Comércio eletrônico

Introdução
Quase 10% das home pages neste estudo foram encontradas em uma plataforma de comércio eletrônico. Uma “plataforma de comércio eletrônico” é um conjunto de software ou serviços que permite criar e operar uma loja online. Existem vários tipos de plataformas de comércio eletrônico, por exemplo:
- Serviços pagos como o Shopify que hospedam sua loja e ajudam você a começar. Eles fornecem hospedagem de sites, modelos de sites e páginas, gerenciamento de dados de produtos, carrinhos de compras e pagamentos.
- Plataformas de software, como Magento Open Source que você mesmo configura, hospeda e gerencia. Essas plataformas podem ser poderosas e flexíveis, mas podem ser mais complexas de configurar e executar do que serviços como o Shopify.
- Plataformas hospedadas, como Magento Commerce que oferecem os mesmos recursos que suas contrapartes auto-hospedadas, exceto que a hospedagem é gerenciada como um serviço por um terceiro.
Essa análise só detectou sites criados em uma plataforma de comércio eletrônico. Isso significa que a maioria das grandes lojas e mercados online - como Amazon, JD e eBay - não estão incluídos aqui. Observe também que os dados aqui são apenas para páginas iniciais: não categorias, produtos ou outras páginas. Saiba mais sobre nossa metodologia.
Detecção de plataforma
Como verificamos se uma página está em uma plataforma de comércio eletrônico?
A detecção é feita através do Wappalyzer. é um utilitário de plataforma cruzada que descobre as tecnologias usadas em sites. Ele detecta sistemas de gerenciamento de conteúdo, plataformas de comércio eletrônico, servidores da web, estruturas JavaScript, ferramentas analíticas e muito mais.
A detecção de página nem sempre é confiável e alguns sites bloqueiam explicitamente a detecção para proteger contra ataques automatizados. Podemos não ser capazes de capturar todos os sites que usam uma plataforma de comércio eletrônico específica, mas estamos confiantes de que aqueles que detectamos estão realmente nessa plataforma.
| Mobile | Desktop | |
|---|---|---|
| Páginas de comércio eletrônico | 500,595 | 424,441 |
| Total de páginas | 5,297,442 | 4,371,973 |
| Taxa de adoção | 9.45% | 9.70% |
Plataformas de comércio eletrônico
| Plataforma | Mobile | Desktop |
|---|---|---|
| WooCommerce | 3.98 | 3.90 |
| Shopify | 1.59 | 1.72 |
| Magento | 1.10 | 1.24 |
| PrestaShop | 0.91 | 0.87 |
| Bigcommerce | 0.19 | 0.22 |
| Shopware | 0.12 | 0.11 |
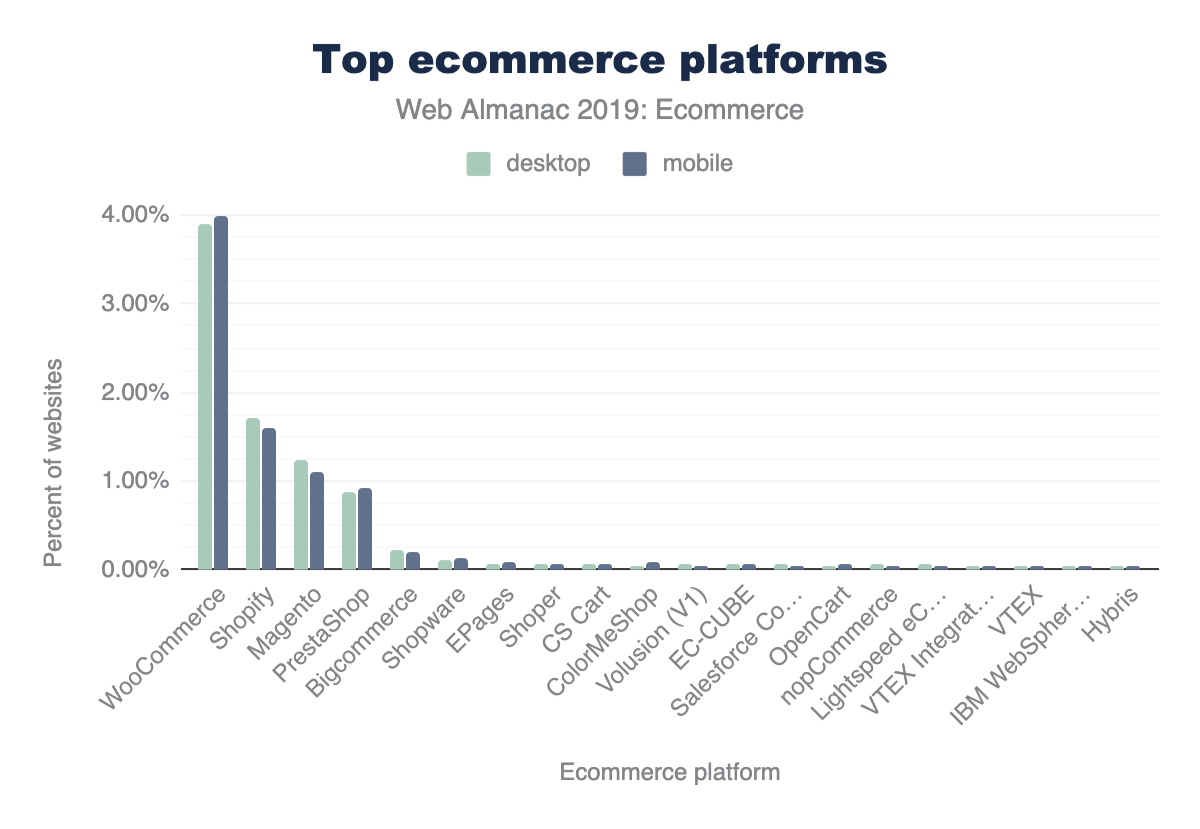
Das 116 plataformas de comércio eletrônico detectadas, apenas seis são encontradas em mais de 0,1% dos sites de desktop ou móveis. Observe que esses resultados não mostram variação por país, tamanho do site ou outras métricas semelhantes.
A Figura 13.3 acima mostra que o WooCommerce tem a maior adoção em cerca de 4% dos sites de desktop e móveis. O Shopify é o segundo com cerca de 1,6% de adoção. Magento, PrestaShop, Bigcommerce e Shopware seguem com adoção cada vez menor, aproximando-se de 0,1%.
