでの常識では、これらのサービスで使用されているトラッキングスクリプトが大幅に速度を低下させていると考えられていましたが、現在では以前ほど問題になっていないようです。私たちが測定しているのはサイトのパフォーマンスであり、必ずしもフォントホストのパフォーマンスではないことは事実ですが、これらのトラッキングスクリプトはクライアントでのフォント読み込みに影響を与えるため、これらの見解を含めることは適切だと思われます。
セルフホスティングが必ずしも良いとは限らない
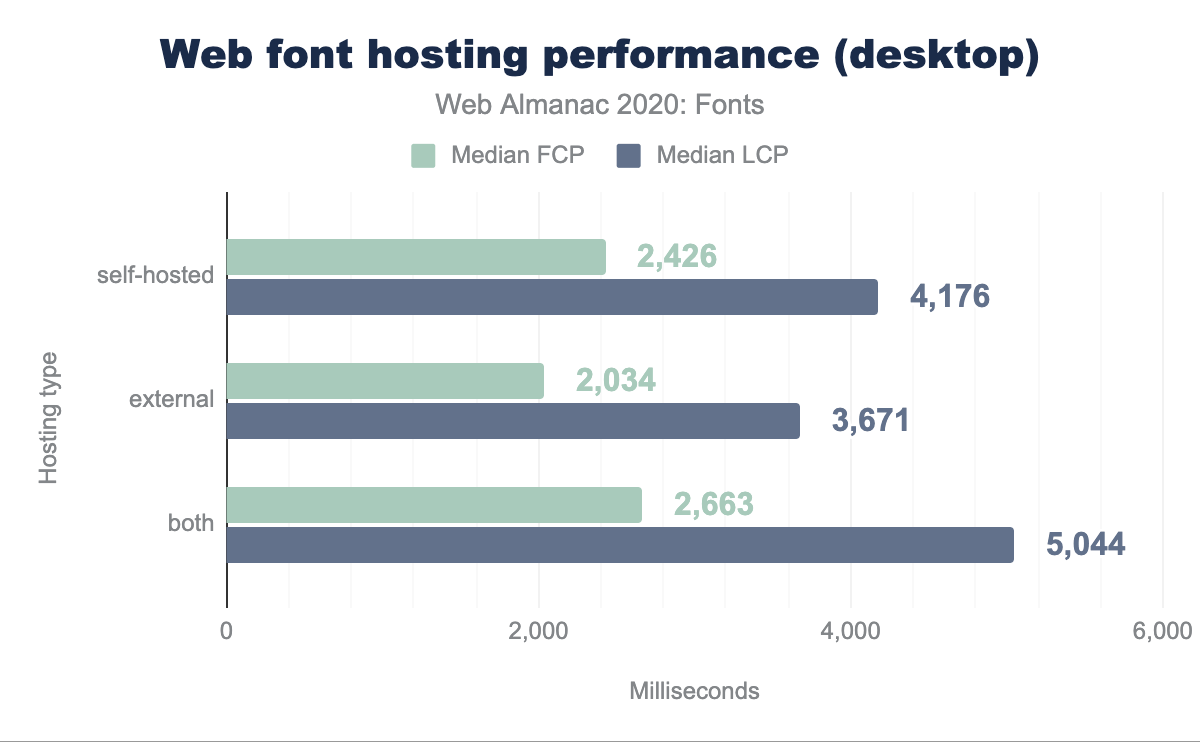
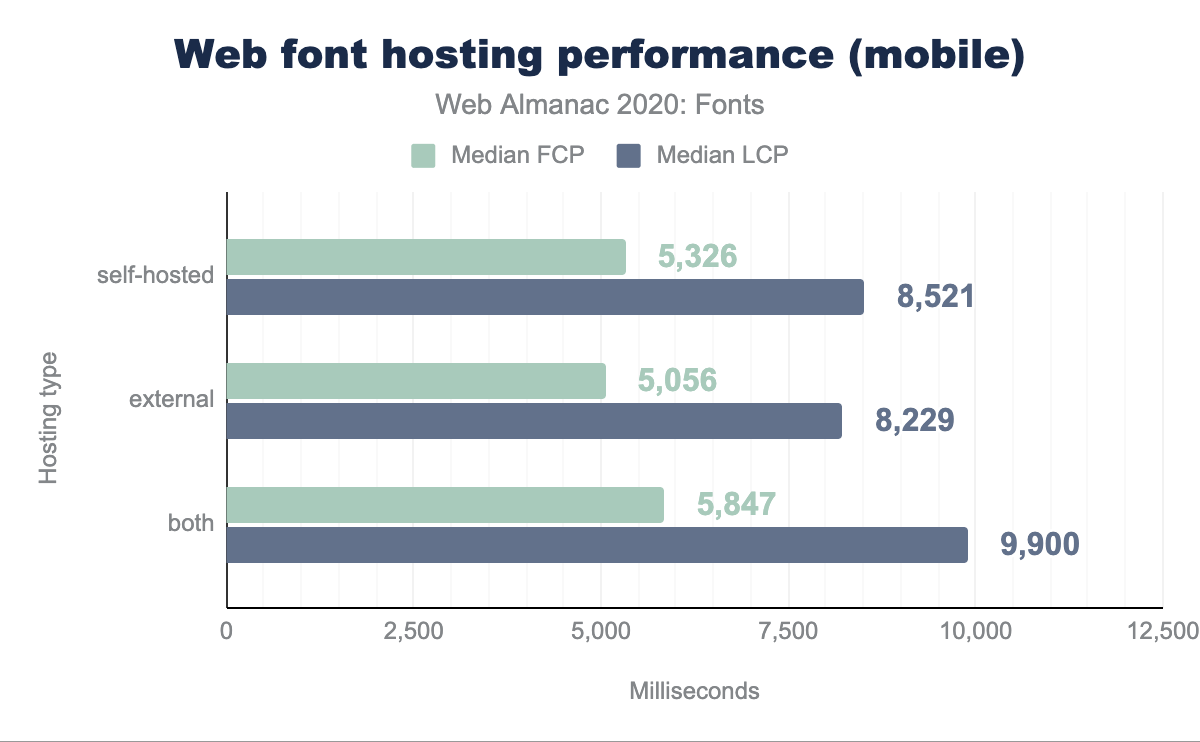
私たちがこのウェブサイトで発見したように、ウェブサイトと同じドメインでフォントをセルフホスティングすると速くなることがありますが、データが示すように、必ずしもそうではありません。
上記のデータからホスティング戦略との因果関係を推測するのは健全でないでしょう、なぜなら関係を混同する他の変数があるからです。しかし、それはさておきセルフホスティングフォントを追加しても、必ずしもパフォーマンスが向上するとは限らないことがわかりました。ホスティングされたフォントソリューションは、多くの最適化(サブセット化、OpenType機能の削除、可能な限り小さいフォントフォーマットの確保など)を実行しますが、セルフホスティングの場合は必ずしも再現されないことがあります。
ローカルが必ずしも良いとは限らない
サイトのサーバーでフォントを自前でホストする方法の他に、システムにインストールされているフォントを、クライアントでもfont-face宣言でlocalを使用して使用する方法があります。localの使用は、バイト数を節約できるため、議論の的となっていますが、ローカルにインストールされたフォントのバージョンが古い場合には悪い結果になることもあります。2020年11月現在、Google Fontsはモバイルプラットフォーム上のRobotoに対してのみlocalを使用するように移行しており、それ以外の場合は常にネットワーク経由でフォントを取得しています。
ファーストペイントへの挑戦
Webフォントを統合する際のパフォーマンス上の最大の懸念点は、最初に読めるテキストが表示されるまでの時間が遅れることです。このような問題を軽減するために、2つの最適化技術があります。font-displayとリソースヒントです。
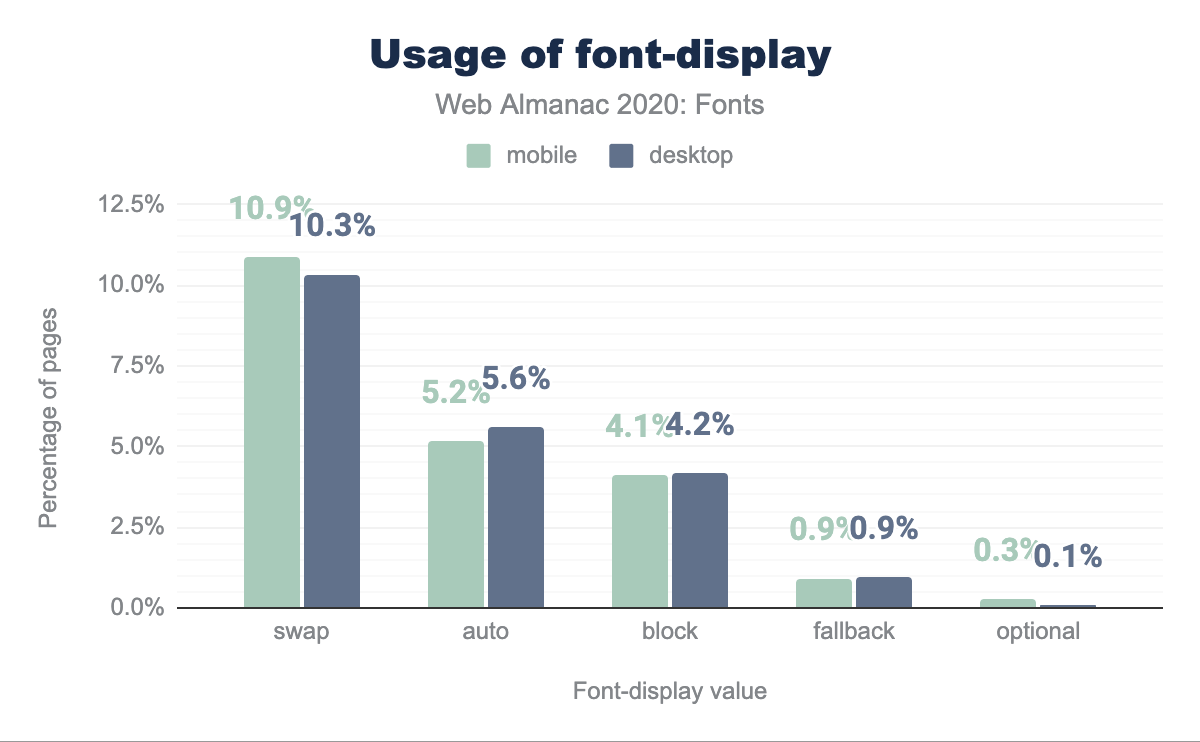
font-displayの設定は、Webフォントの読み込みを待つ間の動作を制御し、一般的にはパフォーマンスと視覚的な豊かさのトレードオフとなります。 もっともポピュラーなのはswapで、約10%のWebページで使用されています。これは、Webフォントがすぐ読み込まれない場合に予備フォントを使用して表示し、読み込まれたときにWebフォントを入れ替えるというものです。その他の設定としては、テキストの表示を一切行わない(Flash効果の可能性を最小限に抑える)block、swapと似ていますが、適度な時間でフォントが読み込まれない場合に使用するfallback、すぐに諦めて予備フォントを使用するoptionalなどがあります。これを使用しているのは、パフォーマンスを重視するウェブページの1%に過ぎません。
