Compressie

Inleiding
Door het gebruik van HTTP-compressie laadt een website sneller en is daardoor een betere gebruikerservaring gegarandeerd. Het niet uitvoeren van compressie op HTTP zorgt voor een slechtere gebruikerservaring, kan de groeisnelheid van de gerelateerde webservice beïnvloeden en heeft invloed op de zoekresultaten. Effectief gebruik van compressie kan paginagewicht verminderen, webprestaties verbeteren, en is daarom een belangrijk onderdeel van zoekmachineoptimalisatie.
Hoewel compressie met verlies vaak acceptabel is voor afbeeldingen en andere typen media, willen we voor tekst compressie zonder verlies gebruiken, d.w.z. de exacte tekst herstellen na decompressie.
Welk type inhoud moeten we comprimeren?
Voor de meeste op tekst gebaseerde items, zoals HTML, CSS, JavaScript, JSON of SVG, evenals bepaalde niet-tekstindelingen zoals woff, ttf, ico, wordt het gebruik van compressie aanbevolen.
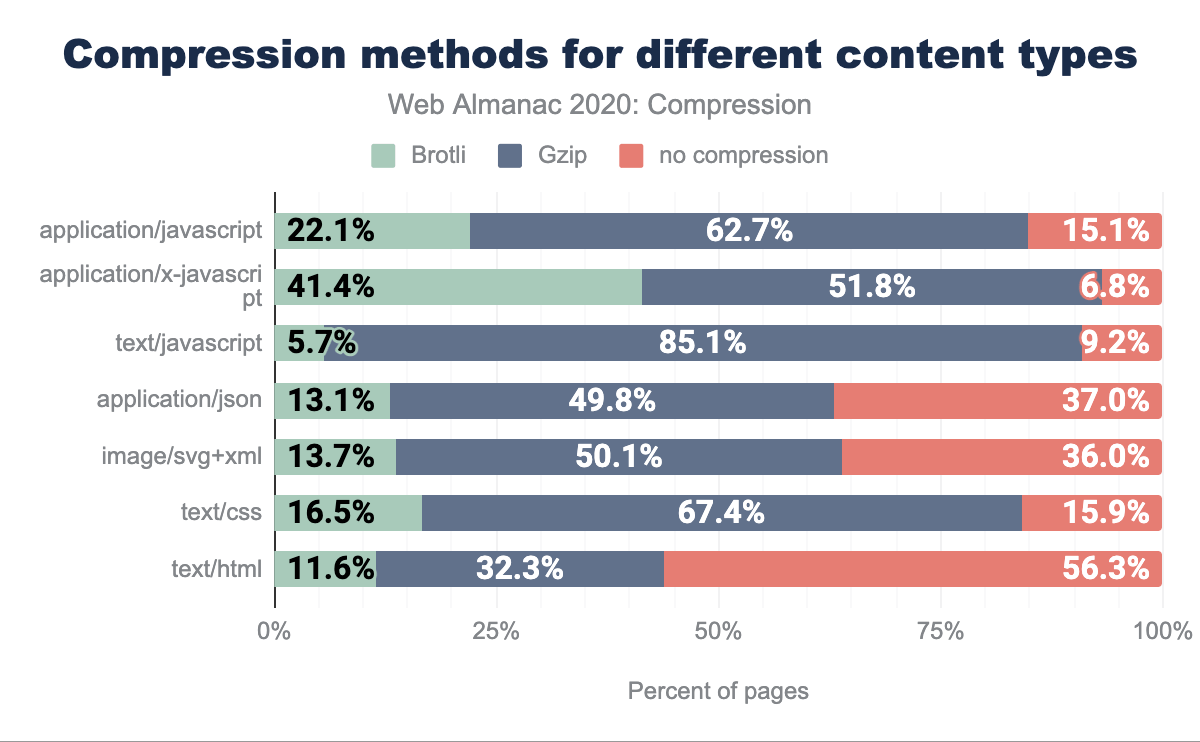
text/html is het enige inhoudstype dat minder dan 50% van de tijd wordt gecomprimeerd. application/json en image/svg+xml zijn elk ongeveer 64% gecomprimeerd. text/css en application/javascript zijn elk ongeveer 85% gecomprimeerd. application/x-javascript en text/javascript zijn voor meer dan 90% gecomprimeerd.De afbeelding toont het percentage reacties van een bepaald inhoudstype met Brotli, Gzip of zonder tekstcompressie. Het is verrassend dat hoewel al deze inhoudstypen zouden profiteren van compressie, het bereik van de percentages sterk varieert over de verschillende inhoudstypen: slechts 44% gebruikt compressie voor text/html tegen 93% voor application/x-javascript.
