フォント

はじめに
タイポグラフィーは、読みやすさや可読性から、アクセシビリティや感情的な影響に至るまで、ウェブ上のユーザー体験において重要な役割を果たしています。かつてウェブ開発者は限られた数のウェブセーフフォントに制限されていましたが、現在では豊かな表現力と世界の多くの文字体系に対する包括的なサポートを提供する膨大なライブラリを利用できるようになりました。
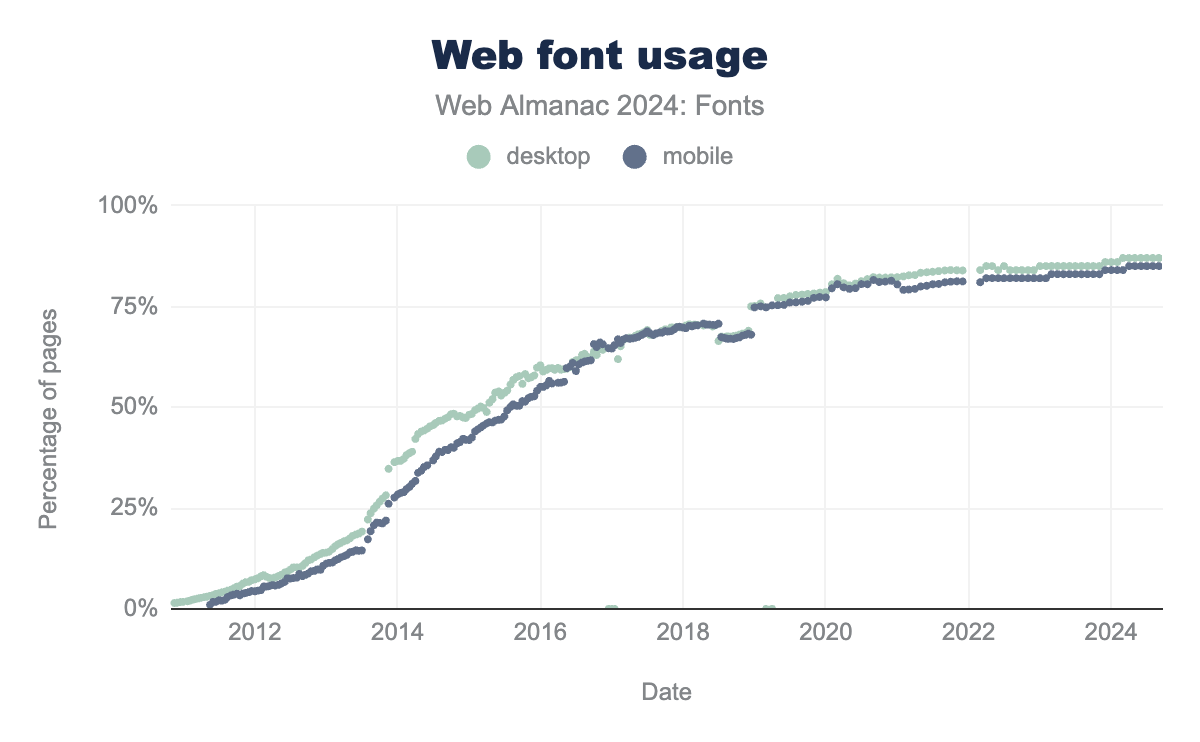
今年のHTTP Almanacウェブクロールによると、ウェブフォントの使用は成長を続けていますが、以前の年に観測されたペースよりも緩やかになっています。ウェブフォントは現在、単独でも自己ホスティングフォントとの組み合わせでも、全ウェブサイトの約87%で使用されています。同時に、フォント配信の唯一の手段として自己ホスティングを採用するウェブサイトの数が増加しています。このトレンドは、自己ホスティングとフォントサービスの組み合わせを使用するウェブサイトの若干の減少と一致しています。それでも、Google Fontsサービスはウェブで見られるフォントの大部分を提供し続けています。HTTP Archiveのデスクトップクロールで観測されたウェブサイトの約57%、モバイルクロールで観測されたウェブサイトの48%が、単独または他のホスティングオプションと併用してGoogle Fontsを使用しています。
OpenType機能のサポートは、HTTP Almanacの過去の版で見られたトレンドに続いて増加し続けています。これは、現在ウェブで使用されているフォントの増加する割合が、合字(リガチャ)、カーニング、分数などの少なくとも1つのOpenType機能を備えてデザインされていることを意味します。このトレンドはデザイナーがフォント自体にOpenType機能を含める傾向が高まっていることを反映していますが、今年のデータによると、より多くのウェブ開発者もCSSでこれらのOpenType機能を活用しています。
長年にわたるOpenType機能のより広範な実装と使用に加えて、カラーフォントや可変フォントなどの新しいOpenType機能の採用も大幅に増加しています。カラーフォントの場合、採用はまだかなり低いレベル(インターネット全体でわずか数千のウェブサイト)ですが、毎年かなりのペースで増加しています。一方、可変フォントの使用はさらに劇的に増加しており、採用を促進している大きな要因は、ウェブユーザーの大規模な人口によって使用されるいくつかの文字体系における可変フォントの人気のようです。中国語、日本語、韓国語(CJK)フォント、特にNotoスーパーファミリーは、現在使用されている可変フォントの特に大きな割合を占めています:ウェブ上のすべての可変フォントのうち、デスクトップでは約42%、モバイルでは34%がNotoのCJKファミリーから来ています。
より広い視点では、ウェブ上でさまざまなグローバルスクリプトや言語の使用とサポートが全般的に増加しており、かつては圧倒的だったラテンフォントの存在感が減少しています。これは、歴史的にほぼ西洋文字のみに焦点を当ててきた書体カタログの中で、長い間軽視されてきた言語のための高品質な書体のデザインと開発をサポートする最近の取り組みの成果を示しています。
本章の残りの部分では、HTTP Archiveウェブクロールのデータを使用して、ウェブ上のフォントの現状を描写するために、これらのテーマとさらに詳細について探求します。本章はウェブフォントのデザインと使用に関連するさまざまなテーマに触れるセクションに分けられています。まず、ホスティング、フォーマット、フォントファイルのサイズなど、フォントがユーザーに配信される方法についての実用的な決定から始めます。次に、最も人気のあるフォントファミリー、これらのフォントをデザインした書体製作所、そして異なる文字体系へのサポートレベルを調査します。最後に、カラーフォントや可変フォントなどの新興技術と、フォントがどのように構築され、ウェブ上で使用されるかに関する技術的な選択について議論します。
しかし、本章を進める前に、いくつかの技術的な注意点を述べておきたいと思います。今年のフォントデータを分析する私たちの全体的なアプローチは、トレンドに重点を置いています。これらのトレンドを調査するために、今年のデータとHTTP Almanacの過去の版を比較しています。2023年には年鑑が出版されなかったため、多くの比較は2022年版のデータを参照しています。いくつかのケースでは、入手可能で関連性がある場合に2023年のデータも含めています。
本章全体を通してパーセンテージを提示する際には、それぞれの具体的なケースで何が実際にカウントされ、そのカウントがどのように正規化されてパーセンテージに変換されているかに注意を払うことが重要です。このことを念頭に置かなければ、2つのパーセンテージを比較する際に誤って「りんごとオレンジ」を比較してしまう可能性があります。私たちは3つのカウント方法を使用しています:
- Webページ: この方法は the Web Almanacの方法論に従い、ルートページの数をカウントします。
- フォントリクエスト: この方法は ルートページでのフォントリクエストをカウントし、クロール全体のフォントリクエスト総数で割ります。特定のフォントがページ読み込み時にブラウザから複数回リクエストされる場合、それは同じ回数だけカウントされます。
- フォントファイル: この方法は 個別のフォントURLの数をカウントし、クロール全体のフォントURL総数で割ります。同じURLが複数のウェブサイトで使用されている場合、1回だけカウントされます。このカウント方法は、オンラインでアクセス可能なフォントファイルの総セットを観察することを目的としています。
ホスティングとサービス
ウェブサイト訪問者にフォントを配信する方法は基本的に2つあります。1つは Google Fonts のような無料サービスや Adobe Fonts のような有料サービスを通じてウェブフォントを提供する方法です。もう1つは、ウェブサイト自身のドメインからフォントファイルをセルフホスティングする方法で、外部依存関係なしにファイルを完全に制御できます。
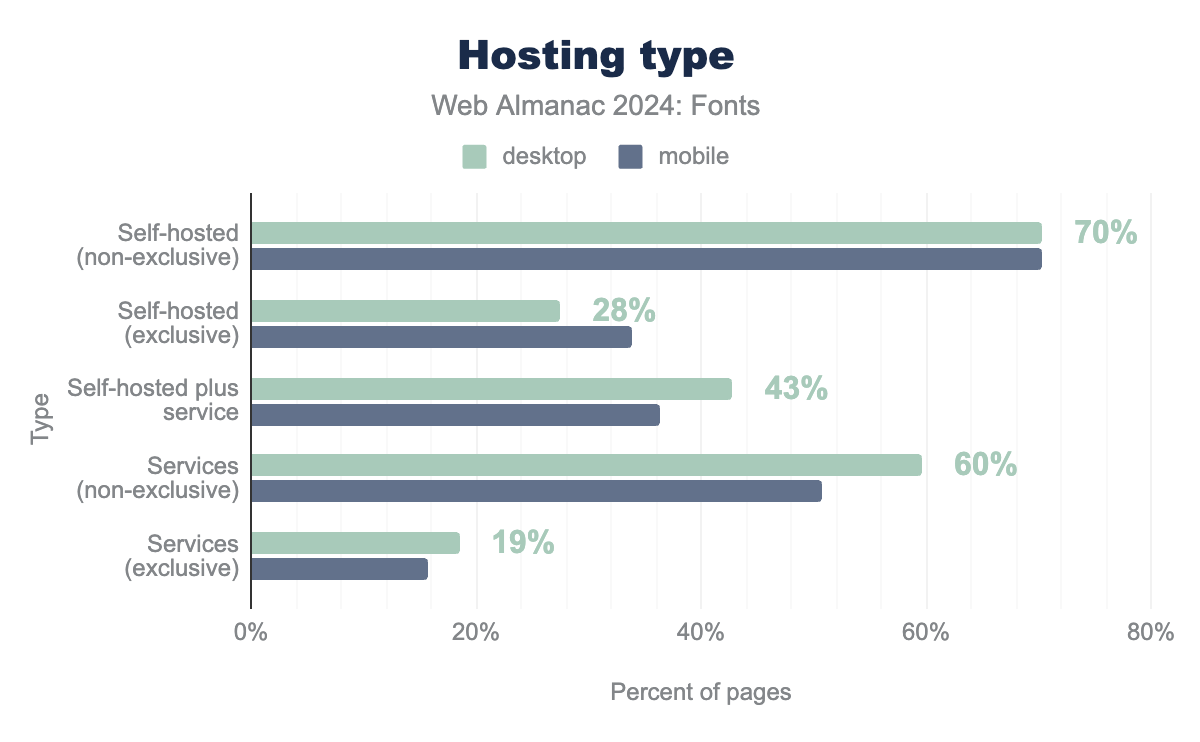
ウェブ開発者が選択するフォントホスティングの選択肢を理解するために、過去のAlmanacの手法に従い、いくつかの重複するカテゴリを見ていきます。「セルフホスティング(非排他的)」カテゴリは、ホスティングサービスも使用している場合でも、セルフホスティングフォントを使用するすべてのウェブサイトを指します。「セルフホスティング(排他的)」カテゴリは、セルフホスティングフォントのみを使用するウェブサイトをカウントします。同様に、「サービス(非排他的)」カテゴリは、セルフホスティングフォントも使用している場合でも、ホスティングサービスを使用するすべてのウェブサイトを指します。「サービス(排他的)」カテゴリのサイトはホスティングサービスのみを使用します。今年は新たに「セルフホスティングとサービスの併用」というカテゴリを追加しました。これはセルフホスティングフォントとサービスの両方を使用するサイトを指します(例:非排他的セルフホスティングサイトから排他的セルフホスティングサイトを引いたもの)。
今年は排他的セルフホスティングが大幅に増加しました(デスクトップ:2022年の22%から28%へ、モバイル:2022年の28%から34%へ)。同時に、サービスの非排他的使用の減少も見られます(デスクトップ:2022年の63%から60%へ、モバイル:2022年の55%から51%へ)。これらの相互関連するトレンドは2022年に初めて確認されました。この時期、パフォーマンスとプライバシーの向上のために多くのユーザーがフォントのセルフホスティングを始めました(キャッシュ分割の導入以降、共有フォントCDNの使用は優位性がなくなりました)。これは かつてウェブサービスと自身のセルフホスティングフォントの両方を使用していたかなりの数のウェブサイトが、現在はセルフホスティングフォントのみを使用するようになった ことを示唆しています。
一方で、ウェブフォントサービスのみを排他的に使用しているウェブサイトの数は、過去2年間でほぼ一定を保ち、デスクトップの約19%、モバイルの約16%のウェブサイトを占めています。今では、ウェブサイトの70%が単独またはサービスとの組み合わせで何らかの形のセルフホスティングフォントを使用しています。これは、セルフホスティングフォントを使用するウェブサイトの全体的なシェアが2022年以降約2ポイント上昇したことを意味します。
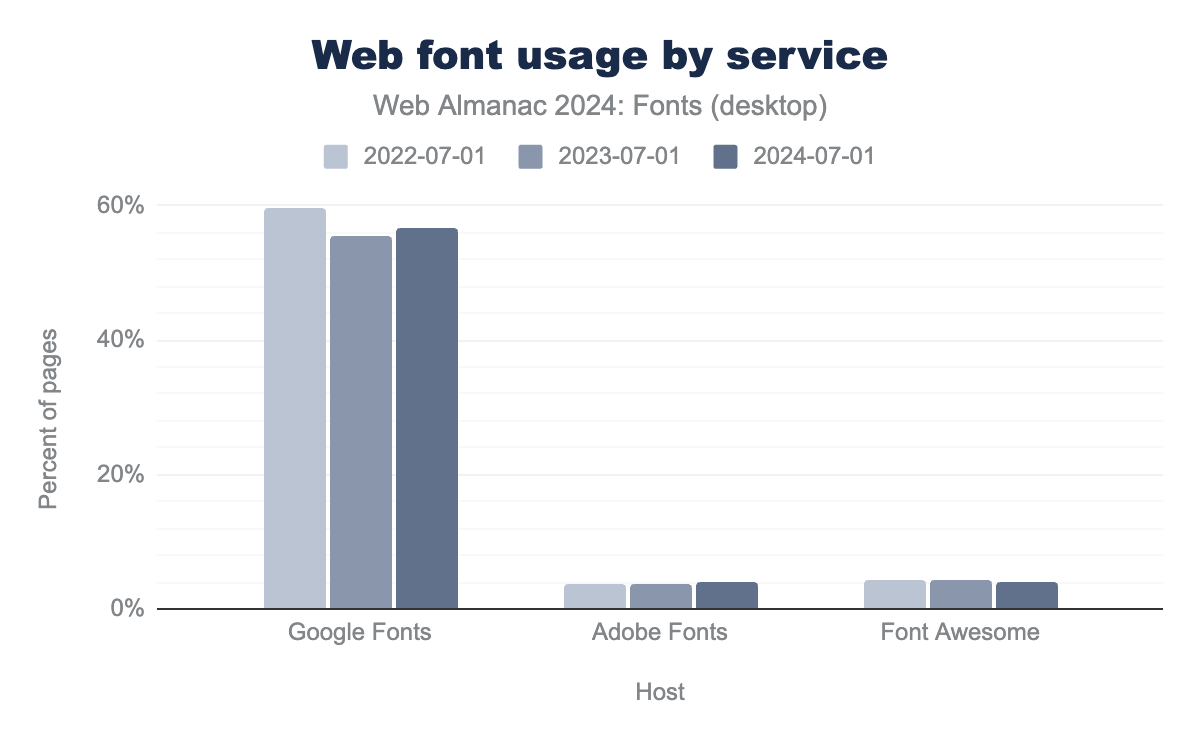
ウェブフォントのサービス市場は高度に集約されており、その傾向は強まっています。現在、主要なフォントサービスはGoogle Fonts、Adobe Fonts、Font Awesomeのみとなっています。Fonts.comとcloud.typographyは2年前から非常に低い使用レベルに落ちています。フォントホスティングの巨人とも言えるGoogle Fontsでさえ、2023年のクロールでは使用率が低下しましたが(フォントホスティング全体の60%から57%に減少)、現在は安定した使用レベルに回復しています。一方、AdobeとFont Awesomeによって提供されるフォントは、それぞれ今年のウェブページの約4%で見つかりました。
サービス市場の4%のシェアを持つAdobe Fontsは、今年のデータでウェブフォント市場のシェアが増加した唯一のフォントサービスです。Adobeは過去2年間で11パーセントポイント増加しました。もっとも可能性の高い説明は、Adobe FontsがCreative Cloudサブスクリプションと共に多くの高品質で人気のある商用書体をバンドルしていることです。Adobeのウェブフォント使用はページビュー単位で課金されないため、ディストリビューターやファウンドリから高額なウェブライセンスを購入する場合と比較して、高トラフィックのウェブサイトでは安価なオプションとなります。
ウェブサイトは複数のソースからフォントを取得できるため、異なるフォントホスティングオプションの人気度はゼロサムゲームではなく、最も人気のあるオプションは単一のウェブサイト上でよく組み合わせて見られます。