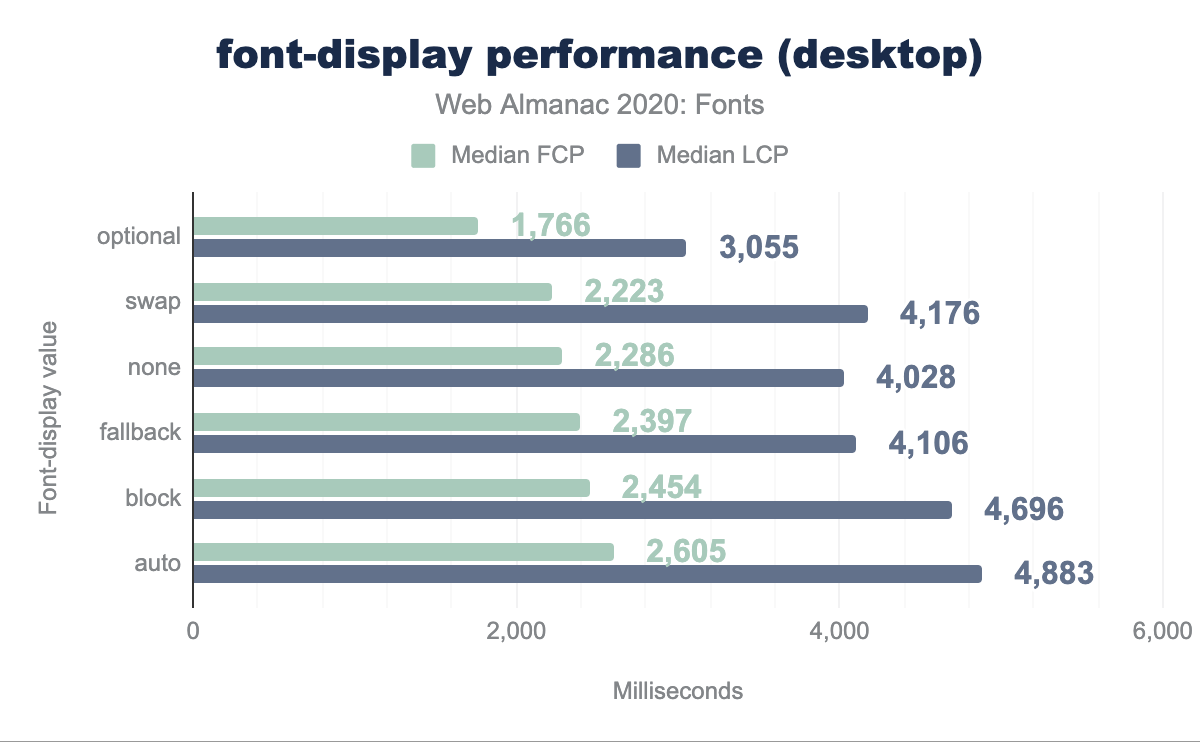
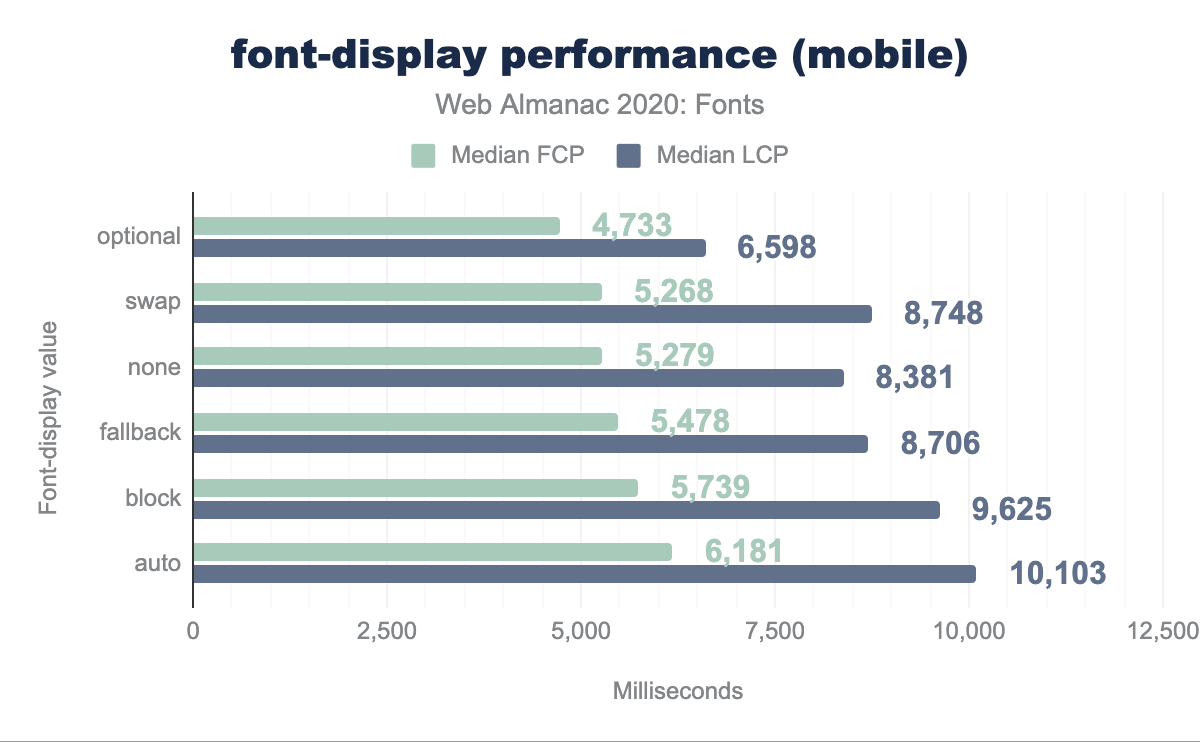
swapはデスクトップサイトの10.9%、モバイルサイトの10.3%、autoはそれぞれ5.2%、5.6%、blockはそれぞれ4.1%、4.2%、fallbackはそれぞれ0.9%、最後のoptionalはデスクトップサイトの0.3%、モバイルサイトの0.1%が使用しています。これらの設定がコンテンツの初回ペイントと最大のコンテンツフルペイントに与える影響を分析できます。驚くことではありませんが、optionalの設定は最大のコンテンツフルペイントに大きな影響を与えます。また、コンテンツの初回ペイントにも影響がありますが、これは因果関係よりも相関関係の方が強いかもしれません。というのも、blockを除くすべてのモードは、”極端に小さいブロック期間”の後に 何らかの テキストを表示するからです。
noneはFCPの中央値が2,286ミリ秒、LCPの中央値が4,028ミリ秒、optionalはそれぞれ1,766ミリ秒、3,055ミリ秒、swapは2,223ミリ秒、4,176ミリ秒、fallbackは2,397ミリ秒、4,106ミリ秒、blockは2,454ミリ秒、4,696ミリ秒、autoは2,605ミリ秒、4,883ミリ秒です。font-displayのパフォーマンスを改善しました。
noneはFCPの中央値が5,279ms、LCPの中央値が8,381ms、optionalはそれぞれ4,733msと6,598ms、swapは5,268msと8,748ms、fallbackは5,478msと8,706ms、blockは5,739msと9,625ms、autoは6,181msと10,103msとなっています。font-displayのパフォーマンスを向上させました。
このデータからは、他にも2つの興味深い推論があります。blockの設定は、とくにモバイルではFCPに大きな影響を与えると予想されますが、実際にはその効果はそれほど大きくありません。これは、フォントアセットの待ち時間がWebページ全体のパフォーマンスを制限する要因になることはほとんどないことを示唆していますが、画像などのリソースが多くないページでは大きな要因になることは間違いありません。autoの設定(指定しなかった場合の設定)は、ブラウザ次第です。デフォルトではほとんどの場合にブロックされますので、blockとよく似ています。
最後に、fallbackを使用する正当な理由のひとつとして、swapと比較して最大コンテンツの描画時間を向上させることが挙げられます(デザイナーの視覚的意図を尊重する可能性が高いです)。そのためか、この設定は人気がなく、約1%のページでしか使われていません。
Google Fontsの推奨統合コードにswapが追加されました。現在使用していない場合は、これを追加することで、とくに低速回線のユーザーのパフォーマンスを向上させることができるかもしれません。
リソースのヒント
font-displayはフォントの読み込みが遅いときにページの表示を速くできますが、リソースヒントはWebフォントアセットの読み込みをカスケードの早い段階に移動させることができます。