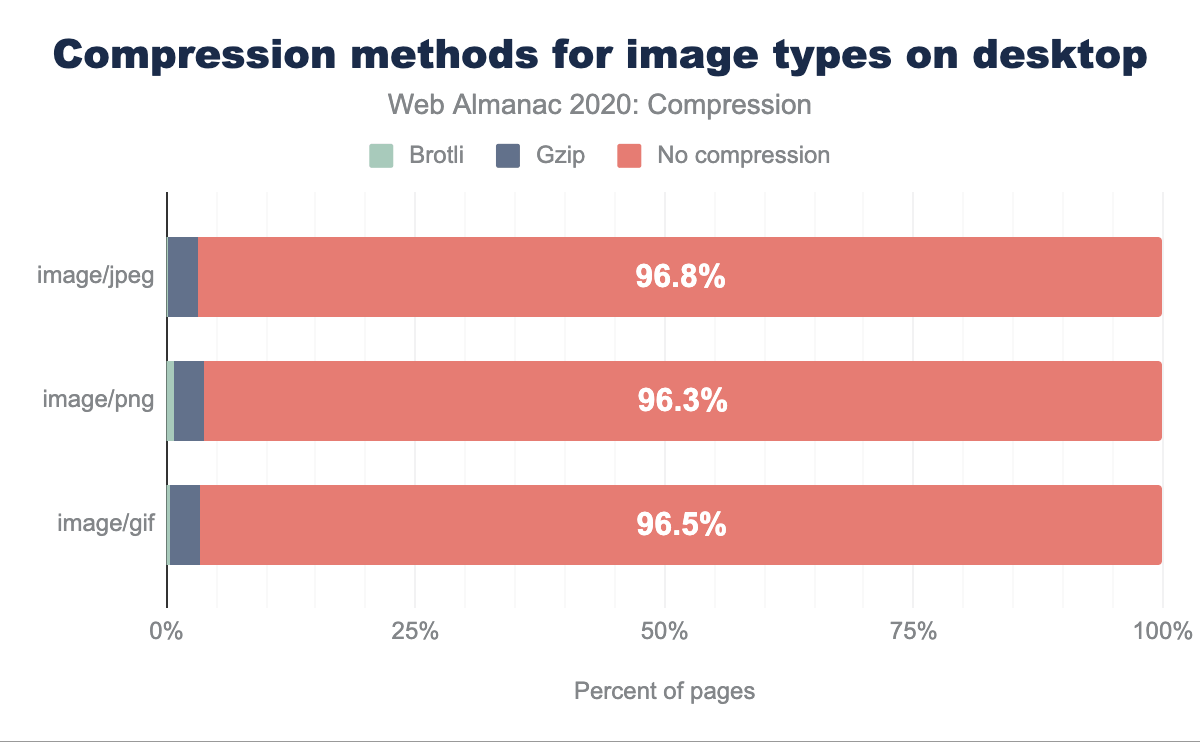
Voor op afbeeldingen gebaseerde middelen is op tekst gebaseerde compressie minder nuttig en wordt deze niet algemeen toegepast. Uit de gegevens blijkt dat het percentage afbeeldingsreacties dat Brotli of Gzip gebruikt, erg laag is, minder dan 4%. Voor meer informatie over niet op tekst gebaseerde middelen, bekijk het hoofdstuk Media.