| サービス | デスクトップ | モバイル |
|---|---|---|
| Google Fonts, セルフホスティング | 39% | 33% |
| セルフホスティング | 28% | 34% |
| Google Fonts | 13% | 11% |
| Google Fonts, Font Awesome, セルフホスティング | 2% | 1% |
| Google Fonts, Font Awesome | 1% | 1% |
今年HTTP Archiveによってクロールされたデスクトップとモバイルウェブサイトの約39%がGoogleフォントとセルフホスティングフォントの両方を使用しているのに対し、28%はセルフホスティングフォントのみを使用し、13%はGoogleフォントのみを使用しています。これらの2つのソースは合わせて、ウェブで見られるフォントの大部分を提供しています:2024年にクロールされたウェブサイトの79%がセルフホスティングフォント、Googleウェブフォント、またはその両方を使用しています。それでも、Google Fontsとセルフホスティングを組み合わせているウェブサイトの数に明らかな減少が見られました。2022年から2023年の間に、Googleフォントとセルフホスティングフォントの組み合わせはウェブサイトの41%から38%に減少しました。この数字は今年若干回復し始め、再び上昇して39%に達しています。
全体的に見ると、トレンドは明らかです:ますます多くの人々がウェブフォントをセルフホストすることを好んでいます。これは多くの場合、優れた選択です。なぜなら、セルフホスティングはフォントのようなレンダリングに不可欠なものに対する外部依存を避けることができるからです。また、セルフホスティングフォントが適切に最適化されていれば、最高のパフォーマンスを得ることができます(これについては後で詳しく説明します)。
ファイル形式
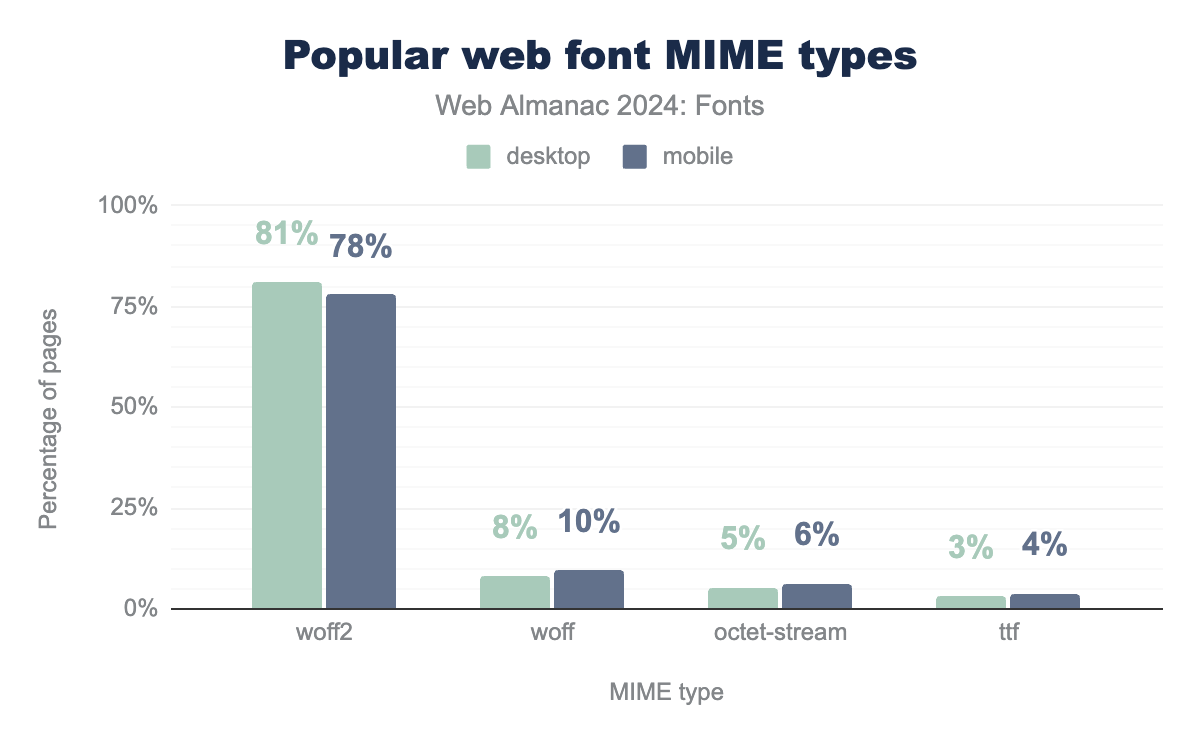
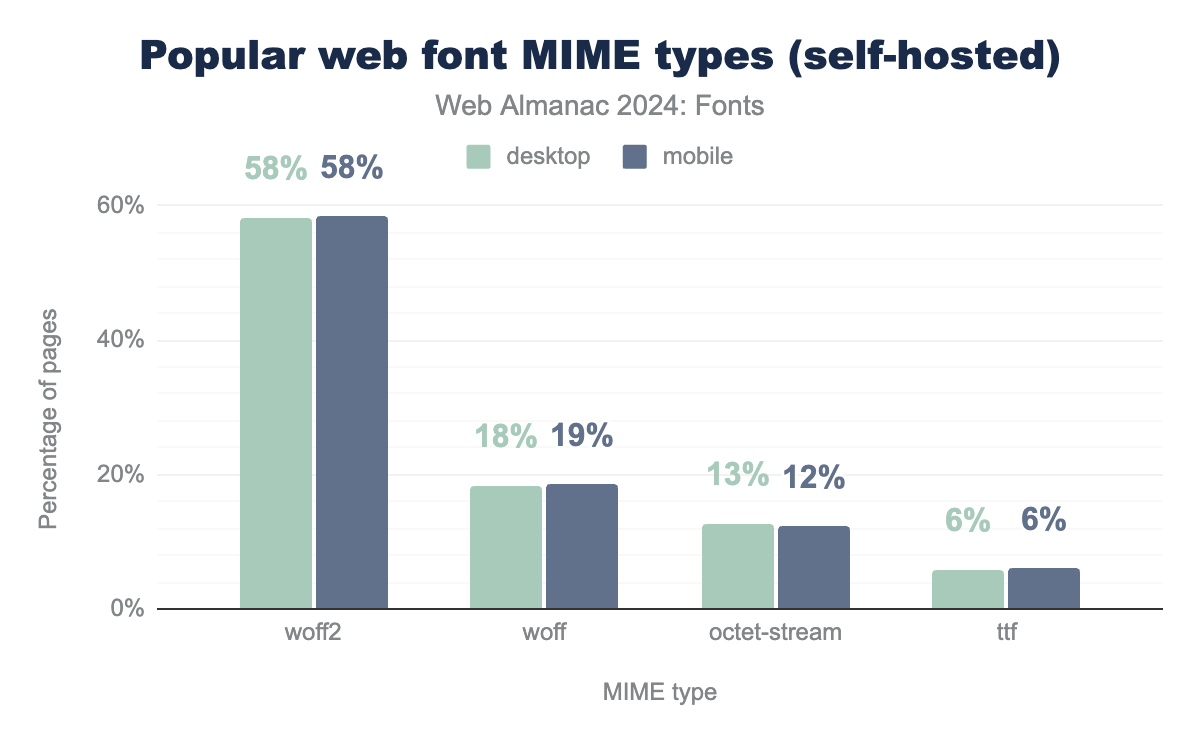
ウェブ上でもっとも多く見られるフォント形式は何でしょうか?WOFF2はウェブフォントにとって断然人気のある形式で、デスクトップの81%、モバイルの78%のウェブサイトで使用されています。これは2022年以降、WOFF2の使用率が3パーセントポイント増加したことを示しています。WOFF2はファイルサイズが小さく、読み込みパフォーマンスが向上するなど、他のメリットもあるため、この傾向は心強いものです。この形式の前身であるWOFFも、デスクトップの8%、モバイルの10%のウェブサイトで見られますが、これらの数字は2022年以降2パーセントポイント減少したことを示しています。
application/octet-stream MIMEタイプはデスクトップで5%、モバイルで6%使用されています。最後に、TrueType(TTF)はデスクトップページの3%、モバイルページの4%で使用されています。全体として、WOFFとWOFF2はデスクトップとモバイルのウェブサイトを合わせた総数の約90%を占め、ウェブフォントの大部分を構成しています。TrueTypeファイルも今年のデータで見つかった非WOFFウェブフォントの小さいながらも注目に値するシェア(3%~4%)を占めています。また、ウェブサイトの5%~6%が不正確なMIMEタイプであるapplication/octet-streamでフォントを提供していることも指摘する価値があります。データを見ると、フォントに対して不正確なMIMEタイプを提供している主な「セルフホスティング」ホストは、設定が正しくない2つのCDNです:cdnjsとWixです。
これらはウェブフォント形式のグローバルな状態に関する有用な洞察ですが、市場がGoogle Fonts、Font Awesome、Adobe Fontsなどのウェブサービスに大きく偏っているため、グローバルデータはトレンドに対してやや過度に肯定的な像を描いています。これらのサービスは提供するデータ量を減らすことに大きな関心を持っており、ウェブ上での彼らの大きな影響力のために、これら少数の主要プレーヤーが下す決断は全体像を歪める傾向があります。ウェブ開発者が下す決断を理解するには、ウェブサービスを除外し、セルフホスティングフォントのデータセットだけを見ることがより興味深いでしょう。
application/octet-stream MIMEタイプはデスクトップで13%、モバイルで12%使用されています。最後に、TrueType(TTF)はデスクトップとモバイルのページの両方で6%使用されています。幸いなことに、WOFF2はここでもリードしていますが、驚くべきことに、より古いWOFF形式はセルフホスティングのフォントを使用しているウェブサイトでは依然として非常に人気があります。一般的に、非圧縮フォント形式はセルフホスティングフォントのかなりの部分を占めています。まだWOFF2に移行していない開発者にとって、WOFF2に切り替えることで得られるものは多く、この切り替えは手軽に達成できる改善と見なすべきです。OTFやTTFファイルをWOFF2に変換するためのオンラインツールやコマンドラインツールは多数あります。WOFFを解凍して再度WOFF2として圧縮することも可能です(ただし、変換がフォントのライセンスに準拠していることに注意する必要があります)。
ファイルサイズ
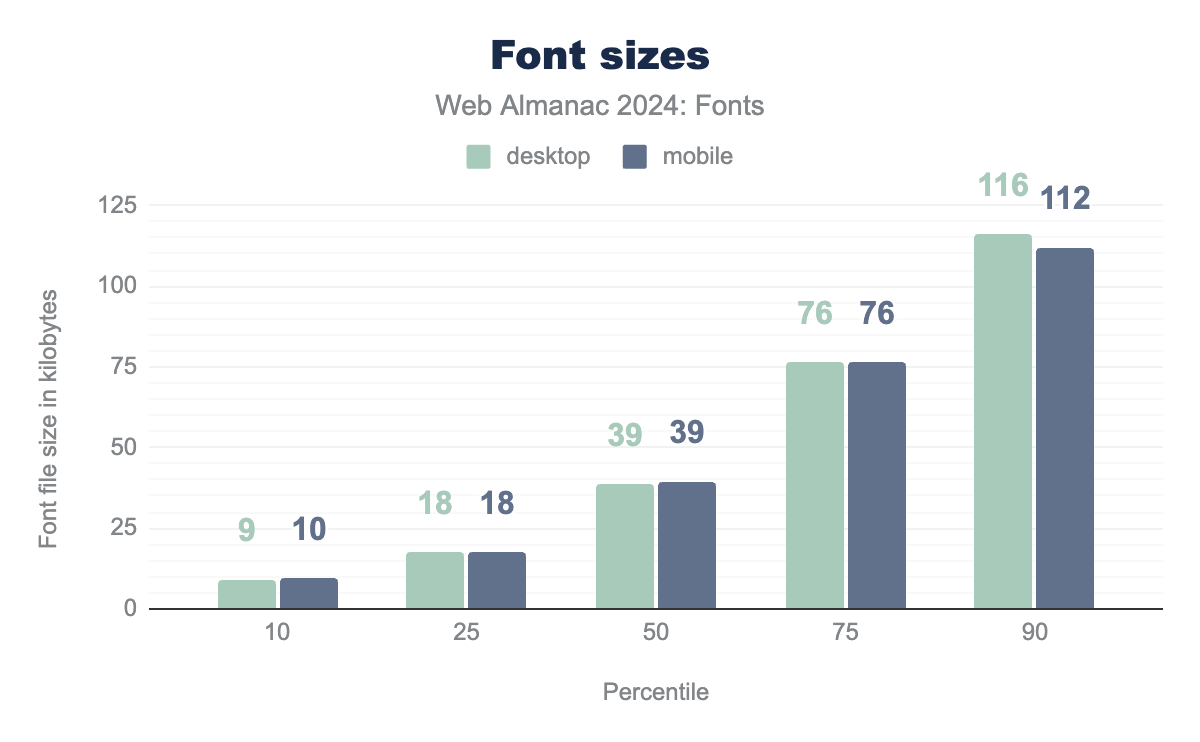
ウェブフォントの平均サイズは、2022年以降、デスクトップとモバイルのほとんどのウェブサイトで増加しています。この全般的な傾向は、特に50パーセンタイル、75パーセンタイル、90パーセンタイルで顕著であり、デスクトップとモバイルのウェブサイト全体で平均サイズが大幅に増加しています。これらの大きなフォントを圧縮形式で配信することは、読み込み時間を管理可能に保つための価値ある手段を提供します。
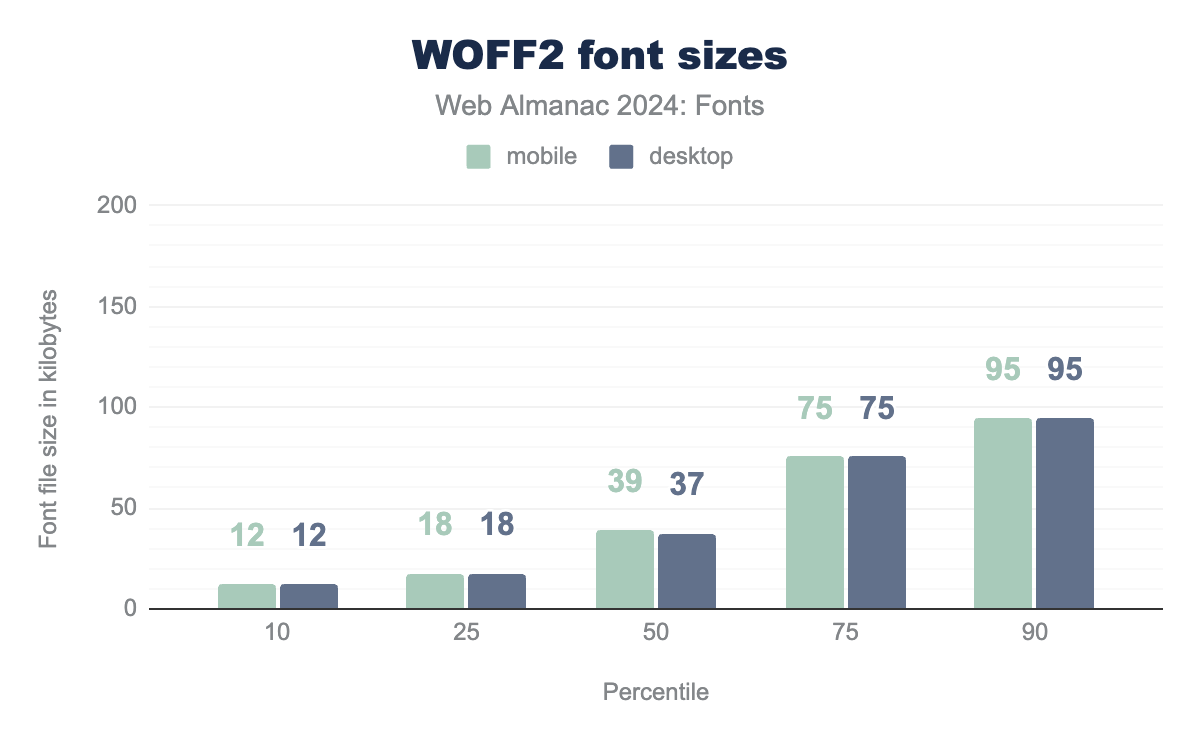
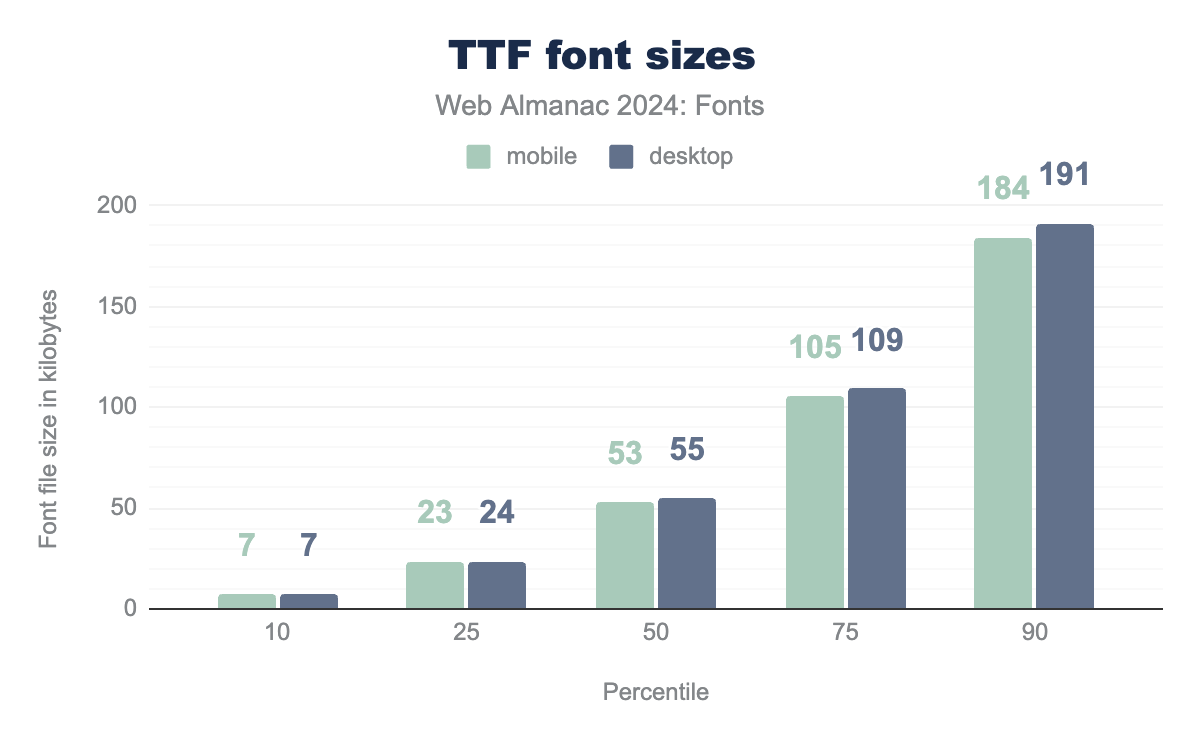
フォント形式を個別に観察することで、WOFF2ファイルサイズと通常のTTFファイルサイズを並べて比較することにより、圧縮の相対的な影響を比較できます。フォントファイルのサイズはその形式に大きく依存します。WOFFやWOFF2のような高度に圧縮された形式は、通常のTrueTypeやOpenTypeファイル(使用すべきではないもの)のような非圧縮フォント形式よりも、平均して小さなファイルサイズになるはずです。WOFF2の使用の着実な増加は良いニュースです:平均フォントファイルサイズが増加する中、WOFF2はこれらの大きなファイルのパフォーマンスへの影響を管理するのに役立ちます。
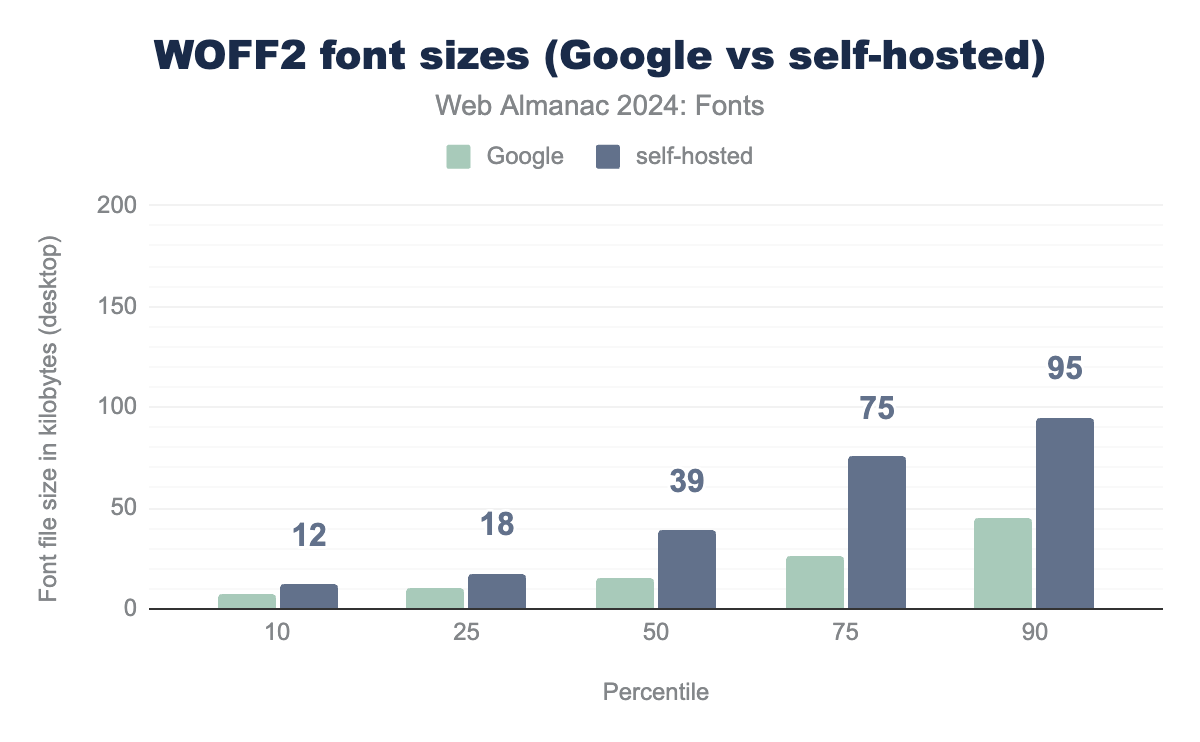
WOFF2とTTFのファイルサイズの差は、より高いパーセンタイルで最も顕著であり、これは今年ウェブで使用されている各タイプの最大のファイルを表しています。90パーセンタイルでは、今年使用されたTTFファイルはWOFF2ファイルのおよそ2倍の大きさでした。より低いパーセンタイルに向かうと、この差は収束し、最終的には逆転します。10パーセンタイルでは、各形式で見つかったフォントの最小のブラケットを表し、WOFF2ファイルはTTFファイルのほぼ2倍の大きさです。このファイルサイズの関係は、WOFF2圧縮辞書のオーバーヘッドによるものである可能性が最も高いです。フォント形式の選択がウェブサイトのパフォーマンスにこれほど劇的な影響を与える可能性があるため、2022年の呼びかけを繰り返し、開発者にWOFF2フォントの使用を強く勧めます。
セルフホスティングサイトとGoogleフォント(比較のためにGoogleを選んだのは、最もパフォーマンスに焦点を当てたサービスだからです)のWOFF2ファイルサイズの差を見ると、その差は驚くべきものです。50パーセンタイル以上では、セルフホスティングのWOFF2ファイルサイズは、Googleフォントによって提供されるものの平均して2倍になっています。
この不一致の理由については推測するしかありません。その一部は、これらの各グループによって使用されるフォントセットの違いによって説明できます。しかし、後で見るように、多くのセルフホスティングフォントはGoogleフォントからダウンロードされており、同様の圧縮率になるはずです。もう一つの説明として、多くのGoogleフォントユーザーはGoogleが提供するサブセッティングを使用している一方、セルフホスティングユーザーはフォント全体を提供している可能性があります。この違いの原因が何であれ、almanacの将来の版でこれを調査するのは興味深いでしょう。
さらに掘り下げて、フォントで使用される個々のテーブルサイズを見てみましょう。2022年に指摘されたように、全体的なファイルサイズに対する特定のOpenTypeテーブルの影響を測定するための合理的なアプローチは、そのテーブルを含むフォントの数によってその中央値サイズを掛けることです。
| OpenTypeテーブル | デスクトップ | モバイル |
|---|---|---|
| glyf | 77% | 78% |
| GPOS | 6% | 6% |
| CFF | 5% | 4% |
| hmtx | 3% | 3% |
| post | 2% | 2% |
| name | 1% | 1% |
| cmap | 1% | 1% |
| gvar | 1% | 1% |
| fpgm | 1% | 1% |
| GSUB | 1% | 1% |
実際のグリフアウトラインを含むため、glyfは最も影響度の高いテーブルであり続けています。しかし、2022年と比較してテーブルの順序にいくつかの顕著な変化がありました。GPOS(グリフの配置を制御するGlyph Positioning)は、CFF(glyfの代替であるCompact Font Format)を追い抜きました。この傾向は、CFFフォントの使用減少が最も考えられる理由です(次のセクションで詳しく説明します)。また、kernテーブルがトップ10から消えたのは良いことです。これはGPOSテーブルのより現代的なカーニング実装に置き換えられたためです。