通常、Webフォントの取得は2段階のプロセスで行われます。第一段階はCSSの読み込みで、CSSには実際のフォントバイナリへの参照が(@font-faceセクションに)含まれています。
これは、ホスティングされたフォントソリューションにとくに関係しています。フォントが、必要であることがわかってはじめて、そのサーバーへの接続を開始できます。これはさらに、サーバーへのDNSクエリと、実際の接続の開始(最近では通常HTTPSの暗号ハンドシェイクを伴う)に分かれます。
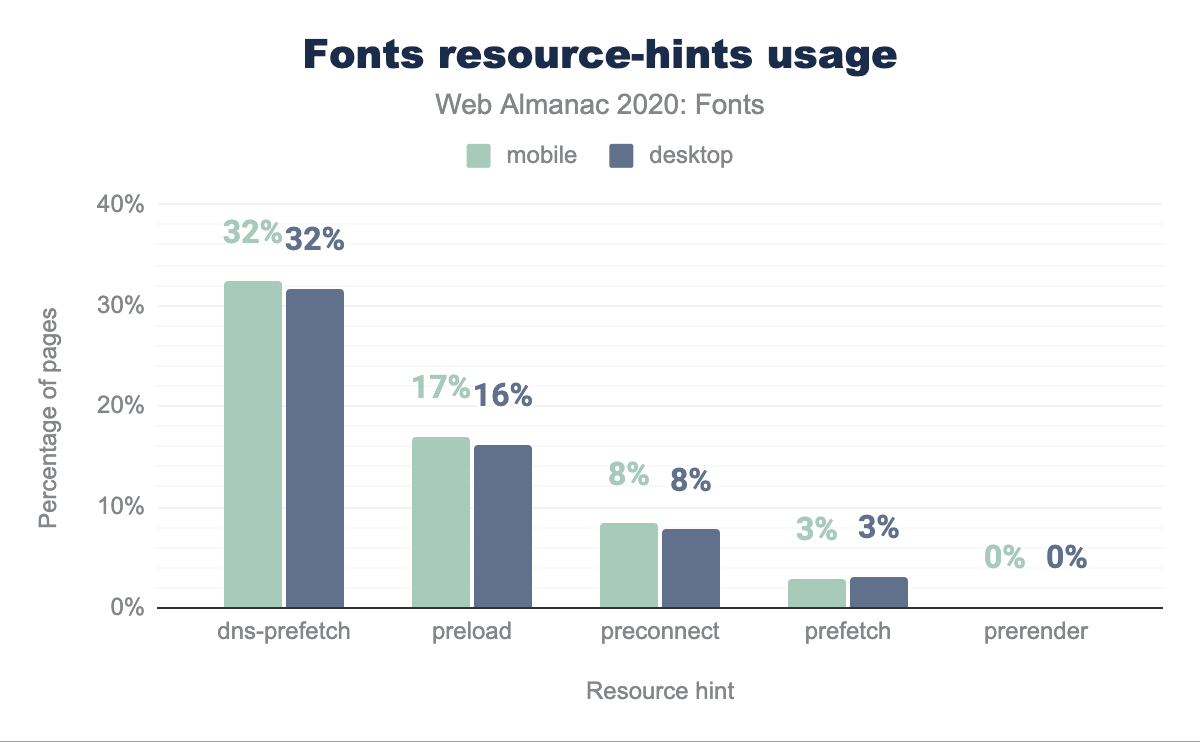
dns-prefetchはデスクトップとモバイルの両方のサイトで32%、preloadはデスクトップで17%、モバイルで16%、preconnectは両方で8%、prefetchは両方で3%、prerenderは両方で0%の割合で使用されています。HTMLにリソースヒント要素を追加すると、2つ目の接続が早く始まります。さまざまなリソースヒントの設定は、実際のフォントリソースのURLを取得するまでの距離を制御します。もっとも一般的なのは(ウェブページの約32%)dns-prefetchですが、ほとんどの場合、より良い選択肢があります。
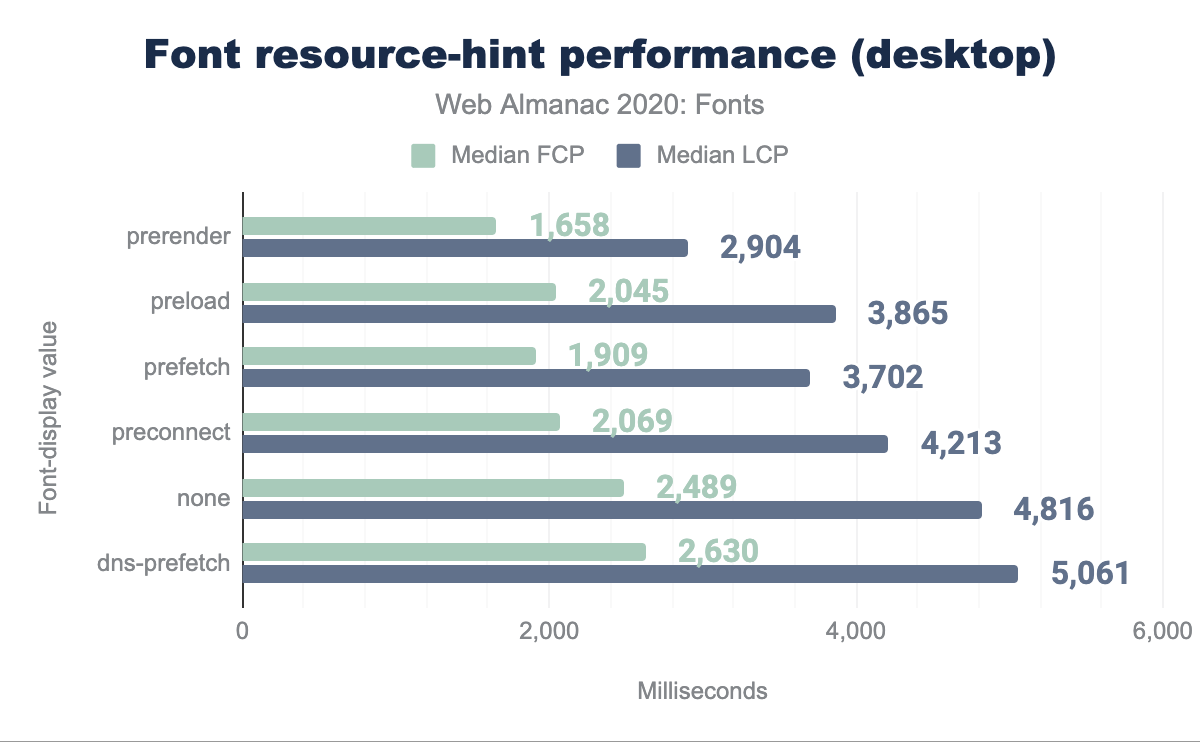
次に、これらのリソースヒントがページのパフォーマンスに影響を与えるかどうかを見てみましょう。
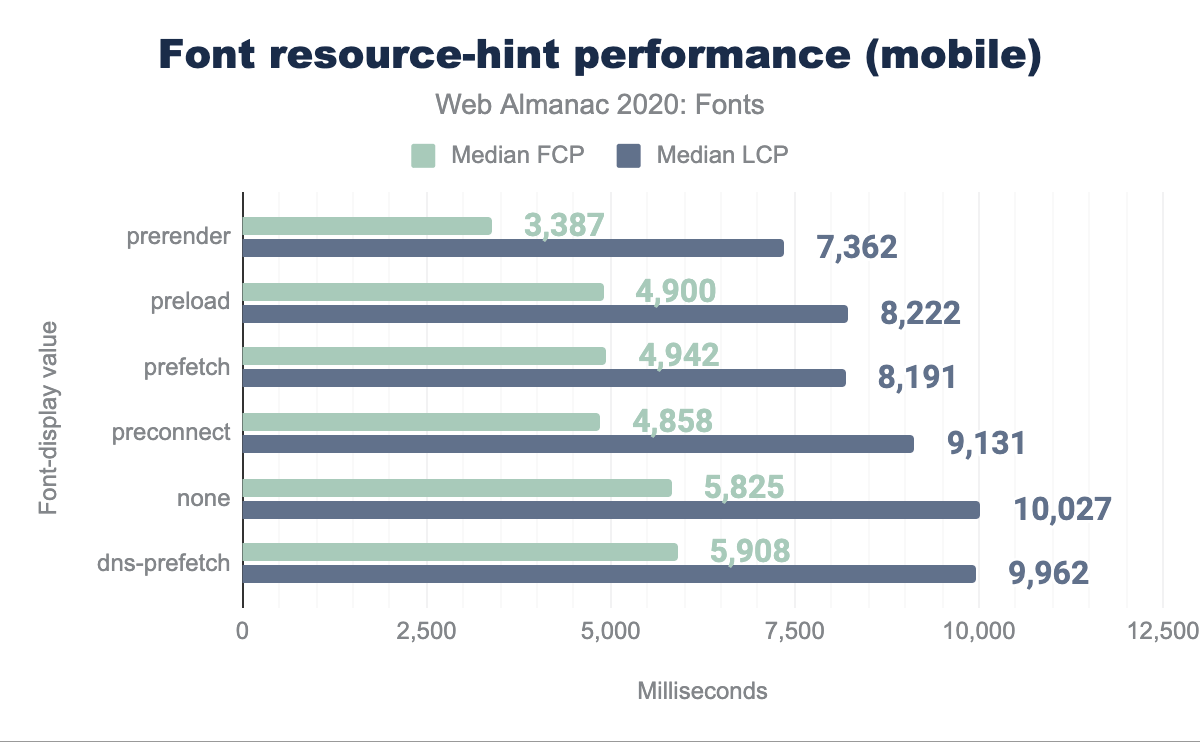
prerenderではFCPの中央値が1,658ms、LCPの中央値が2,904ms、preloadではそれぞれ2,045msと3,865ms、prefetchでは1,909msと3,702ms、preconnectでは2,069msと4,213ms、noneでは2,489msと4,816ms、dns-prefetchでは2,630msと5,061msとなっています。prerenderはFCPの中央値が3,387ms、LCPの中央値が7,362ms、preloadはそれぞれ4,900msと8,222ms、prefetchは4,942msと8,191ms、preconnectは4,858msと9,131ms、noneは5,825msと10,027ms、dns-prefetchは5,908msと9,962msとなっています。このデータを分析すると、dns-prefetch設定は、もっとも一般的な設定であるにもかかわらず、あまりパフォーマンスを改善していないことがわかります。おそらく、人気のあるWebフォントサーバのDNSは、いずれにせよキャッシュされていると思われます。他の設定では、使いやすさ、柔軟性、パフォーマンスの向上の点で、preconnectがもっとも優れています。2020年3月現在、Google Fontsは、HTMLソースのCSSリンクの直前にこの行を追加することを推奨している。
<link rel="preconnect" href="https://fonts.gstatic.com">preconnectの使用率は昨年の2%から8%へと大幅に増加していますが、まだまだ潜在的なパフォーマンスは残っています。この行を追加することは、Google Fontsを使用しているWebページにとって唯一の最適化となるかもしれません。
