Jamstack

Inleiding
Jamstack is een relatief nieuw concept van een architectuur die is ontworpen om het web sneller, veiliger en gemakkelijker schaalbaar te maken. Het bouwt voort op veel van de tools en workflows waar ontwikkelaars van houden, en die de productiviteit maximaliseren.
De kernprincipes van Jamstack zijn het vooraf renderen van uw sitepagina’s en het ontkoppelen van de frontend van de backend. Het is gebaseerd op het idee om de frontend-inhoud afzonderlijk te leveren op een CDN-provider die API’s (bijvoorbeeld een headless CMS) gebruikt als eventuele backend.
Het HTTP Archive crawlt elke maand miljoenen pagina’s en voert ze door een privé instantie van WebPageTest om belangrijke informatie over elke gecrawlde pagina op te slaan. U kunt hier meer over lezen op onze methodologie pagina. In de context van Jamstack biedt HTTP Archive uitgebreide informatie over het gebruik van de frameworks en CDN’s voor het hele web. In dit hoofdstuk worden veel van deze trends geconsolideerd en geanalyseerd.
De doelen van dit hoofdstuk zijn het schatten en analyseren van de groei van de Jamstack-sites, de prestaties van populaire Jamstack-frameworks, evenals een analyse van de echte gebruikerservaring met behulp van de Core Web Vitals-statistieken.
Adoptie van Jamstack
Onze analyse tijdens dit werk kijkt naar desktop- en mobiele websites. De overgrote meerderheid van de URL’s die we hebben bekeken, bevindt zich in beide datasets, maar sommige URL’s zijn alleen toegankelijk voor desktop- of mobiele apparaten. Hierdoor kunnen kleine verschillen in de data ontstaan en kijken we dus apart naar desktop- en mobiele resultaten.
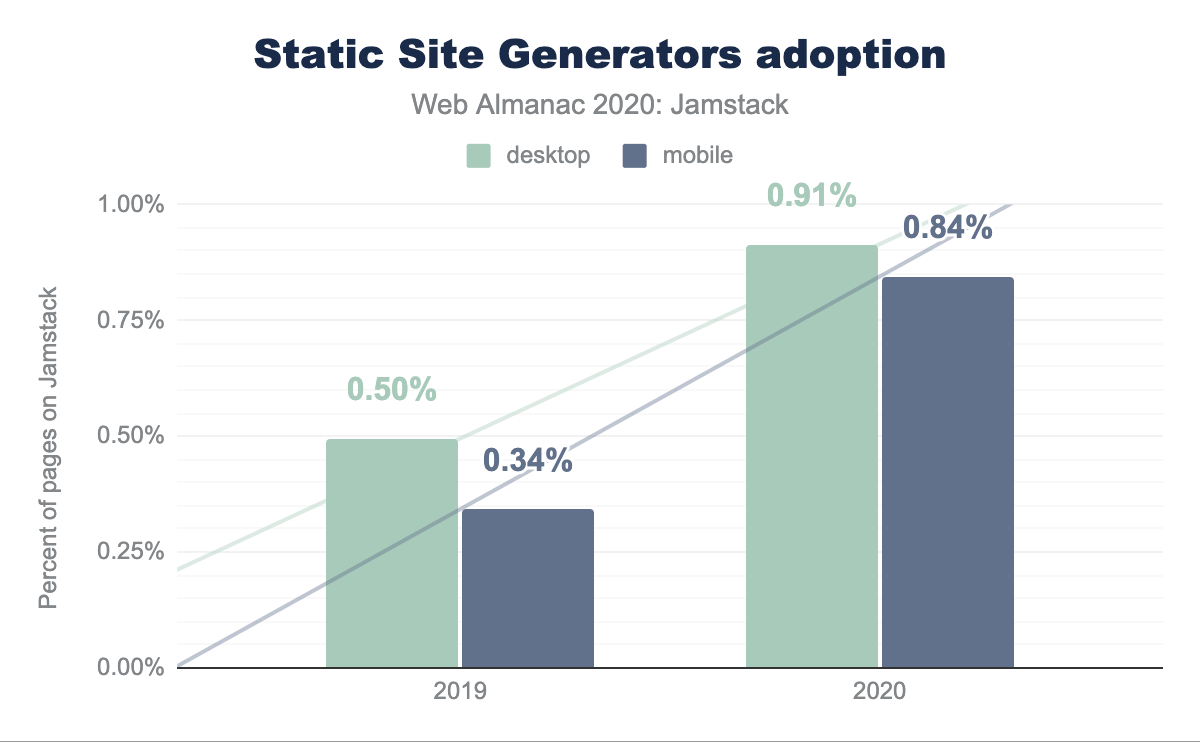
Ongeveer 0,9% van de webpagina’s wordt mogelijk gemaakt door Jamstack en valt uiteen naar 0,91% op desktop, tegen 0,50% in 2019 en 0,84% op mobiel, tegen 0,34% in 2019.
| Jaar | Desktop | Mobiel |
|---|---|---|
| 2019 | 0,50% | 0,34% |
| 2020 | 0,91% | 0,85% |
| % Verandering | 85% | 147% |
De toename van desktopwebpagina’s die worden aangedreven door een Jamstack-framework is 85% ten opzichte van vorig jaar. Op mobiel is deze stijging bijna tweeënhalf keer zo groot, namelijk 147%. Dit is een forse groei ten opzichte van 2019, vooral voor mobiele pagina’s. Wij geloven dat dit een teken is van de gestage groei van de Jamstack-community.