postとnameテーブルはまだトップ10に入っていますが、これは(2022年の章で指摘されたように)フォントが適切に最適化されていないことを意味します。postとnameはウェブフォントにとって不必要なデータをほとんど含んでいるため(ウェブアプリがユーザーにそのフォントメニューにウェブフォントを追加させる場合を除いて)、この最適化プロセスを支援するツールがあればいいと思います。
アウトライン形式
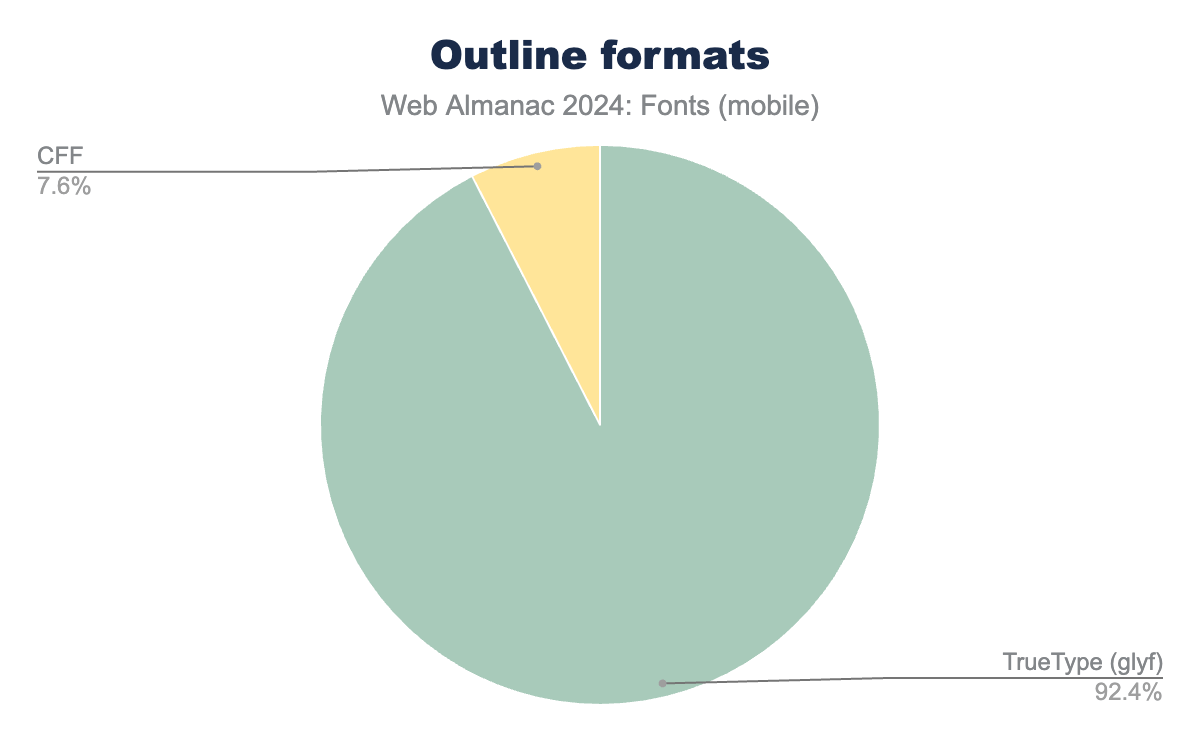
最も一般的なアウトライン形式は引き続きTrueType(glyf)であり、デスクトップとモバイルの両方のフォントの92%を占めています。この数字は近年徐々に上昇しており、glyfフォーマットが最も近い競合相手であるCFF(8%のシェアで減少傾向)に対して確固たる地位を築いていることを示唆しています。2022年と比較すると、glyfの使用率のわずかな増加(デスクトップで2ポイント、モバイルで1ポイント)は、CFFアウトラインの減少とほぼ正確に一致しています。SVGやCFF2などの他のアウトライン形式は、ウェブフォントの1%をはるかに下回る非常に小さな存在感を示しています(図には示されていません)。
glyf(TrueType)アウトライン形式を使用し、Compact Font Format(CFF)を使用するのはわずか約7.6%です。フォントファイルサイズの全般的な増加と一致して、フォントアウトラインサイズにもわずかな増加が見られました。興味深いことに、この増加はCFFに不均衡に影響しているようです。これは、全体的なCFF使用率の減少と、最も使用されているCFFベースのフォントが大きめの傾向にあるCJKフォントであるという事実が組み合わさったことが原因だと考えられます。
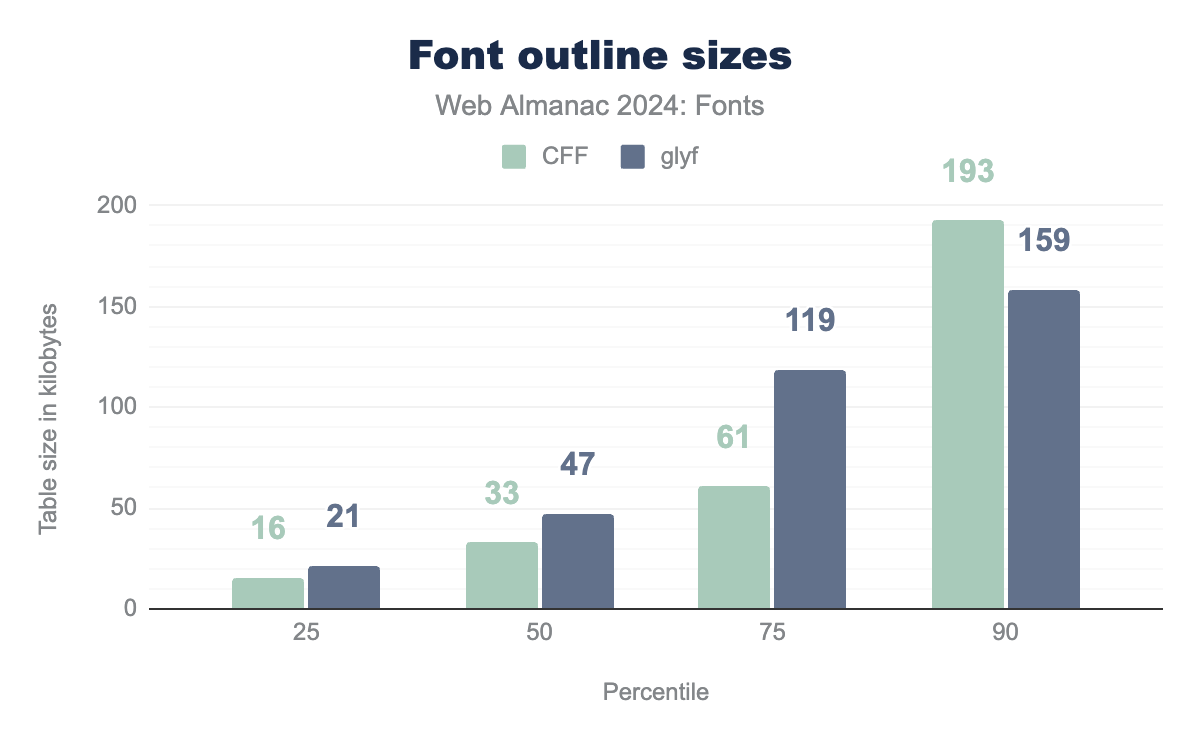
CFFが16 KB、glyfが21 KB、50パーセンタイルではCFFが33 KB、glyfが47 KB、75パーセンタイルではCFFが61 KB、glyfが119 KB。最後に、90パーセンタイルではCFFが193 KB、glyfが159 KBとなっています。CFFとglyfを比較するフォントアウトラインサイズ。
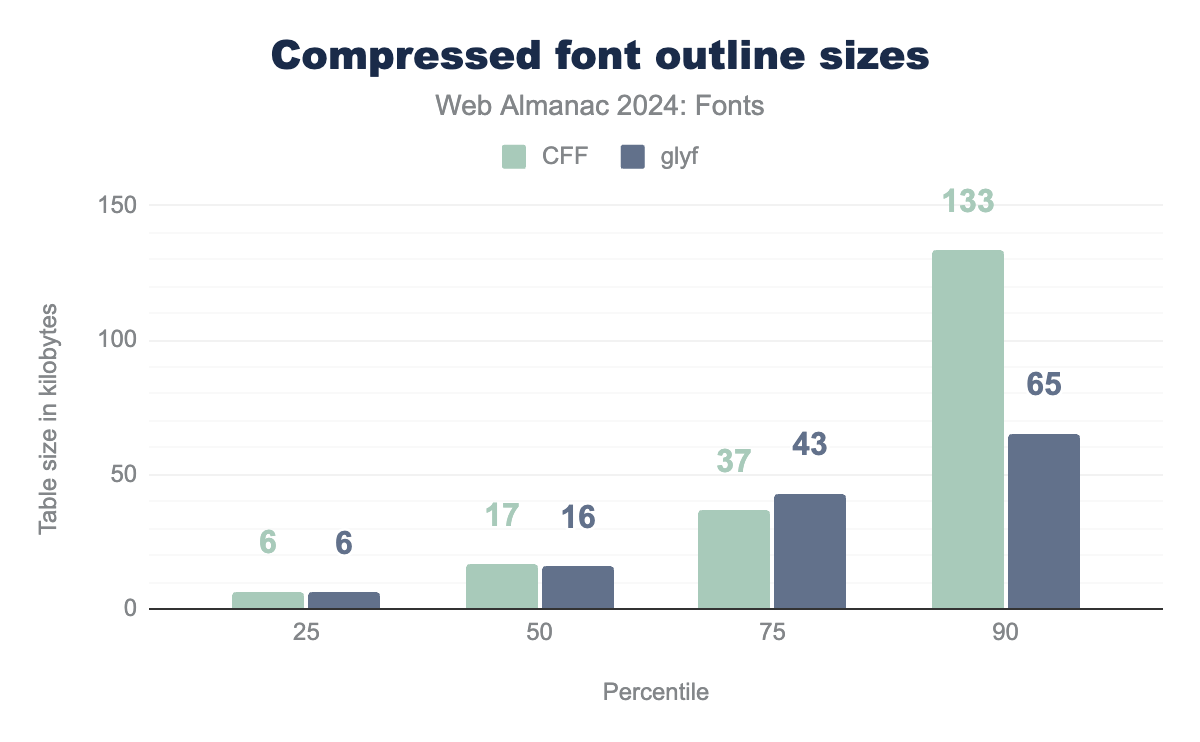
2022年に指摘されたように、生のテーブルサイズ比較をそのまま受け取るのは良い考えではありません。ウェブフォントは常に圧縮されるべきなので、より公平な比較は圧縮されたテーブルサイズを見ることでしょう。このために私たちは2022年と同じアプローチを使用し、WOFF2評価レポートの中央値圧縮率を適用しました。圧縮を近似すると非常に明確な結果が得られます:大きなフォントはCFFよりもglyf(TrueType)アウトラインを使用して提供する方が良いでしょう。
CFFとglyfの両方が6 KB、50パーセンタイルではCFFが17 KB、glyfが16 KB、75パーセンタイルではCFFが37 KB、glyfが43 KB。最後に、90パーセンタイルではCFFが133 KB、glyfが65 KBとなっています。CFFとglyfを比較する圧縮フォントアウトラインサイズ。
glyfに3次ベジェ曲線を追加する取り組みが進行中であり、glyfとCFFのサイズの違いが異なる曲線タイプ(3次ベジェ曲線はより多くの制御点を持つ)によるものか、CFF形式の非効率性によるものかを見るのは興味深いでしょう。私たちの予想では両方の要因が組み合わさっていますが、時間が経てばわかるでしょう。
リソースヒント
ページの読み込み時間を短縮するために、ウェブ開発者はブラウザに対して、ウェブフォントなどの重要なリソースを実際に必要になる前に読み込むよう指示できます。これはリソースヒントを使用して行われ、ブラウザが特定のリソースを予定より早く読み込んだりレンダリングしたりするよう誘導します。リソースヒントを活用することで、コード内でまだ明示的に参照されていない場合でも、重要なフォントをダウンロードして読み込むようブラウザに指示できるため、ページのパフォーマンスが向上します。これによりブラウザはコンテンツをより速く表示し、よりスムーズなユーザー体験を提供できます。
ウェブフォントに関連するリソースヒントには3種類あり、それぞれ影響力のレベルが異なります。preloadヒントはリソースヒントの中でもっとも影響力のあるタイプで、実際に必要になる前にリソース(ウェブフォントなど)を読み込むようブラウザに直接指示します。preconnectヒントは、フォントの読み込みを含む将来のリクエストに備えて、サーバーとの接続を確立するようブラウザに指示し、パフォーマンスに中程度の影響を与えます。dns-prefetchヒントは特定のドメインのDNS情報を事前に取得するようブラウザに指示しますが、接続やフォントの読み込みは開始しません。これはパフォーマンスへの影響が比較的小さいです。
今年のAlmanacでは、リソースヒントに関するデータ収集方法に変更を加えました。これは2022年の分析が多すぎるデータを捕捉していたことに気づいたためです。現在は2つの異なる側面を測定しています。dns-prefetchとpreconnectについては、既知のフォントサービス(本章全体で使用されているものと同じ)に対するリソースヒントの使用状況のみを測定しています。これにより、フォントをセルフホスティングする自身のウェブホストやCDNへの事前接続やDNSプリフェッチは除外されるため、実際の使用率はおそらくずっと高いでしょう。preloadについては、ヒントにas属性と値fontがある場合を測定しています。
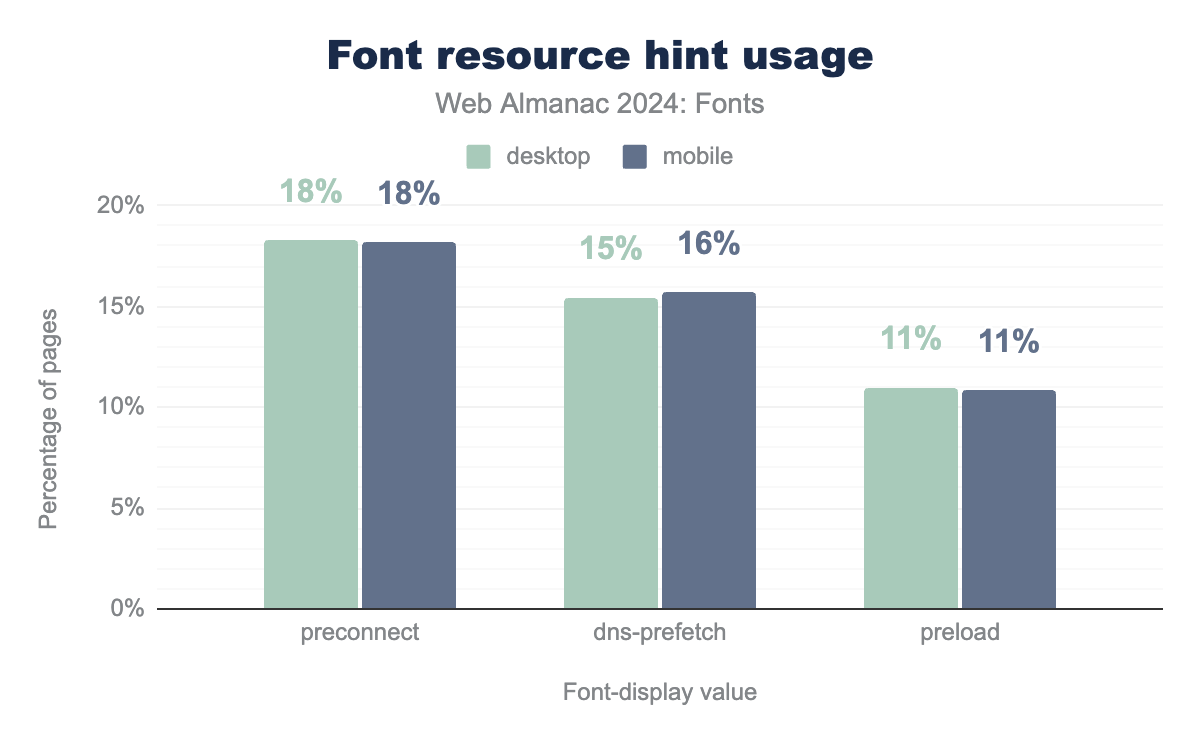
preconnectヒントはモバイルとデスクトップの両方で18%のページで使用されています。dns-prefetchリソースヒントはデスクトップでは15%、モバイルでは16%のページで使用されています。preloadリソースヒントはデスクトップとモバイルの両方で11%のページで使用されています。今年のデータでは、preconnectとdns-prefetchはそれぞれ18%と16%でウェブフォントサービスへの接続を高速化するために使用されています。もっとも効果的なリソースヒントであるpreloadは、ページのわずか11%でしか使用されていません。preloadリソースヒントの使用は、フォントの読み込みを高速化するためにできる単一でもっとも効果的なことなので、この数字が大幅に上昇することを期待します!とはいえ、安定したフォントURLを提供しないサービスを使用している場合など、preloadを使用できない場合もあります。そのような場合は、preconnectまたはdns-prefetchヒントを使用するのがベストです。
残念ながら、フォント用リソースヒントの使用状況はここ2年間であまり変化していないため、これは十分に活用されていない(しかし非常に効果的な!)機能であり、ウェブ開発者によってより広く採用されることを望んでいます。
フォントの表示
@font-face CSSディレクティブのfont-display記述子は、開発者がフォントの取得にかかる時間に応じて、ウェブサイトがテキストをいつどのようにレンダリングするかを選択できるようにします。font-display記述子の値に応じて、ブラウザはウェブフォントがダウンロードされるまで待機するか、タイムアウト後にフォールバックフォントに切り替えるかを決定します。
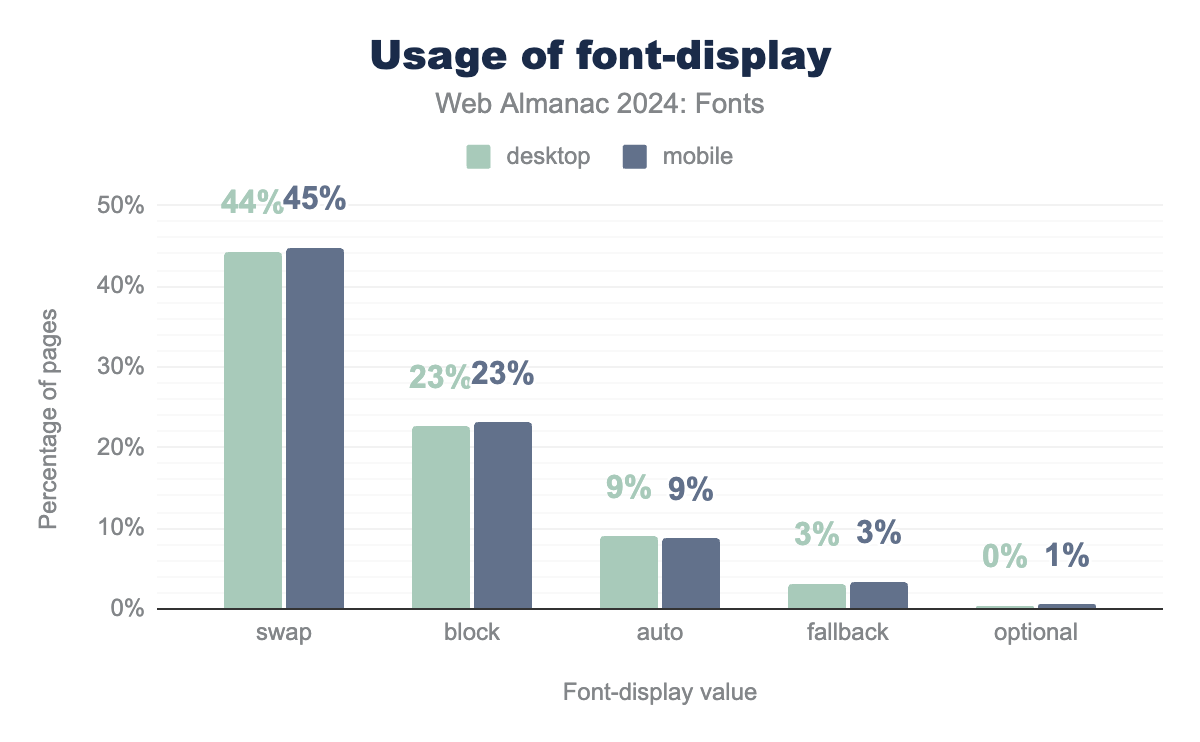
font-display値の使用状況を示す棒グラフ。swap値はデスクトップページの44%、モバイルページの45%で使用されています。block値はデスクトップとモバイルの両方で23%のページで使用されています。auto値はデスクトップとモバイルの両方で9%のページで使用されています。fallback値はデスクトップとモバイルの両方で3%のページで使用されています。最後に、optional値はデスクトップでは0%、モバイルでは1%のページで使用されています。font-display値の使用状況。
font-displayでのswapの使用は近年大幅に増加しており、2020年の11%から2022年の30%を経て、今年はデスクトップとモバイルで約45%に達しています。これは良い兆候です。なぜならswapはより早期のテキストレンダリングを提供するからです。唯一のトレードオフは、ウェブフォントが読み込まれる際に潜在的なレイアウトシフトが発生する可能性があることです。これは低速接続のユーザーにとって望ましく、コンテンツをはるかに早く見ることができます。一方、高速接続のユーザーはレイアウトシフトにほとんど気づかないかもしれません(これはリソースヒントとフォントメトリクスオーバーライドを使用してさらに軽減できます)。
一方、悪いニュースとしては、今年のクロールではfont-displayでのblockの使用増加も示されています。これは意図したフォントが利用可能になるかタイムアウト期間が満了するまで、文字通りテキストのレンダリングをブロックします。blockには正当なユースケースがありますが、ほとんどのウェブサイトではswap、fallback、またはoptionalを使用すべきです。blockの使用増加(デスクトップで24%、モバイルで23%)は2022年からのトレンドを継続しており、その年にautoを抜いてfont-display記述子で使用される2番目に一般的な値となりました。auto値自体は現在ウェブサイトの9%で使用されており、fallbackは3%で使用されています。optionalとnormalの値は、font-displayでウェブサイトの1%未満で使用されていました。
blockの使用増加が懸念されるため、さらに調査を進めることにしました。font-display: blockを使用している上位10個の@font-faceルールを調べると、興味深い発見がありました:上位10個のフォントはすべてアイコンフォントです!