Hoe gebruikt u HTTP-compressie?
Om de grootte van de bestanden die we willen aanbieden te verkleinen, kan men eerst enkele minimizers gebruiken, bijv. HTMLMinifier, CSSNano of UglifyJS. Er worden echter grotere voordelen verwacht van het gebruik van compressie.
Er zijn twee manieren om de compressie aan de serverzijde uit te voeren:
- Voorgecomprimeerd (middelen van tevoren comprimeren en opslaan)
- Dynamisch gecomprimeerd (bestanden on-the-fly comprimeren nadat een verzoek is gedaan)
Omdat voorcompressie vooraf wordt gedaan, kunnen we meer tijd besteden aan het comprimeren van de activa. Voor dynamisch gecomprimeerde bronnen moeten we de compressieniveaus zo kiezen dat compressie minder tijd kost dan het tijdsverschil tussen het verzenden van een niet-gecomprimeerd versus een gecomprimeerd bestand. Dit verschil wordt bevestigd als we kijken naar de aanbevelingen voor compressieniveaus voor beide methoden.
| Brotli | Gzip | |
|---|---|---|
| Voorgecomprimeerd | 11 | 9 of Zopfli |
| Dynamisch gecomprimeerd | 5 | 6 |
Momenteel wordt praktisch alle tekstcompressie uitgevoerd door een van de twee HTTP-inhoudscoderingen: Gzip en Brotli. Beide worden breed ondersteund door browsers: kan ik Brotli gebruiken/kan ik Gzip gebruiken
Als u Gzip wilt gebruiken, overweeg dan om Zopfli te gebruiken, die kleinere Gzip-compatibele bestanden genereert. Dit moet vooral worden gedaan voor voorgecomprimeerde bronnen, aangezien hier de grootste winst wordt verwacht. Zie deze vergelijking tussen Gzip en Zopfli die rekening houdt met verschillende compressieniveaus voor Gzip.
Veel populaire servers ondersteunen dynamisch en/of voorgecomprimeerd HTTP en veel van hen ondersteunen Brotli.
Huidige status van HTTP-compressie
Ongeveer 60% van de HTTP-reacties wordt geleverd zonder tekstgebaseerde compressie. Dit lijkt misschien een verrassende statistiek, maar houd er rekening mee dat deze is gebaseerd op alle HTTP-reacties in de dataset. Sommige inhoud, zoals afbeeldingen, zal niet profiteren van deze compressie-algoritmen en wordt daarom niet vaak gebruikt, zoals weergegeven in figuur 19.2.