Jamstack-frameworks
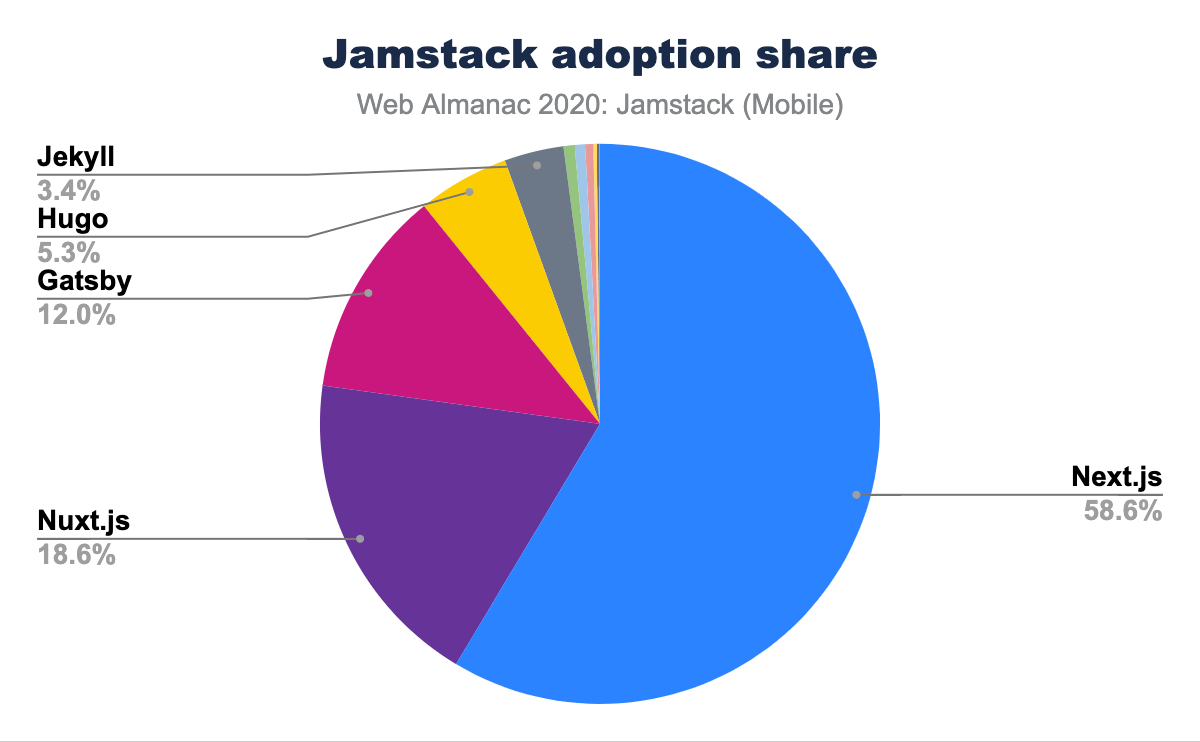
Onze analyse telde 14 afzonderlijke Jamstack-frameworks. Slechts zes frameworks hadden een aandeel van meer dan 1%: Next.js, Nuxt.js Gatsby, Hugo en Jekyll zijn de belangrijkste kanshebbers voor het Jamstack-marktaandeel.
In 2020 lijkt het grootste deel van het Jamstack-marktaandeel verdeeld over de top vijf frameworks. Interessant is dat Next.js een gebruiksaandeel heeft van 58,65%. Dit is meer dan drie keer het aandeel van het op een na populairste Jamstack-framework, Nuxt.js met 18,6%!