パイプラインをさらに進めてフォントアセットのプリロードやプリレンダリングを行いたいと思うかもしれませんが、レンダリングエンジンの性能に合わせてフォントを微調整したり、後述するunicode-rangeの最適化など他の最適化と衝突する可能性があります。リソースをプリロードするためにはどのリソースをロードするかを 正確 に知る必要があり、タスクに最適なリソースは、HTMLオーサリング時には容易に入手できない情報に依存する可能性があります。
ホーム・オン・ザ・(Unicode)・レンジ
フォントはますますたくさんの言語へ対応するようになっています。他のフォントでは、筆記体系(とくに日中韓)が必要とするために大量のグリフを持つことがあります。いずれの理由であれ、ファイルサイズは大きくなります。ウェブページが実際には多言語辞書ではなく、フォントの機能のほんの一部しか使っていない場合は残念なことです。
古い方法としては、HTML作成者が明示的にフォントサブセットを指定する方法があります。しかしこれにはコンテンツに関するより深い知識が必要で、コンテンツがフォントでサポートされている文字を使用していても選択されたサブセットではサポートされていない場合、「身代金要求」効果を発生させる危険性があります。フォールバックの仕組みについては、Marcin Wichary氏の素晴らしいエッセイ When fonts fall をご覧ください。
この問題を解決するには、unicode-rangeで示される静的なサブセットの方が良い方法です。フォントはサブセットにスライスされ、それぞれ個別の@font-faceルールで、そのスライスのUnicodeカバレッジをunicode-range記述子で示します。ブラウザは、レンダリングパイプラインの一部としてコンテンツを分析し、そのコンテンツのレンダリングに必要なスライスのみをダウンロードします。
アルファベット言語の場合、これは一般的にうまく機能しますが、異なるサブセット内のキャラクター間のカーニングが、悪くなることがあります。アラビア語、ウルドゥー語、多くのインド系言語など、グリフシェーピングに依存する言語では、静的サブセットを使用するとテキストレンダリングがよくおかしくなります。また日中韓では連続したUnicode範囲に基づく静的サブセットは、特定のページで使用される文字がさまざまなサブセットに、ほぼランダムに散らばっているためほとんどメリットがありません。このような問題があるため、静的サブセットを正しくかつ効率的に使用するには、慎重な分析と実装が必要となります。
unicode-rangeの使い方。
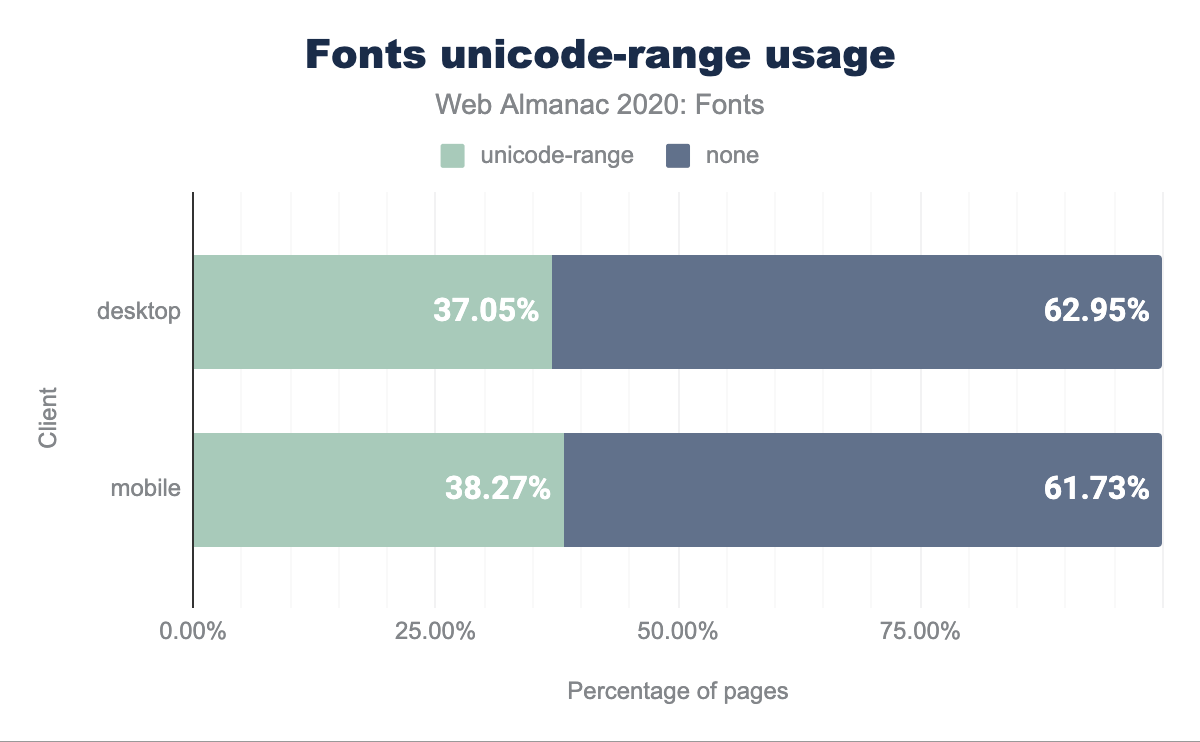
テキストレイアウトがUnicodeをグリフにマッピングする方法には多くの複雑さがあるため、unicode-rangeを正しく適用するのは難しいが、Google Fontsはこれを自動的かつ透過的に行う。しかし、Google Fontsはこれを自動的かつ透過的に行う。いずれにせよ、現在の使用率はデスクトップで37%、モバイルで38%となっている。
フォーマットとMIMEタイプ
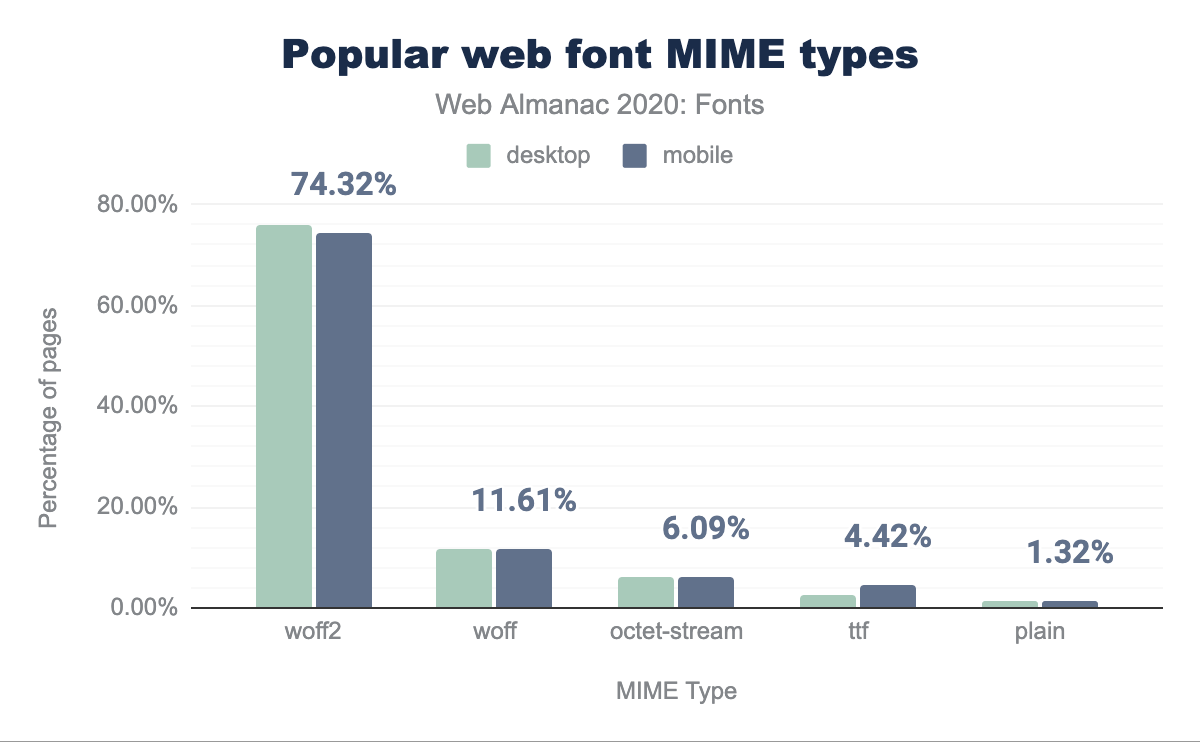