Cauda longa
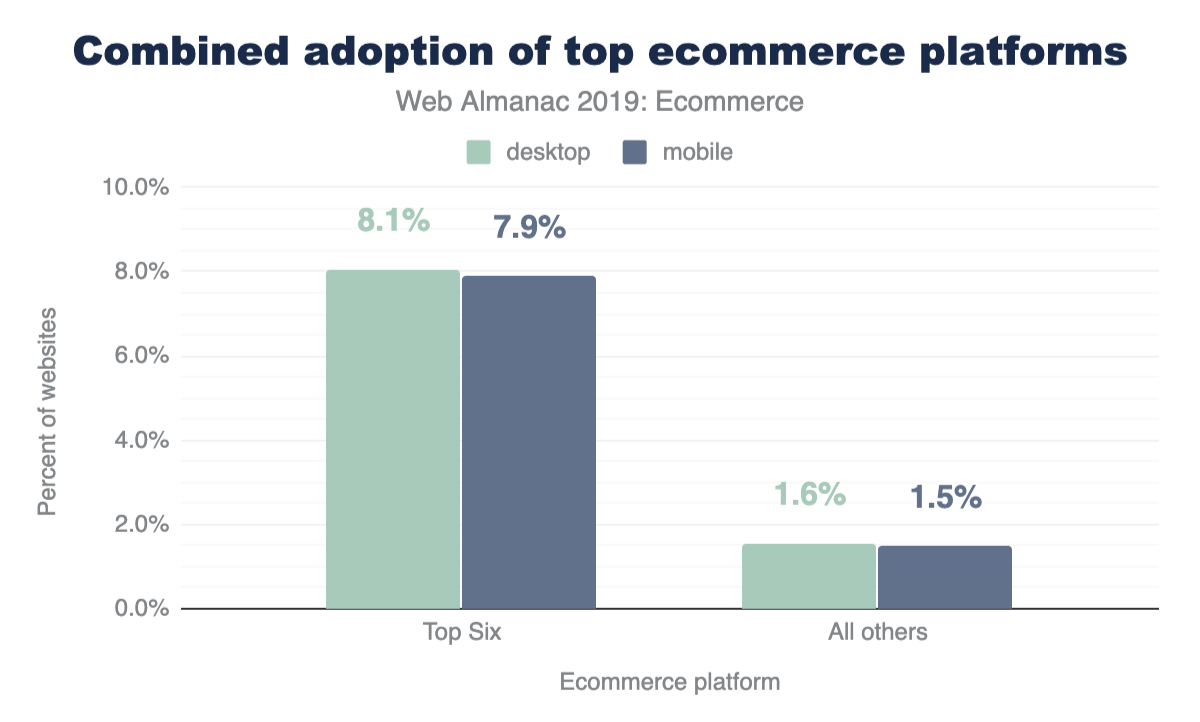
Existem 110 plataformas de comércio eletrônico, cada uma com menos de 0,1% dos sites para desktop ou móveis. Cerca de 60 deles têm menos de 0,01% dos sites para celular ou desktop.
7,87% de todas as solicitações no celular e 8,06% no desktop são para páginas iniciais em uma das seis principais plataformas de comércio eletrônico. Outros 1,52% das solicitações no celular e 1,59% no desktop são para páginas iniciais nas outras 110 plataformas de comércio eletrônico.
Comércio eletrônico (todas as plataformas)
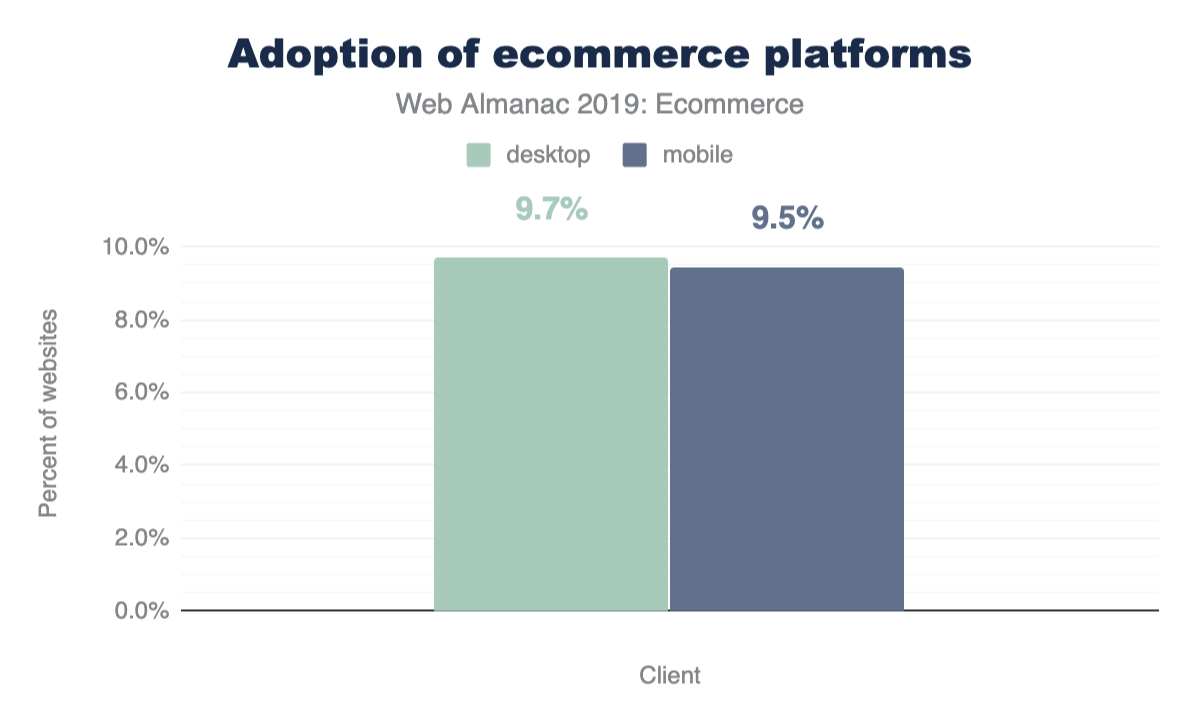
No total, 9,7% das páginas para desktop e 9,5% das páginas para celular usaram uma plataforma de comércio eletrônico.
Embora a proporção de sites de desktop seja ligeiramente maior no geral, algumas plataformas populares (incluindo WooCommerce, PrestaShop e Shopware) têm, na verdade, mais sites móveis do que sites de desktop.
Peso da página e solicitações
O peso da página de uma plataforma de comércio eletrônico inclui todos os HTML, CSS, JavaScript, JSON, XML, imagens, áudio e vídeo.
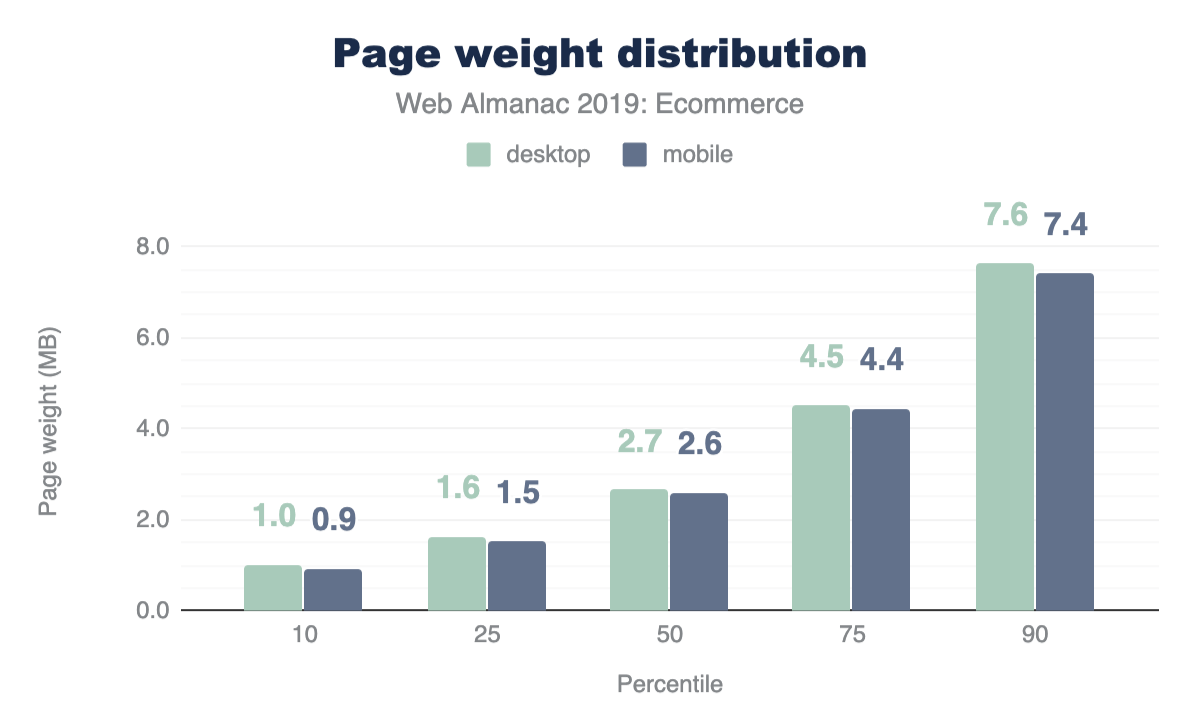
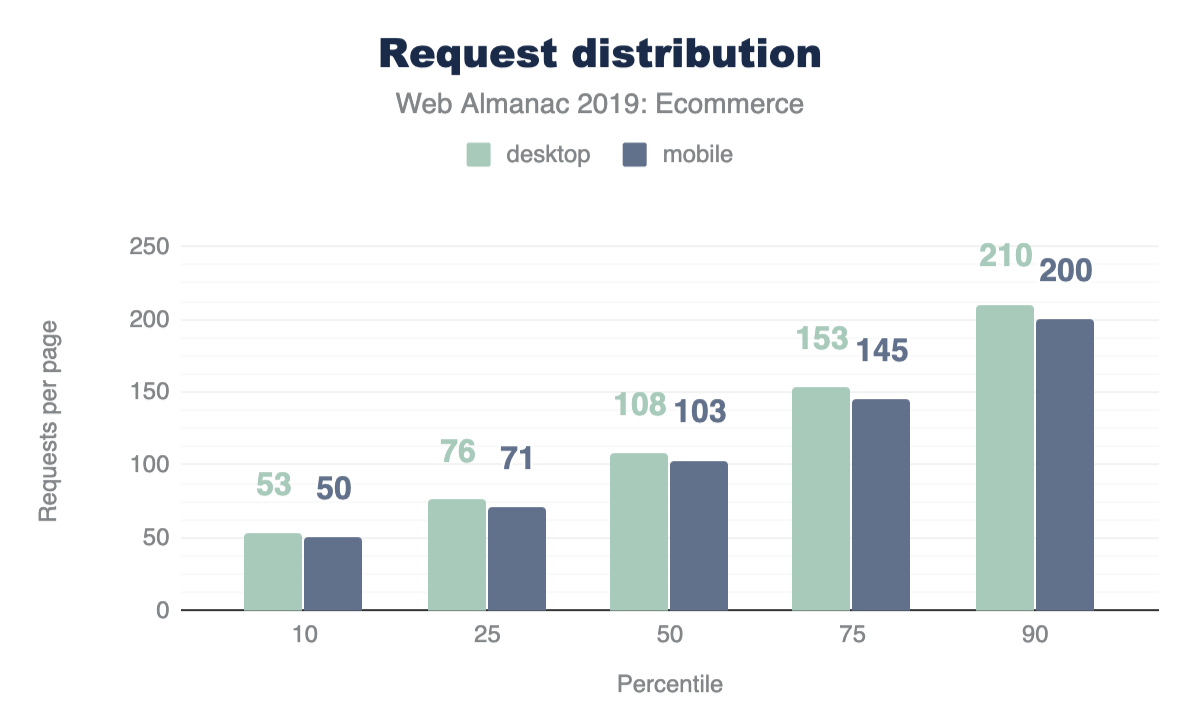
A página média da plataforma de comércio eletrônico para desktop carrega 108 solicitações e 2,7 MB. O peso médio para todas as páginas de desktop é de 74 solicitações e 1.9 MB. Em outras palavras, as páginas de comércio eletrônico fazem quase 50% mais solicitações do que outras páginas da web, com cargas em torno de 35% maiores. Em comparação, a página inicial amazon.com faz cerca de 300 solicitações no primeiro carregamento, para um peso de página de cerca de 5 MB, e o ebay.com faz cerca de 150 solicitações para um peso de página de aproximadamente 3 MB. O peso da página e o número de solicitações de home pages em plataformas de comércio eletrônico são ligeiramente menores no celular a cada percentil, mas cerca de 10% de todas as home pages de comércio eletrônico carregam mais de 7 MB e fazem mais de 200 solicitações.
Esses dados representam a carga útil da página inicial e as solicitações sem rolagem. Claramente, há uma proporção significativa de sites que parecem estar recuperando mais arquivos (a média é mais de 100), com uma carga útil total maior do que o necessário para o primeiro carregamento. Veja também: Solicitações de terceiros e bytes abaixo.
