Mobiel internet

Inleiding
Mobiel Internet is het afgelopen decennium explosief gegroeid en is nu de belangrijkste manier waarop veel mensen internet ervaren. Desondanks blijven engagement en online verkoop nog steeds achter bij desktop. In dit hoofdstuk kijken we naar recente trends op het mobiele web en analyseren we waarom gebruikersreis vaak moeilijk te voltooien zijn.
In 2020 is het internetgebruik enorm gestegen, zowel op mobiel als op desktop, als gevolg van de wereldwijde pandemie. Het aantal bezoeken aan nieuwssites, e-commerce en sociale-mediasites is toegenomen doordat mensen over de hele wereld zich hebben aangepast aan een nieuwe levensstijl met lockdowns en sociale afstand. 2020 was een belangrijk jaar in de geschiedenis, zowel voor internet als voor mobiel gebruik.
Gegevensbronnen
We hebben in dit hoofdstuk een aantal verschillende gegevensbronnen gebruikt:
Bezoek de bovenstaande links voor meer informatie over de methodologie en kanttekeningen bij elke gegevensbron. Het is vermeldenswaard dat de HTTP Archive- en Lighthouse-gegevens beperkt zijn tot de gegevens die alleen op de startpagina’s van websites worden geïdentificeerd, en niet op de hele site.
Naast het bovenstaande hebben we ook een niet-openbare Chrome-gegevensbron gebruikt in het gedeelte over het laden van pagina’s in Chrome. Lees voor meer informatie over de gegevensverzamelings-API van Chrome.
Hoewel deze gegevens alleen worden verzameld van een subset van (aangemelde) Chrome-gebruikers, hebben ze geen last van het feit dat ze beperkt zijn tot startpagina’s. Het is pseudoniem en bestaat uit histogrammen en gebeurtenissen.
Verkeerstrends voor mobiel internet en desktop
Hoeveel bezoeken gebruikers websites op mobiel internet en desktop? Zijn er patronen in het verkeer dat websites ontvangen van mobiel versus desktop? Om deze vragen te onderzoeken en wat het betekent voor websites, hebben we gekeken naar gegevens van een paar lenzen.
Een rapport dat op perficient.com is gepubliceerd, toont verkeerstrends op mobiel versus desktop over een aantal jaren, met similarweb als gegevensbron. Hoewel de meeste bezoeken - 58% van de sitebezoeken - afkomstig waren van mobiele apparaten, vormden mobiele apparaten slechts 42% van de totale tijd die online werd doorgebracht. Bovendien is de gemiddelde tijd die per bezoek wordt doorgebracht ongeveer twee keer zo veel op desktop als op mobiel (11,52 minuten op desktop versus 5,95 minuten op mobiel).
Paginaladingen in Chrome (Chrome gegevensbron)
Merk op dat deze sectie verwijst naar statistieken die specifiek voor dit hoofdstuk beschikbaar zijn gemaakt vanuit de niet-openbare Chrome-gegevensbron, zie details hier. We gebruiken deze gegevens om het laden van pagina’s op Android en Windows te beoordelen — als een proxy voor respectievelijk mobiel en desktop.
Paginaladingen in verschillende herkomsten, gerangschikt op populariteit
We keken naar het verkeer naar de herkomst op populariteit: hoe vaak bezoeken gebruikers een bepaalde herkomst, en wat zegt dat ons over de wereldwijde verspreiding op internet?
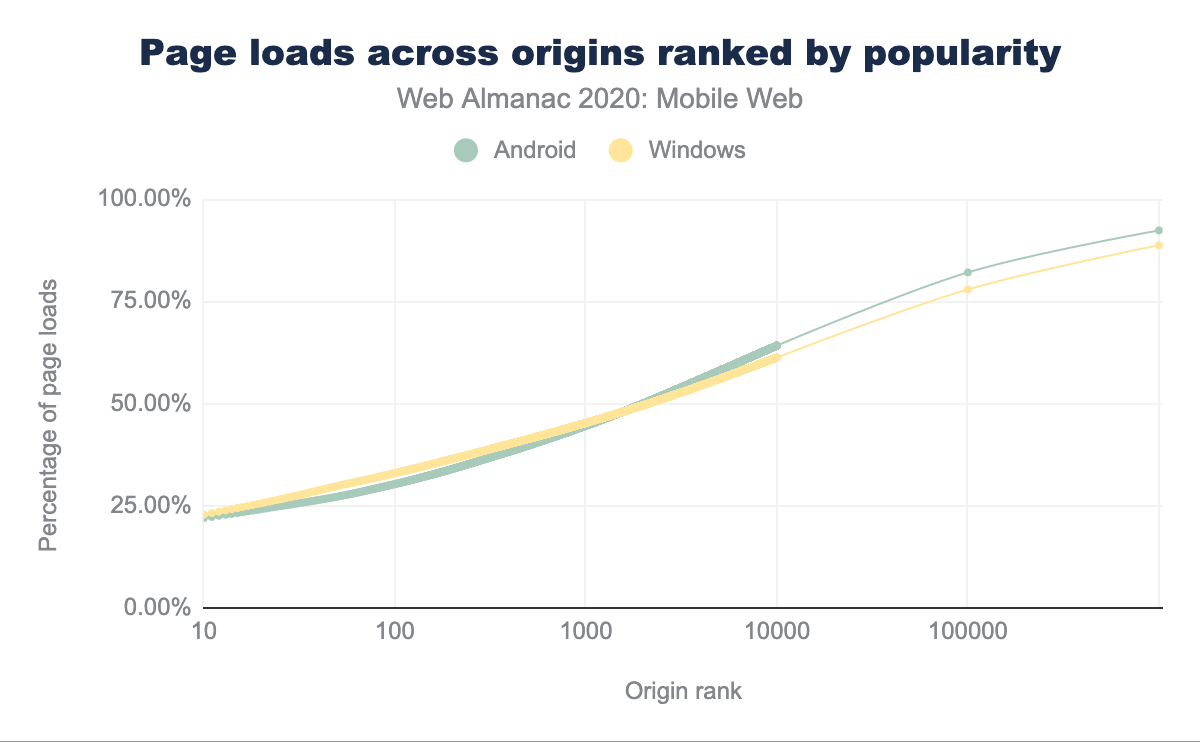
Rick Byers tweette deze distributie een jaar geleden, we keken naar de laatste gegevens. De grafiek toont ons de algehele verdeling over de herkomst op basis van hun populariteit, vastgelegd door hun bijdrage aan het percentage pagina’s dat wordt geladen in Chrome.
Belangrijke punten:
- Het gebruik van Chrome is ongeveer gelijk verdeeld over de top 200 sites, de volgende 10.000 en de rest.
-
Het web heeft een dikke kop.
- Een klein aantal herkomsten vormt een groot deel van het verkeer, zowel voor mobiel als voor desktop.
- De top 30 herkomsten vormen 25% van het totale verkeer op mobiele apparaten.
- De top 200 herkomsten vormen 33% van het totale verkeer op mobiele apparaten.
-
Het web heeft een brede romp.
- De top 10k-herkomsten vormen ongeveer tweederde van het verkeer: 64% van het verkeer op mobiele apparaten.
-
Het web heeft een lange staart.
- 3M herkomsten in de top 98% op Android versus 1,8M op Windows.
- De staart is op Android ongeveer twee keer zo lang als op Windows. Dit is hoogstwaarschijnlijk toe te schrijven aan het grotere aantal mobiele apparaten en gebruikers in vergelijking met desktop.
Verkeer naar een site van mobiel versus desktop (CrUX)
Zou een website kunnen redeneren over de verwachte distributie van mobiel verkeer versus desktop verkeer?
Het is moeilijk te voorspellen, omdat de verdeling tussen mobiel en desktop sterk zal variëren per site. Bovendien hangt het sterk af van de branchecategorie (bijv. entertainment, winkelen) en of de site native apps heeft en hoe agressief native apps worden gepromoot, enz.