Frameworkadoptie veranderingen
Als we naar de jaar-op-jaargroei kijken, zien we dat Next.js zijn voorsprong op zijn concurrenten het afgelopen jaar heeft vergroot:
| Jamstack | 2019 | 2020 | % Verandering |
|---|---|---|---|
| Next.js | 47,89% | 58,59% | 22% |
| Nuxt.js | 20,30% | 18,59% | -8% |
| Gatsby | 12,45% | 11,99% | -4% |
| Hugo | 9,50% | 5,30% | -44% |
| Jekyll | 6,22% | 3,43% | -45% |
| Hexo | 1,16% | 0,64% | -45% |
| Docusaurus | 1,26% | 0,60% | -52% |
| Gridsome | 0,19% | 0,46% | 140% |
| Octopress | 0,61% | 0,20% | -68% |
| Pelican | 0,31% | 0,11% | -64% |
| VuePress | 0,05% | ||
| Phenomic | 0,10% | 0,02% | -77% |
| Saber | 0,01% | ||
| Cecil | 0,01% | -100% |
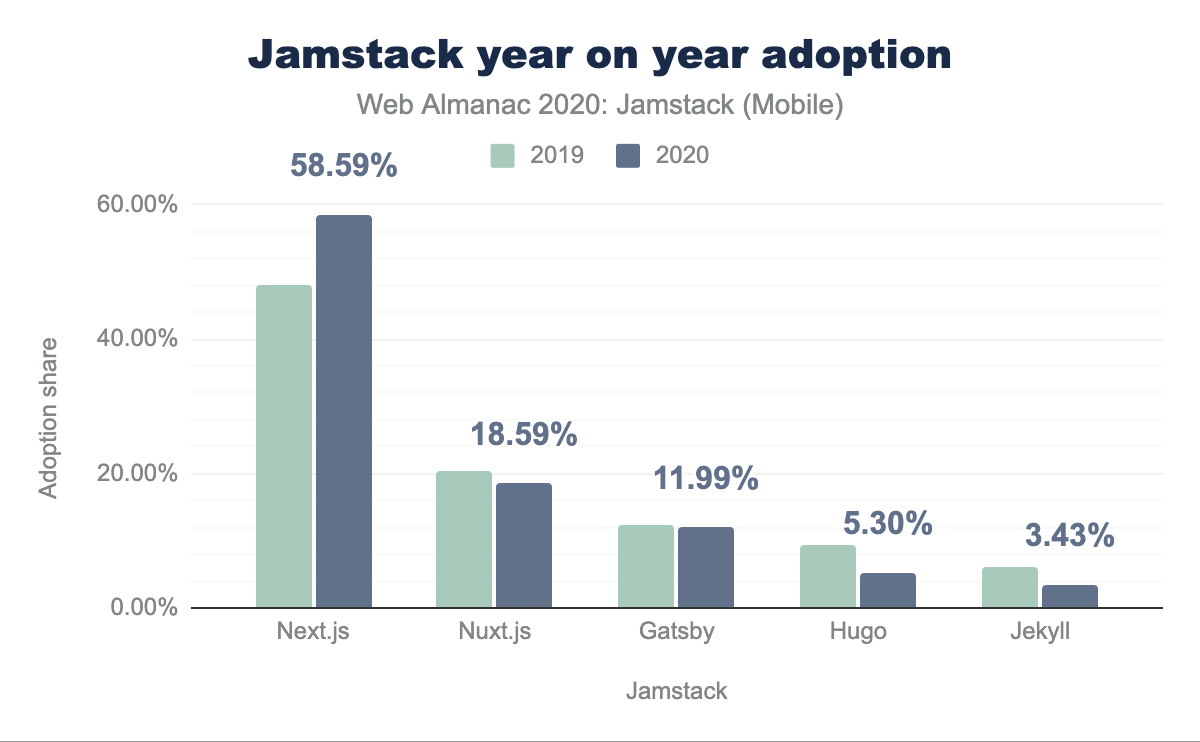
En door zich te concentreren op de top 5 Jamstacks, wordt de voorsprong van Next.js verder getoond:
Het is vermeldenswaard dat de websites Next.js en Nuxt.js een mix bevatten van zowel Static Site Generated (SSG) -pagina’s als Server-Side Rendered (SSR) -pagina’s. Dit komt doordat we ze niet afzonderlijk kunnen meten. Dit betekent dat de analyse sites kan omvatten die grotendeels of gedeeltelijk door de server worden weergegeven, wat betekent dat ze niet onder de traditionele definitie van een Jamstack-site vallen. Desalniettemin lijkt het erop dat deze hybride aard van Next.js het een concurrentievoordeel geeft ten opzichte van andere frameworks, waardoor het populairder wordt.
Milieu-impact
Dit jaar hebben we geprobeerd de impact van Jamstack-sites op het milieu beter te begrijpen. De informatie- en communicatietechnologie (ICT) -industrie is verantwoordelijk voor 2% van de wereldwijde koolstofemissies, en datacentra zijn specifiek verantwoordelijk voor 0,3% van wereldwijde koolstofemissies. Hiermee komt de CO2-voetafdruk van de ICT-industrie overeen met de uitstoot van brandstof door de luchtvaart.
Jamstack wordt vaak gecrediteerd voor zijn aandacht voor prestaties. In de volgende sectie kijken we naar de CO2-uitstoot van Jamstack-websites.