WOFF2はもっとも優れた圧縮フォーマットで、現在ではInternet Explorerのバージョン11以前を除くほぼすべてのブラウザで サポートされています。WOFF2ソースのみで@font-faceルールを使用してウェブフォントを提供することは、 ほぼ 可能です。このフォーマットは、提供されるフォントの約75%を占めています。
WOFFは、より古く効率の悪い圧縮メカニズムですがほぼ全世界でサポートされており、提供されているフォントの11.6%を占めています。ほとんどすべての場合(Internet Explorer 9-11は例外)、フォントをWOFFとして提供することはパフォーマンスを犠牲にすることであり、セルフホスティングのリスクを示しています。ホストサービスを利用すると、最適なフォーマットが選択され、関連するすべての最適化が保証されます。
世界のブラウザシェアの約1.5%を占めるInternet Explorerの古いバージョン(6~8)は、EOTフォーマットしかサポートしていません。これらはMIMEフォーマットのトップ5には含まれていませんが、最大限の互換性を確保するために必要です。
OTFやTTFファイルなどの非圧縮フォントは圧縮フォントに比べて2〜3倍の大きさですが、それでも提供されるフォントの約5%を占めておりモバイルでの利用が、多いことが分かります。もしこれらのフォントを提供しているのであれば、最適化が可能であることを示すレッドフラッグとなるはずです。
人気のあるフォント
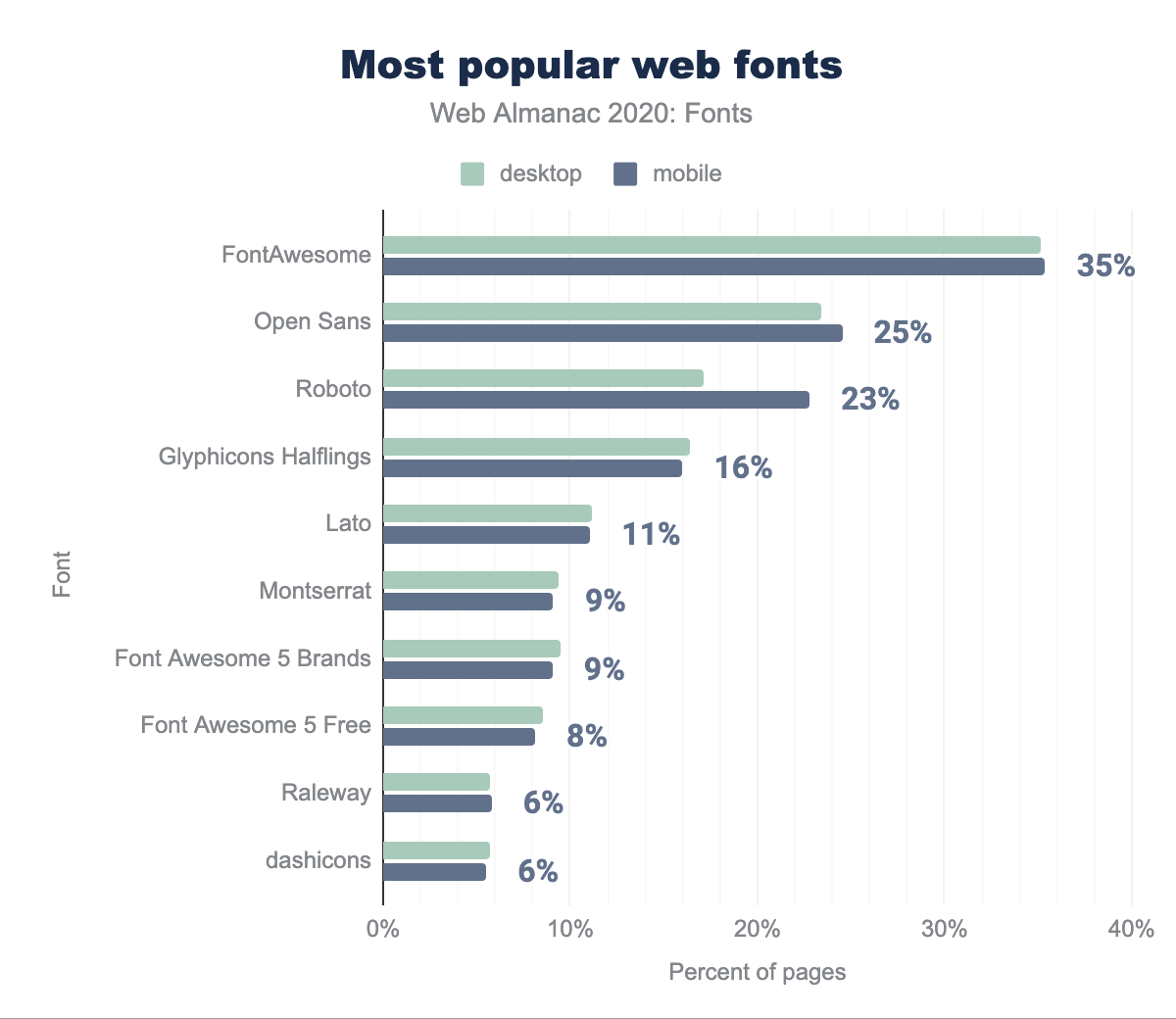
アイコンフォントは、もっとも人気のあるウェブフォントのトップ10のうち半分を占めており、残りはクリーンで堅牢なサンセリフ書体のデザインです(このランキングではRoboto Slabが19位、Playfair Displayが26位に入っており他のスタイルのデビューとなっていますがセリフ書体のデザインは分布の末尾によく現れています)。
注意点としてはもっとも人気のあるフォントを決定する際、測定方法によって異なる結果が、得られる可能性があります。上のグラフは指定されたフォントを参照する@font-faceルールを含むページの数をカウントしたものです。これは、複数のスタイルを一度だけカウントするものであり、シングルスタイルのフォントに有利に働くことは間違いありません。
カラーフォント
カラーフォントは、何らかの形でほとんどのモダンブラウザでサポートされていますが使用率はまだ皆無に近い状態です(合計で755ページ、その大部分はChromeではサポートされていないSVGフォーマットです)。問題の1つは、フォーマットの多様性で、実際には4つのフォーマットが広く使用されています。これらには、ビットマップ形式とベクター形式があります。2つのビットマップフォーマットは技術的には非常によく似ていますが、SBIX(元々はApple独自のフォーマット)はFirefoxではサポートされておらず、CBDT/CBLCはSafariではサポートされていません。