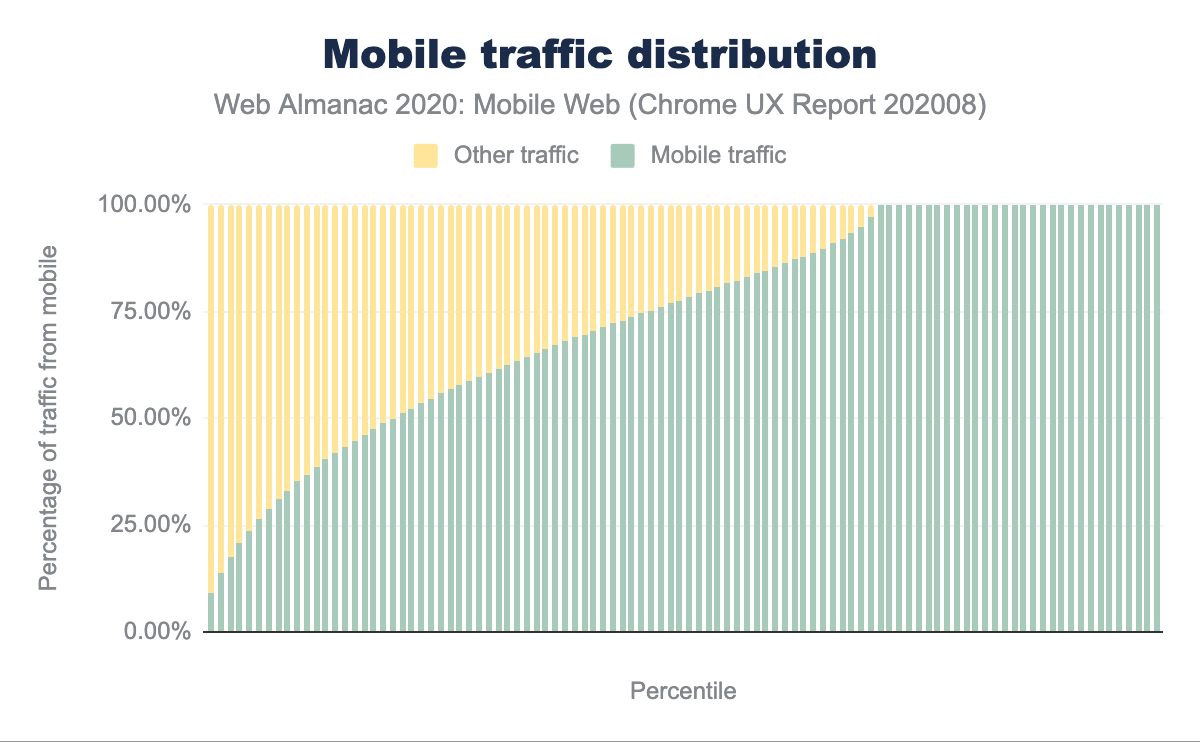
We hebben de CrUX-dataset bekeken om Chrome-verkeer naar sites vanaf mobiele apparaten versus desktop te beoordelen.
De distributie lijkt mobiel zwaar. Een reden hiervoor is dat er veel (2 miljoen + in CrUX) sites zijn die, hoewel ze weinig verkeer hebben, alleen verkeer van mobiel ontvangen. Mobiel heeft een veel langere “staart”, zoals we in de vorige sectie hebben gezien.
Als we alle websites met CrUX-gegevens in een emmer plaatsen en er willekeurig een kiezen, zou 50% van de tijd de door u gekozen website 77,61% of meer van hun verkeer van mobiel ontvangen (een lichte daling van 79,93% in 2019).
Merk op dat hoewel dit een interessante observatie is, het moeilijk is om conclusies te trekken uit CrUX over brede trends voor mobiel versus desktop, omdat:
- CrUX bevat alleen gegevens van Chrome en mist andere browsers, waaronder Safari - een belangrijke mobiele browser.
- Zelfs voor Chrome is dit een subset van aangemelde gebruikers en wordt het beïnvloed door aanmeldingspercentages en variantie tussen platforms.
Trendconclusies
Dus wat hebben we geleerd in termen van redenering over mobiel versus desktopverkeer naar een website?
Verkeersverdeling van mobiel versus desktop is zeer specifiek voor een site en afhankelijk van de branchecategorie en andere factoren, zoals de aanwezigheid van native apps. De kans is echter groot dat voor sitebezoeken in Chrome een bepaalde website voornamelijk verkeer van mobiel internet ontvangt, ondanks dat gebruikers meer tijd op desktop doorbrengen. Dit komt door een veel langere staart voor mobiel Chrome.
Hoewel men de verwachte verkeersverdeling van mobiel versus desktop voor individuele websites niet kan generaliseren, is het de moeite waard om de distributie van uw site te vergelijken met die van de branchecategorie.
Als uw website aanzienlijk verschilt van het branchegemiddelde, kan het de moeite waard zijn om naar de reden te graven, bijvoorbeeld een slechte laadprestatie kan een van de redenen zijn.
De gebruikersreis
Gebruikersreizen, inclusief commerciële reizen, op het mobiele web zijn vaak moeilijk te voltooien.
Hoewel mobiel 79,6% van de tijd die op winkelsites wordt doorgebracht, vertegenwoordigt, is het slechts goed voor 32,3% van de e-commerceverkopen. Dit suggereert dat gebruikers hun reis vaak op mobiel beginnen, maar vaak eindigen op desktop. Hoe komt dat?
Om over dit soort vragen te redeneren, moeten we eerst de elementen van de gebruikersreis begrijpen.
We splitsen de gebruikersreis op in 4 fasen.
1. Acquisitie
Voor een website is het werven van bezoekers een cruciale instapfase. Acquisitie houdt in dat bezoekers naar de website worden getrokken, vaak via zoekmachines, advertentieklikken, links van andere sites en van sociale media.
SEO
SEO is cruciaal voor de acquisitiefase. Zoekmachines zijn een belangrijke bron van bezoekers die naar websites worden gestuurd en aan hun gebruikersreis beginnen. Het belangrijkste doel van SEO is ervoor te zorgen dat een website is geoptimaliseerd voor zoekmachines, d.w.z. zoekmachine-bots die de pagina’s moeten crawlen en indexeren, evenals de gebruikers die op de website navigeren en de inhoud ervan consumeren.
Veel gebruikers beginnen hun zoektocht nu op mobiel.
Responsive webdesign
Vanwege de populariteit van mobiele apparaten om op internet te browsen en te zoeken, is Google search een paar jaar geleden overgeschakeld naar een mobiel-eerste Index. Dit betekent dat in de zoekresultaten wordt gekeken naar pagina’s zoals die worden gezien door mobiele gebruikers, en dat mobiele vriendelijkheid nu een rankingfactor is. Google schakelt in maart 2021 volledig over op een mobile-first index voor alle sites.
Websites moeten mobielvriendelijkheid garanderen voor een goede zoekervaring en SEO, aangezien dit van invloed is op het verkeer van zoekgebruikers. Responsive webdesign is de aanbevolen manier om dit te bereiken.
Responsieve websites gebruiken de viewport-metatag en CSS-mediaquery’s om een mobielvriendelijke ervaring te bieden. Ga voor meer informatie over deze aspecten van mobielvriendelijkheid naar het hoofdstuk SEO.
Lees hier meer over responsive webdesign.
Naast organisch verkeer van zoekmachines, kunnen Advertentieklikken een belangrijke bron zijn van bezoekers die naar websites worden gestuurd. Net als bij SEO kan het optimaliseren van advertenties belangrijk zijn voor websites die investeren in en verkeer ontvangen van advertenties.
Laadprestaties
De eerste indruk is belangrijk. Het tijdig leveren van pagina-inhoud is van cruciaal belang om te voorkomen dat bezoekers in de steek worden gelaten en gebruikersfrustratie voorkomen. Laadprestaties zijn een belangrijk aspect van de acquisitiefase, slechte laadprestaties leiden ertoe dat gebruikers deze reis verlaten.
Een recente studie toonde aan dat een verbetering van de mobiele snelheid met 0,1 seconde de conversieratio’s met +8,4% voor winkelsites en +10,1% voor reissites verhoogde.
Het laden van prestaties is een veelomvattend onderwerp, dus hebben we een aantal aspecten uitgekozen om hier te behandelen.