Precisamos fazer mais pesquisas para entender melhor por que tantas páginas iniciais em plataformas de comércio eletrônico fazem tantas solicitações e têm cargas úteis tão grandes. Os autores veem regularmente home pages em plataformas de comércio eletrônico que fazem centenas de solicitações no primeiro carregamento, com payloads de vários megabytes. Se o número de solicitações e a carga útil são um problema para o desempenho, como podem ser reduzidos?
Solicitações e carga útil por tipo
Os gráficos abaixo são para solicitações de desktop:
| Modelo | 10 | 25 | 50 | 75 | 90 |
|---|---|---|---|---|---|
| imagem | 353 | 728 | 1,514 | 3,104 | 6,010 |
| vídeo | 156 | 453 | 1,325 | 2,935 | 5,965 |
| script | 199 | 330 | 572 | 915 | 1,331 |
| Fonte | 47 | 85 | 144 | 226 | 339 |
| css | 36 | 59 | 102 | 180 | 306 |
| html | 12 | 20 | 36 | 66 | 119 |
| audio | 7 | 7 | 11 | 17 | 140 |
| xml | 0 | 0 | 0 | 1 | 3 |
| outro | 0 | 0 | 0 | 0 | 3 |
| texto | 0 | 0 | 0 | 0 | 0 |
| Modelo | 10 | 25 | 50 | 75 | 90 |
|---|---|---|---|---|---|
| imagem | 16 | 25 | 39 | 62 | 97 |
| script | 11 | 21 | 35 | 53 | 75 |
| css | 3 | 6 | 11 | 22 | 32 |
| Fonte | 2 | 3 | 5 | 8 | 11 |
| html | 1 | 2 | 4 | 7 | 12 |
| vídeo | 1 | 1 | 2 | 5 | 9 |
| outro | 1 | 1 | 2 | 4 | 9 |
| texto | 1 | 1 | 1 | 2 | 3 |
| xml | 1 | 1 | 1 | 2 | 2 |
| audio | 1 | 1 | 1 | 1 | 3 |
As imagens constituem o maior número de solicitações e a maior proporção de bytes para páginas de comércio eletrônico. A página média de comércio eletrônico para desktop inclui 39 imagens com 1.514 KB (1,5 MB).
O número de solicitações de JavaScript indica que um melhor empacotamento (e/ou multiplexação HTTP/2) pode melhorar o desempenho. Os arquivos JavaScript não são significativamente grandes em termos de bytes totais, mas muitas solicitações separadas são feitas. De acordo com o capítulo HTTP/2 , mais de 40% das solicitações não são via HTTP/2. Da mesma forma, os arquivos CSS têm o terceiro maior número de solicitações, mas geralmente são pequenos. Mesclar arquivos CSS (e/ou HTTP/2) pode melhorar o desempenho de tais sites. Na experiência dos autores, muitas páginas de comércio eletrônico têm uma alta proporção de CSS e JavaScript não usados. Os vídeos podem exigir um pequeno número de solicitações, mas (não surpreendentemente) consomem uma grande proporção do peso da página, especialmente em sites com cargas úteis pesadas.