Paginagewicht
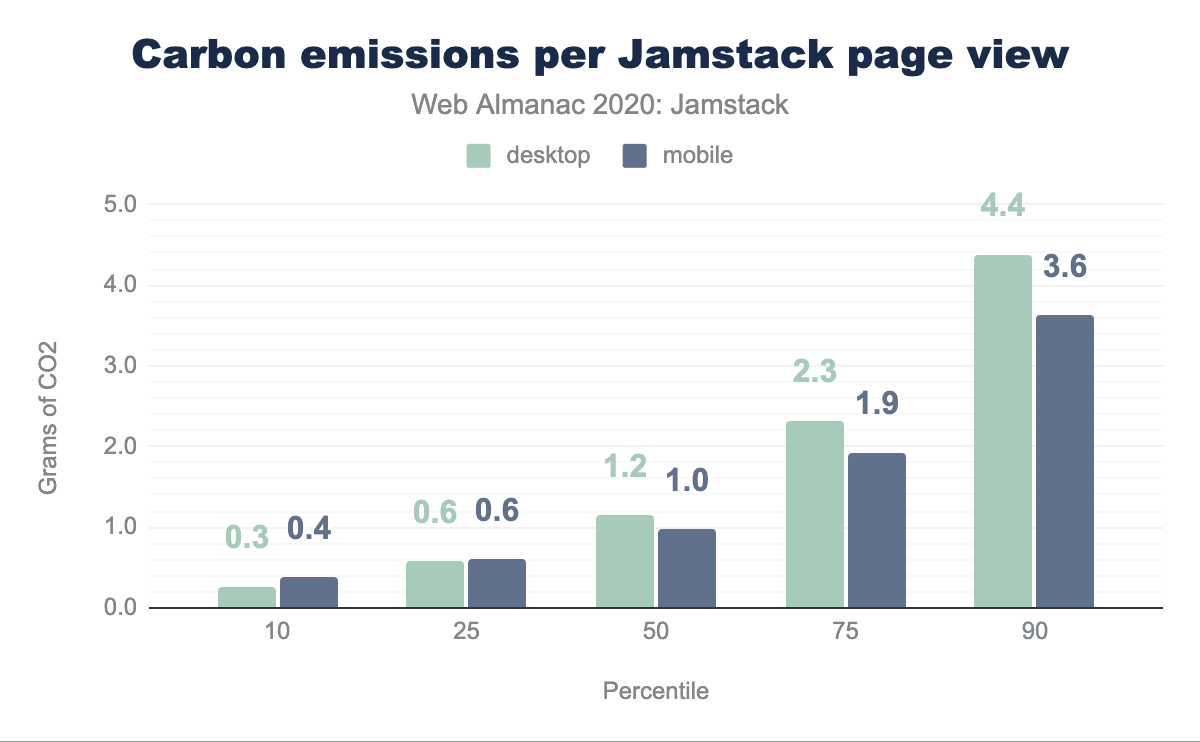
In ons onderzoek is gekeken naar het gemiddelde paginagewicht van Jamstack in KB en dit in kaart gebracht op de CO2-uitstoot met behulp van logica van de Carbon API. Dit leverde de volgende resultaten op, uitgesplitst naar desktop en mobiel:
We ontdekten dat de mediane belasting van Jamstack-pagina’s resulteerde in de overdracht van 1,82 MB aan verschillende activa op desktop en 1,54 MB op mobiel, en dus in de uitstoot van respectievelijk 1,2 gram en 1,0 gram CO2. Het meest efficiënte percentiel van Jamstack-webpagina’s resulteert in het genereren van ten minste een derde minder CO2 dan de mediaan, terwijl het minst efficiënte percentiel van Jamstack-webpagina’s de andere kant op gaat, ongeveer vier keer meer.
Paginagewichten zijn hier belangrijk. De gemiddelde Jamstack-webpagina op de desktop laadt 1,5 MB aan video-, afbeelding-, script-, lettertype-, CSS- en audiogegevens. 10% van de pagina’s laadt echter meer dan 4 MB van deze gegevens. Op mobiele apparaten laadt de gemiddelde webpagina 0,28 MB minder dan op een desktop, een feit dat consistent is voor alle percentielen.
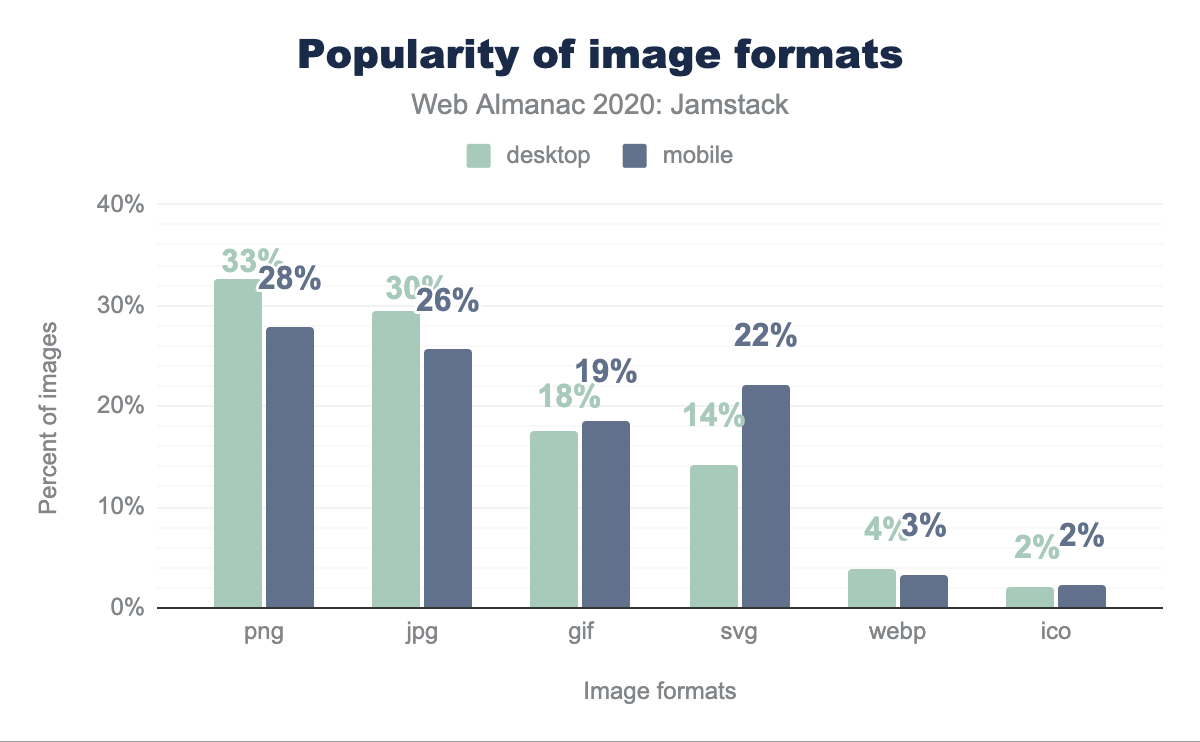
Afbeeldingsformaten
Populaire afbeeldingsindelingen zijn PNG, JPG, GIF, SVG, WebP en ICO. Hiervan is WebP het meest efficiënt in de meeste situaties, met WebP lossless afbeeldingen 26% kleiner dan vergelijkbare PNG’s en 25-34% kleiner dan vergelijkbare JPG’s. We zien echter dat WebP het op één na minst populaire afbeeldingsformaat is op alle Jamstack-pagina’s, waar PNG het populairst is voor zowel mobiel als desktop. Alleen iets minder populair is JPG, terwijl GIF bijna 20% uitmaakt van alle afbeeldingen die op Jamstack-sites worden gebruikt. Een interessante ontdekking is SVG, dat op mobiele sites bijna twee keer zo populair is als op desktopsites.