Largest Contentful Paint
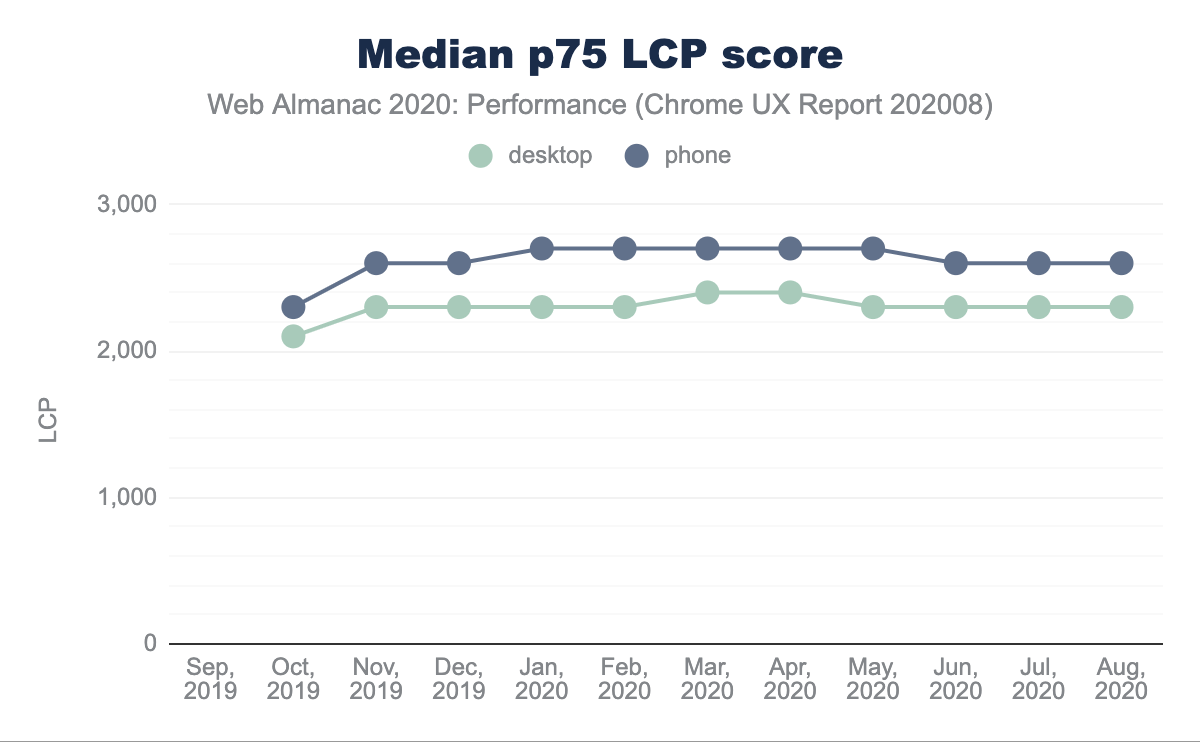
Een belangrijk aspect van de laadervaring is hoe snel de hoofdinhoud van een webpagina wordt geladen en zichtbaar is voor gebruikers. Dit was moeilijk te meten, in het verleden heeft Google prestatiestatistieken aanbevolen, zoals First Meaningful Paint (FMP) om dit vast te leggen, maar het was moeilijk uit te leggen en vaak niet in staat om vast te stellen wanneer de hoofdinhoud van de pagina zichtbaar was.
Soms is eenvoudiger beter. Meer recentelijk is ontdekt dat een nauwkeurigere manier om te meten wanneer de hoofdinhoud van een pagina is geladen, is door simpelweg te kijken naar wanneer het grootste element is weergegeven. Largest Contentful Paint (LCP) is een op timing gebaseerde statistiek die dit vastlegt: het tijdstip waarop de grootste element boven de vouw is weergegeven.
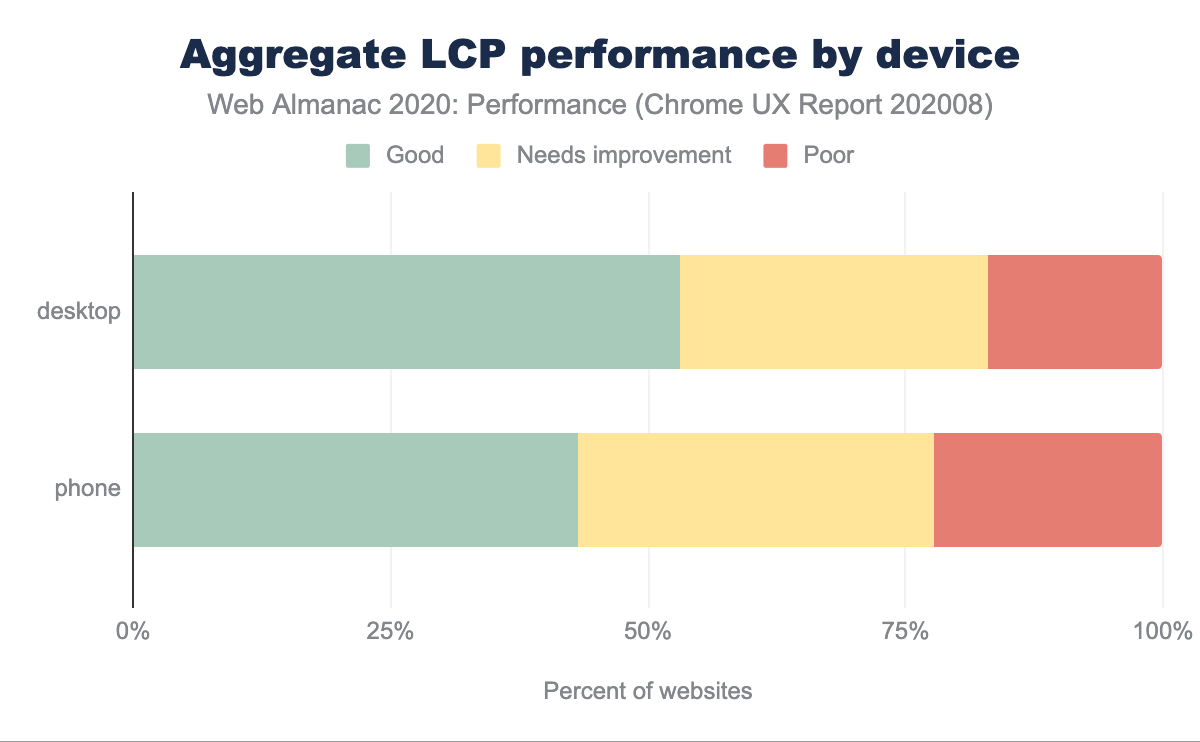
Een goede LCP-score is 2,5s op p75. We ontdekten dat het gemiddelde LCP op p75 2,6s op mobiel en 2,3s op desktop is. Vooral mobiel internet mist het doel op LCP.
Afbeeldingen
Hoewel elk type item, zoals lettertype, CSS, JavaScript, enz. een belangrijke rol speelt bij de laadprestaties, nemen we afbeeldingen onder de loep.
Het internet blijft evolueren naar pagina’s met veel afbeeldingen, met de groei van bandbreedte en de alomtegenwoordigheid van smartphones. En afbeeldingen brengen kosten met zich mee voor de laadprestaties.
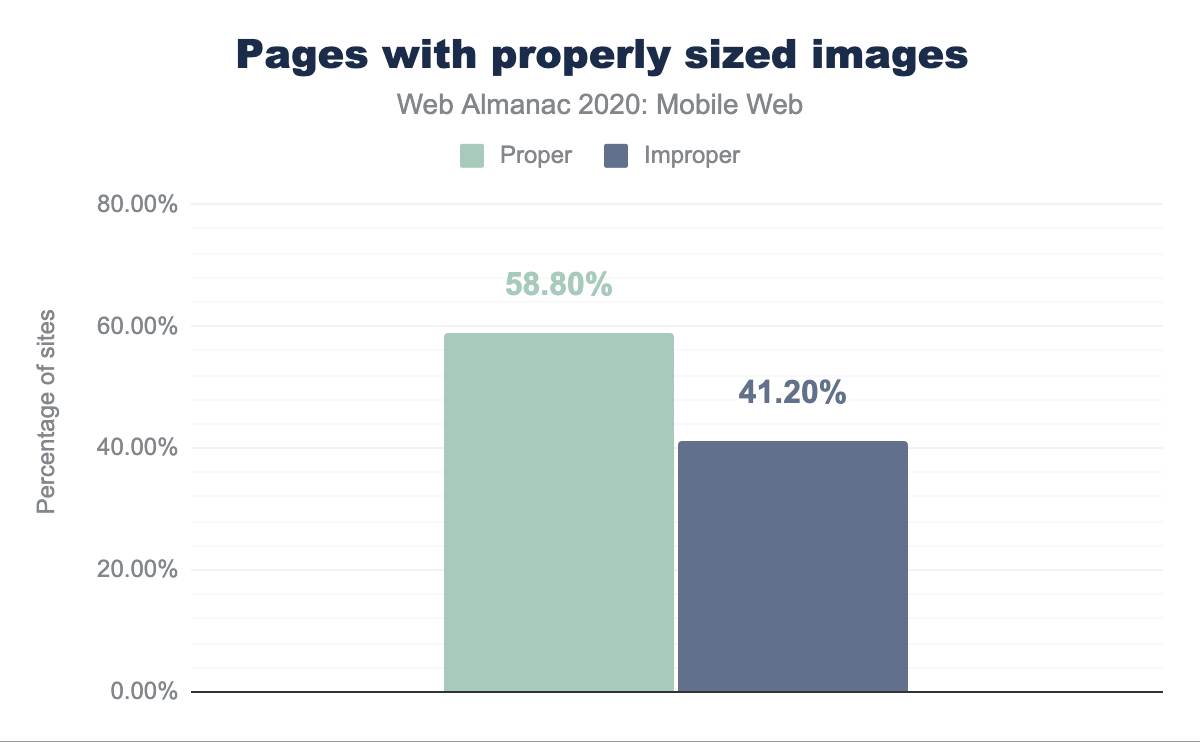
Afbeeldingen met een onjuist formaat en niet-geoptimaliseerde afbeeldingen zijn frequente bronnen voor problemen met de afbeeldingsprestaties. Maar liefst 41,20% van de pagina’s heeft afbeeldingen met een onjuist formaat.