| Inhoud Codering | Desktop | Mobiel | Gecombineerd |
|---|---|---|---|
| Geen Tekstcompressie | 60,06% | 59,31% | 59,67% |
| Gzip | 30,82% | 31,56% | 31,21% |
| Brotli | 9,10% | 9,11% | 9,11% |
| Andere | 0,02% | 0,02% | 0,02% |
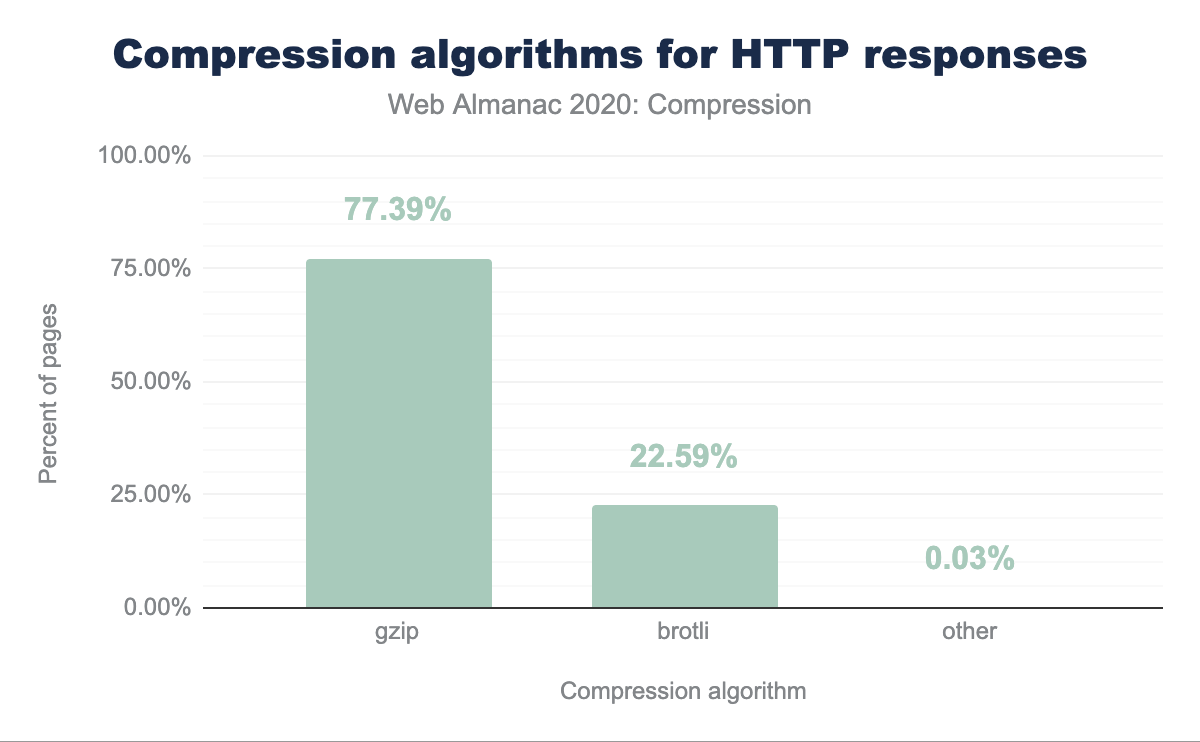
Van de bronnen die gecomprimeerd worden aangeboden, gebruikt de meerderheid Gzip (77%) of Brotli (23%). De andere compressie-algoritmen worden niet vaak gebruikt.
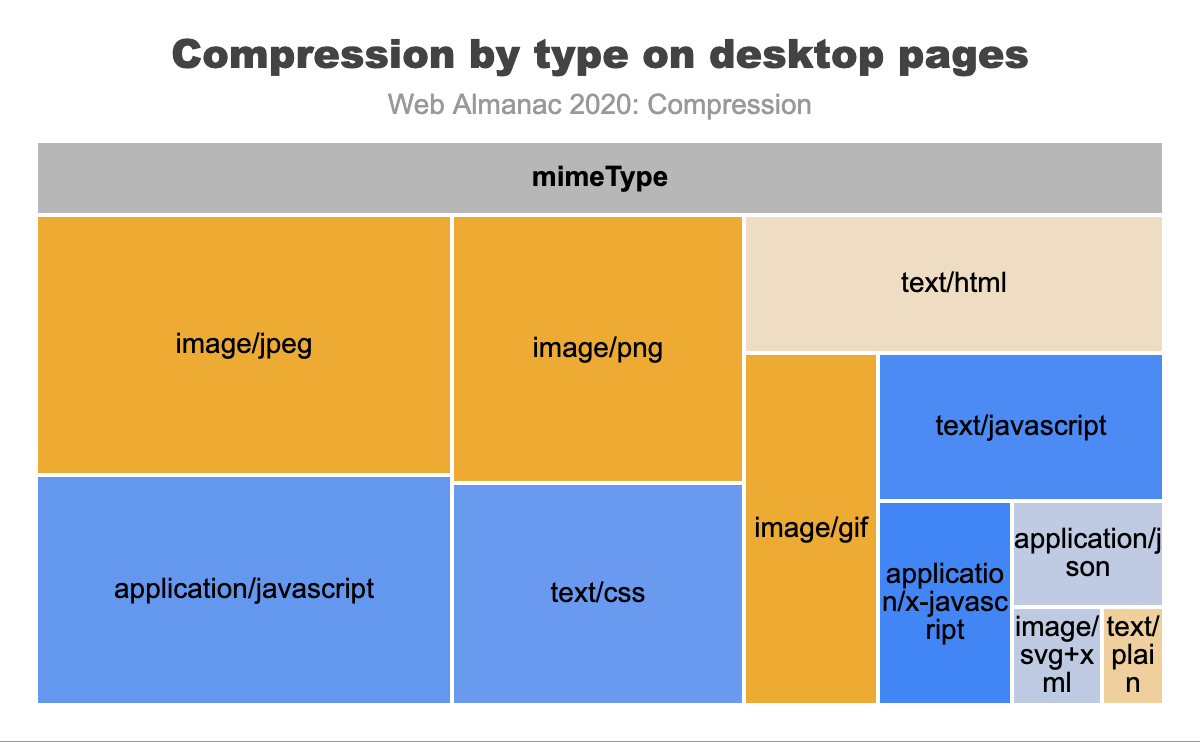
In de onderstaande grafiek worden de top 11 inhoudstypen weergegeven met vakgroottes die het relatieve aantal reacties vertegenwoordigen. De kleur van elk vak geeft aan hoeveel van deze bronnen gecomprimeerd werden bediend, oranje geeft een laag compressiepercentage aan, terwijl blauw een hoog compressiepercentage aangeeft. De meeste media-inhoud is oranje gearceerd, wat wordt verwacht aangezien Gzip en Brotli weinig tot geen voordeel voor hen zouden hebben. De meeste tekstinhoud is blauw gearceerd om aan te geven dat ze worden gecomprimeerd. De lichtblauwe arcering voor sommige inhoudstypen geeft echter aan dat ze niet zo consistent worden gecomprimeerd als de andere.