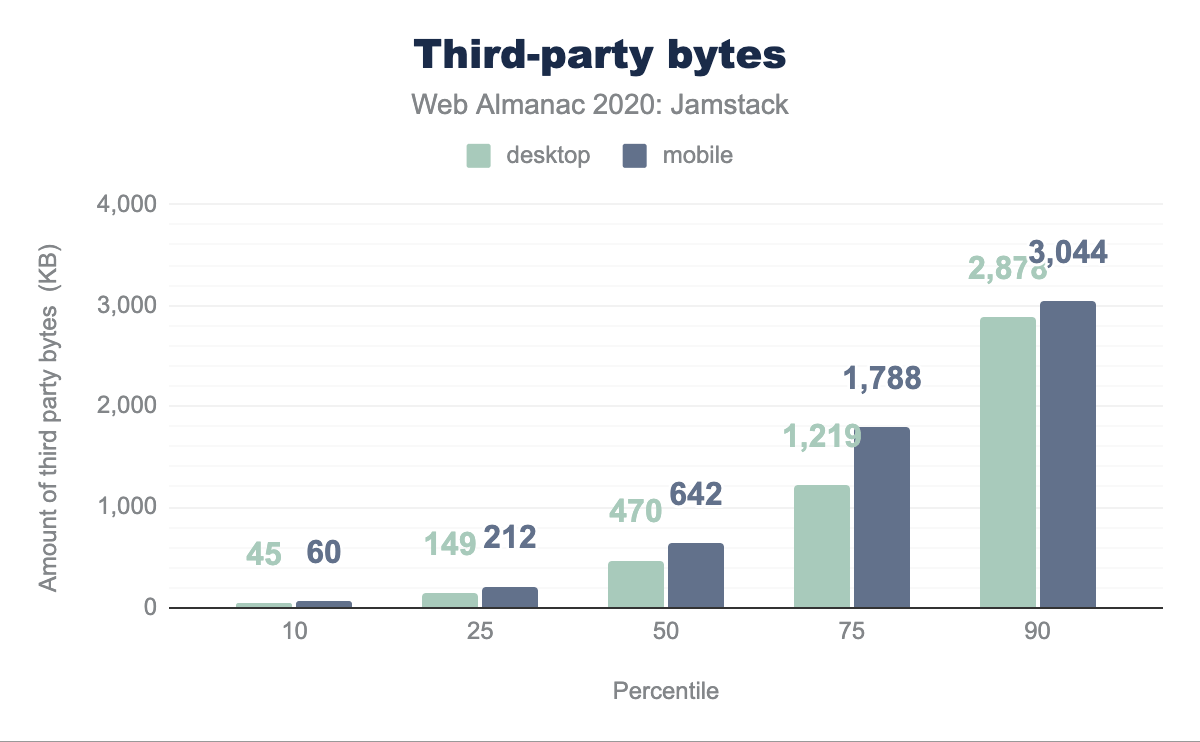
Bytes van derden
Jamstack-sites laden, net als de meeste websites, vaak bronnen van derden, zoals externe afbeeldingen, video’s, scripts of stylesheets:
We zien dat de gemiddelde Jamstack-pagina op de desktop 26 verzoeken van derden heeft met 470 KB inhoud, terwijl het mobiele equivalent 38 verzoeken genereert met 642 KB inhoud. Terwijl 10% van de desktopsites 114 verzoeken heeft met 2,88 MB aan inhoud, die alleen wordt vervangen door 148 verzoeken op mobiele apparaten met 3MB aan inhoud.
Gebruikerservaring
Van Jamstack-websites wordt vaak gezegd dat ze een goede gebruikerservaring bieden. Het is waar het hele concept van het scheiden van de frontend van de backend en het hosten op de CDN-edge over gaat. We streven ernaar om licht te werpen op de echte gebruikerservaring bij het gebruik van Jamstack-websites met behulp van de onlangs gelanceerde Core Web Vitals.
De Core Web Vitals zijn drie belangrijke factoren die licht kunnen werpen op ons begrip van hoe gebruikers Jamstack-pagina’s in het wild ervaren:
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
Deze statistieken zijn bedoeld om de kernelementen te dekken die indicatief zijn voor een geweldige webgebruikerservaring. Laten we eens kijken naar de real-world Core Web Vitals-statistieken van de top vijf Jamstack-frameworks.