| ファミリー | デスクトップ | モバイル |
|---|---|---|
| Font Awesome | 15.5% | 16.1% |
| ETmodules | 1.7% | 1.7% |
| TablePress | 1.1% | 1.1% |
| icomoon | 1.0% | 1.1% |
| vcpb-plugin-icons | 0.8% | 0.7% |
| fl-icons | 0.6% | 0.6% |
| dm-social-font | 0.5% | 0.5% |
| dm-font | 0.5% | 0.5% |
| dm-social-icons | 0% | 0.5% |
| dm-common-icons | 0% | 0.5% |
font-display: blockでもっとも一般的に使用されている上位10フォント。
Font Awesomeは15%という驚異的な使用率でリードしており、他のアイコンフォントが上位10位の残りを占めています。これは理にかなっています。アイコンフォントは通常、プライベート使用領域(あるいはさらに悪いことに、ASCIIを上書き)でエンコードされているため、アイコンフォントの読み込み中にフォールバックを表示しても良いユーザー体験を提供できないためです。これはアイコンを表示するためにフォントを使用する主な欠点の1つですが、font-display: blockの使用増加を説明しています。私たちはアイコンフォントの使用に非常に懐疑的であり、ほとんどの場合、アイコンは(埋め込み)SVGファイルとして提供する方が良いと考えています。
絵文字フォントはこの問題に悩まされません。なぜなら絵文字はUnicodeでエンコードされているため、フォントの読み込みが遅延または失敗した場合でも適切にシステムフォントにフォールバックするからです。したがって、ウェブ上で絵文字フォントを使用することは安全です(もちろんfont-display: swapを使用して)。
ファミリーとファウンドリー
今年はどのフォントファミリーが最も人気があり、どのファウンドリー(書体製作所)が作成したのでしょうか?トップ20を見ると、最初の10エントリには2022年と比較してあまり驚きはありません。Robotoは依然としてトップであり、使用率はわずかに増加しています*。Font Awesomeの使用は比較的安定しており、Notoの使用も同様です(2022年と異なり、Notoは現在スクリプト固有の項目に分割されています)。唯一の驚きはLatoの減少で、PoppinsとMontserratに追い抜かれました。
トップ20の残りを見ると、Proxima Novaの使用率はわずかに増加し、ウェブサイトの約1%に達しています。トップ20で唯一の商用の非アイコンフォントとして、この人気レベルは非常に印象的です。2022年と同様に、アイコンフォントは2024年のウェブフォントの約18%を占めています。Interの急激な台頭も見逃せません。これも約1%に達しています。フレームワークやライブラリでの注目度から、今後数年以内にInterがトップ10に入ると予想しています。
| ファミリー | デスクトップ | モバイル |
|---|---|---|
| Roboto | 15.2% | 2.7% |
| Font Awesome | 10.4% | 12.4% |
| Noto Sans JP | 6.1% | 5.7% |
| Open Sans | 5.6% | 6.8% |
| Poppins | 4.7% | 5.8% |
| Montserrat | 3.3% | 3.9% |
| Lato | 3.2% | 3.8% |
| Noto Sans KR | 1.6% | 0.8% |
| Source Sans Pro | 1.4% | 1.7% |
| Noto Serif JP | 1.2% | 1.4% |
| Proxima Nova | 1.2% | 1.2% |
| Raleway | 1.2% | 1.4% |
| Inter | 1.0% | 1.1% |
| icomoon | 0.9% | 1.1% |
| Oswald | 0.7% | 0.8% |
| Ubuntu | 0.6% | 0.8% |
| eicons | 0.6% | 0.8% |
| Barlow | 0.6% | 0.7% |
| Rubik | 0.6% | 0.6% |
| NanumGothic | 0.6% | 0.3% |
ファウンドリーを見ると、最大の驚きはAdobe Fontsのファウンドリーとしての台頭です。この変化には2つの理由があります。今年は、Adobeが商用フォントとオープンソースフォントに使用している2つのベンダー識別子を統合しました。もう一つの理由は、Noto Sans CJK(中国語、日本語、韓国語)フォントがGoogle、Adobe、および他のいくつかのファウンドリーの共同作業だったことです。2022年にはこれらのフォントはGoogleのベンダー識別子で提供されていたためGoogleに帰属していましたが、現在はAdobeのベンダー識別子で提供されており、非常に人気のあるNoto CJKスーパーファミリーはAdobeに帰属しています。
| ファウンドリー | デスクトップ | モバイル |
|---|---|---|
| Google Fonts | 34% | 19% |
| Adobe Fonts | 14% | 15% |
| Font Awesome | 14% | 19% |
| Indian Type Foundry | 7% | 10% |
| Łukasz Dziedzic | 5% | 6% |
| Julieta Ulanovsky | 5% | 6% |
| Mark Simonson Studio | 2% | 2% |
| Ascender Corporation | 2% | 2% |
| Paratype | 2% | 2% |
| Linotype | 1% | 2% |
今年は、トップ10のセルフホスティングフォントとGoogle FontsおよびAdobe Fontsのトップ10フォントも調査しました(Font Awesomeは単一のフォントのみを提供しているため除外しました)。
セルフホスティングフォントのトップ10にはほとんど驚きはありません。先に見たように、多くの人々がホスティングされたGoogle Fontsの使用からGoogle Fontsライブラリのファイルのセルフホスティングに切り替えており、これもこのリストに反映されています。Font Awesome、icomoon、eicons以外では、最も人気のあるセルフホスティングファミリーはすべてオープンソースフォントです。
| ランク | ファミリー |
|---|---|
| 1 | Font Awesome |
| 2 | Open Sans |
| 3 | Roboto |
| 4 | Montserrat |
| 5 | Poppins |
| 6 | icomoon |
| 7 | Lato |
| 8 | eicons |
| 9 | Inter |
| 10 | Source Sans Pro |
Google Fontsの最も人気のあるトップ10ファミリーとグローバルトップリストの間には密接な一致があります。Google Fontsのトップ10にはセルフホスティングリストには存在しないCJKファミリー(Noto Sans JP、Noto Sans KR、Noto Serif JP)が多く含まれていることに注目すべきです。CJK言語の使用が増加し、Googleがグローバルスクリプトの開発を積極的にサポートしていることは素晴らしいことです(これについては後の文字体系セクションで詳しく説明します)。
| ランク | ファミリー |
|---|---|
| 1 | Roboto |
| 2 | Noto Sans JP |
| 3 | Open Sans |
| 4 | Poppins |
| 5 | Lato |
| 6 | Montserrat |
| 7 | Noto Sans KR |
| 8 | Noto Serif JP |
| 9 | Source Sans Pro |
| 10 | Raleway |
Adobe Fontsのトップ10リストは他のトップリストとは大きく異なります。これはAdobeがファウンドリーからライセンスを受けた商用フォントが主に含まれているためです。そのため、商用書体の世界について興味深い洞察を提供しています(少なくともAdobeにフォントをライセンスしたファウンドリーについてです)。Adobe Fontsで最も人気のあるフォントはProxima Novaで、これはグローバルリストでも高い位置を占めているため驚くことではありません。注目すべきは、Adobe自身のフォントはトップリストに2つしかなく、Adobe Garamond Proが4位、Acumin Proが7位であることです。Adobeのトップ10リストの残りは、Mark Simonson Studio(Proxima Nova)、Paratype(Futura PT)、HvD fonts(Brandon Grotesque)、MoTyFo(Sofia Pro)、Dalton Maag(Aktiv Grotesk)、EuropaType(Europa)、The Freight Collection(Freight Sans)、exljbris(Museo Sans)など他のファウンドリーが占めています。
| ランク | ファミリー |
|---|---|
| 1 | Proxima Nova |
| 2 | Futura PT Web |
| 3 | Brandon Grotesque |
| 4 | Adobe Garamond Pro |
| 5 | Sofia Pro |
| 6 | Aktiv Grotesk |
| 7 | Acumin Pro |
| 8 | Europa |
| 9 | FreightSans Pro |
| 10 | Museo Sans |
前述のように、過去2年間でさまざまなグローバルスクリプトのサポートが増加しているため、次はそれを見ていきましょう!
文字体系
世界には何千もの言語があり、これらの言語は少なくとも150の異なる文字セットで表現されています。これらは文字体系またはスクリプトと呼ばれています。これにより、タイプデザイナーと開発者は、それぞれ独自の特徴、特異性、技術的要求を持つ多くの異なるスクリプトのフォントを作成しサポートするという途方もない課題に直面しています。世界の多くの文字セットの中で、ラテン文字はデジタルタイプデザインの長年の中心として、やや疑わしい特権的な地位を占めています。ラテンアルファベットはデジタル文字エンコーディングの基礎であり、また最も一般的にサポートされている文字セットであるため、他のスクリプトは不運にも「非ラテン」フォントという包括的なカテゴリーに一般的にまとめられる傾向があります。この用語は非常にヨーロッパ中心主義的であり、もはや使用すべきではありません。この用語の変更はすぐには起こらないかもしれませんが、さまざまなスクリプトのサポートレベルが向上し、これらの文字セットを扱う無料で高品質なウェブフォントへのアクセスが拡大するにつれて、近年全体的なバランスが変化し始めています。
マルチスクリプトフォントのサポート増加への傾向は、今年のデータで直接確認できます。ラテン文字をサポートするフォントの全体的な割合は今年約46%となっており、2022年以降デスクトップとモバイルのウェブサイトで8%減少しています。一方で、マルチスクリプトテキストをサポートするフォントの数が対応して増加しており、基本的にあらゆる分野で何倍もの増加となっています。言い換えれば、ラテン文字を使用する英語、フランス語、スウェーデン語、ポーランド語などの言語でのフォント制作が減少しているのではなく、アラビア語、キリル文字、ハングル、デーバナーガリーなど、現在ウェブ全体でのテキストシェアが増加している他のスクリプトをサポートするフォントがより多く利用可能になっているのです。
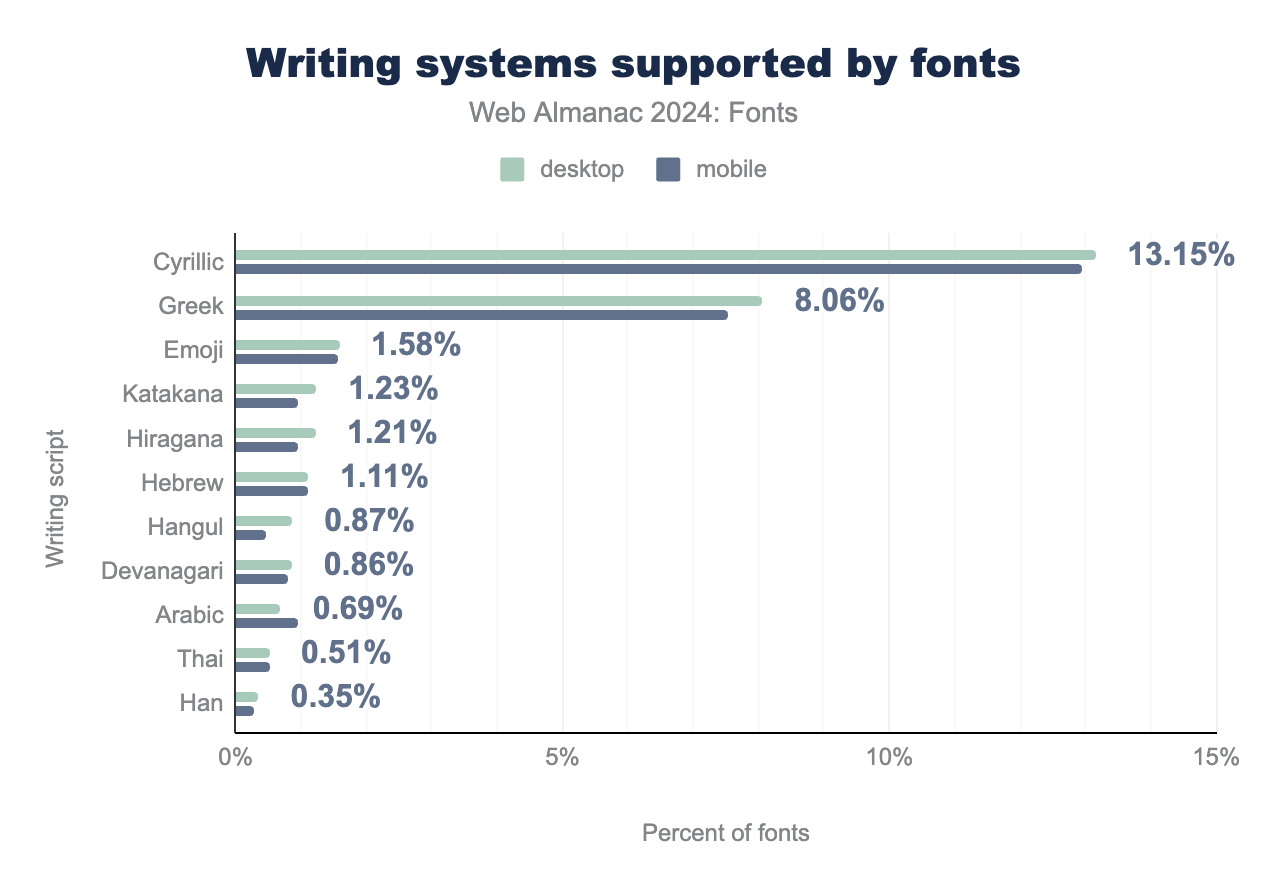
これらの増加がどこで最も重要な影響を与えたかを理解するために、フォントのスクリプトサポートレベルを全体的な存在感によって分類すると役立ちます。キリル文字はウェブ上で2番目に一般的なスクリプトであり、増加しています。今年のクロールでは、ウェブサイトの13%でキリル文字をサポートするフォントが見つかり、2022年から約7パーセントポイント上昇しました。同時に、ギリシャ文字のサポートも約5パーセントポイント上昇し、全ウェブサイトの約8%に達しています。
世界で最も広く使用されているフォントに関しては、インド亜大陸、東アジア、中東の言語でも顕著な増加が見られました。北インドとネパールで約7億人が話す言語に使用されるデーバナーガリー文字のサポートは約3倍に増加しました。同様に、4億人以上のネイティブスピーカーにとって朗報となるアラビア語のサポートも3倍になりました。一方、タイ語のサポートは2,500万〜3,000万人のスピーカーに対して約3倍に増加しています。
しかし、中国語に対するウェブフォントの使用はほぼゼロのままです。これはおそらくファイルサイズの問題です:これらのフォントは単純なWOFF2ファイルとして提供するには大きすぎるのです。圧縮しても、中国語のフォントファイルは数メガバイトになり、これは非常に大きすぎます。
最近の技術開発であるインクリメンタルフォント転送(IFT)は、この問題に対する有望な解決策を提供します。中国語のような言語は通常、非常に大きな文字セットを持っていますが、すべての文書がすべての文字を使用するわけではありません。IFT仕様は、フォントファイルを必要に応じて読み込まれる文字の「チャンク」に分割することでこの問題を解決しようとしています。特定のページのコンテンツに応じて、大きなフォントの必要な部分だけをブラウザにストリーミングします。ウェブフォントを効率的に読み込むためにIFTを使用する「大きな」スクリプトが増えることを期待しています。