In figuur 19.1 hierboven wordt het percentage compressie gebruikt per inhoud-type uitgesplitst, in figuur 19.6 wordt dit percentage aangeduid met kleur. De twee figuren vertellen vergelijkbare verhalen: niet op tekst gebaseerde middelen worden zelden gecomprimeerd, terwijl op tekst gebaseerde middelen vaak worden gecomprimeerd. De compressiesnelheden zijn ook vergelijkbaar voor zowel mobiel als desktop.
Eerste-partij versus derden compressie
In het hoofdstuk Derden leren we over derden en hun invloed op de prestaties. Het gebruik van derden kan ook gevolgen hebben voor de compressie.
| Desktop | Mobiel | |||
|---|---|---|---|---|
| Inhoud Codering | Eerste-Partij | Derden | Eerste-Partij | Derden |
| Geen Tekstcompressie | 61,93% | 57,81% | 60,36% | 58,11% |
| Gzip | 30,95% | 30,66% | 32,36% | 30,65% |
| br | 7,09% | 11,51% | 7,26% | 11,22% |
| deflate | 0,02% | 0,01% | 0,02% | 0,01% |
| Anders / ongeldig | 0,01% | 0,01% | 0,01% | 0,01% |
Wanneer we compressietechnieken tussen eerste en derde partijen vergelijken, kunnen we zien dat inhoud van derden de neiging heeft om meer gecomprimeerd te worden dan eerste inhoud. Bovendien is het percentage Brotli-compressie hoger voor inhoud van derden. Dit komt waarschijnlijk door het aantal bronnen dat wordt geleverd door de grotere derde partijen die doorgaans Brotli ondersteunen, zoals Google en Facebook.