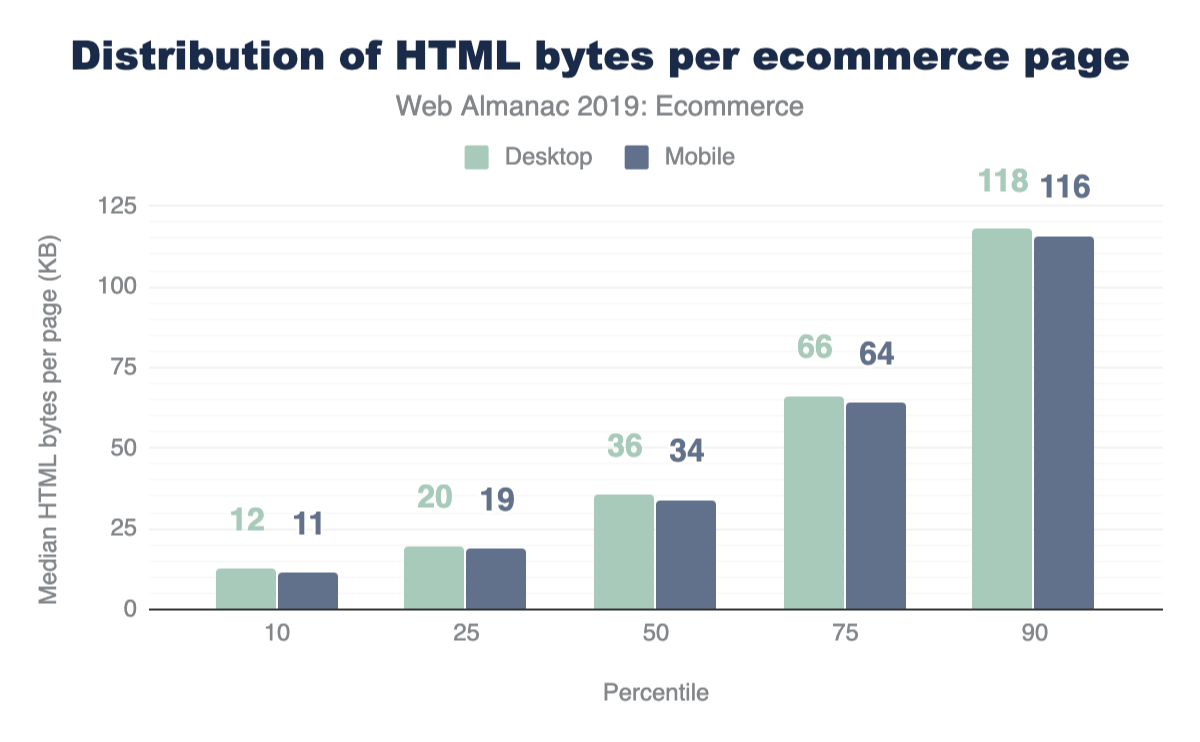
Tamanho da carga HTML
Observe que os payloads HTML podem incluir outro código, como JSON, JavaScript ou CSS embutido diretamente na própria marcação, em vez de referenciado como links externos. O tamanho médio da carga útil HTML para páginas de comércio eletrônico é de 34 KB em dispositivos móveis e 36 KB em computadores. No entanto, 10% das páginas de comércio eletrônico têm uma carga útil de HTML de mais de 115 KB.
Os tamanhos da carga útil do HTML móvel não são muito diferentes dos do desktop. Em outras palavras, parece que os sites não estão entregando arquivos HTML significativamente diferentes para dispositivos ou tamanhos de janela de visualização diferentes. Em muitos sites de comércio eletrônico, as cargas úteis de HTML da página inicial são grandes. Não sabemos se isso se deve a um HTML inchado ou a outro código (como JSON) nos arquivos HTML.
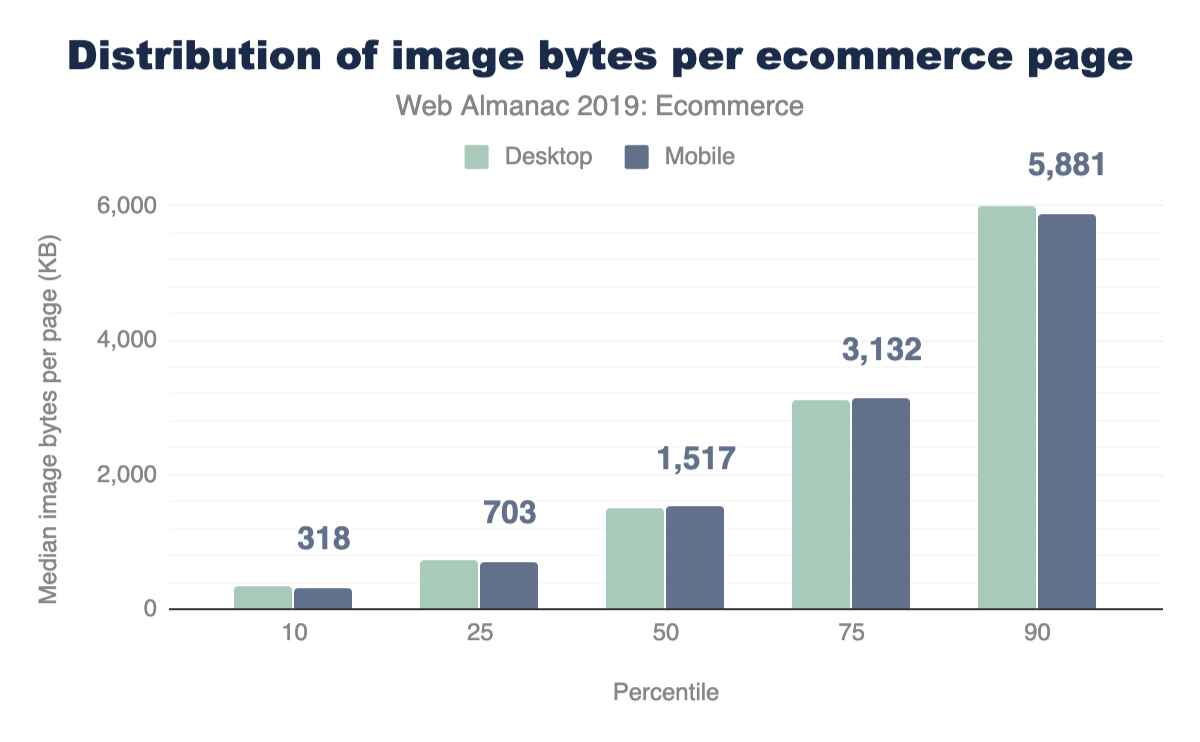
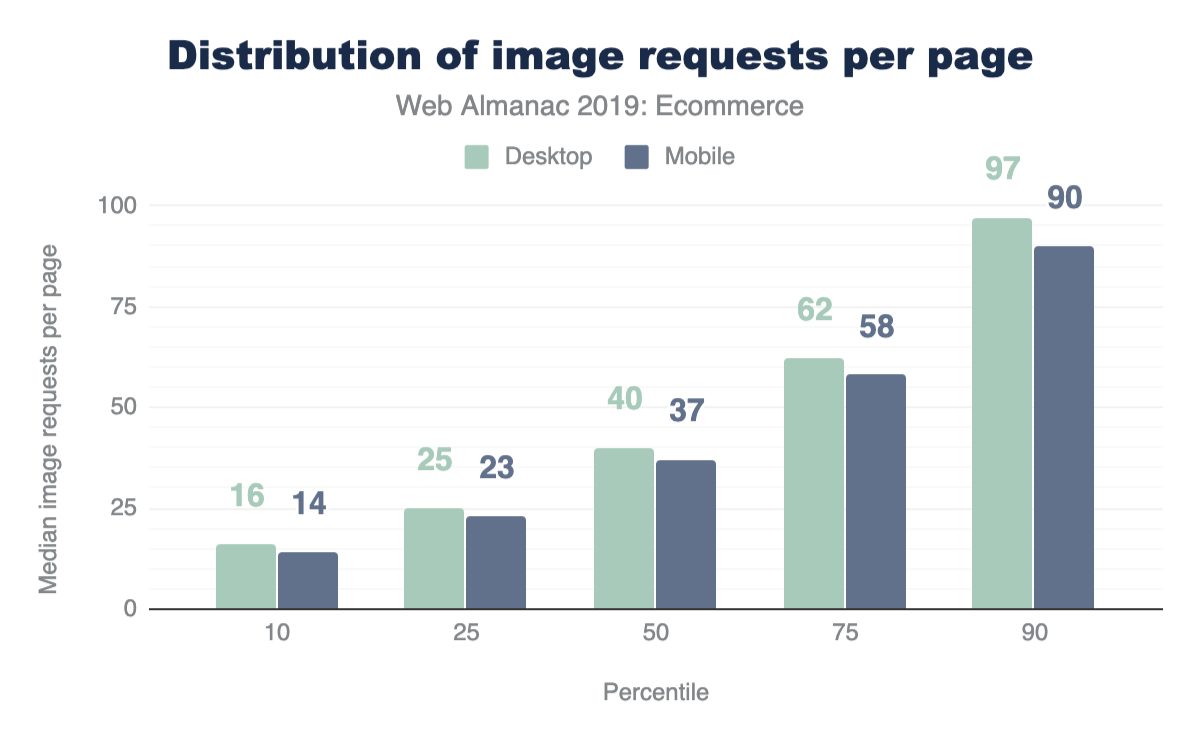
Estatísticas de imagem
As Figuras 13.12 e 13.13 acima mostram que a página média de comércio eletrônico tem 37 imagens e uma carga útil de imagens de 1.517 KB no celular, 40 imagens e 1.524 KB no desktop. 10% das páginas iniciais têm 90 ou mais imagens e uma carga útil de imagem de quase 6 MB!