4,1% van de pagina’s met afbeeldingen gebruikt het lazy loading-attribuut op hun afbeeldingen, fatsoenlijke acceptatie voor een relatief nieuwe primitief.
2. Betrokkenheid
De volgende fase van de gebruikersreis is het betrekken van gebruikers bij het consumeren van inhoud en het vervullen van hun intentie.
Inhoud verschuiven
Het verschuiven van inhoud is nadelig voor de ervaring van gebruikers die zich bezighouden met inhoud. Met name inhoud die van positie verandert naarmate de bronnen worden geladen, belemmert de gebruikerservaring. Omdat browsers inhoud downloaden en weergeven zodra ze daartoe in staat zijn, is het belangrijk om uw site zo te ontwerpen dat de gebruikerservaring soepeler verloopt. Dit is vooral belangrijk voor mobiel internet, omdat verschuivende inhoud meer opvalt op kleine schermen.
Cumulative Layout Shift
Cumulative Layout Shift (CLS) is een metriek die kwantificeert hoeveel inhoud in de viewport verschuift tijdens het bezoek van de gebruiker.
De meest voorkomende oorzaken van een slechte CLS zijn:
- Afbeeldingen zonder afmetingen.
- Advertenties, embeds en iframes zonder afmetingen.
- Dynamisch geïnjecteerde inhoud.
- Web Fonts die FOIT/FOUT veroorzaken.
- Acties die wachten op een netwerkreactie voordat DOM wordt bijgewerkt.
Het is niet triviaal om deze oorzaken lokaal of in een ontwikkelomgeving te identificeren, aangezien het sterk afhankelijk is van hoe echte gebruikers de pagina ervaren. Inhoud van derden of gepersonaliseerde inhoud gedraagt zich bij de ontwikkeling vaak niet hetzelfde als bij de productie.
Volgens gegevens van CrUX heeft 60% van de mobiele sites en 54% van de desktopsites een goede CLS.
Ontwerp elementen
Om gebruikers te betrekken, is het belangrijk om ze te helpen snel te vinden wat ze zoeken en hun intentie te verwezenlijken.
Bestemmingspagina’s
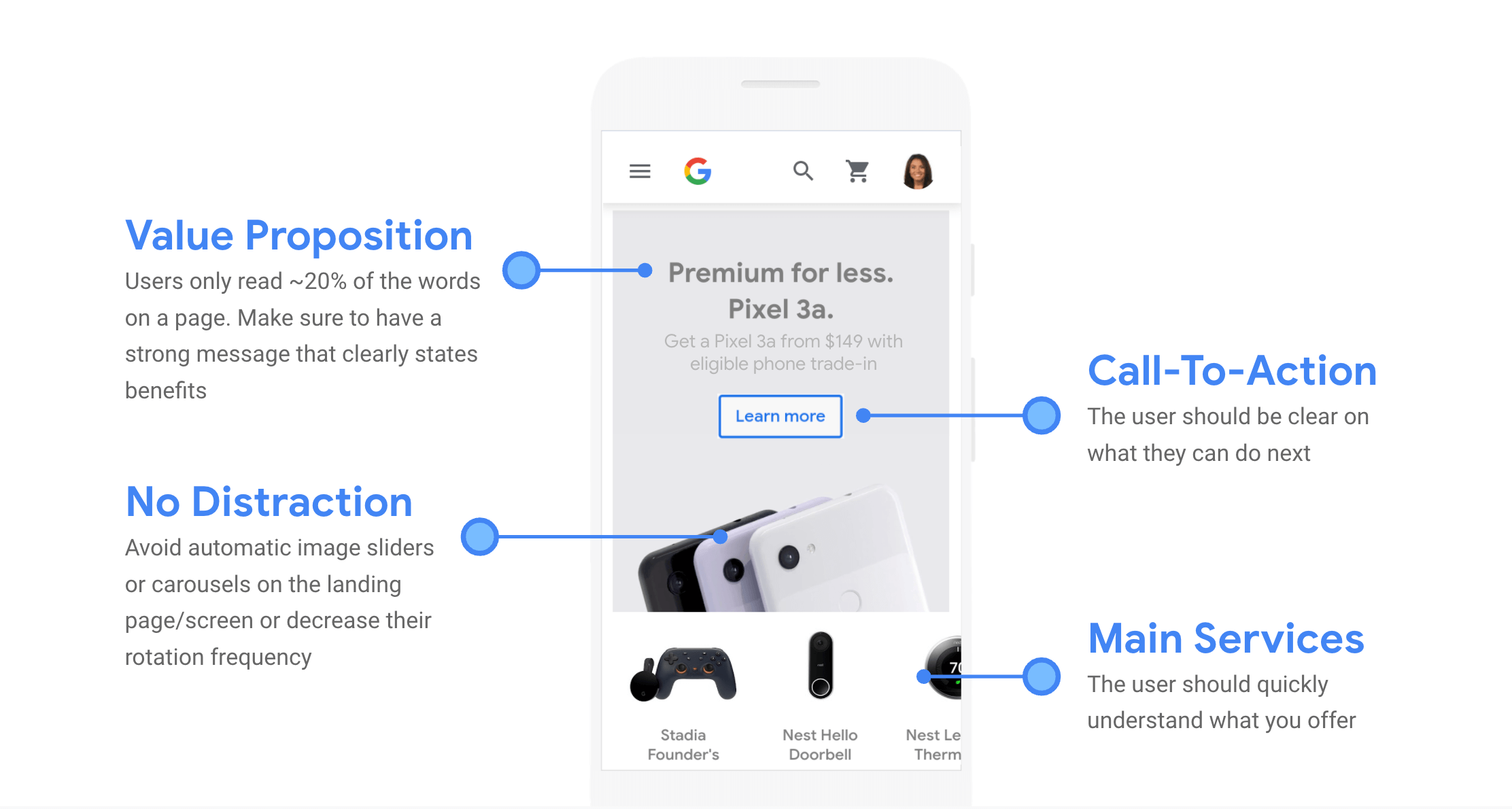
Eenvoudige ontwerpaanpassingen gaan een lange weg, bijvoorbeeld een duidelijke call-to-action, en de waardepropositie duidelijk maken voor de gebruiker, met een paar woorden.
(Bron: Google)
Onderzoek heeft aangetoond dat carrousels met auto-forwarding schadelijk zijn voor de gebruikerservaring. Auto-forwarding carrousels op de startpagina moeten worden vermeden of hun frequentie moet worden verlaagd.