Vergeleken met de resultaten van vorig jaar, kunnen we zien dat er een aanzienlijke toename was in het gebruik van compressie, met name Brotli voor eerste-partijen, bijna tot het punt dat het gebruik van compressie ongeveer 40% is voor zowel eerste als derde partij, en voor desktop en mobiel. Binnen de reacties die wel compressie gebruiken, is voor eerste partijen de ratio van Brotli-compressie slechts 18%, terwijl de ratio voor derden 27% is.
Hoe u compressie op uw sites kunt analyseren
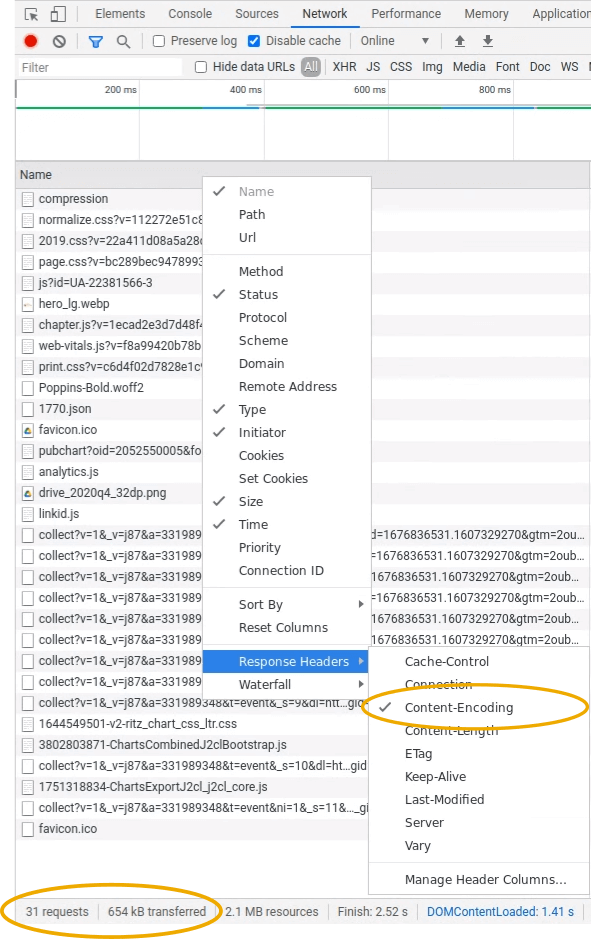
U kunt Firefox Developer Tools of Chrome DevTools gebruiken om snel uit te zoeken welke inhoud een website al comprimeert. Ga hiervoor naar het tabblad Netwerk, klik met de rechtermuisknop en activeer “Content Encoding” onder Response Headers. Als u over de grootte van individuele bestanden zweeft, ziet u “transferred over network” en “resource size”. Geaggregeerd voor de hele site kan men de grootte/overgedragen grootte voor Firefox en “transferred” en “resources” voor Chrome linksonder op het tabblad Netwerk zien.
