Ecommerce

Introducción
Casi el 10% de las páginas de inicio en este estudio resultaron ser parte de una plataforma de comercio electrónico. Una “plataforma de comercio electrónico” es un conjunto de software o servicios que permiten crear y operar una tienda en línea. Existen varios tipos de plataformas de comercio electrónico, por ejemplo:
- Servicios de pago como Shopify que alojan su tienda y lo ayuda a comenzar. Proporcionan alojamiento de sitios web, plantillas de sitios y páginas, gestión de datos de productos, carritos de compras y pagos.
- Plataformas de software como Magento Open Source que configura, aloja y administra usted mismo. Estas plataformas pueden ser potentes y flexibles, pero pueden ser más complejas de configurar y ejecutar que servicios como Shopify.
- Plataformas hosted o alojadas como Magento Commerce que ofrecen las mismas funciones que sus homólogos autohospedados, excepto que el alojamiento es administrado como un servicio por un tercero.
Este análisis sólo pudo detectar sitios creados en una plataforma de comercio electrónico. Esto significa que las tiendas y mercados en línea más grandes, como Amazon, JD y eBay, no están incluidos aquí. También tenga en cuenta que los datos aquí proceden sólo de las páginas de inicio, por lo que no se incluyen páginas de categoría, producto u otras páginas. Lea más información sobre nuestra metodología.
Detección de plataforma
¿Cómo comprobamos si una página está en una plataforma de comercio electrónico?
La detección se realiza a través de Wappalyzer. Wappalyzer es una utilidad multiplataforma que descubre las tecnologías utilizadas en los sitios web. Detecta sistemas de gestión de contenido, plataformas de comercio electrónico, servidores web, frameworks JavaScript, herramientas de analíticas y muchos más.
La detección de páginas no siempre es confiable, y algunos sitios bloquean explícitamente la detección para protegerse contra ataques automáticos. Es posible que no podamos capturar todos los sitios web que usan una plataforma de comercio electrónico en particular, pero estamos seguros de que los que detectamos están realmente en esa plataforma.
| Móvil | Escritorio | |
|---|---|---|
| Páginas de comercio electrónico | 500.595 | 424.441 |
| Total de páginas | 5.297.442 | 4.371.973 |
| Índice de adopción | 9,45% | 9,70% |
Plataformas de comercio electrónico
| Plataforma | Móvil | Escritorio |
|---|---|---|
| WooCommerce | 3,98 | 3,90 |
| Shopify | 1,59 | 1,72 |
| Magento | 1,10 | 1,24 |
| PrestaShop | 0,91 | 0,87 |
| Bigcommerce | 0,19 | 0,22 |
| Shopware | 0,12 | 0,11 |
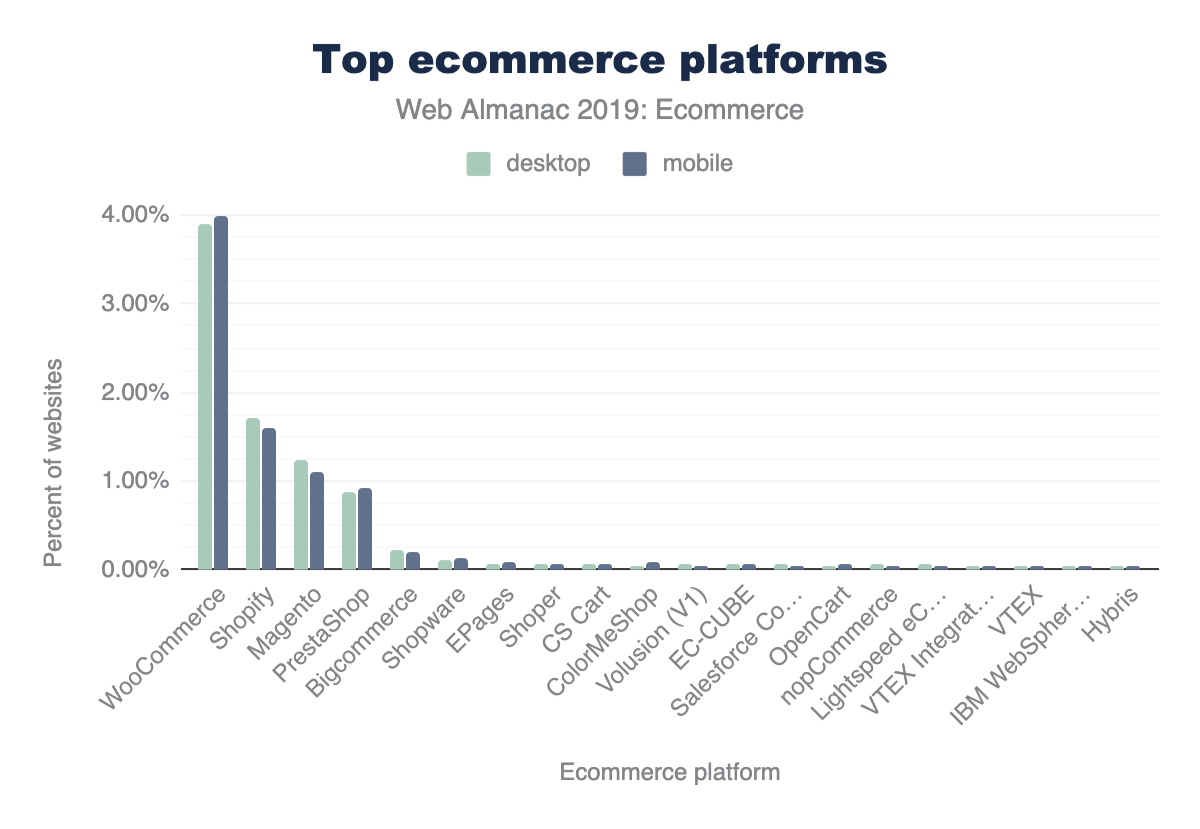
De las 116 plataformas de comercio electrónico que se detectaron, sólo seis se encuentran en más del 0,1% de los sitios web de escritorio o móviles. Tenga en cuenta que estos resultados no muestran variaciones por país, por tamaño de sitio u otras métricas similares.