Kleur en contrast
Bekijk de volgende voorbeelden van 5 lessen die Eastpak heeft geleerd van zijn mobiele publiek:
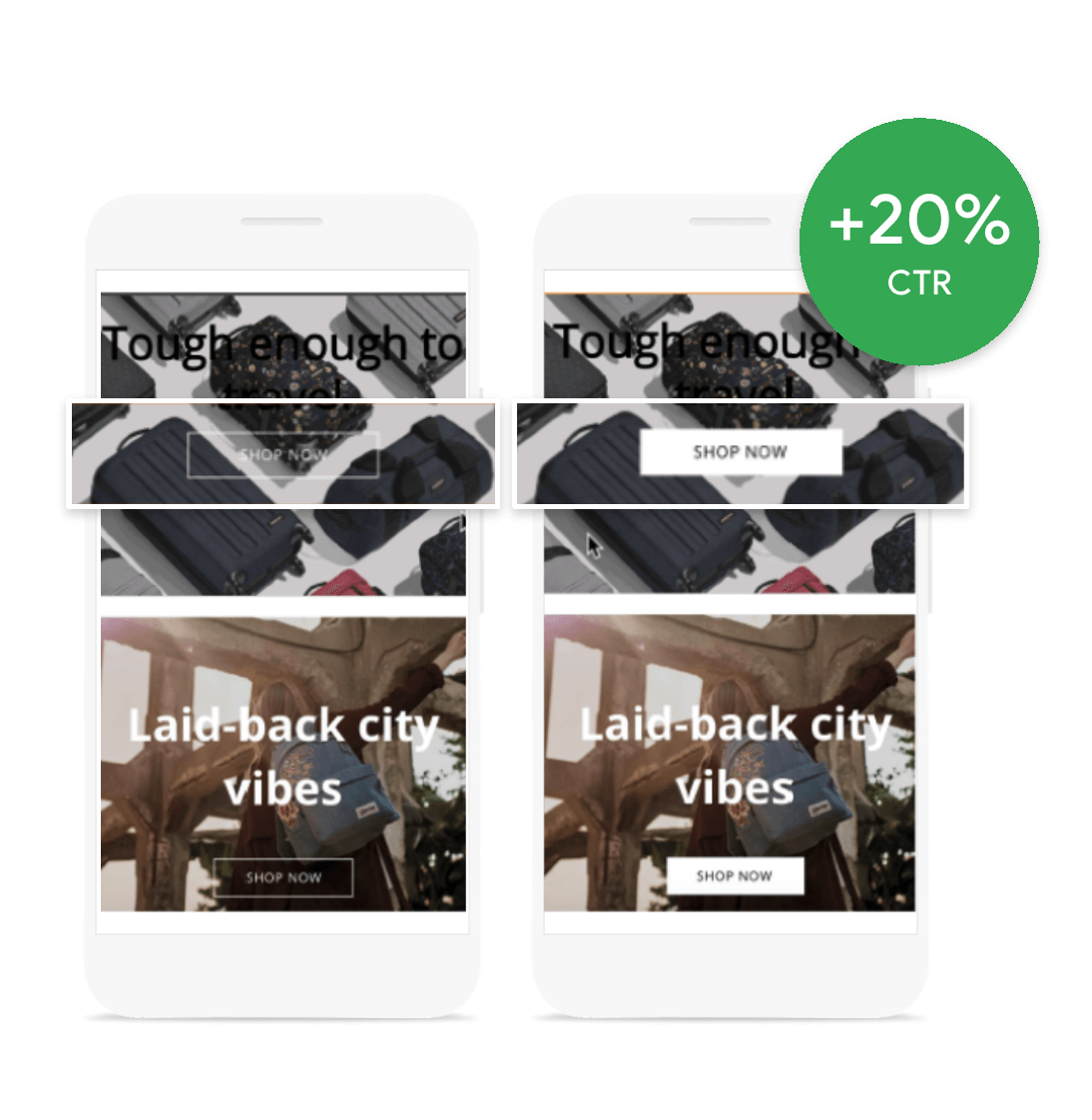
(Bron: Google)
Hier, een simpele verandering van een knop die moeilijk te zien is, naar een knop met contrasterende kleuren, verbeterde de klikfrequentie op de belangrijkste call-to-action met 20%.
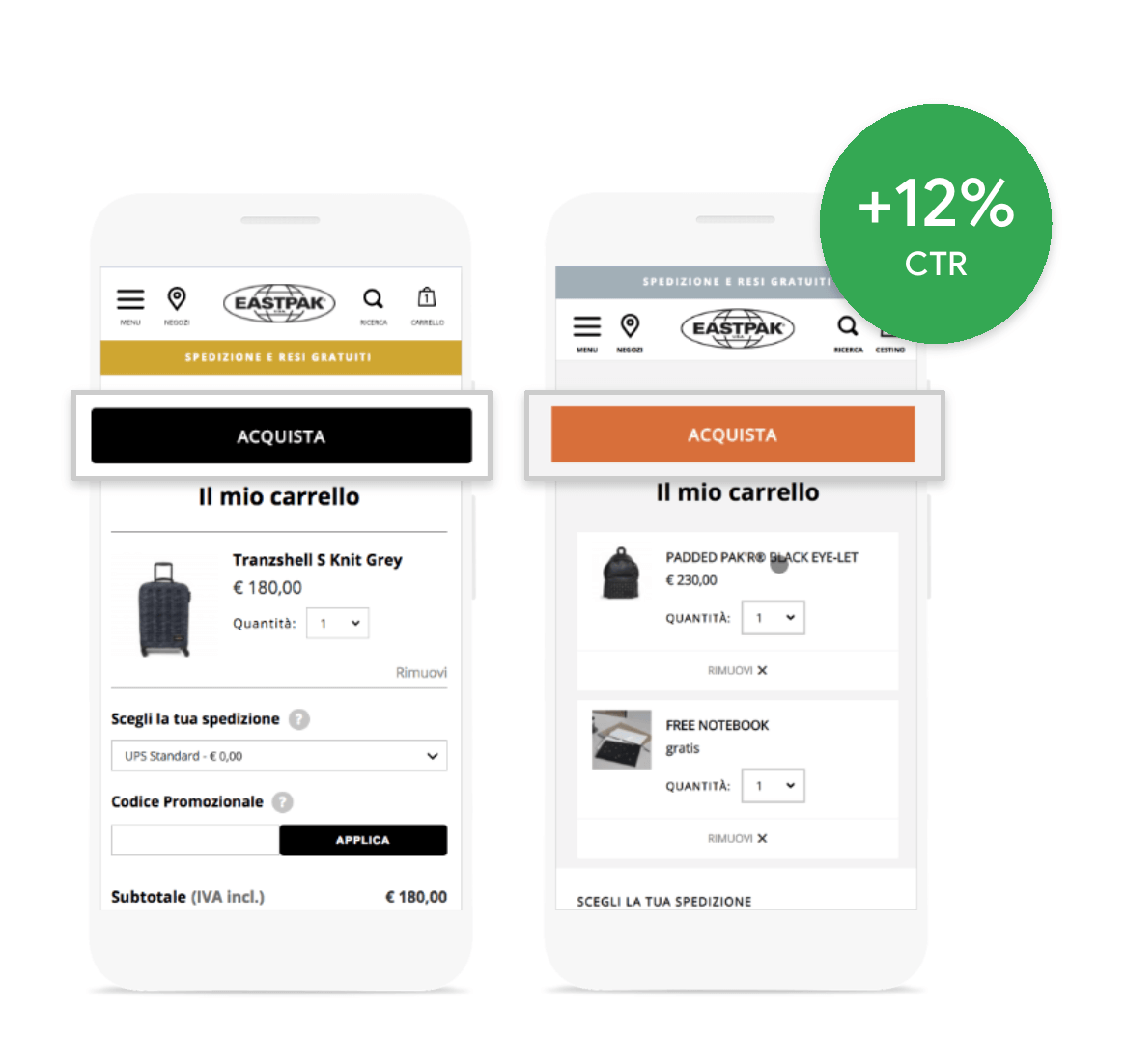
(Bron: Google)
Een simpele kleurverandering op de afrekenknop van zwart naar oranje, zorgde ervoor dat het meer opviel en hun conversieratio met 12% verhoogde.
Mckinsey & Company publiceerde een rapport waaruit blijkt dat bedrijven die sterk zijn in ontwerp en UX betere financiële prestaties laten zien. Op design en UX gerichte bedrijven lieten een sterkere omzetgroei zien in vergelijking met hun tegenhangers in de sector.