Uma proporção significativa de páginas de comércio eletrônico tem cargas úteis de imagem consideráveis e faz um grande número de solicitações de imagem no primeiro carregamento. Consulte o relatório de estado de imagens do HTTP Archive’s e os capítulos de mídia e peso de página para obter mais contexto.
Os proprietários de sites desejam que seus sites tenham uma boa aparência em dispositivos modernos. Como resultado, muitos sites oferecem as mesmas imagens de produtos de alta resolução para todos os usuários, independentemente da resolução ou do tamanho da tela. Os desenvolvedores podem não estar cientes (ou não querem usar) técnicas responsivas que permitem a entrega eficiente da melhor imagem possível para diferentes usuários. Vale lembrar que imagens de alta resolução podem não necessariamente aumentar as taxas de conversão. Por outro lado, o uso excessivo de imagens pesadas pode afetar a velocidade da página e, portanto, reduzir as taxas de conversão. Na experiência dos autores em análises e eventos de sites, alguns desenvolvedores e outras partes interessadas têm SEO ou outras preocupações sobre o uso de carregamento lento para imagens.
Precisamos fazer mais análises para entender melhor por que alguns sites não estão usando técnicas de imagem responsiva ou carregamento lento. Também precisamos fornecer orientação que ajude as plataformas de comércio eletrônico a entregar belas imagens de maneira confiável para aqueles com dispositivos de última geração e boa conectividade, ao mesmo tempo em que fornece a melhor experiência possível para dispositivos de baixo custo e com conectividade ruim.
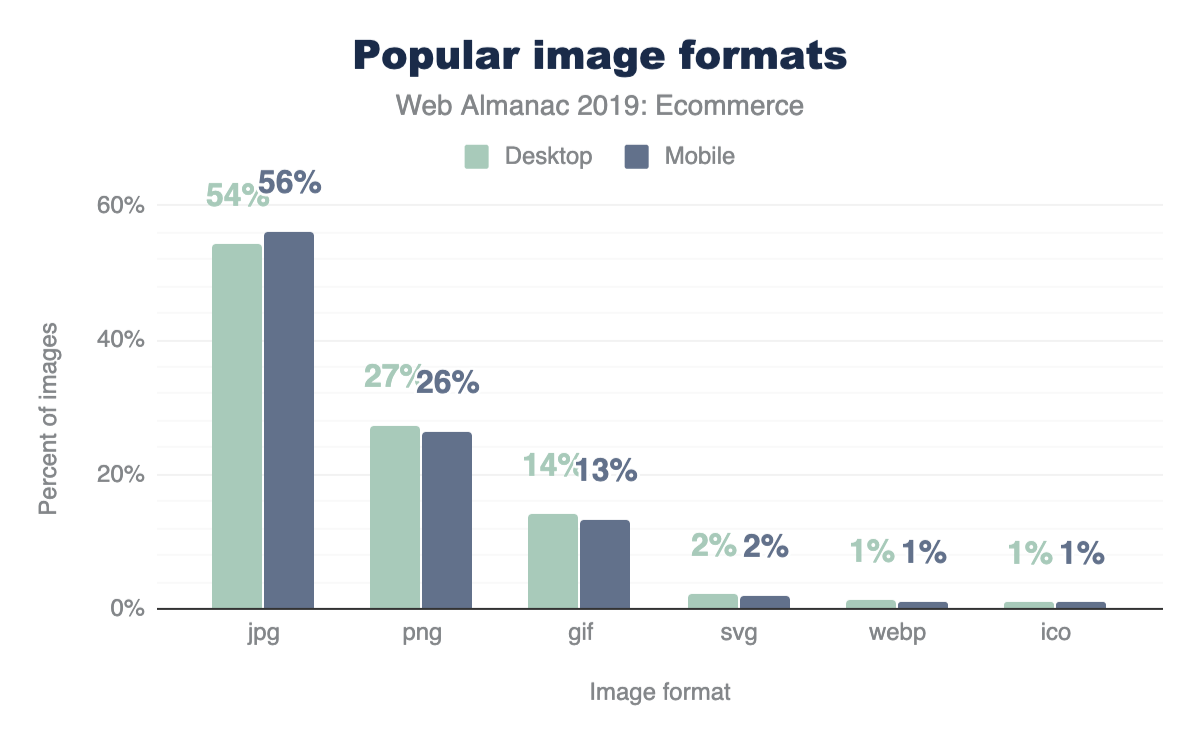
Formatos de imagem populares
PNG
Uma em cada quatro imagens nas páginas de comércio eletrônico são PNG. O alto número de solicitações de PNG de páginas em plataformas de comércio eletrônico é provavelmente para imagens de produtos. Muitos sites de comércio usam PNG com imagens fotográficas para permitir a transparência.
Usar o WebP com um PNG substituto pode ser uma alternativa muito mais eficiente, por meio de um elemento de imagem ou usando a detecção de capacidade do agente do usuário por meio de um serviço de imagem como o Cloudinary.
WebP
Apenas 1% das imagens em plataformas de comércio eletrônico são WebP, o que corresponde à experiência dos autores em análises de sites e trabalho de parceiros. O WebP é compatível com todos os navegadores modernos, exceto o Safari, e possui bons mecanismos de fallback disponíveis. WebP oferece suporte a transparência e é um formato muito mais eficiente do que PNG para imagens fotográficas (consulte a seção PNG acima).
Nós, como comunidade da web, podemos fornecer melhor orientação / defesa para habilitar a transparência usando WebP com PNG substituto e / ou WebP / JPEG com um fundo de cor sólida. O WebP parece ser raramente usado em plataformas de comércio eletrônico, apesar da disponibilidade de guias e ferramentas (por exemplo, Squoosh e cwebp). Precisamos fazer mais pesquisas sobre por que não houve mais adoção do WebP, que agora tem quase 10 anos.
Dimensões da imagem
| Mobile | Desktop | |||
|---|---|---|---|---|
| Percentile | Largura (px) | Altura (px) | Largura (px) | Altura (px) |
| 10 | 16 | 16 | 16 | 16 |
| 25 | 100 | 64 | 100 | 60 |
| 50 | 247 | 196 | 240 | 192 |
| 75 | 364 | 320 | 400 | 331 |
| 90 | 693 | 512 | 800 | 546 |
As dimensões medianas (’mid-range’) para imagens solicitadas por páginas de comércio eletrônico é 247x196 px no celular e 240x192 px no desktop. 10% das imagens solicitadas por páginas de comércio eletrônico têm pelo menos 693x512 px no celular e 800x546 px no desktop. Observe que essas dimensões são os tamanhos intrínsecos das imagens, não o tamanho de exibição.