ウェブフォントサポートの最近の増加から最も恩恵を受けているグローバルスクリプトに関しては、最も劇的な数値の増加は小さな言語グループ(今年のクロールでフォントの1%未満で見つかりました)で登録されています。アルメニア語のサポートは約500%、チェロキー語は約400%、タミル語は約300%増加しています。1万以下のウェブサイトで見つかった文字体系は、2022年からさらに劇的な増加を示しています。チベット文字は16倍、シリア文字は9倍、サマリア文字は約30倍、バリ文字は約7倍増加しました。つまり、ヒンディー語やアラビア語のような巨大な人口を持つ文字体系だけでなく、新しい書体デザインによってサポートされるスクリプトの多様性の増加から恩恵を受けています。
では、どのフォントファミリーが異なるスクリプトで最も使用されているのでしょうか?特定のファミリーが複数の異なるスクリプトをサポートする「スーパーファミリー」への拡張により、この質問はかつてよりも複雑になっています。Roboto、Open Sans、Montserrat、Latoなどのファミリーは、最も人気のあるラテンフォントであるだけでなく、キリル文字やギリシャ文字のトップリストにも登場します。つまり、特定のスクリプトのトップリストに含まれているからといって、必ずしもそのスクリプトに 使用 されているわけではなく、そのスクリプトを サポート しているだけかもしれません。
Notoはこの点で特異です。Notoの目標は、Unicodeに標準でエンコードされているすべてのスクリプト(生きているものと絶滅したものの両方を含む)をサポートする単一のスーパーファミリーを提供することです。Notoは最も競争の激しいラテンフォントファミリーのトップ10には入りませんが、特に東アジア諸国でNotoのCJKバリアントを使用している多くの他のスクリプトでトップに近い位置にあります。全体として、Noto SansとSerifを合わせると、30以上の異なるスクリプトでトップ10に入っています。
スクリプトの「サポート」を測定するデータを収集する際にも複雑さが生じます。Unicodeで定義されている特定のスクリプトに100文字あるとしましょう。フォントがそのうち50文字を含んでいる場合、そのスクリプトをサポートしていると言えるでしょうか?必要に応じて、答えは異なるかもしれません。この章の目的では、(かなり恣意的に)「サポート」を、そのスクリプトの文字の5%以上を持つことと定義しています。これは低いしきい値です。この低いしきい値の理由は、ほとんどのスクリプトが複雑であり、特定のスクリプトの100%のカバレッジを持つフォントはほとんどないためです。この低しきい値測定は、スクリプトをサポートする意図を捉えることを目的としており、特定のスクリプトの5%をカバーしていても、タイプデザイナーがそれをサポートする意図があることを示していると感じています。言うまでもなく、このアプローチはいくつかの偽陽性を生み出すので、これらの結果は慎重に受け止める必要があります。
これらの注意点を踏まえて、アラビア語、デーバナーガリー、韓国語、日本語、中国語のトップリストを見てみましょう。これらのスクリプト間にはいくつかの重複がありますが、通常、人気のあるラテンフォントとの重複は少ないです(上記の例外を除いて)。
アラビア語のトップ10リストには、主にアラビア語スクリプト専用にデザインされたフォント(例:Cairo、Tajawal、Almarai)、または他のスクリプト向けに作成され、アラビア語サポートに拡張されたフォント(Droid Arabic、Segoe UI、Arial、DIN Next)が含まれています。
| ランク | ファミリー |
|---|---|
| 1 | Cairo |
| 2 | Tajawal |
| 3 | Rubik |
| 4 | Almarai |
| 5 | Droid Arabic Kufi |
| 6 | Segoe UI |
| 7 | Material Design Icons |
| 8 | Arial |
| 9 | IRANSansWeb |
| 10 | DIN Next LT Arabic |
トップアラビア語ウェブフォントリストの中で変わっているのは、Material Design Iconsが含まれていることです。このフォントが明らかにアラビア語で人気がある理由として考えられるのは、アラビア語のUnicode範囲で使用されるコードポイントにいくつかのアイコンをマッピングしていることですが、この推測は実際のクロールデータで確認することができませんでした。いずれにせよ、アラビア語フォントのトップ10リストで最も目立つのは、表現されているスタイルの多様性であり、これはアラビア語が多くの明確に表現力豊かな書体を持つスクリプトであるため、素晴らしいニュースです。
アラビア語と同様に、デーバナーガリーファミリーのトップ10リストには、デーバナーガリースクリプト専用にデザインされたフォントと、デーバナーガリーをサポートするように拡張された既存のファミリーが混在しています。トップフォントはPoppinsで、次いでNoto Sansです。これらのフォントがデーバナーガリーに使用されているため人気があるのか、それとも単に人気があってたまたまデーバナーガリーをサポートしているか、確かではありません。しかし、Hind、Mukta、Rajdhani、Baloo 2については疑問の余地はなく、これらはデーバナーガリー専用にデザインされたフォントです。
| ランク | ファミリー |
|---|---|
| 1 | Poppins |
| 2 | Noto Sans |
| 3 | Hind |
| 4 | Mukta |
| 5 | Segoe UI |
| 6 | Rajdhani |
| 7 | Teko |
| 8 | FiraGO |
| 9 | SVN-Poppins |
| 10 | Baloo 2 |
韓国語では、Pretendardが最も一般的に使用されるフォントとしてリストされており、様々なNotoバージョンがトップ4に入っています(様々なNotoバージョンの合計を加えると1位に入ります)。オープンソースフォントは多くの文字体系で強い存在感を示していますが、韓国は特に顕著です:彼らの最も人気のある10フォントはすべてオープンソースです!
| ランク | ファミリー |
|---|---|
| 1 | Pretendard |
| 2 | Noto Sans KR |
| 3 | NotoKR |
| 4 | Noto Sans CJK KR |
| 5 | 나눔고딕 |
| 6 | Spoqa Han Sans Neo |
| 7 | SpoqaHanSans |
| 8 | NanumGothic |
| 9 | 나눔스퀘어 |
| 10 | SUIT |
日本語フォントのトップ10リストは、韓国語リストと驚くほど似ています。NotoとPretendardがトップにきています。また、日本語のトップ10リストに韓国語フォントが3つ含まれているのも興味深いです:Noto Sans KR、나눔고딕(Nanum Gothic)、나눔스퀘어(Nanum Square)。これらは韓国語フォントですが、かなりの数の日本語文字もサポートしており、私たちの測定基準ではリストに入っています。韓国語のトップ10リストと多くの重複があることを考えると、日本語リストもすべてオープンソースフォントで構成されているのは適切です。素晴らしいですね!
| ランク | ファミリー |
|---|---|
| 1 | Noto Sans JP |
| 2 | Pretendard |
| 3 | Noto Serif JP |
| 4 | Noto Sans TC |
| 5 | Noto Sans KR |
| 6 | 나눔고딕 |
| 7 | Rounded Mplus 1c |
| 8 | Zen Kaku Gothic New |
| 9 | 나눔스퀘어 |
| 10 | Noto Sans CJK JP |
残念ながら、中国語フォントのトップに関するデータは信頼性がないようです。中国語リストには(繁体字)中国語フォントが1つしか含まれていません。残りのファミリーはすべて偽陽性で、おそらく日本語と韓国語フォントに漢字が含まれているためです。漢字は中国の文字体系から適応されたもので、Unicodeでの漢字統合により中国語の文字体系と同じコードポイントを共有しています。
| ランク | ファミリー |
|---|---|
| 1 | Noto Sans JP |
| 2 | Noto Sans TC |
| 3 | 나눔스퀘어 |
| 4 | 나눔바른고딕 |
| 5 | 나눔고딕 |
| 6 | Noto Sans KR |
| 7 | 源ノ角ゴシック JP |
| 8 | 카카오OTF |
| 9 | Noto Sans CJK JP |
| 10 | Noto Serif JP |
中国語(繁体字と簡体字)のフォントがほとんど使用されていないといっても過言ではありません。その理由は、中国語は非常に大きな文字セット(10万以上)を持ち、前述のように中国語フォントは特に大きいためです。この分野では、新しいインクリメンタルフォント転送標準が間違いなく役立つでしょう。今後数年でより多くの中国語フォント(および他の多くの文字体系!)が見られることを期待しています。
OpenType機能
OpenType機能はOpenType形式の「隠れた」宝石の1つです。一部のOpenType機能はテキストを正しくレンダリングするために必要であり(様々なスクリプトでは一般的です)、他の機能は異なるスタイルのオプションを提供します(たとえば、アンパサンドの代替バージョンなど)。ブラウザ(および他のアプリケーション)は、テキストを正しくレンダリングするために必要な場合に備えて、一部の機能をデフォルトで有効にすることがよくありますが、他の機能はオプトイン方式で動作します。どのOpenType機能をフォントに含めるかを決めるのはタイプデザイナー次第なので、すべてのフォントが同じ機能を持っているわけではありません。このセクションでは、OpenType機能の普及状況と、それらがウェブ上でどのように最もよく使用されているかを見ていきます。
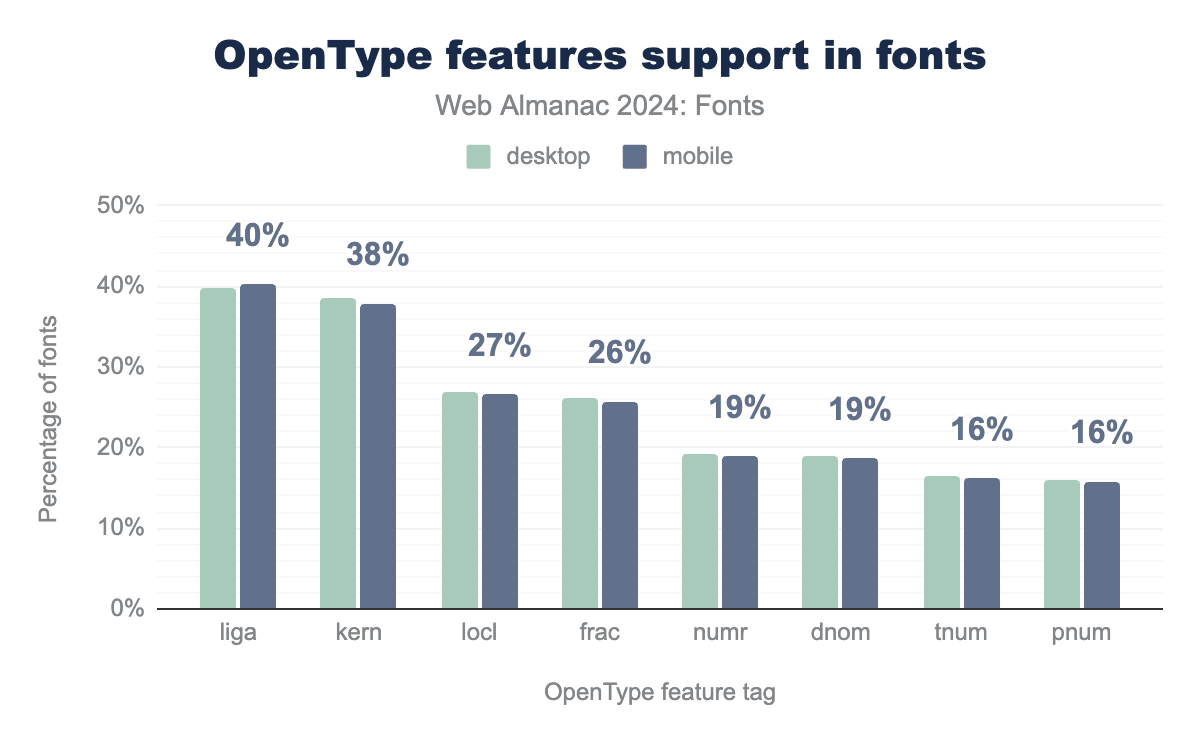
OpenType機能の普及率は近年着実に上昇し、フォントの約55%に達しています。これは2022年から約7ポイントの増加を示しています。個々の機能を見ても同様の増加が見られます。今年のデータによると、合字(liga)のサポートは10%から40%に、カーニング(kern)は13%から38%に、ローカライズされた形式(locl)は10%から27%に、分数(frac)は8%から26%に、分子(numr)は7%から19%に、分母(dnom)は7%から19%に増加しています。
OpenTypeのあまり使用されていない機能も、2022年と比較して今年はウェブで使用されるフォントファイルでの採用が増加しています。代替文字へのアクセス(aalt、特定の文字の複数のバージョンを提供)、序数(ordn、序数を提供)、文字構成(ccmp、特殊な文字の組み合わせを提供)は、デスクトップとモバイルのウェブサイトの両方で使用されるフォントでのサポートが約1%から3%に上昇しています。
フォントがより多くの機能をサポートするようになったのは素晴らしいことですが、実際にウェブサイトで使用されているのでしょうか?ウェブサイトでのフォントの動作を制御するためには、2つの異なるCSSプロパティが利用できます:font-variant(およびそれを構成する様々な詳細プロパティ)と、より低レベルのfont-feature-settingsです。font-variantプロパティは、スモールキャップス(small-caps)などの事前定義されたフォントバリアントのセットから選択するために使用されます。font-feature-settingsプロパティは、主にfont-variantの同等のものがない場合に使用すべきです。
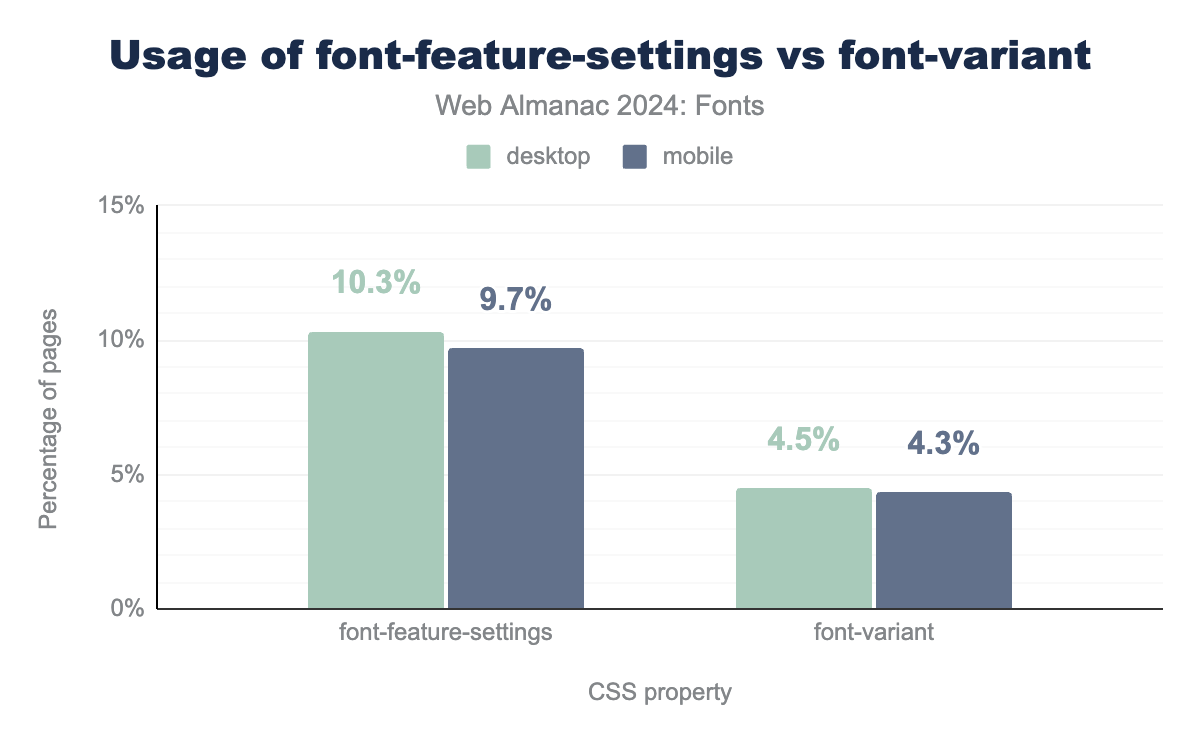
font-feature-settingsとfont-variantの使用状況を示す棒グラフ。font-feature-settingsプロパティはデスクトップページの10.3%、モバイルページの9.7%で使用されています。比較すると、font-variantプロパティはデスクトップページの4.5%、モバイルページの4.3%で使用されています。font-feature-settingsとfont-variantの使用状況。
全体的なfont-feature-settingsの使用は今年約3ポイント減少し、デスクトップで13.3%から10.3%に、モバイルウェブサイトで12.6%から9.7%になりました。一方、font-variantの使用はわずかに増加し、デスクトップで3.9%から4.5%に、モバイルウェブサイトで3.5%から4.3%になりました。最も可能性の高い説明は、より多くのサイトが、より良くサポートされるようになった新しい(そしてより良い!)font-variantプロパティを使用していることです。このトレンドが続き、最終的にfont-variantが OpenType機能を有効または無効にする主要な方法としてfont-feature-settingsを追い越すことを期待しています。
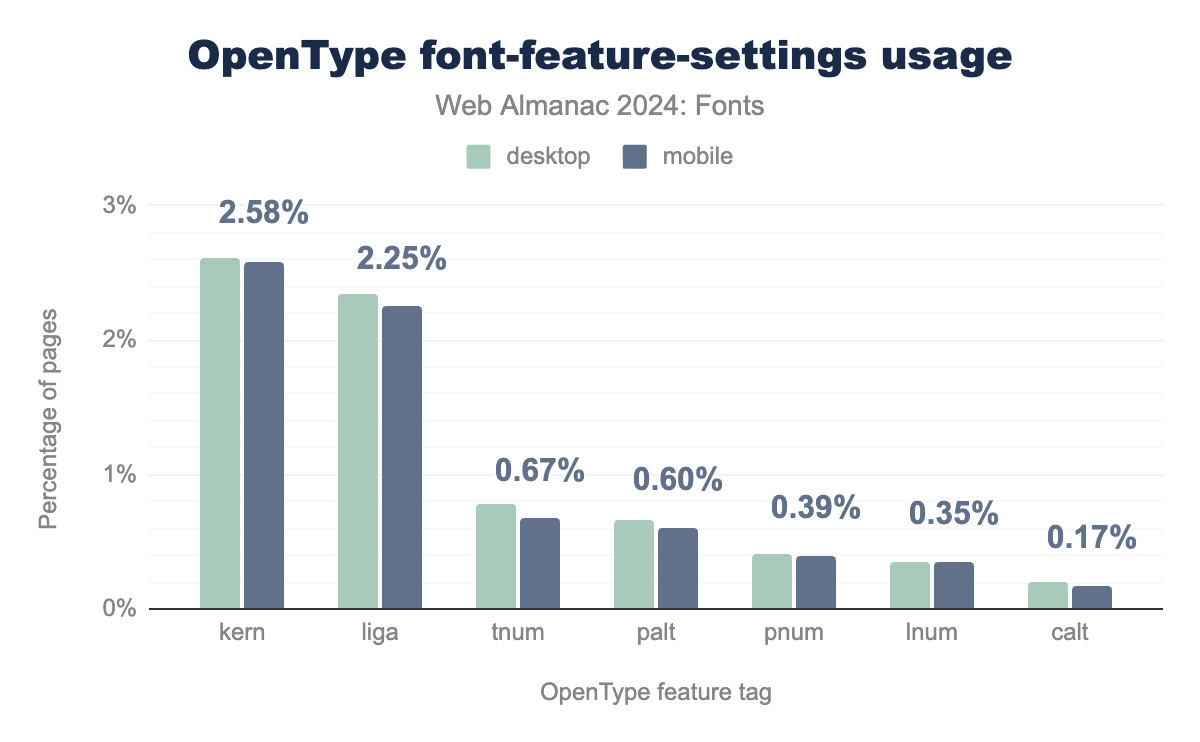
font-feature-settingsプロパティと組み合わせて使用される機能を見ると、この点がよく理解できます。font-feature-settingsで使用されるトップ機能はすべてfont-variantの同等のものがあります!