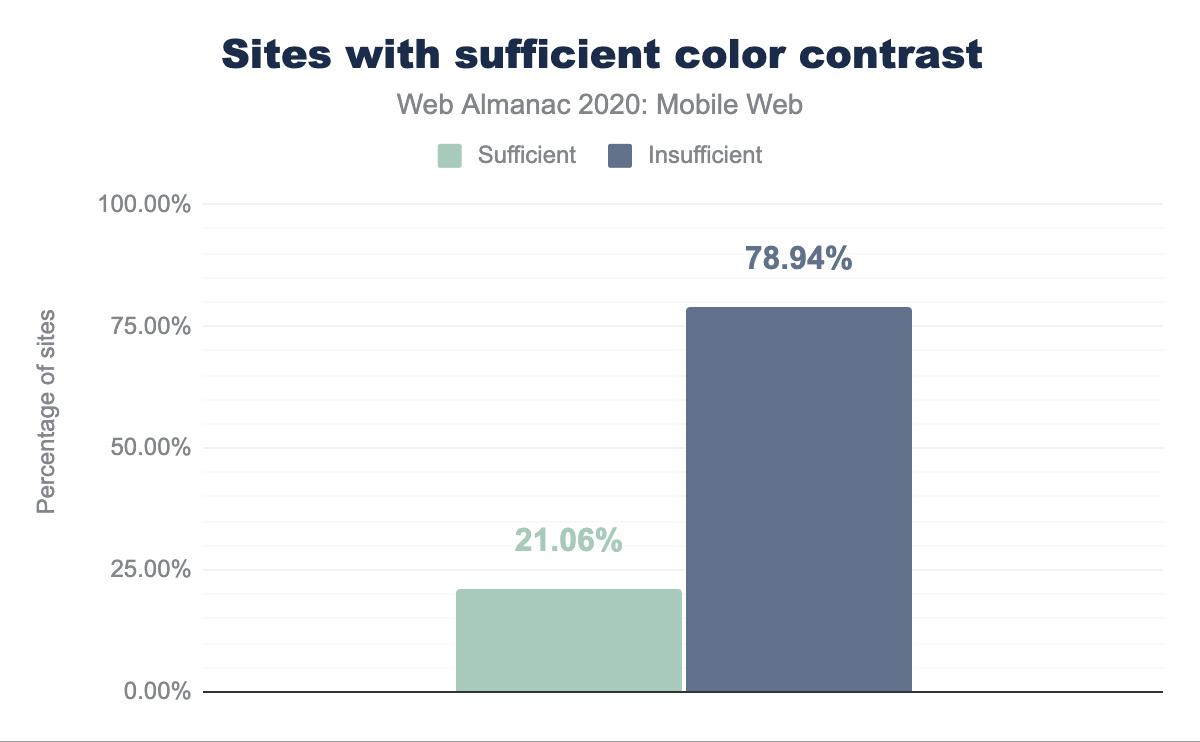
Tekst met een lage contrastverhouding is moeilijk leesbaar, bijvoorbeeld lichtgrijze tekst op een witte achtergrond. Dit kan het begrijpend lezen en de leessnelheid voor gebruikers verminderen.
Lighthouse controleert nu op kleurcontrast, we ontdekten dat 78,94% - een meerderheid van de webpagina’s - onvoldoende kleurcontrast hadden.
Tikdoelen
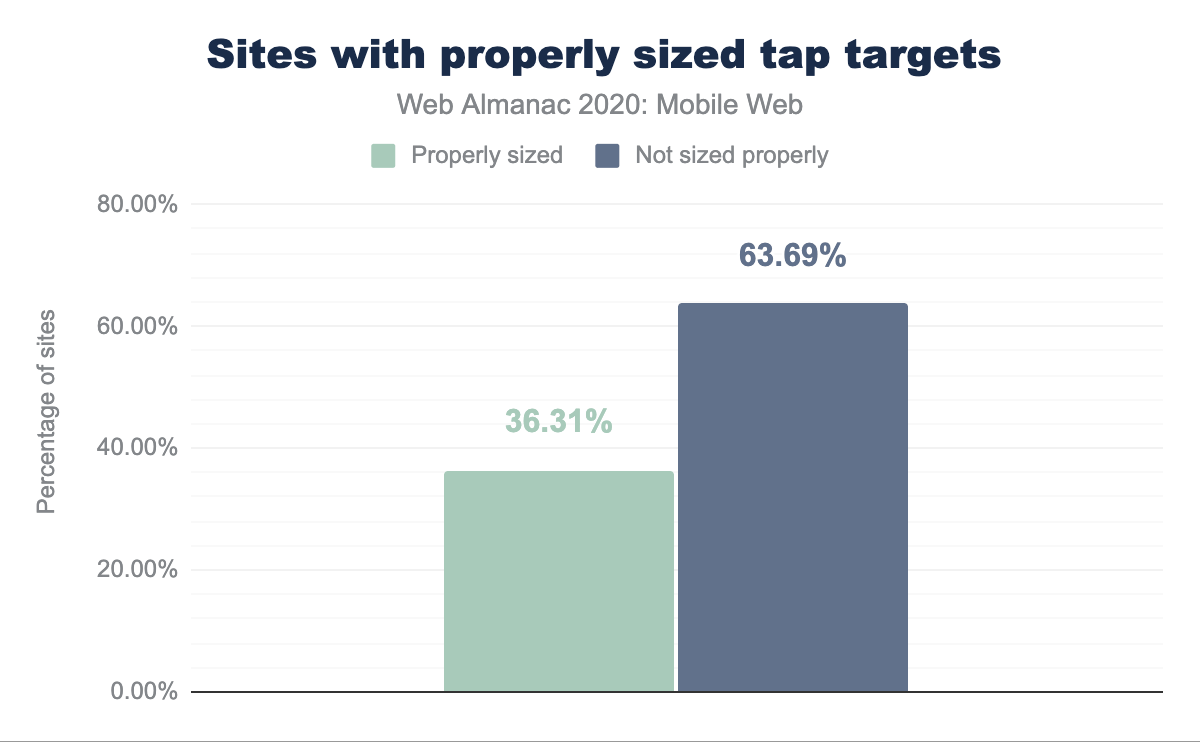
De mobiele gebruikerservaring is vatbaar voor “dikke vingerzetting”, aangezien gebruikers sites bezoeken met hun vingers - een nogal onnauwkeurig hulpmiddel vergeleken met het gebruik van een muis op een desktop.
Op basis van onderzoek zijn er normen voor de minimale grootte van knoppen en tikdoelen, evenals de minimale afstand waarop ze van elkaar moeten worden verwijderd. Lighthouse raadt aan dat doelen niet kleiner mogen zijn dan 48 x 48 px en niet dichter dan 8 px uit elkaar. We ontdekten dat 63,69%, een meerderheid van de webpagina’s, tikdoelen met een onjuist formaat had. Dit is een lichte verbetering ten opzichte van vorig jaar, toen 65,57% van de webpagina’s tikdoelen met een onjuist formaat had.
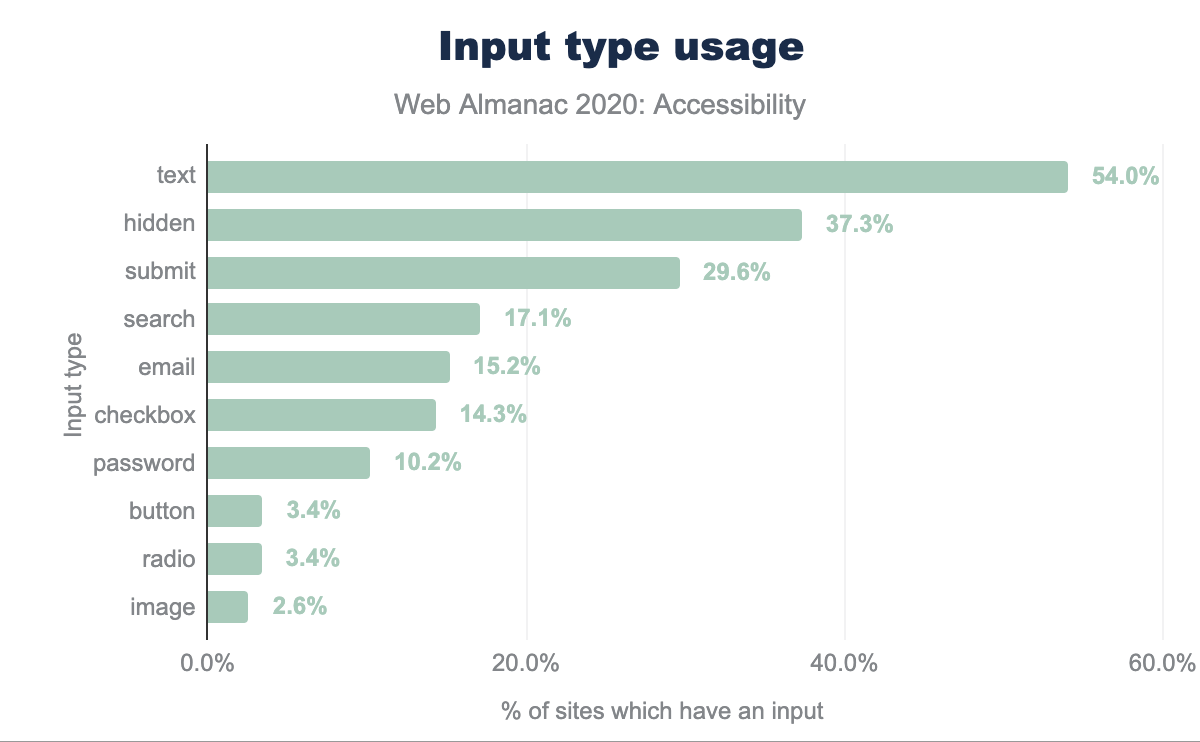
Zoek invoer
Zoekinvoer of een zoekbalk is een cruciaal hulpmiddel om gebruikers te boeien, het stelt hen in staat snel de informatie te vinden waarnaar ze op zoek zijn. Het is vooral belangrijk voor mobiele apparaten, omdat ze niet over voldoende schermruimte beschikken om gemakkelijk grote hoeveelheden informatie te kunnen consumeren.