Dado que as dimensões da imagem em cada percentil até a mediana são semelhantes no celular e no desktop, ou mesmo um pouco maiores no celular em alguns casos, parece que muitos sites não estão entregando diferentes dimensões de imagem para diferentes janelas de visualização ou, em outras palavras, não usando técnicas de imagem responsivas. A entrega de imagens maiores para celular em alguns casos pode (ou não!) Ser explicada por sites que usam dispositivo ou detecção de tela.
Precisamos fazer mais pesquisas sobre por que muitos sites (aparentemente) não estão entregando tamanhos de imagem diferentes para janelas de exibição diferentes.
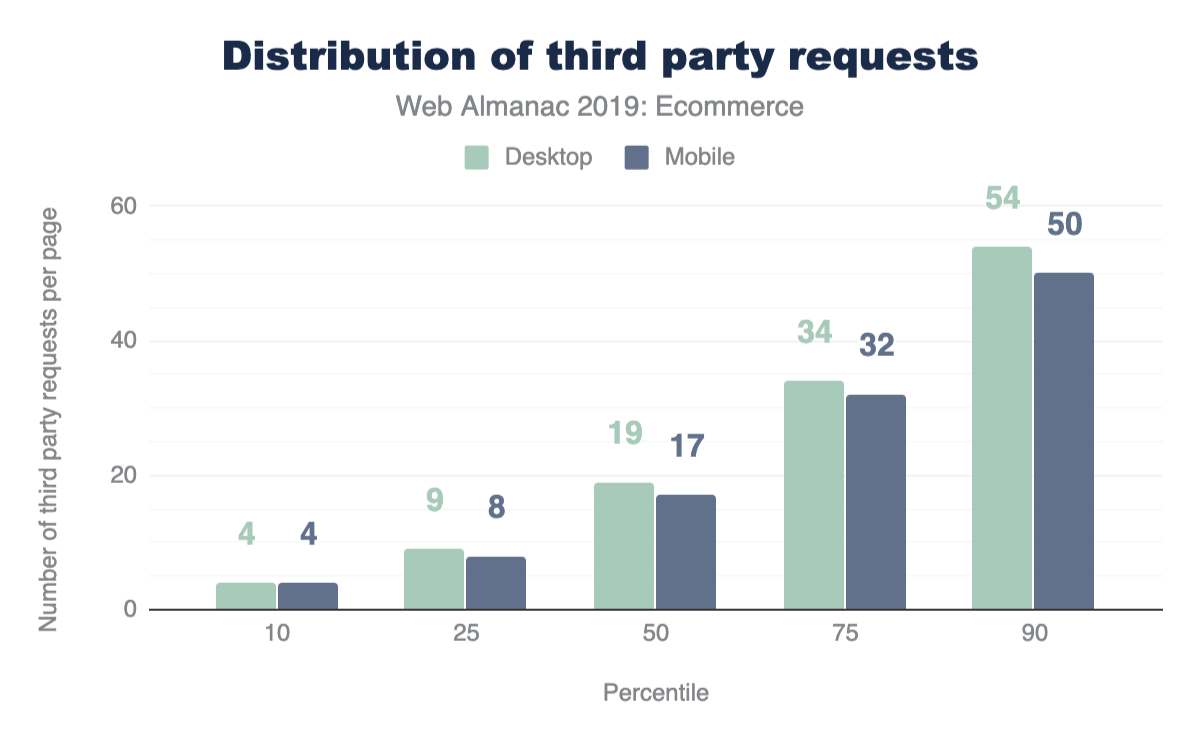
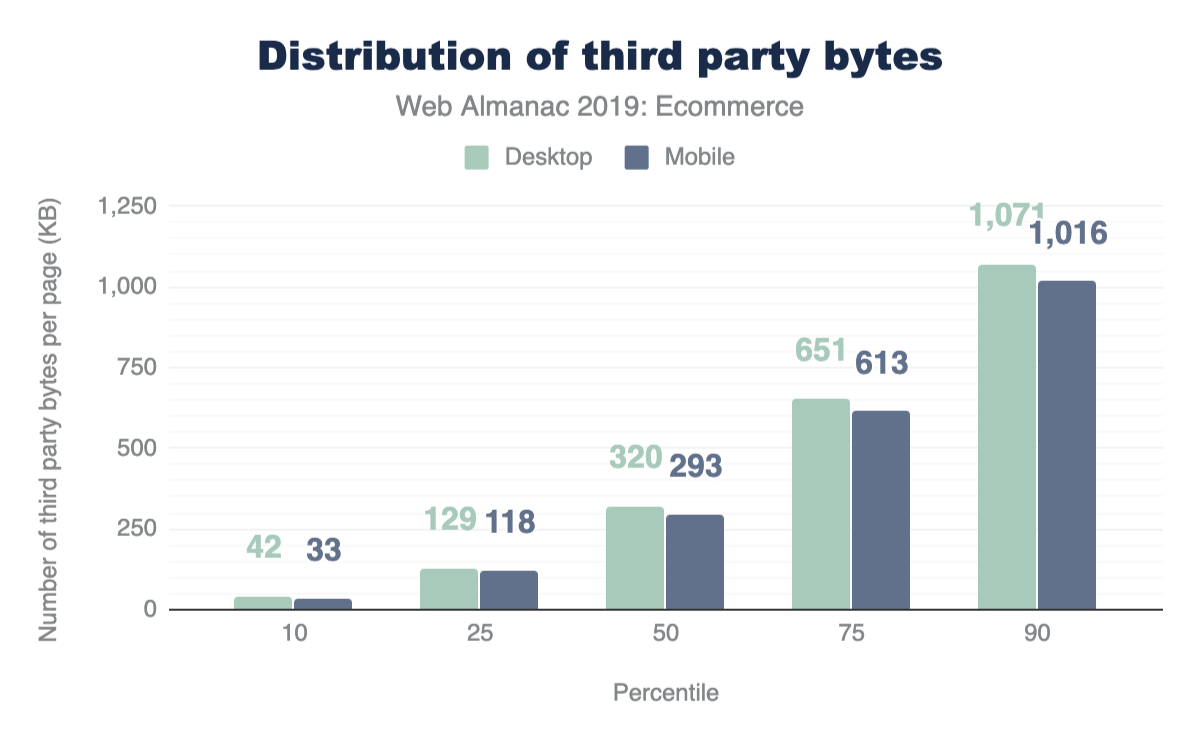
Solicitações de terceiros e bytes
Muitos sites - especialmente lojas online - carregam uma quantidade significativa de código e conteúdo de terceiros: para análises, testes A / B, rastreamento do comportamento do cliente, publicidade e suporte de mídia social. O conteúdo de terceiros pode ter um impacto significativo no desempenho. Patrick Hulce’s third-party-web tool é usado para determinar os pedidos de terceiros para este relatório, e isso é discutido mais no Terceiros capítulo.
A página inicial média (’mid-range’) em uma plataforma de comércio eletrônico faz 17 solicitações de conteúdo de terceiros no celular e 19 no desktop. 10% de todas as páginas iniciais em plataformas de comércio eletrônico fazem mais de 50 solicitações de conteúdo de terceiros, com uma carga útil total de mais de 1 MB.
Outros estudos indicaram que o conteúdo de terceiros pode ser um grande gargalo de desempenho. Este estudo mostra que 17 ou mais solicitações (50 ou mais para os 10% principais) é a norma para páginas de comércio eletrônico.