font-feature-settingsの値を示す棒グラフ。kern機能タグはデスクトップとモバイルページの2.6%で使用され、liga機能タグはデスクトップページの2.3%、モバイルページの2.2%で使用されています。tnum機能タグはデスクトップの0.8%、モバイルの0.7%のページで使用され、palt機能タグはデスクトップページの0.7%、モバイルページの0.6%で使用されています。pnum機能タグはデスクトップページの0.41%、モバイルページの0.39%で使用され、lnum機能タグはモバイルの0.4%、デスクトップの0.3%のページで使用されています。最後に、calt機能タグはデスクトップとモバイルの両方で0.2%のページで使用されています。font-feature-settingsの値。
さらに悪いことに、多くの機能はすべてのブラウザでデフォルトで有効になっているため(カーニング、一般的な合字、コンテキスト代替など)、font-feature-settingsに含める必要はありません。唯一の理由は、これらの機能を無効にすることですが、それは奇妙なことでしょう。良いニュースは、これらの機能の使用が2022年からほとんど増加していないことです。カスタムおよび非標準のOpenType機能を除けば、font-feature-settingsを使用する必要はありません。font-variantプロパティだけで専門家レベルの植字を実現できます。
可変フォント
可変フォントはデジタルタイポグラフィーにおける表現の可能性を大幅に向上させる技術革新です。正式にはOpenType可変フォント(OTVF)と呼ばれるこの形式では、フォントの外観を微調整する一連の軸に沿って、文字形状を連続的に変化させることができます。つまり、1つの可変フォントファイルには、フォントファミリー内のすべてのインスタンスと、デザイナーがフォントに含めた特定の軸に沿ったあらゆる微調整と組み合わせが含まれています。これはどのように機能するのでしょうか?
従来のフォントファミリーでは太字や細字のウェイトを提供するのに対し、可変フォントではウェイト(wght)軸を使って、好みの太さに文字を正確に調整できます。同様に、幅(wdth)軸を調整することで、文字形状を圧縮したり拡張したりできます。また、文字サイズにはレジビリティとタイポグラフィカラーに影響する微調整(x高など)が必要なことが多いため、可変フォントではオプティカルサイズを微調整して、文字が占めるスペースと役割に最適になるようにできます。
デザイナーとエンドユーザーにより多くのタイポグラフィ表現の自由度を与えるだけでなく、同じファミリーから複数のスタイルを使用する場合、可変フォントはパフォーマンス向上にもつながります。可変フォントは内部的に各スタイルのアウトラインを個別に保存するのではなく、より効率的なデルタとオフセットのセットを使用するため、対応する「静的な」スタイルと比較して数倍小さくなることがあります。
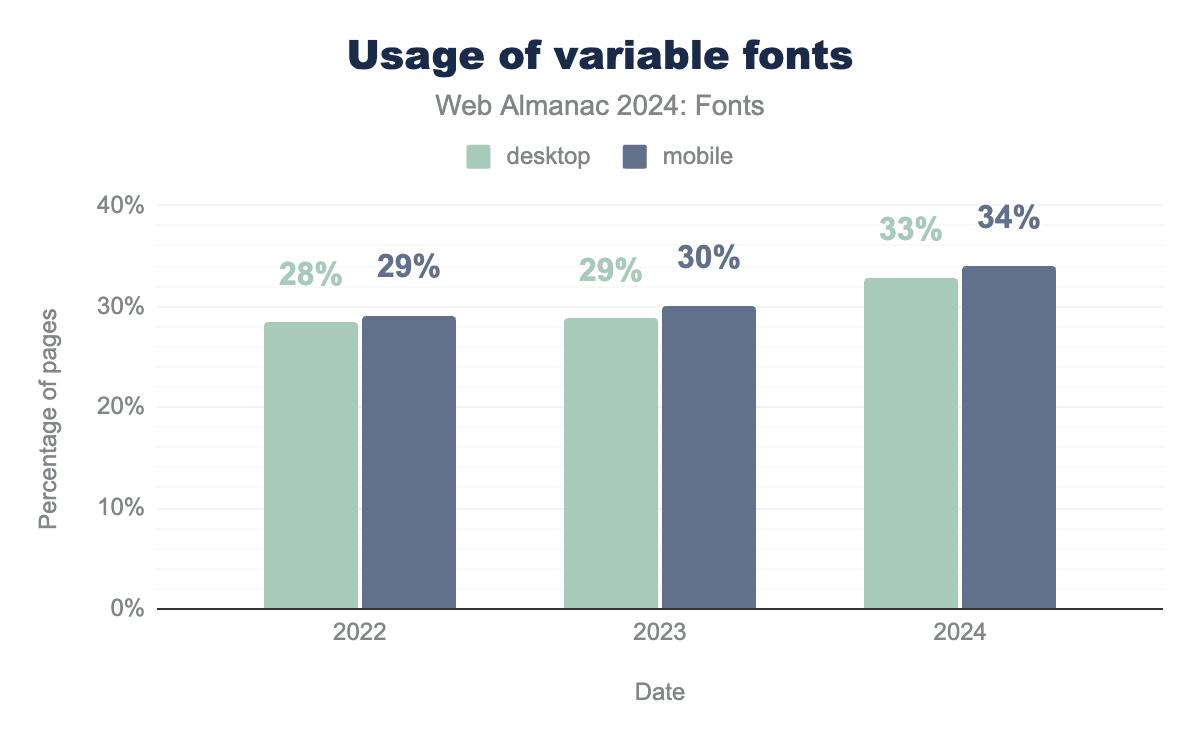
可変フォントは新しい特殊な技術のように聞こえるかもしれませんが、すでにすべての主要ブラウザでサポートされており、ウェブ全体で増加する数と割合のウェブサイトで使用されています。全体として、約33%のウェブサイトが現在可変フォントを使用しています。これは2022年以降、ウェブ全体で可変フォントが4〜5パーセントポイント増加したことを示しています。それでも、可変フォントの採用の跳躍は、可変フォントの存在がほぼ3倍になった2020年から2022年の間の方がはるかに大きかったです。今後数年間でこの採用率を追跡し続け、可変フォントの使用が成長し続けるか、あるいはプラトーに達し始めたかを確認するのは興味深いでしょう。
余談として、使用率は必ずしもウェブ開発者が通常のフォントよりも可変フォントを選択したことを意味するわけではありません。かなり大きな割合のウェブページが、使用しているサービスが通常のフォントスタイルの代わりに可変フォントを提供することを選択したために可変フォントを使用している可能性が非常に高いです。可変フォントには通常、フォントファミリーの個別のスタイルに対応するインスタンスが含まれているため、サービスはウェブ開発者がCSSスタイルを変更する必要なく可変フォントを簡単に提供できます。実際、2022年に指摘されたように、これは可変フォント使用の突然の跳躍の原因である可能性が高く、Google Fontsはフォントを可変フォント相当のものに急速に置き換えています。
| ファミリー | デスクトップ | モバイル |
|---|---|---|
| Noto Sans JP | 27% | 23% |
| Open Sans | 16% | 18% |
| Montserrat | 9% | 10% |
| Noto Sans KR | 7% | 4% |
| Noto Serif JP | 5% | 5% |
| Raleway | 3% | 4% |
| Inter | 3% | 3% |
| Noto Sans TC | 2% | 2% |
| Google Sans 18pt | 2% | 2% |
| Oswald | 2% | 2% |
今年もっとも人気のある可変フォントファミリーはNoto Sans JPで、デスクトップウェブサイトの約27%、モバイルウェブサイトの23%で見つかりました。そのセリフバリエーションであるNoto Serif JPは、さらに5%のウェブサイトを占めています。同じフォントのハングルバージョンであるNoto Sans KRも大きなシェアを持ち、可変フォントを使用しているサイトの7%強で見つかりました。そしてNoto Sans TC(繁体字中国語)は約2%、Noto Serif TCは0.5%未満にとどまるとはいえ、NotoのCJK製品は可変フォントの現在の採用において印象的なフットプリントを持っています:可変フォントを使用しているすべてのサイトの約42%がNotoスーパーファミリーからのものです。
Open Sansは今年2番目に人気のある可変フォントで、可変フォントを使用するウェブサイトの16%で見つかりました。Montserratもこれらのウェブサイトの9〜10%で見つかりました。Open SansとMontserratはギリシャ文字やキリル文字を含む最も広く使用されているいくつかのスクリプトをサポートしているため、これらのフォントの多くの用途への適応性は、これらが可変フォントとしても一般的な人気度においても、なぜウェブ上で最も使用されているタイプフェイスの一部であるかを説明するのに役立つかもしれません。
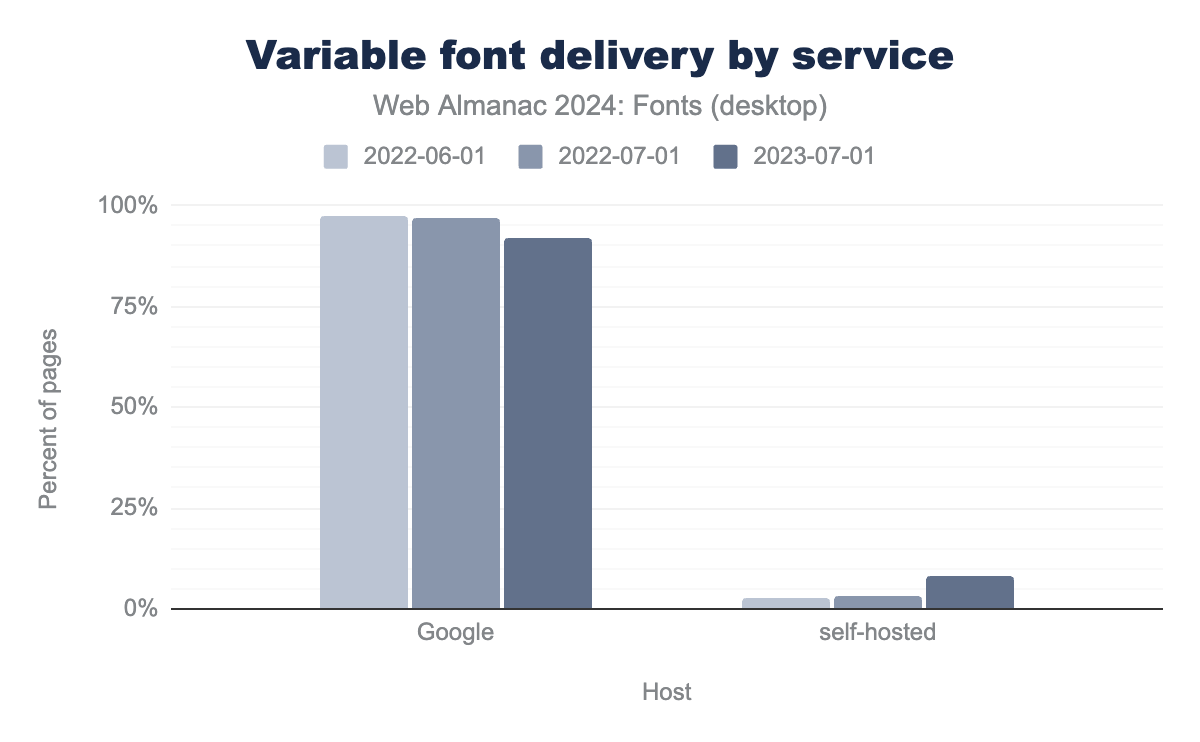
可変フォントの提供に関しては、ユーザーの大部分はGoogleとセルフホスティングという2つの選択肢から選んでいます。他のどの可変フォントソースもこの技術を使用しているウェブサイトの1%未満しか登録していません。そしてGoogle Fontsが可変フォントの大部分を提供している(デスクトップ92%、モバイル91%)一方で、このマーケットにおける彼らのシェアは実際には近年わずかに減少しています。2022年には、Google Fontsはデスクトップとモバイルの可変フォントの97%を提供しており、今年のデスクトップとモバイルのシェアは約5〜6%減少しています。この変化は、ウェブサイトが可変フォントを配信する主要な手段としてセルフホスティングが同等に増加したことに対応しており、今年クロールされたサイトの8%を占めています。2022年に提供されたGoogle以外の可変フォントのシェアがわずか3%だったことを考えると、可変フォントをセルフホストするウェブサイトのシェアが5パーセントポイント増加したことは、Googleの可変フォント市場シェアの直接的な移行を反映しているようです。前述のように、Adobe FontsやType Networkなどの他のサービスは、今年ウェブで見つかった可変フォントの1%未満を提供していました。
カラーフォントと同様に、可変フォントにも2つの競合するアウトライン形式があります:glyf形式の可変拡張とCompact Font Format 2(CFF2)です。glyf形式とCFF2の主な技術的な違いは、ベジェ曲線のタイプ、より自動化されたヒンティング、そして(おそらく最も重要なのは)それらをバックアップしている企業です。CFF2はAdobeによってバックアップされ、glyfはOpenType仕様への他の主要な貢献者(Google、Microsoft、Apple)によってバックアップされています。
glyfアウトライン形式を使用している可変フォント。
残念ながらAdobeにとって、今年可変フォントに使用されたアウトラインの99%以上がglyf形式でした。この圧倒的なglyfアウトラインのシェアは2022年以降かなり一貫しており、この2年間でわずか0.2パーセントポイント下落しただけです。2016年の可変フォント導入以来、CFF2はわずか0.6%の使用率しか蓄積していません。CFF2の使用率は伸びておらず、他の場所に労力を費やした方が良いのではないかと考えるべきでしょう。
現時点での私たちの推奨は2022年と同じです:ブラウザとオペレーティングシステムのサポートがまだばらつきがあるため、CFF2ベースの可変フォントを避ける べきです(そしてglyfに完全に実用的な代替案があります)。
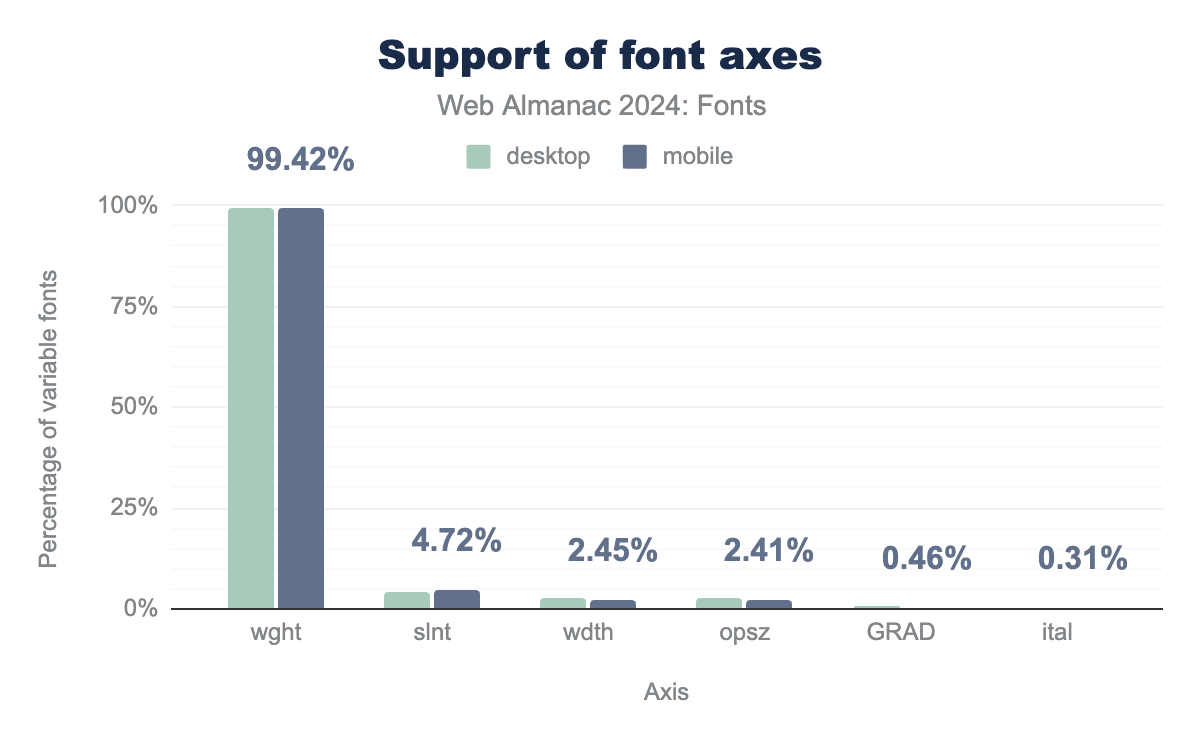
wght軸はデスクトップとモバイルの両方で可変フォントの99%でサポートされ、slnt軸はデスクトップのフォントの4.1%、モバイルの4.7%でサポートされ、wdth軸はデスクトップのフォントの2.8%、モバイルの2.4%でサポートされ、opsz軸はデスクトップのフォントの2.8%、モバイルの2.4%でサポートされ、GRAD軸はデスクトップのフォントの0.6%、モバイルの0.5%でサポートされ、最後にital軸はデスクトップのフォントの0.5%、モバイルの0.3%でサポートされています。タイプデザイナーが可変フォントの技術的な可能性にどのようにアプローチしているかを把握するために、今年はHTTP Almanacがウェブ上で使用されている可変フォントでサポートされている軸に関するデータを初めて収集しました。99%以上で、他のどの可変フォント軸もwghtの普及度に近づくことはありません。一桁台のシェアでは、傾斜(slnt)が5%、幅(wdth)が2%、光学的サイズ(opsz)が2%、そしてグレード軸(GRAD)がデスクトップとモバイルウェブサイトで約0.5%と続きました。今後数年間でウェブ上の可変フォントで見つかる軸を追跡し続けるのは興味深いでしょう。なぜなら、これはこれらのフォントを使用するためのさまざまな可能性のデザインと利用可能性におけるトレンドを示すからです。
これらの可変フォントのデザインにおけるトレンドを超えて、これらの可変フォント軸は実際にウェブサイト上でどのように使用されているのでしょうか?そのためには、CSSデータに目を向けます。CSSで可変フォントを使用する方法は一般的に2つあります。低レベルのfont-variation-settingsプロパティを通じて、または可変フォントをサポートするように更新された従来からのfont-weight、font-stretch、font-styleプロパティを通じてです。
標準フォントプロパティを使用した可変フォントの使用を検出するのは難しいです。なぜなら、各クロールされたサイトごとにCSSオブジェクトモデルを再構築し、各ファミリーと関連するプロパティの使用を追跡する必要があるからです。代わりに近似としてfont-variation-settingsの使用を見ていきます(したがって、これらの結果は慎重に受け止めてください)。
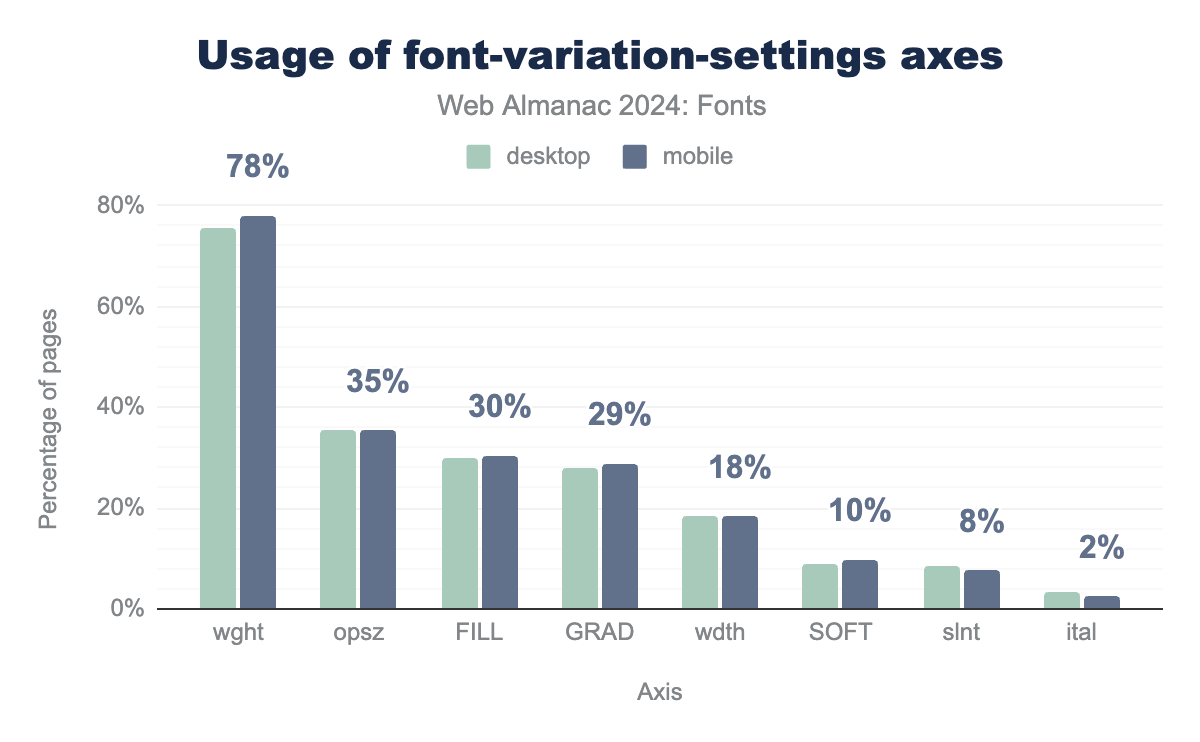
font-variation-settings軸の使用を示す縦棒グラフ。wght軸はデスクトップページの75%、モバイルページの78%で使用され、opsz軸はデスクトップページの36%、モバイルページの35%で使用され、FILL軸はデスクトップとモバイルの両方で30%使用され、GRAD軸はデスクトップの28%、モバイルの29%で使用され、wdth軸はモバイルとデスクトップの両方で18%使用され、SOFT軸はデスクトップページの9%、モバイルページの10%で使用され、slnt軸はデスクトップサイトの9%、モバイルサイトの8%で使用され、最後にital軸はデスクトップページの3%、モバイルページの2%で使用されています。font-variation-settings軸の使用。