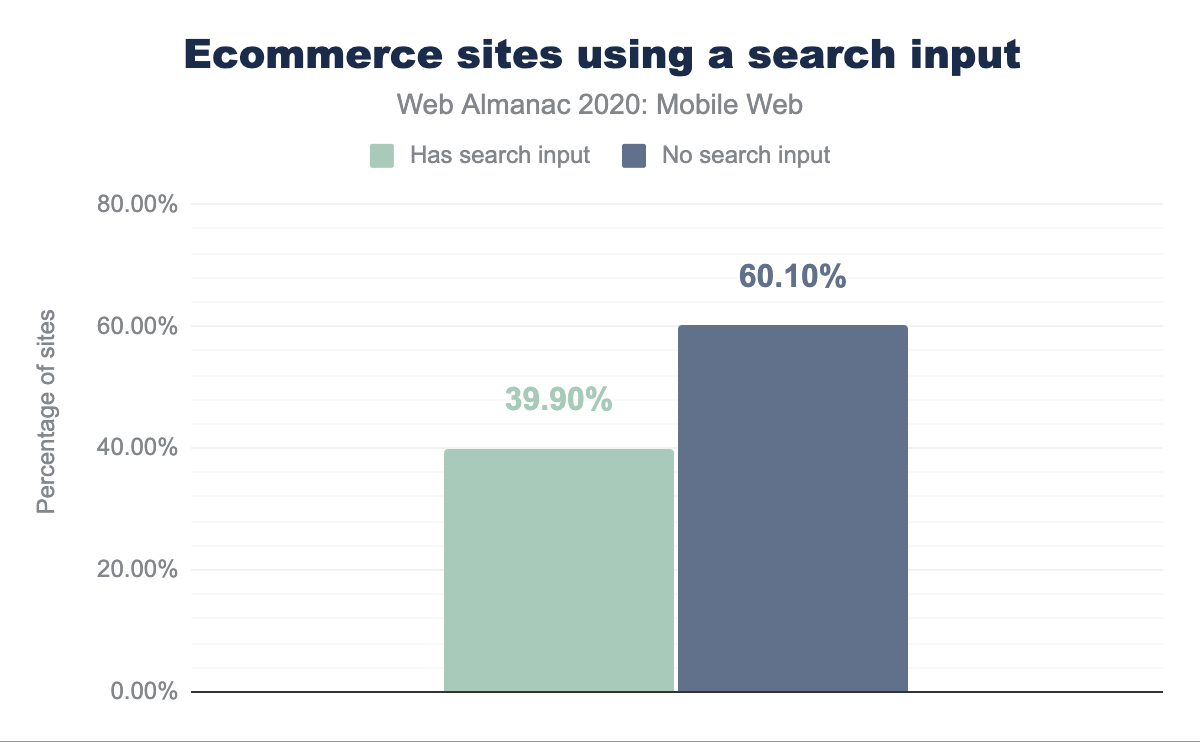
Search wordt veel gebruikt op grote e-commercesites, sites met veel inhoud, nieuwssites en boekingssites om gebruikers te helpen gemakkelijk informatie te vinden. Hoewel een kleine website met een paar pagina’s geen zoekinvoer nodig heeft, zal deze wel nodig zijn naarmate de website groeit. Voor sites met meer dan 100 pagina’s wordt het aanbevolen om een prominente zoekbalk te hebben.
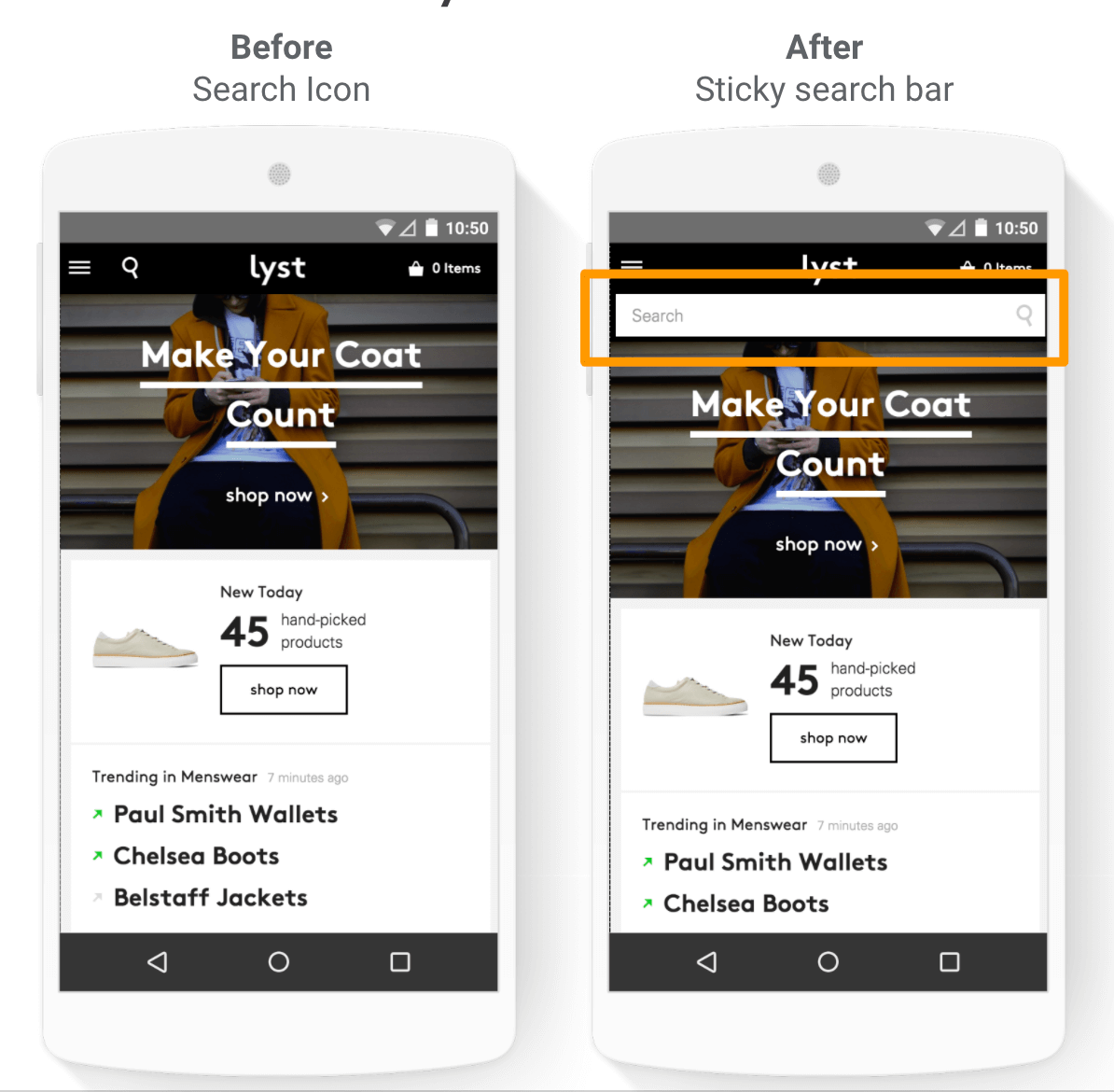
Een casestudy met modewebsite lyst.com toonde aan dat het vervangen van het zoekpictogram door een zoekvak gebruikers in staat stelde de zoekfunctie gemakkelijker te vinden, waardoor het gebruik met 43% op desktop en met 13% op mobiel toenam.