COLRベクトルフォーマットは、すべての主要なモダンブラウザでサポートされていますが、かなり最近になってサポートされました。4つ目のフォーマットは、OpenType(SVGフォントと混同しないように)にSVGを埋め込むものですが、Chromeではサポートされていません。OpenTypeのSVGの欠点は、現代のウェブデザインでますます重要になっている、フォントのバリエーションがサポートされていないことです。とくにグラデーションやクリッピングのサポートについては、COLRの将来のバージョンに向けて開発が進められているため、COLRフォーマットが主流になると思われます。ベクターフォーマットは通常、画像よりもはるかに小さく、また、より大きなサイズにきれいに拡大できます。
ウェブでのカラーフォントのサポートが不十分な理由のひとつは、カラーをフォントファイル自体に焼き付ける必要があることです。同じ書体を3つの異なる色の組み合わせで使用する場合、ほぼ同じファイルを3回ダウンロードしなければならず、色を変更するにはフォントエディターを使用しなければなりません。
CSSには、フォントのカラーパレットを上書きしたり、置き換えたりする機能がありますが、これはまだブラウザに実装されておらず、カラーウェブフォントの導入のしやすさを阻んでいるのが現状です。
カラーフォントの用途は、おそらく絵文字がほとんどだと思いますが、その機能は汎用的でカラーフォントには多くのデザインの可能性があります。カラーWebフォントはまだ普及していませんが、その技術は、ファイルフォーマットの互換性があまり問題にならないシステム絵文字の配信に多用されています。
ブラウザのサポートは非常に断片的であるため、カラーフォントはまだcaniuse.comでは追跡されていませんが、そのための課題が公開されています。
カラーフォントについては、例を含めて多くの情報がcolorfonts.wtfにあります。
可変フォント
可変フォントは、確かに今年の最大の話題の1つです。デスクトップでは10.54%、モバイルでは11.00%が可変フォントを使用しています。これは、昨年の平均1.8%からの増加で、大きな成長要因となっています。デザインの自由度が高くとくに同じページで同じフォントを複数使用している場合、2つのフォントサイズが、小さくなる可能性があるからです。
この増加の最大の要因はGoogle Fontsがページで使用されているウェイトが十分で、ブラウザがサポートしている場合に、人気のあるフォントの多くを可変フォントとして提供するようなったことにあると思われます。使用されているCSSを変更することなく、またWeb制作者の手を煩わせることなくパフォーマンスを向上させることができる可変フォントの「スワップイン」機能は、この技術の実行可能性を顕著に示している。
バリアブルフォントフォーマットを簡単に説明すると、1つのフォントファイルが複数の役割を果たすということです。ウェイトや幅さらにはイタリックなど、それぞれに個別のフォントファイルを用意するのではなく、それらをすべて1つの効率の良いファイルに収めることができます。このファイルは、CSS(またはCSSをサポートする他のアプリケーション)を介して、指定された軸の値の組み合わせでフォントをレンダリングできます。標準化された、つまり「登録された」軸がいくつかあるほか、フォントデザイナーが独自の軸を定義してユーザーに公開することもできます。
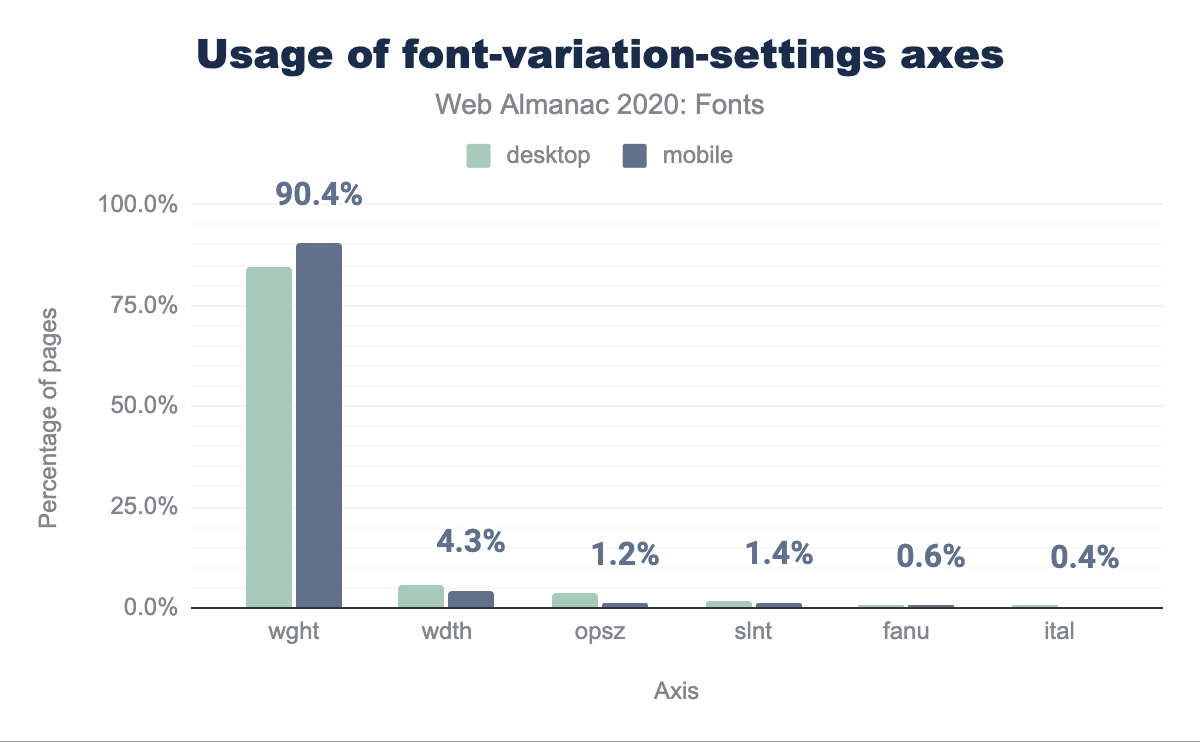