ウェイト軸(wght)は依然として最も一般的に使用される可変フォント軸であり、大きな差をつけています。グリフの薄さや太さに影響するこの軸は、今年可変フォントを使用しているサイトの78%以上で見つかりました。これは2年前に比べてわずかな減少であり、その時はウェイト軸が82%のサイトで使用されていました。この減少は、可変フォントのウェイト軸の値を設定するために、より一般的なfont-weightプロパティに切り替える人が増えていることが最も考えられる理由です。同時に、他のほとんどの「標準」軸での増加が見られます:opsz(光学的サイズ)、wdth(幅)、slnt(傾斜)、ital(イタリック体)。これらの軸にはそれぞれ標準のCSSプロパティがありますが、人々はそれらの使用方法を知らないか、古い時代遅れのアドバイスに従っているのです。今後数年間で、より多くの人々が可変フォントの使用に慣れるにつれて、これらの値の使用が減少することを期待しています。
また、いくつかの非標準軸(FILL、GRADまたはグレード、SOFT)の使用が増加しているのも良いことです。これらの軸を制御するためのCSSプロパティはなく、使用する唯一の方法はfont-variation-settingsプロパティを通じてです。もしそれらの人気が高まれば、CSS仕様(およびOpenType標準)の作者に対して、これらの軸が独自のCSSプロパティに値するという明確な指標となるでしょう(適用可能な場合。一部の軸は特定のタイプフェイスに高度に特化しており、標準化できません)。
今年は、より特殊な可変フォント機能の使用にも興味深いトレンドが見られます。可変フォントアニメーションは増加していますが、依然として非常に低いレベルです。2022年には、HTTP Archiveクロールによってデスクトップで163、モバイルで147のサイトだけがアニメーションを使用していることが確認されましたが、今年はその数がデスクトップで35,000、モバイルで46,000サイトに増加しました。インターネットの規模では、これはまだウェブサイトのごく一部(0.28%)ですが、より高度な可変フォント機能が徐々に採用されていることを示唆しています。
カラーフォント
カラーフォント(別名クロマティックフォント)は、文字を複数の色やグラデーションで表示する機能を提供します。
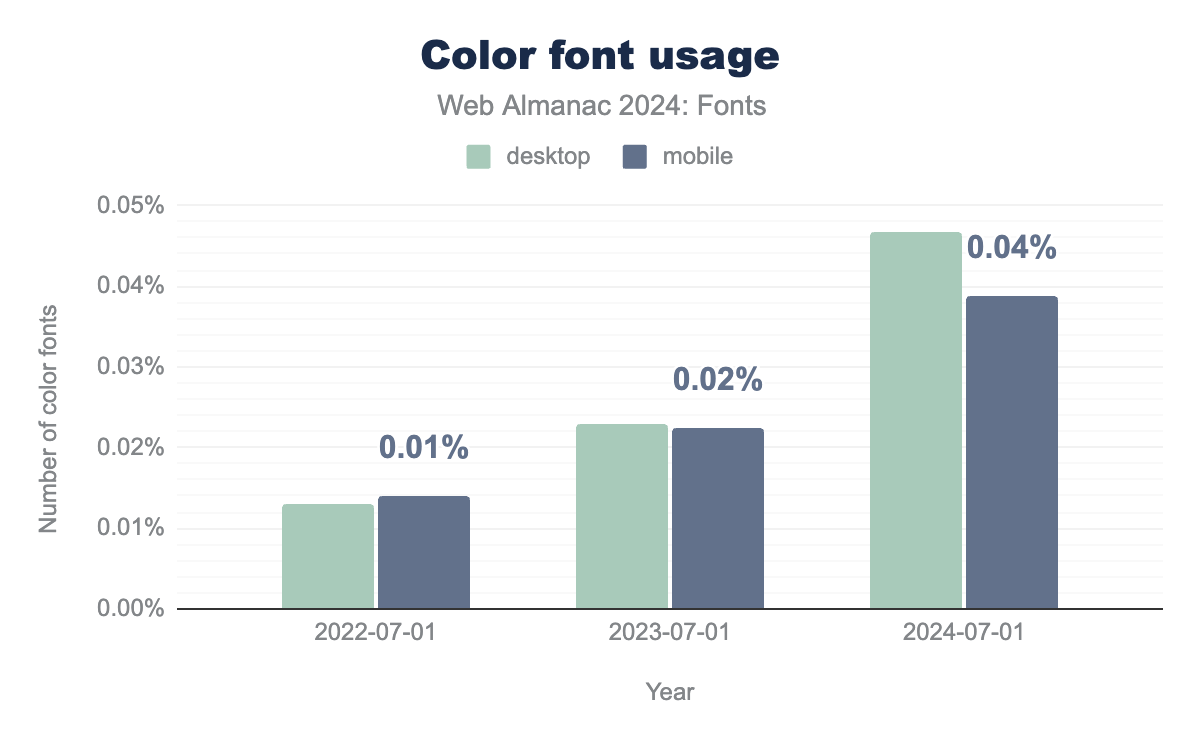
カラーフォントを使用しているウェブサイトの数は、インターネット全体の規模ではまだかなり少ないですが、過去2年間で大幅に増加しています。2022年のクロールでは、1,000~1,400のウェブサイトでカラーフォントが見つかり、これはその年のデータで調査された全ウェブサイトの0.02%でした。今年のクロールでは、5,800~6,200のウェブサイトでカラーフォントが見つかり、0.04%に達しています。これらの数字から見ると、カラーフォントを使用しているウェブサイトの数は、全ウェブサイトのごく一部にとどまっているにもかかわらず、過去2年間で3倍になったように見えます。
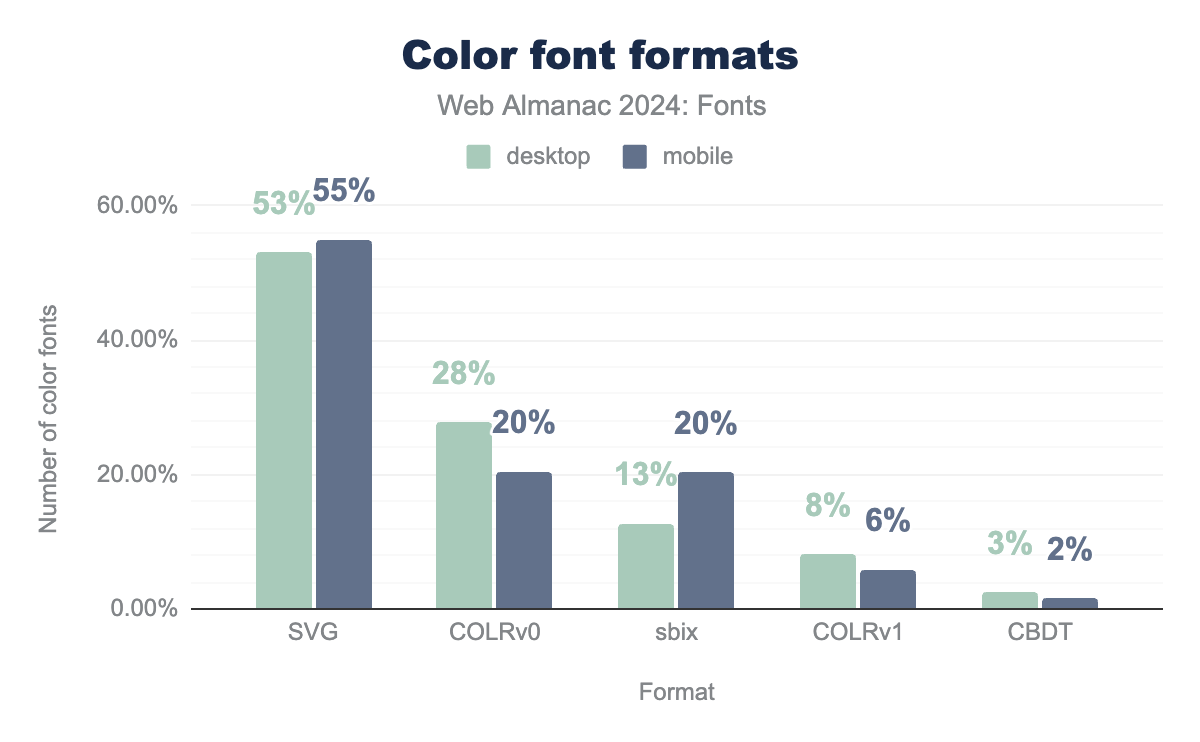
比較的新しい技術として、カラーフォントの使用はいくつかの競合する形式に分かれています。もっとも人気のあるカラーフォント形式である SVG(OT-SVGとも呼ばれ、SVG画像と混同しないでください)と COLR はベクターアウトラインに基づいています。この2つの違いは、COLR がフォント自体のアウトライン形式(つまり glyf または CFF)を再利用するのに対し、SVG は各グリフにSVGドキュメントを埋め込むことです。COLR はOT-SVGにはない機能であるOpenType Variationsとの統合も提供します。そのため、COLR を使用してカラー可変フォントを作成することは可能ですが(カラー可変フォントの優れた例として Nabla を参照)、SVG では不可能です。それでも、SVG は今年もっともよく使用された形式で、カラーフォントを持つデスクトップサイトの53%で見つかりました。COLR 形式には2つの異なるバージョンがあります:v0 と v1(グラデーションなどのより多くの機能を持つ COLR の新しいバージョン)。ここからはこれらを COLRv0 と COLRv1 と呼びます。COLRv0 フォントもデスクトップサイトの28%とかなりのシェアを占めていました。対照的に、COLRv1 フォントはカラーフォントを使用しているデスクトップサイトのわずか8%で見つかりました。
SVG 形式はデスクトップのカラーフォントの53%、モバイルの55%で使用され、COLRv0 形式はデスクトップのカラーフォントの28%、モバイルの20%で使用され、sbix 形式はデスクトップの13%、モバイルの20%で使用され、COLRv1 形式はデスクトップのカラーフォントの8%、モバイルの6%で使用され、最後に CBDT 形式はデスクトップのカラーフォントの3%、モバイルページの2%で使用されています。2つのラスターベースのカラーフォント形式、SBIX(Sbit Binary Image eXtension、OpenTypeテーブルとして小文字化)と CBDT は、この技術を使用しているウェブサイトの小さいながらも注目すべきシェアを占めていました。SBIXはデスクトップの13%を占め、CBDT ファイルはデスクトップのカラーフォントの3%を構成していました。
今年もっとも人気のあるカラーフォントファミリーはNoto Color Emoji(デスクトップ25%、モバイル28%)とJoy Pixels SVG(デスクトップ23%、モバイル11%)でした。2つの日本語フォントも今年のデータでカラーフォントの強いシェアを記録しました:貂明朝(Ten Mincho、デスクトップ11%、モバイル13%)と貂明朝テキスト(Ten Mincho Text、デスクトップ7%、モバイル9%)。しかし、後で見るように、これらはわずかなカラーグリフしか含んでいないため、真のカラーフォントと呼ぶには疑問があります。
| ファミリー | デスクトップ | モバイル |
|---|---|---|
| Noto Color Emoji | 25% | 28% |
| JoyPixelsSVG | 23% | 11% |
| 貂明朝 | 11% | 13% |
| 貂明朝テキスト | 7% | 9% |
| Toss Face Font Mac | 4% | 7% |
| noto-glyf_colr_1 | 3% | 2% |
| Material Icons Two Tone | 3% | 5% |
| Twemoji Mozilla | 1% | 0% |
| Aref Ruqaa Ink | 1% | 1% |
| Cairo Play | 1% | 2% |
もっとも使用されているカラーフォントであるNoto Color Emojiに特別な注目を集めたいと思います。これは複数のカラー形式で提供されるという点でやや独特であり、もっとも人気のあるカラーフォントのリストでいくつかの場所を占めています。Noto Color Emojiには COLR、CBDT(ラスター)、SVG バージョンがあります。もっとも人気があるのは COLR バージョンで、次に CBDT、最後に SVG となっています。
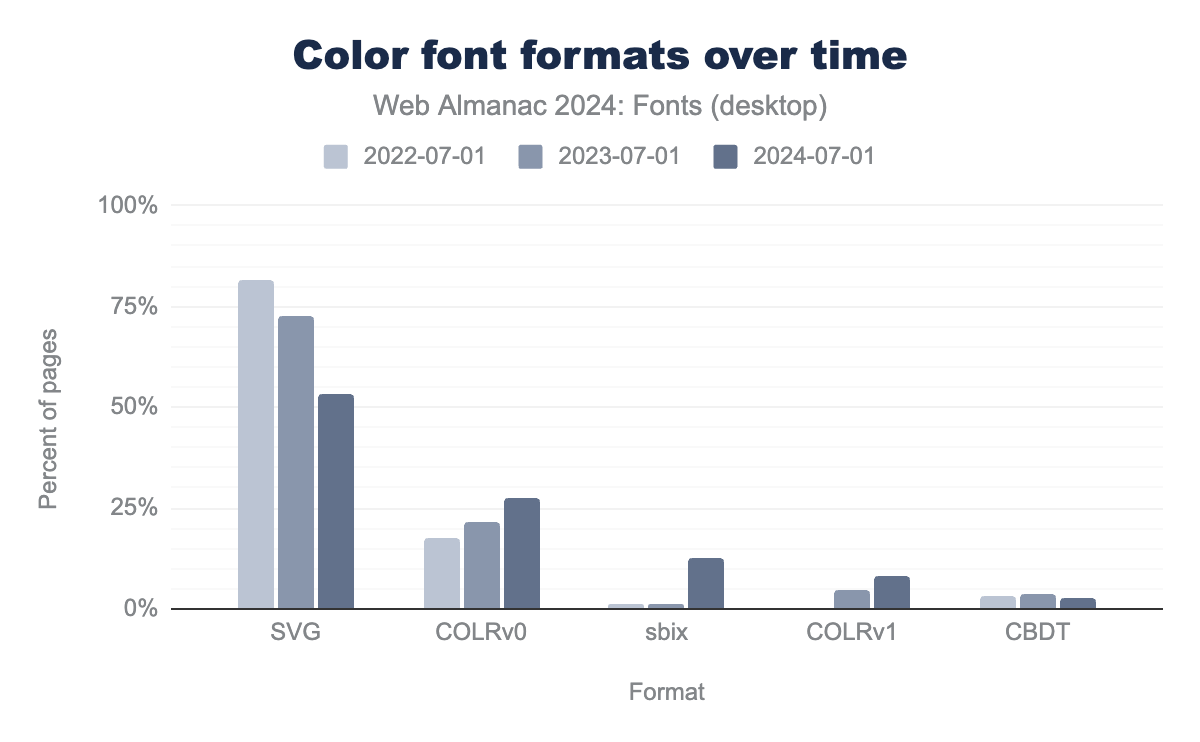
カラーフォントを持つウェブサイトの数が比較的少ないため、過去2年間の使用傾向はもっとも人気のある形式にいくつかの大きな変化をもたらしました。SVG の使用は2022年の82%から2024年の53%へと大幅に減少しました。COLRv0 と COLRv1 の両方は2023年と2024年に使用の着実な増加が見られました。COLRv0 と COLRv1 形式の組み合わせた使用は、2023年のカラーフォント使用総数の26%、2024年には36%でした。これは大きな増加であり、SVG の人気が低下するにつれて継続すると予想されます。
SVG の使用率は2022年に82%、2023年に73%、2024年に53%でした。COLRv0 の使用率は2022年に18%、2023年に21%、2024年に28%でした。sbix の使用率は2022年と2023年に1%、2024年に13%でした。COLRv1 の使用率は2022年に0%、2023年に5%、2024年に8%でした。CBDT の使用率は2022年に3%、2023年に4%、2024年に3%でした。今年のカラーフォントデータでもっとも予想外の変化は、SBIX形式の突然の上昇です。SBIXはAppleによって導入され、フォントファイル内のビットマップ画像の保存をサポートするためのものです。しかし、SBIX形式には効率性に関していくつかの制限があります:バイナリオーバーヘッドと圧縮の欠如です。今年のSBIX使用率の上昇は、ほぼ完全に Toss Face Font の人気によるものです。これは数千の絵文字と非常に大きなファイルサイズを持つ韓国のフォントです。非圧縮で12.7 MB、圧縮(WOFF2)で11.7 MBのこのフォントは、確実に COLR 形式で配信する方が良いでしょう。実際、Toss Face Fontのホームページでは簡略化された COLRv0 フォントを使用していますが、残念ながら一般に公開されているようには見えません。COLRv0 バージョンは非圧縮で6 MB、圧縮(WOFF2)で1.1 MBです。SBIXバージョンと同じ忠実度で COLRv1 バージョンを作成するのは難しいかもしれませんが、COLRv0 バージョンはファイルサイズ削減の点でベクター形式への変換の利点を示しています。COLRv0 バージョンがすぐに一般に公開され、このSBIX使用率の突然の上昇が一時的なものであることを願っています。
絵文字はカラーフォントの初期開発とサポートの大きな原動力となりましたが、HTTP Almanacの前回の版では、カラーフォントが使用されているウェブサイトで絵文字がほとんど見つからなかったことが驚きでした(デスクトップクロールのわずか4%、モバイルの2%)。今年のデータでは、絵文字用のカラーフォントの使用に大きな上昇が見られます:デスクトップの42%、モバイルの31%の結果で、少なくともいくつかの絵文字文字を含むカラーフォントが見つかりました。これは絵文字用のカラーフォントの使用の大幅な成長を示していますが、カラーフォントを使用しているウェブサイトの総数がまだかなり少ないことも(再度)注目に値します。今年のクロールでは、ウェブ全体でデスクトップ約5,800サイト、モバイル6,200サイトでカラーフォントが見つかりました。
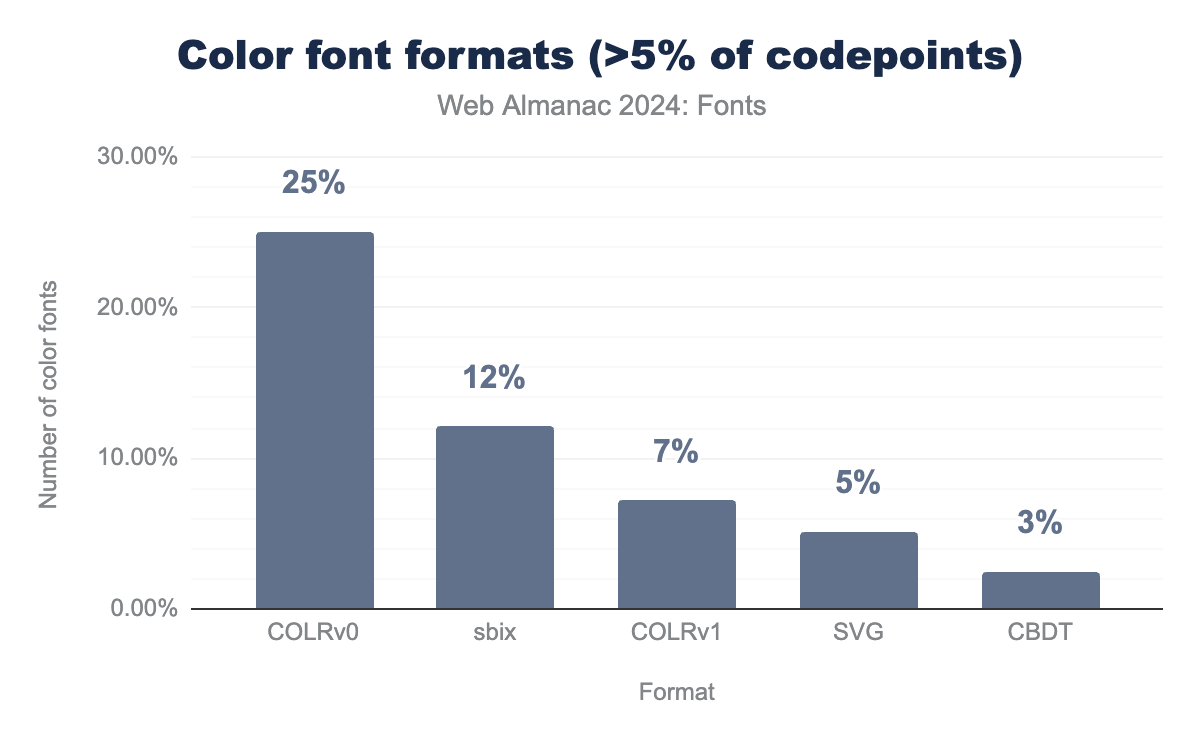
カラーフォントに関して収集されたデータの複雑さには注目する価値があります。私たちの分析では、単一のカラーグリフを持つフォントをカラーフォントとみなしています。これはかなり広い定義であり、主に非カラーグリフのために使用される多くのフォントも含まれています。カラーグリフの割合が少ないフォントを計算から除外すると、カラーフォント技術の使用は非常に異なって見えます。たとえば、SVG を使用するトップ3フォントである貂明朝(Ten Mincho)、貂明朝テキスト(Ten Mincho Text)、Source Code Proは、SVG 総使用量の合計41%を占めていますが、カラーグリフはほんのわずかしか持っていません。コードポイントの5%未満がカラーグリフにマッピングされている「カラー」フォントをすべて計算から除外すると、SVG のシェアは約5%に減少します!COLR 形式もカラーグリフの割合が低いフォントを持っていますが、その割合は3-4%とさらに低く、COLRv0 のシェアは25.1%、COLRv1 は7.2%に減少します。これにより、COLR が断然もっとも人気のある形式になるでしょう!