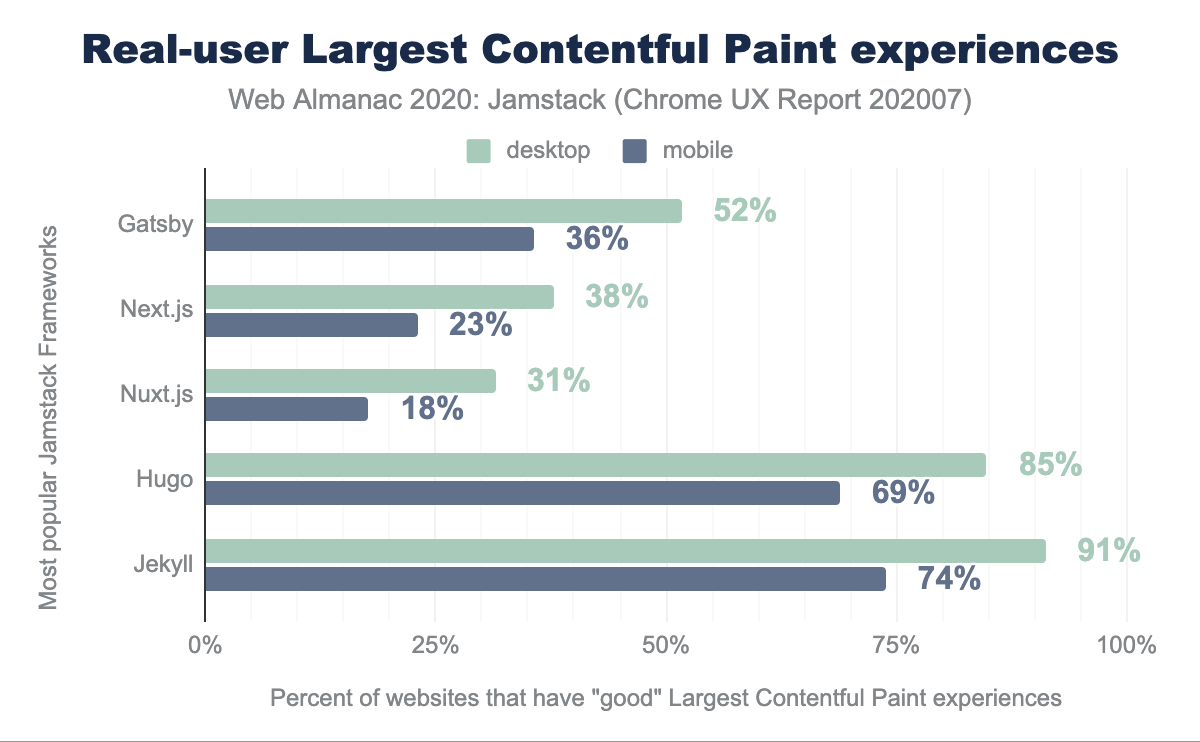
Largest Contentful Paint
Largest Contentful Paint (LCP) meet het punt waarop de belangrijkste inhoud van de pagina waarschijnlijk is geladen en dus is de pagina nuttig voor de gebruiker. Het doet dit door de rendertijd te meten van het grootste beeld of tekstblok dat zichtbaar is in de viewport.
Dit verschilt van First Contentful Paint (FCP), dat meet vanaf het laden van de pagina totdat inhoud zoals tekst of een afbeelding voor het eerst wordt weergegeven. LCP wordt beschouwd als een goede proxy om te meten wanneer de hoofdinhoud van een pagina wordt geladen.
Een “goed” LCP wordt beschouwd als minder dan 2,5 seconden. Jekyll en Hugo hebben indrukwekkende LCP-scores die allemaal boven de 50% liggen, met Jekyll en Hugo op desktop respectievelijk 91% en 85% op desktop. Gatsby-, Next.js- en Nuxt.js-sites bleven achter - respectievelijk 52%, 38% en 31% op desktop en 36%, 23% en 18% op mobiel.
Dit kan worden toegeschreven aan het feit dat de meeste sites die zijn gebouwd met Gatsby, Next.js en Nuxt.js een complexe lay-out en een hoog paginagewicht hebben, in vergelijking met Hugo en Jekyll die voornamelijk worden gebruikt om sites met statische inhoud te produceren met minder of geen dynamische onderdelen. Voor wat het waard is, hoeft u React, VueJS of enig ander JavaScript-framework niet te gebruiken met Hugo of Jekyll.
Zoals we in het bovenstaande gedeelte hebben onderzocht, kunnen hoge paginagewichten een mogelijke impact hebben op het milieu. Dit heeft echter ook invloed op de LCP-prestaties, die ofwel erg goed ofwel over het algemeen slecht zijn, afhankelijk van het Jamstack-framework. Dit kan ook een impact hebben op de echte gebruikerservaring.