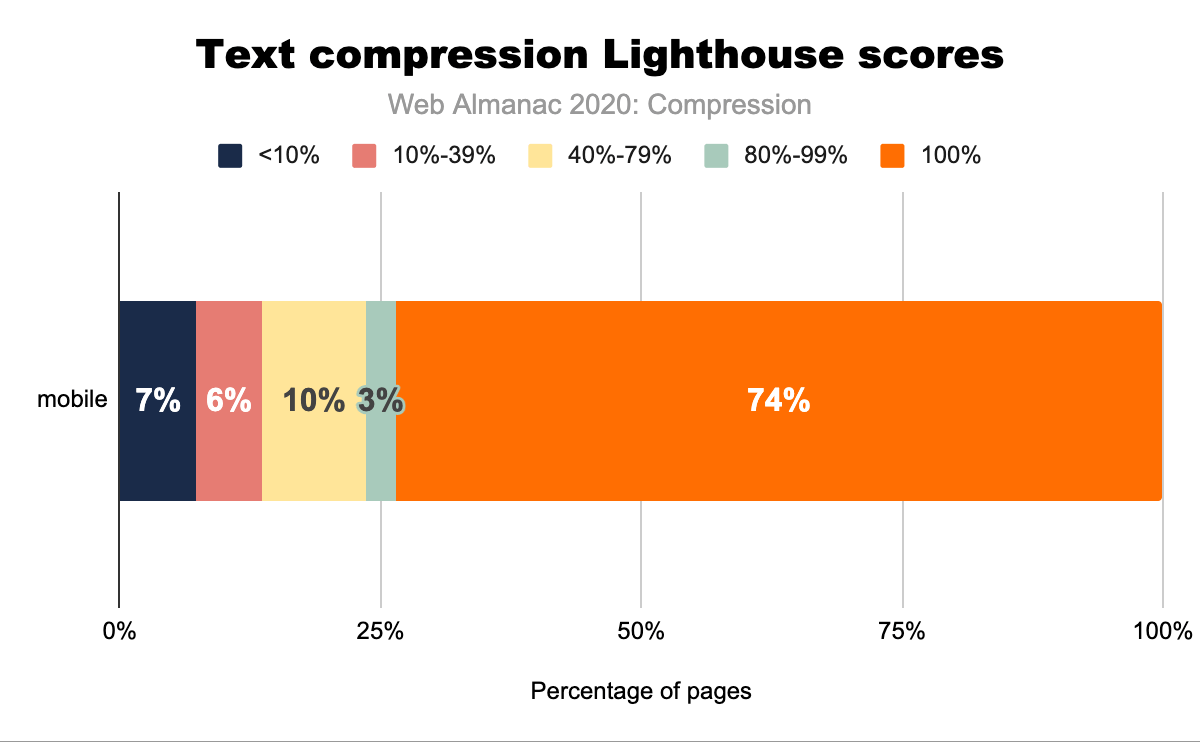
Een ander hulpmiddel om compressie op uw site beter te begrijpen, is de Google-hulpmiddelLighthouse, waarmee u een reeks audits op webpagina’s kunt uitvoeren. De tekstcompressie-audit evalueert of een site kan profiteren van aanvullende tekstgebaseerde compressie. Het doet dit door te proberen bronnen te comprimeren en te evalueren of de grootte van een object kan worden verminderd met ten minste 10% en 1.400 bytes. Afhankelijk van de score ziet u mogelijk een compressieadvies in de resultaten, met een lijst met specifieke bronnen die kunnen worden gecomprimeerd.
Omdat het HTTP Archive Lighthouse-audits uitvoert voor elke mobiele pagina, kunnen we de scores van alle sites samenvoegen om te zien hoeveel kans er is om meer inhoud te comprimeren. In totaal slaagt 74% van de websites voor deze audit, terwijl bijna 13% van de websites onder de 40 scoort. Dit is een verbetering van 11,5% in vergelijking met 62,5% van de passerende scores vorig jaar.
Gevolgtrekking
In vergelijking met de Almanac van vorig jaar is er een duidelijke trend om meer tekstcompressie te gebruiken. Het aantal reacties dat geen gebruik maakt van tekstcompressie is met iets meer dan 2% gedaald, terwijl het gebruik van Brotli met bijna 2% is toegenomen. De Lighthouse-scores zijn aanzienlijk verbeterd.
Tekstcompressie wordt veel gebruikt voor de relevante indelingen, hoewel er nog steeds een aanzienlijk percentage HTTP-reacties is dat baat zou kunnen hebben bij extra compressie. U kunt profiteren door de configuratie van uw server onder de loep te nemen en de compressiemethoden en -niveaus naar wens in te stellen. Een grote impact voor een positievere gebruikerservaring zou kunnen worden bereikt door zorgvuldig de standaardinstellingen te kiezen voor de meest populaire HTTP-servers.