COLRv0 形式は25%、sbix 形式は12%、COLRv1 形式は7%、SVG 形式は5%、CBDT 形式は3%です。今後のAlmanacの版ではカラーフォントの分析をさらに洗練させる予定ですが、COLR の使用は成長を続け、すぐに(すでにそうでなければ)主要なカラーフォント形式になると予想しています。
フォント平滑化
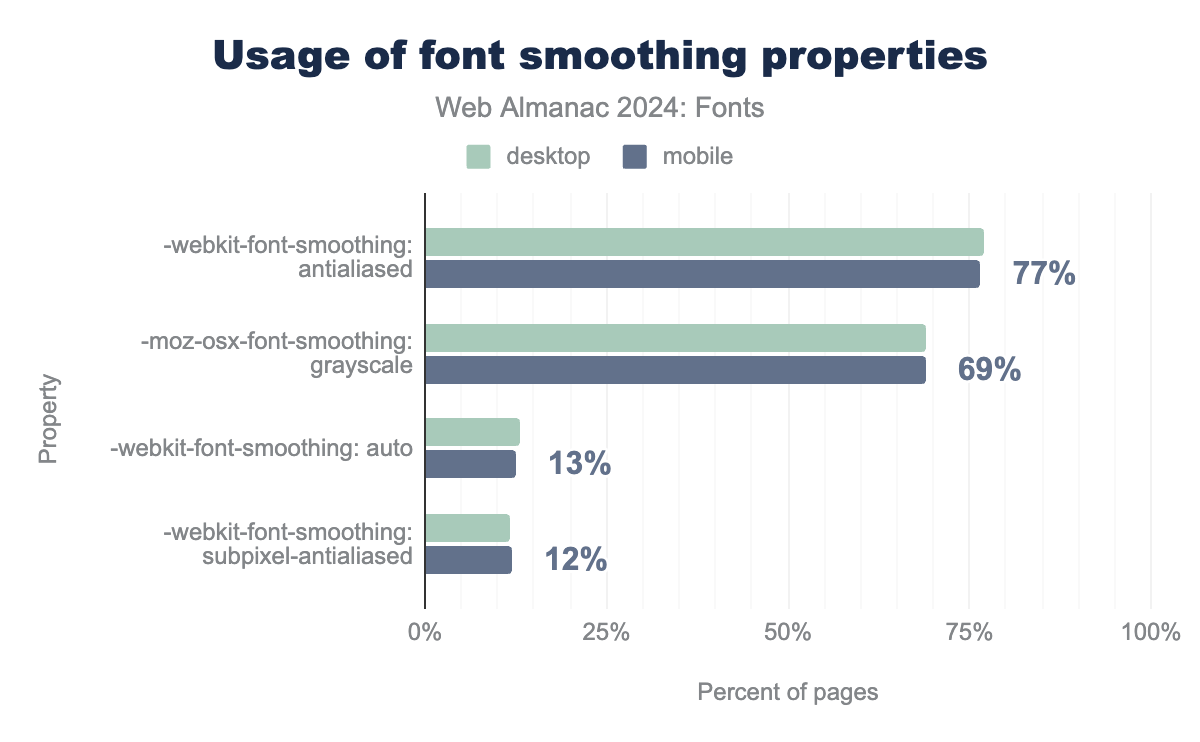
非標準のCSSフォント平滑化プロパティは、開発者にフォントのレンダリング方法を選択できるようにすると主張しています。これらは非標準のプロパティであるため、ダッシュとベンダープレフィックスが付いています:-webkit-font-smoothingと-moz-osx-font-smoothingです。理論的には、これらはウェブ開発者がAppleのMacOSでのみ、グレースケールとサブピクセルアンチエイリアシングを切り替えることを可能にします。興味深いのは、2018年にAppleはMojaveのリリースでMacOSからサブピクセルアンチエイリアシングを削除したことです。さらに興味深いことに、すべてのウェブサイトの約70~77%がこのプロパティをantialiasedまたはgrayscaleに設定しています。
-webkit-font-smoothing: antialiasedプロパティはデスクトップとモバイルページの77%で使用され、-moz-osx-font-smoothing: grayscaleプロパティはデスクトップとモバイルページの69%で使用されています。-webkit-font-smoothing; autoプロパティはデスクトップとモバイルページの13%で使用され、-webkit-font-smoothing: subpixel-antialiasedプロパティはデスクトップとモバイルページの12%で使用されています。では、ここで何が起きているのでしょうか?MacOSがプロパティの値に関係なくグレースケールアンチエイリアシングを使用するならば、なぜみんながこのプロパティを設定しているのでしょうか?これはCSSライブラリやフレームワークの古いバージョンによって設定された古い残骸なのか、それとも実際に 何か をしているのでしょうか?
明確にしておくと:このプロパティは他のオペレーティングシステムでは何もせず、MacOSのアンチエイリアシング設定も変更しません。しかし、フォントが描画されたよりも少し太く見えるようにするMacOS特有のステムダークニングを無効にします。Appleはこれを実装して、ステム(文字の垂直部分)を少し太くすることで、小さいテキストの可読性を向上させました。-webkit-font-smoothing: antialiased(およびその-moz相当)を設定すると、このステムダークニングが無効になり、フォントが特に暗い背景上でやや軽く見えるようになります。
私たちの予想では、多くのデザイナーと開発者がこのMacOS特有の動作を好まず、これらのプロパティを使用して無効にしているのでしょう。最良の解決策が何であるかは明確ではありません。これは明らかにMacOSのみの問題です(これは一般的にCSSでの標準化から除外されるでしょう)。font-smoothingプロパティを標準化することも意味がありません。ステムダークニングはアンチエイリアシングとは間接的にしか関係がなく、さらにブラウザやオペレーティングシステムは一般的にアンチエイリアシング方法の切り替えを許可していません。しかし、クロールデータでのこのフォント平滑化選択の人気度から判断すると、これは確かにウェブ開発者にとって問題であり、より良い解決策が慎重な検討に値します。
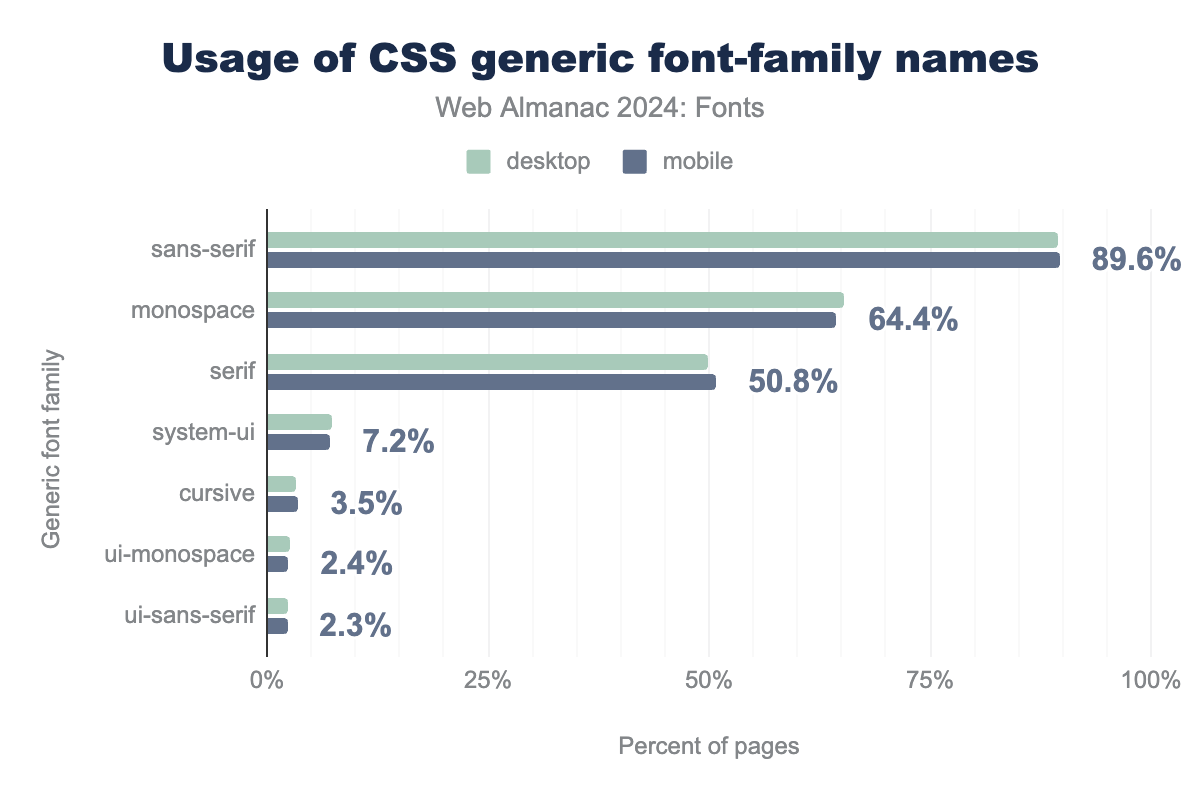
総称フォントファミリー名
システムフォントファミリーはデザインの観点からは理想的ではありませんが、普遍的に利用可能なオプションとして、セルフホスティングやウェブフォントが何らかの理由で読み込みに失敗した場合の有用なフォールバックを提供します。また、ウェブアプリケーションに「ネイティブ」な外観と操作感を実現したい場合や、パフォーマンス予算の制約があってウェブフォントをまったく使用できない場合の良い代替手段でもあります。
font-family名の使用状況を示す棒グラフ。sans-serif総称ファミリー名はデスクトップとモバイルページの89%で使用され、monospace総称ファミリー名はデスクトップページの65%、モバイルページの64%で使用されています。serif総称ファミリー名はデスクトップページの50%、モバイルページの51%で使用され、system-ui総称ファミリー名はデスクトップとモバイルの両方のページの7%で使用されています。cursive総称ファミリー名はデスクトップとモバイルの両方で3%使用され、ui-monospace総称ファミリー名はデスクトップページの3%、モバイルページの2%で使用され、ui-sans-serif総称ファミリー名はデスクトップとモバイルの両方で2%使用されています。font-family名の使用状況。
では、ウェブ上でもっとも使用されている総称ファミリー名は何でしょうか?2024年にもっとも使用されていたのは、約90%のsans-serif、65%のmonospace、50%のserifでした。これらの数値はsans-serifとmonospaceについては2022年からほぼ一貫していますが、serifシステムフォントは7%減少したことを示しています。system-uiフォントはデスクトップとモバイルのウェブサイトの約3.6%にしか表示されていませんでしたが、現在は7.2%となり、2022年に見られた数値のほぼ2倍になっています。これは、タイポグラフィがシステムに合致するアプリを構築するためにますます多くの人々がこれを使用していることを明確に示しています。
システムフォントに関しては、過去2年間で最大の増加が、全体の1%未満(図には示されていません)のいくつかの総称ファミリーで記録されました。特に絵文字システムフォントは、2022年から2024年の間に約13倍の増加を示しました。数学用システムフォントも、全体的なフットプリントは小さいものの大幅な増加を示し、2022年のクロールでは100を少し超えるウェブサイトから、今年はデスクトップとモバイルでおよそ1,300のウェブサイトに達しました。
結論
ウェブタイポグラフィの世界はどこに向かっているのでしょうか?今年のデータは、パフォーマンスに関していくつかの有望なトレンドを示しています。より多くの開発者が効率的な圧縮で優れた読み込み時間を提供するWOFF2形式を使用し、サイズが大きくなっているフォントファイルに対応しています。これは素晴らしいことですが、TrueType、OpenType、WOFF形式のセルフホスティングフォントがもっとWOFF2に変換されることを期待しています。ほとんどの場合、これは単純なプロセスであり、ファイルサイズを大幅に削減し、読み込み時間を短縮できます。パフォーマンス向上の可能性がある別の領域はリソースヒントの使用です。現在、ウェブフォントをプリロードするためにリソースヒントを使用しているページはわずか11%です。これには非常に少ない労力(ページに単純な<link rel="preload" href="..." as="font">を追加するだけ)で済み、ウェブフォントのパフォーマンスに大きな影響を与えるため、今後数年でこの数字が大幅に上昇することを期待しています。
今年のウェブフォントデータからはいくつかの重要な洞察も得られます。2022年のデータで見られたセルフホスティング率の上昇とウェブフォントサービスの使用減少は、現在ほぼ安定しています。将来的には、これらの率が引き続き横ばいになるのか、あるいは再びどちらかの方向に変化し始めるのかを観察することが興味深いでしょう。将来のホスティング決定に影響を与える主要な要因の1つは、ウェブフォントサービスの使用に関するプライバシー規制です。他の要因としては、セルフホスティングフォントとサービスの間のパフォーマンスと利便性のトレードオフが考えられます。
また、カラーフォントや可変フォントなどの新技術の使用は今後数年間で引き続き増加すると予想しています。カラーフォントについては、全体的な汎用性、可変フォントとの統合、CSSでのパレットサポートにより、COLR形式が明確な勝者です。可変フォントについては、より多くの軸のためのデザインとこれらを実践で実装する傾向は、より多くのデザイナーと開発者がこれらの技術的な可能性を活用するにつれて、引き続き広がっていくと思われます。可変フォントは主にCJKフォントを通じて初期の印象的な牽引力を得たように見えますが、今後数年間で可変フォントが他の文字体系にも広がっていくことを期待しています。さらに、新しいマルチスクリプトフォントの継続的な開発は、グローバルウェブデザインのタイポグラフィの多様性を引き続き増加させる可能性が高いです。
(ウェブ)フォントの未来はどうなるでしょうか?glyfアウトラインへの3次ベジェ曲線の追加やフォントの65k文字制限の打破など、多くの段階的な技術的進歩が期待されます。これらやフォントに対する他の変更は、いわゆる「Boring Expansion」仕様で概説されています。その目的は、主に後方互換性を維持しながら(したがって「boring(退屈な)」という部分)、OpenTypeフォント標準にさまざまな機能のサポートを追加することです。最近開発されたインクリメンタルフォント転送(IFT)も、特に大きな文字セットを持つフォントにとってウェブフォントのパフォーマンスを大幅に向上させることを約束しています。これは、ユーザーが特定のウェブサイトで使用されるフォントファイルの一部のみをダウンロードすればよいためです。
全体として、2024年のウェブフォントの状態を観察すると、さまざまな文字体系へのサポートがますます増加し、可変フォントとカラーフォント技術の採用が増えていることに興奮しています。ウェブフォントのパフォーマンスに関してはまだ多くの簡単に達成できる改善点がありますが、開発者がWOFF2、リソースヒント、font-displayなどのテクノロジーを採用してサイトのパフォーマンスを向上させていることは明らかです。これらのトレンドが2025年も続くことを期待しています!