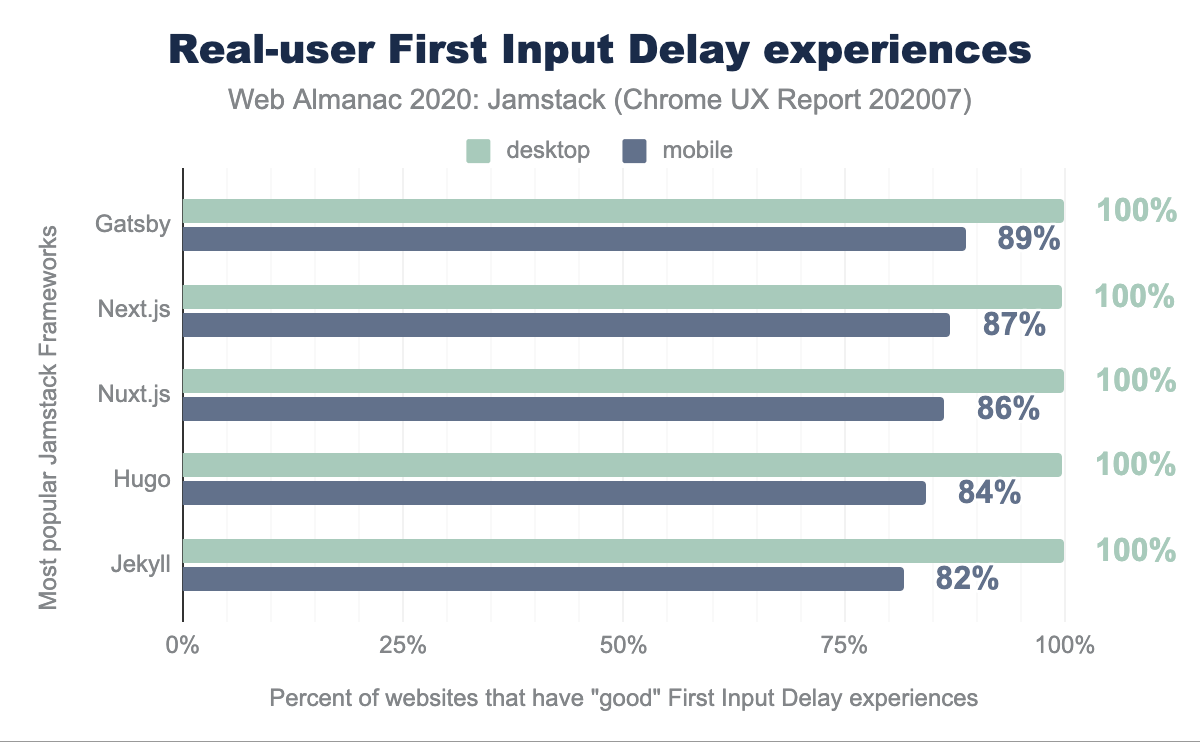
First Input Delay
First Input Delay (FID) meet de tijd vanaf het moment waarop een gebruiker voor het eerst interactie heeft met uw site (dwz wanneer ze op een link klikken, op een knop tikken of een aangepast, JavaScript-aangedreven besturingselement gebruiken) tot het moment waarop de browser daadwerkelijk in staat is om op die interactie te reageren.
Een “snelle” FID vanuit het perspectief van een gebruiker zou onmiddellijke feedback geven van hun acties op een site in plaats van een vastgelopen ervaring. Deze vertraging is een pijnpunt en kan correleren met interferentie door andere aspecten van het laden van de site wanneer de gebruiker probeert te communiceren met de site.
FID is extreem snel voor de gemiddelde Jamstack-website op desktop - de meeste populaire frameworks scoren 100% - en boven de 80% op mobiel.
Er is een kleine verschilmarge tussen de bronnen die naar desktopversies en mobiele versies van een website worden verzonden. De FID-scores zijn hier over het algemeen erg goed, maar het is interessant dat dit zich niet vertaalt naar vergelijkbare LCP-scores. Zoals gesuggereerd, zou het gewicht van individuele pagina’s op Jamstack-sites naast de kwaliteit van de mobiele verbinding een rol kunnen spelen in de prestatieverschillen die we hier zien.