ウェイト(wght)はレギュラーやボールドライトといった伝統的な概念に対応し、幅(wdth)はコンデンスやエクステンデッドといったスタイルに対応し、スラント(slnt)はフォントの斜めの角度を意味し、イタリック(ital)は通常フォントを斜めにし、特定のグリフを代替スタイルに置き換えます。そして、オプティカルサイズ(opsz)は、ウェブでは比較的新しいものを意味しますが、実際には数百年前の金属活字の制作で一般的だった技術の復活です。歴史的にはオプティカルサイジングとは、物理的に小さいサイズのフォントで読みやすさを高めるためにストロークのコントラスト(太い線と細い線)を減らして文字の間隔を広げ、逆にかなり大きなサイズで表示されたフォントでは、コントラストを増やして文字の間隔を狭めることを意味します。デジタルタイプでこの機能を有効にすると、1つのフォントを非常に小さいサイズで使用した場合と大きいサイズで使用した場合とで、見た目や動作を大きく変えることができます。variablefonts.ioでは、この機能について詳しく説明し、多くの例を見ることができます。
wghtが圧倒的に多く、残りのwdthはデスクトップで5.6%、モバイルで4.3%、opszはそれぞれ3.7%と1.2%、slntは1.8%と1.4%、fanuは0.5%と0.6%、italはデスクトップで0.5%、モバイルで0.4%となっており、wghtが圧倒的に多いことがわかります。もっともよく使われている軸はwght(重さを制御する)で、デスクトップで84.7%、モバイルでは90.4%となっています。しかし、wdth(幅)は可変フォントの使用率の約5%を占めている。2020年、Google Fontsは幅軸と重さ軸の両方を持つ2軸フォントの提供を開始した。
この2つの軸については、可変フォントをサポートするすべてのブラウザで完全にサポートされているため、低レベルのfont-variation-settings構文ではなく、font-weightおよびfont-stretchを使用するのが望ましい方法であることを覚えておいてください。重さをfont-weight: [number]で重みを設定し、font-stretch.htmlで幅を設定します。これにより、可変フォントの読み込みに失敗した場合でも、エンドユーザーに適切なレンダリングを提供できます。また、カスケードによるスタイルの通常の継承を変更することもありません。
オプティカルサイズ(opsz)機能は、可変フォントの使用量の約2%に使用されています。意図した表示サイズに合わせてフォントの外観を調整することで微妙ではありますが、視覚的な洗練度が向上するため、この機能には注目が集まっています。また光学的サイズの定義方法について、現在のクロスブラウザやクロスプラットフォームの不確実性が解消されれば、使用量は増加すると思われます。オプティカルサイズ機能の魅力的な点は、autoの設定で、自動的に変化することです。つまり、開発者はopsz機能を持つフォントを使うだけで、洗練された恩恵を受けることができます。
可変フォントの使用には多くの利点があります。軸が増えるごとにファイルサイズは大きくなりますが、一般的にはある書体の2つまたは3つ以上のウェイトが使用されている場合には可変バージョンの方が、総ファイルサイズが同等か小さくなる可能性が高いというのが転換点のようです。これは、Google Fontsで提供されているバリアブル・フォントの劇的な増加によって裏付けられている。