(Bron: Google)
Zoekinvoer wordt gebruikt in 17% van alle sites die elke invoer gebruiken. Met 60,10% mist een meerderheid van de bestemmingspagina’s van e-commerce de aanwezigheid van zoekinvoer.
A/B-testen
A/B-testen is een cruciaal hulpmiddel voor het nemen van datagestuurde beslissingen over ontwerp- en UX-kwesties. A/B-testen maakt het mogelijk om te valideren dat de UX- en ontwerpwijzigingen de beoogde statistieken meetbaar verbeteren en geen onverwachte regressies veroorzaken.
Hier is een greep uit de ontwerpvragen die A/B kunnen worden getest:
- Zou het veranderen van de kleur van een knop de klikfrequentie verhogen?
- Zou het vergroten van de grootte van klikdoelen het aantal klikken verhogen?
- Zou het vervangen van het zoekpictogram door een zoekvak het aantal voltooide zoekopdrachten verhogen?
Volgens thirdpartyweb.today, is Optimizely het meest populaire product van derden voor A/B-testen, het wordt gebruikt op meer dan 20.000 pagina’s.
3. Conversie
Hoewel “conversie” klinkt als een concept dat betrekking heeft op e-commercesites, kan een conversie verwijzen naar een succesvolle gebruikerstransactie, zoals aanmelden voor een muziekstreamingservice, een huurwoning boeken, een recensie schrijven op een reissite, enzovoort.
Volgens Comscore Media Matrix vertegenwoordigt het verkeer van mobiele apparaten 79,6% van de tijd die op Amerikaanse winkelsites wordt doorgebracht, maar slechts 32,3% van de Amerikaanse e-commerceverkopen.
Vergeleken met desktop zijn transacties op mobiele apparaten foutgevoelig en vervelend, aangezien gebruikers persoonlijke informatie moeten invoeren met behulp van kleine toetsenborden en schermformaten. Afrekenstromen moeten eenvoudig en kort zijn om gebruikersfrustratie, of erger nog, verlating te voorkomen. 27% van de gebruikers verlaat het afrekenen vanwege een “te lang / ingewikkeld afrekenproces”. 35% van de gebruikers verlaat het afrekenen als een winkel geen gastafrekenen aanbiedt.
Vorm semantiek
Gebruikers kunnen de vereiste informatie gemakkelijker invoeren op mobiele apparaten als hun toetsenbord is geoptimaliseerd voor het juiste invoertype. Een numeriek toetsenbord is bijvoorbeeld handig voor het invoeren van telefoonnummers, terwijl toetsenborden met het “@”-symbool handig zijn voor het invoeren van e-mailadressen. Sites kunnen browserhints geven om de meest geschikte sleutels weer te geven met behulp van het type attribuut op input tags.
Aanmelden, inloggen en afrekenen
Tegenwoordig kunnen browsers helpen bij het invullen van de nodige gebruikersinformatie om een transactie te voltooien en mogelijke invoerfouten te verminderen. Het attribuut autocomplete kan browsers hints geven om invoerelementen te vullen met de juiste gebruikersinformatie. Gebruikers die Chrome Autofill gebruiken om hun gegevens in te voeren, gaan gemiddeld 30% sneller afrekenen dan degenen die dat niet doen.
Auto-complete kan vooral handig zijn bij het voltooien van betalingsstromen waarbij een gebruiker moet inloggen en dus zijn wachtwoord moet onthouden. Volgens een onderzoek door HYPR in 2019, vergat 78% van de gebruikers om een wachtwoord in de afgelopen 90 dagen opnieuw in te stellen.
Het is ook mogelijk om sommige formuliervelden helemaal te verwijderen. De API’s voor Credential Management en Payment Request zijn op standaarden gebaseerde browser-API’s die een programmatische interface bieden tussen sites en de browser voor naadloos inloggen en betalen. Slechts 0,61% van de eCommerce-sites gebruikt de Payment Request API en slechts 0,008% gebruikt de Credential Management API. Het is vermeldenswaard dat de acceptatie van de Payment Request API is toegenomen in vergelijking met 2019, met een 6x hogere voltooiingspercentage van betalingen.
4. Retentie
De laatste fase in de reis is gebruikersbehoud, dit betekent de gebruiker opnieuw betrekken en van hem een terugkerende cliënt of een loyale bezoeker maken.
Installeerbaarheid met PWA
Terugkerende gebruikers profiteren van een native app-achtige ervaring met een PWA. Een belangrijk waardevoorstel voor gebruikersbehoud is de installeerbaarheid van een PWA. Wanneer een PWA is geïnstalleerd, is deze beschikbaar vanaf de plaatsen waar een mobiele gebruiker een app verwacht te vinden: het startscherm en de app-lade. Wanneer de gebruiker op de PWA tikt en deze start, wordt deze op volledig scherm geladen en is deze beschikbaar in de taakwisselaar, net als een native app.
Rakuten 24 is een online winkel van Rakuten, een van de grootste e-commercebedrijven in Japan. Een recente casestudy met Rakuten 24 toonde aan dat het maken van hun webapp installeerbaar, resulteerde in maar liefst 450% in bezoekersbehoud in vergelijking met de vorige mobiele webstroom, over een periode van 1 maand.
Door installeerbaarheid te implementeren, zag Rakuten 24 ook deze verbeteringen over een tijdsbestek van 1 maand:
- 310% stijging van de bezoekfrequentie per gebruiker, vergeleken met de rest van hun internetgebruikers
- 150% stijging van de omzet per cliënt met 150%
- 200% stijging van de conversieratio
Een naadloze ervaring op verschillende apparaten
Ten slotte kan het bieden van een naadloze ervaring op verschillende apparaten een diepere gebruikersbetrokkenheid en -retentie ontgrendelen, de aangemelde ervaring maakt dit mogelijk.
Aan het begin van de gebruikersreis zeiden we dat mobiel 79,6% van de tijd tussen winkelsites vertegenwoordigt, maar slechts 32,3% van de e-commerceverkopen. Dit suggereert dat gebruikers vaak op mobiele apparaten browsen en de gebruikersreis op mobiele apparaten starten, maar dat ze transacties vaak op desktop converteren of voltooien.
Hopelijk hebben we nu een beter begrip gekregen om hierover te redeneren, bijvoorbeeld redenen kunnen zijn: het gemak van het vinden en consumeren van inhoud, het gemak van typen, het invullen van formulieren enz.
Voor grotere sites is het vaak niet de vraag of u moet investeren in mobiel internet of desktop, omdat ze elkaar vaak aanvullen.
Het helpt om alle vier fasen van de gebruikersreis in overweging te nemen om het volledige spectrum van mogelijkheden voor het betrekken van de gebruiker te begrijpen, evenals de risico’s en uitdagingen in elke fase van de reis.
Gevolgtrekking
Mobiel is nu de belangrijkste manier om toegang te krijgen tot internet, en toegang tot internet is het afgelopen jaar des te belangrijker geworden. De behoeften van mobiel zijn anders dan die van desktop. Afbeeldingsformaten kunnen en zouden kleiner moeten zijn op mobiele apparaten vanwege kleinere schermen en vaak een beperkt netwerk, maar als we twee vijfde van de afbeeldingen met een onjuist formaat zien, blijkt dat we nog een weg te gaan hebben. Evenzo moeten tikdoelen groter zijn op mobiele apparaten, omdat we niet de precisie van een muis hebben, maar we hebben aangetoond dat dit nog steeds een probleem is. Al met al kunnen website-eigenaren veel doen om het gebruik van mobiel internet gemakkelijker te maken, maar het kan vaak een andere mindset vereisen dan desktop, maar ook niet helemaal de andere kant op gaan en ook desktopgebruikers vergeten.