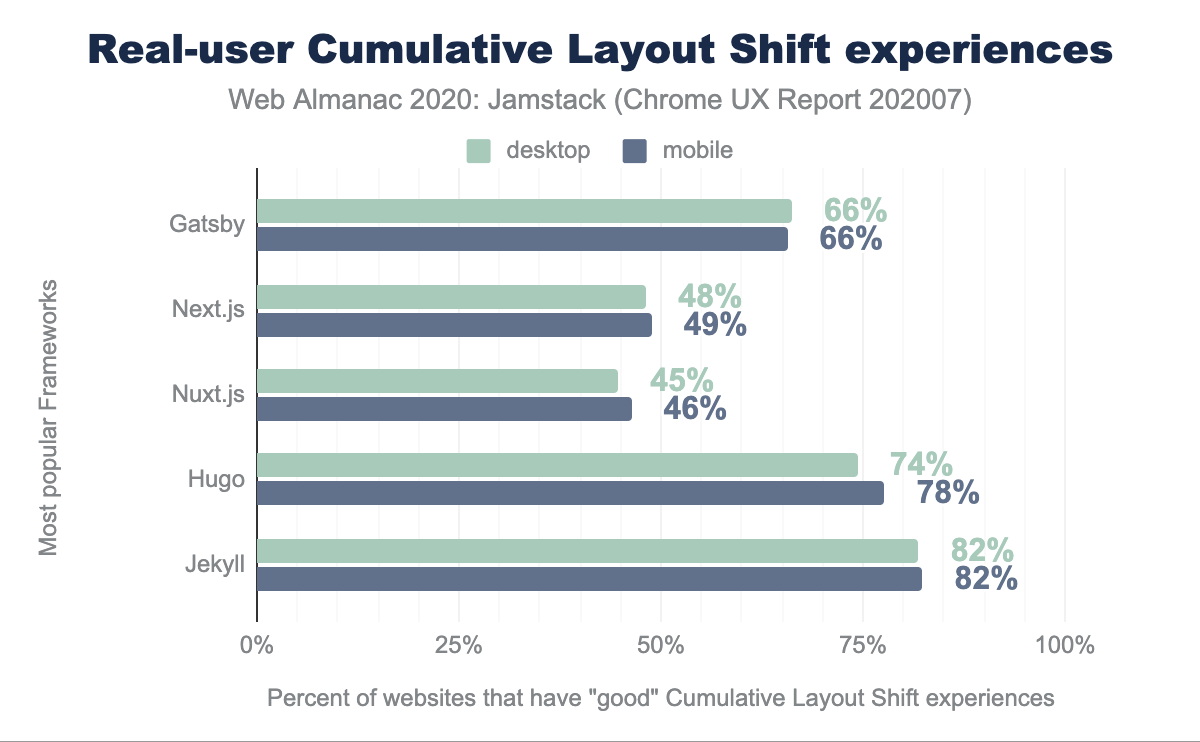
Cumulative Layout Shift
Cumulative Layout Shift (CLS) meet de instabiliteit van inhoud op een webpagina binnen de eerste 500 ms van gebruikersinvoer. CLS meet alle lay-outwijzigingen die optreden na invoer van de gebruiker. Dit is met name belangrijk op mobiele apparaten, waar de gebruiker zal tikken waar hij een actie wil ondernemen, zoals een zoekbalk, alleen om de locatie te verplaatsen als aanvullende afbeeldingen, advertenties of soortgelijke ladingen.
Een score van 0,1 of lager is goed, meer dan 0,25 is slecht en alles daartussenin moet worden verbeterd.
De top-vijf Jamstack-frameworks doen het hier goed. Ongeveer 65% van de webpagina’s die worden geladen door de vijf beste Jamstack-frameworks hebben een “goede” CLS-ervaring, en dit cijfer stijgt tot 82% op mobiele apparaten. Over het geheel genomen is de gemiddelde score voor desktop en mobiel 65%. Next.js en Nuxt.js zijn beide onder de 50% en hebben hier werk te doen. Ontwikkelaars opleiden en documenteren hoe ze slechte CLS-scores kunnen voorkomen, kan een lange weg gaan.
Gevolgtrekking
Jamstack, zowel als concept en als stapel, heeft het afgelopen jaar aan belang gewonnen. Statistieken suggereren dat er nu bijna twee keer zoveel Jamstack-sites zijn dan in 2019. Ontwikkelaars genieten van een betere ontwikkelervaring door de frontend te scheiden van de backend (een headless CMS, serverloze functies of services van derden). Maar hoe zit het met de echte gebruikerservaring van het bladeren door Jamstack-sites?
We hebben de acceptatie van Jamstack, de gebruikerservaring van websites die met deze Jamstack-frameworks zijn gemaakt, bekeken en voor het eerst gekeken naar de impact van Jamstack op het milieu. We hebben hier veel vragen beantwoord, maar laten verdere vragen onbeantwoord.
Er zijn frameworks zoals Eleventy die we niet konden meten of analyseren, aangezien er geen patroon beschikbaar is om het gebruik van dergelijke frameworks te bepalen, wat een impact heeft op de hier gepresenteerde gegevens. Next.js domineert het gebruik en biedt zowel statische sitegeneratie als server-side rendering, het scheiden van de twee in deze gegevens is bijna onmogelijk omdat het ook incrementele statische generatie biedt. Verder onderzoek dat voortbouwt op dit hoofdstuk zal dankbaar worden ontvangen.
Bovendien hebben we enkele gebieden belicht die aandacht behoeven van de Jamstack-gemeenschap. We hopen dat er vooruitgang zal worden geboekt in het rapport voor 2021. Verschillende Jamstack-frameworks kunnen beginnen met het documenteren hoe de echte gebruikerservaring kan worden verbeterd door naar Core Web Vitals te kijken.
Vercel, een van de CDN’s die bedoeld zijn om Jamstack-sites te hosten, heeft een analyse-aanbod gebouwd met de naam Real User Experience Score. Terwijl andere tools voor het meten van prestaties zoals Lighthouse de gebruikerservaring schatten door een simulatie in een laboratorium uit te voeren, wordt de Real Experience Score van Vercel berekend met behulp van echte gegevenspunten die zijn verzameld van de apparaten van de daadwerkelijke gebruikers van uw applicatie.
Het is waarschijnlijk vermeldenswaard dat Vercel Next.js heeft gemaakt en onderhoudt, aangezien Next.js lage LCP-scores had. Dit nieuwe aanbod zou kunnen betekenen dat we kunnen hopen op een duidelijke verbetering van die scores volgend jaar. Dit zou zeer nuttige informatie zijn voor zowel gebruikers als ontwikkelaars.
Jamstack-frameworks verbeteren de ontwikkelaarservaring van het bouwen van sites. Laten we werken aan voortdurende vooruitgang om de echte gebruikerservaring van het browsen op Jamstack-sites te verbeteren.