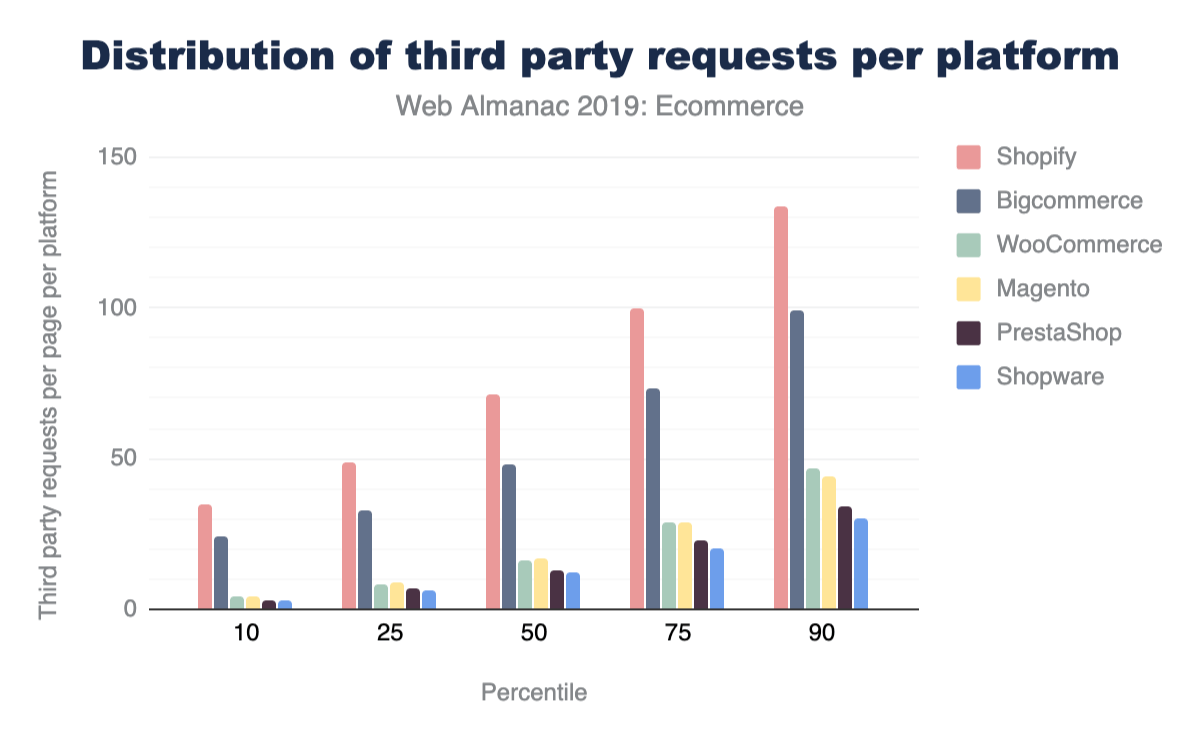
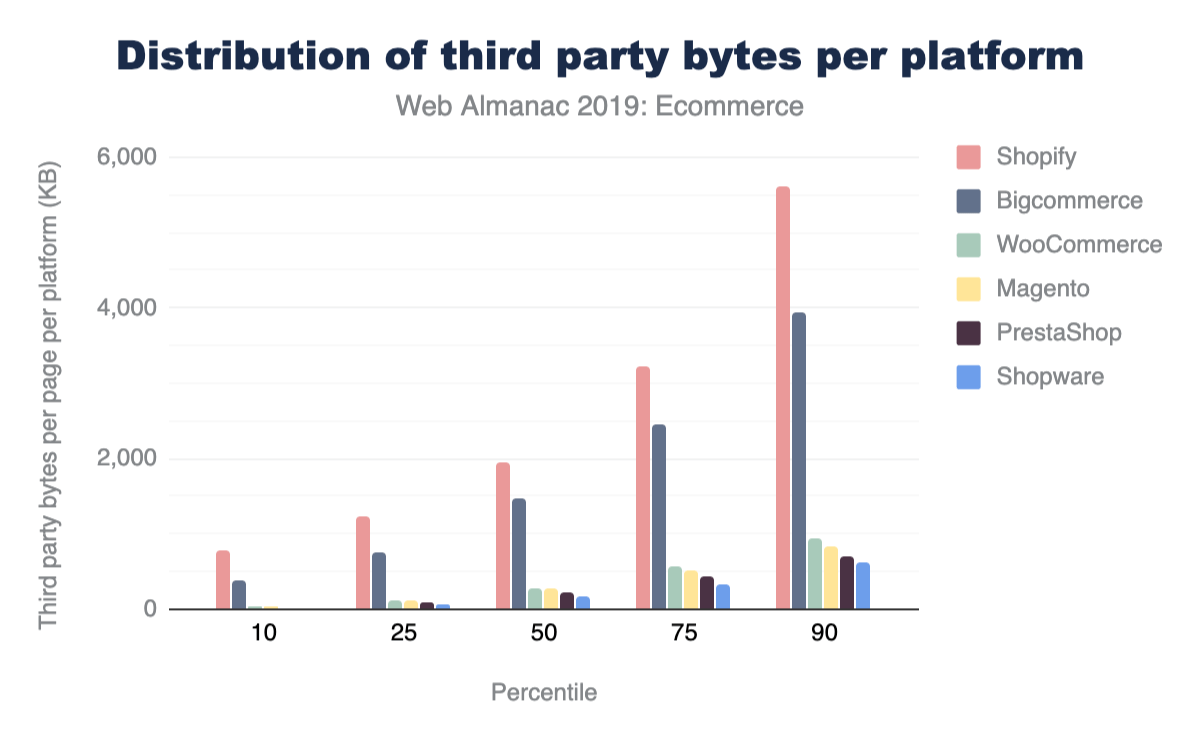
Solicitações de terceiros e carga útil por plataforma
Observe que os gráficos e tabelas abaixo mostram dados apenas para dispositivos móveis.
Plataformas como Shopify podem estender seus serviços usando JavaScript do lado do cliente, enquanto outras plataformas como Magento usam mais extensões do lado do servidor. Essa diferença na arquitetura afeta as figuras vistas aqui.
Claramente, as páginas em algumas plataformas de comércio eletrônico fazem mais solicitações de conteúdo de terceiros e geram uma carga útil maior de conteúdo de terceiros. Uma análise mais aprofundada pode ser feita sobre o motivo pelo qual as páginas de algumas plataformas fazem mais solicitações e têm cargas úteis de terceiros maiores do que outras.