また、可変フォントを採用して活用することで、より変化に富んだデザインを実現することもできます(利用可能なウェイトや幅の範囲をより多く使用できます)。幅軸を使用することで、とくに大きな見出しや長い言語の場合、小さな画面での行の折り返しを改善できます。代替ライトモードの採用が進んでいるため、モードを切り替える際にフォントウェイトを少しずつ調整することで、読みやすさを向上させることができます(使い方や実装方法については、variablefonts.ioを参照してください)。
結論
Webフォントの技術は、圧縮などの技術的な改良を重ねながらかなり成熟していますが、新しい機能も続々と登場しています。可変フォントに対するブラウザのサポートはかなり充実してきており、この機能は昨年もっとも成長した機能です。
cache partitioningの出現により、CDNフォントリソースのキャッシュを複数のサイトで共有することによるパフォーマンス上のメリットが減少しているため、パフォーマンスの状況は多少変化しています。CDNを利用するよりも、サイトと同じドメインでより多くのフォント資産をホスティングする傾向は、おそらく今後も続くでしょう。それでも、Google Fontsのようなサービスは高度に最適化されており、swapやpreconnectの使用などのベストプラクティスにより、追加のHTTP接続による影響の多くが緩和されます。
可変フォントの使用は非常に加速しており、とくにブラウザやデザインツールのサポートが向上すれば、この傾向は間違いなく続くでしょう。また、2021年はカラーWebフォントの年になるかもしれません。技術的には実現していますが、まだ実現していません。
最後に、W3CのWeb Font Working Groupで研究されているWebフォント技術の新しいコンセプトについて触れておきましょう。Progressive Font Enrichmentです。PFEは、本章で指摘した多くの課題に対する回答として設計されています。すなわちグリフ数の多いフォントファイル(アラビア語や日中韓のフォントなど)や、より大きな多軸フォントやカラーフォントを使用する場合、または単に遅いネットワーク接続環境を使用する場合のパフォーマンスとユーザーエクスペリエンスに対処するものです。
簡単に言うと、あるページのコンテンツをレンダリングするために、あるフォントファイルの一部だけをダウンロードすればよいというコンセプトです。その後のページ読み込みでは、各ページのレンダリングに必要なグリフのみを含むフォントファイルの「パッチ」が配信されます。このように、ユーザーは一度にフォントファイル全体をダウンロードする必要はありません。
プライバシーの確保や下位互換性の確保など、さまざまな詳細を詰めていく必要がありますが、初期の研究では非常に有望な結果が得られており今後2、3年のうちにこの技術が広くウェブに普及することが期待されています。この技術については、Jason Pamental氏による紹介文や、W3CのサイトにあるWorking Group Evaluation Reportの全文で詳しく知ることができます。