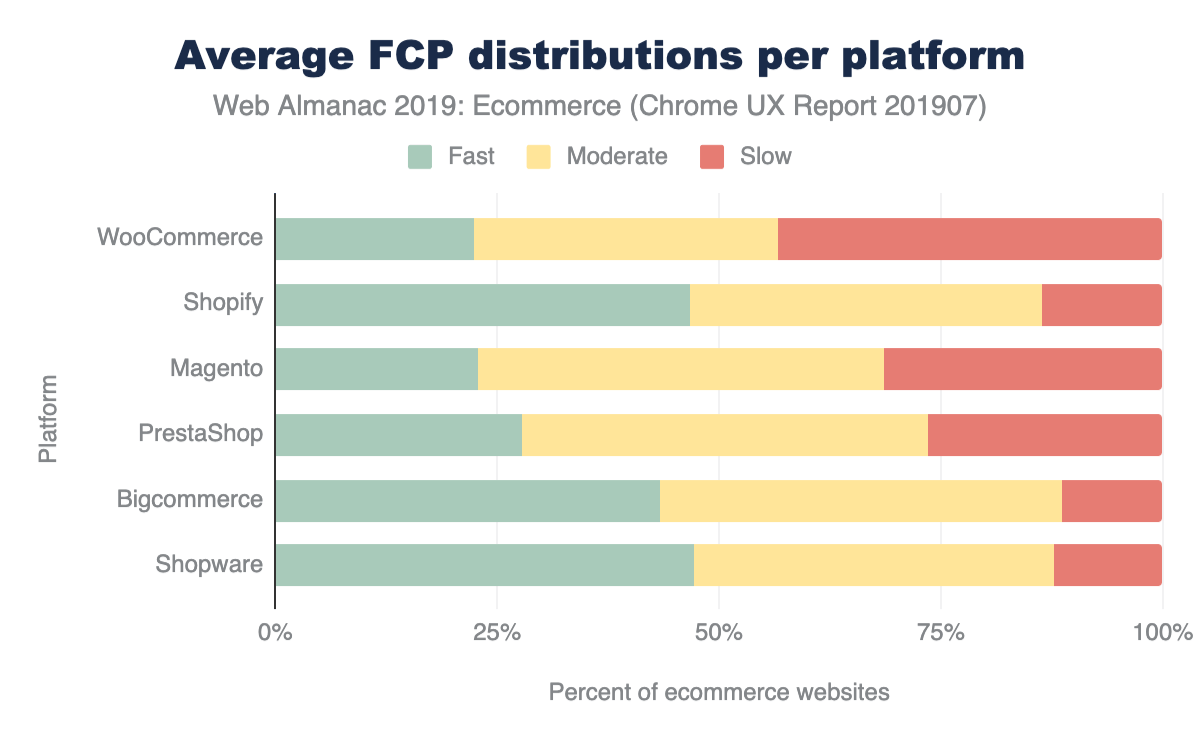
Primeira pintura com conteúdo (FCP)
O First Contentful Paint mede o tempo que leva desde a navegação até que o conteúdo, como texto ou imagem, seja exibido pela primeira vez. Neste contexto, rápido significa FCP em menos de um segundo, lento significa FCP em 3 segundos ou mais e moderado é tudo o que está entre os dois. Observe que o conteúdo e o código de terceiros podem ter um impacto significativo no FCP.
Todas as seis principais plataformas de comércio eletrônico têm pior FCP no celular do que no desktop: menos rápido e mais lento. Observe que o FCP é afetado pela capacidade do dispositivo (capacidade de processamento, memória, etc.), bem como pela conectividade.
Precisamos estabelecer por que o FCP é pior no celular do que no desktop. Quais são as causas: conectividade e/ou capacidade do dispositivo ou outra coisa?
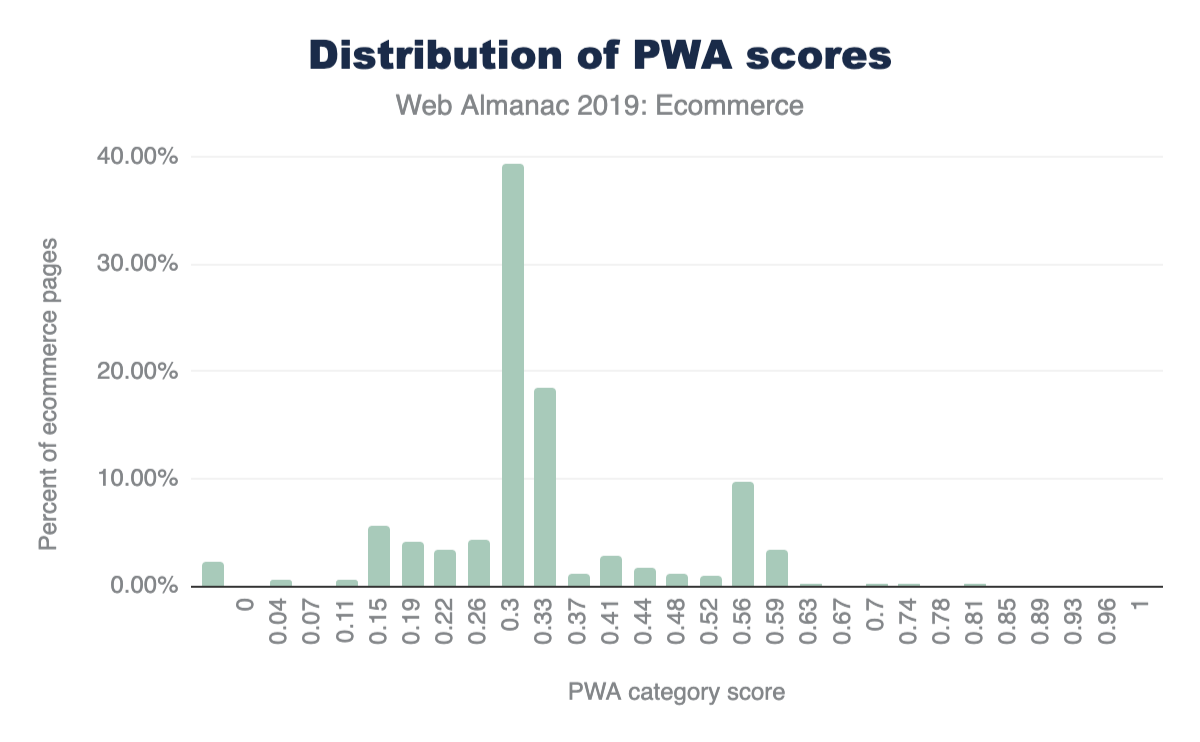
Pontuações do Progressive Web App (PWA)
Consulte também o Capítulo sobre PWA para obter mais informações sobre este tópico, além de apenas sites de comércio eletrônico.
Mais de 60% das páginas iniciais em plataformas de comércio eletrônico obtêm uma pontuação Lighthouse PWA entre 0.25 e 0.35. Menos de 20% das páginas iniciais em plataformas de comércio eletrônico obtêm uma pontuação de mais de 0.5 e menos de 1% das páginas iniciais obtêm uma pontuação superior a 0.6.
O Lighthouse retorna uma pontuação do Progressive Web App (PWA) entre 0 e 1. 0 é a pior pontuação possível e 1 é a melhor. As auditorias do PWA são baseadas na Lista de Verificação de Base do PWA, que lista 14 requisitos. O Lighthouse automatizou auditorias para 11 dos 14 requisitos. Os 3 restantes só podem ser testados manualmente. Cada uma das 11 auditorias PWA automatizadas são ponderadas igualmente, de modo que cada uma contribui com aproximadamente 9 pontos para sua pontuação PWA.
Se pelo menos uma das auditorias PWA obtiver uma pontuação nula, o Lighthouse anula a pontuação de toda a categoria PWA. Esse foi o caso de 2,32% das páginas móveis.
Claramente, a maioria das páginas de comércio eletrônico está falhando na maioria das auditorias de lista de verificação de PWA. Precisamos fazer mais análises para entender melhor quais auditorias estão falhando e por quê.
Conclusão
Este estudo abrangente do uso do comércio eletrônico mostra alguns dados interessantes e também as grandes variações em sites de comércio eletrônico, mesmo entre aqueles construídos na mesma plataforma de comércio eletrônico. Embora tenhamos entrado em muitos detalhes aqui, há muito mais análises que poderíamos fazer neste espaço. Por exemplo, não obtivemos pontuações de acessibilidade este ano (verifique o capítulo de acessibilidade para saber mais sobre isso). Da mesma forma, seria interessante segmentar essas métricas por geografia. Este estudo detectou 246 provedores de anúncios em home pages em plataformas de comércio eletrônico. Estudos adicionais (talvez no Web Almanac do próximo ano?) Poderiam calcular a proporção de sites em plataformas de comércio eletrônico que mostram anúncios. O WooCommerce obteve números muito altos neste estudo, então outra estatística interessante que poderíamos ver no próximo ano é se alguns provedores de hospedagem estão instalando o WooCommerce, mas não o habilitando, causando números inflacionados.