La Figura 13.3 anterior muestra que WooCommerce tiene la mayor adopción con alrededor del 4% de los sitios web de escritorio y móviles. Shopify es el segundo con aproximadamente el 1,6% de adopción. Magento, PrestaShop, Bigcommerce y Shopware siguen con una adopción cada vez más pequeña, acercándose al 0,1%.
La larga cola
Hay 110 plataformas de comercio electrónico usadas por menos de un 0,1% de sitios web de escritorio o móvil. Alrededor de 60 de éstas tienen menos del 0,01% de sitios web móviles o de escritorio.
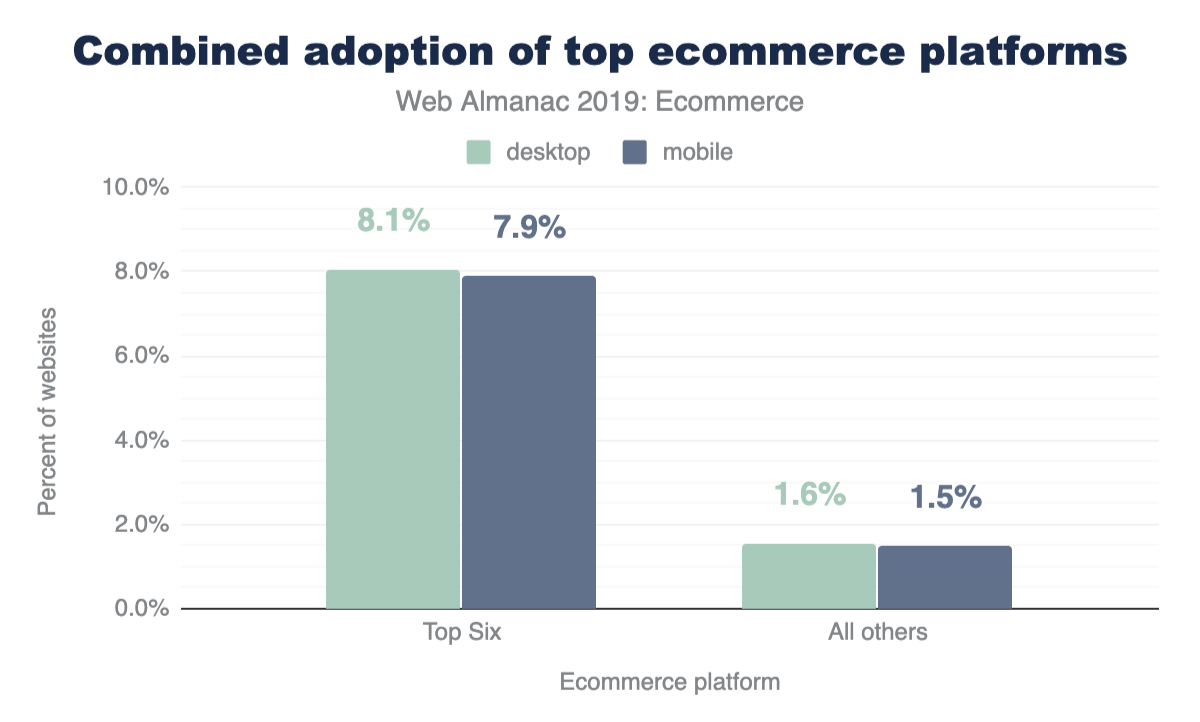
El 7,87% de todas las peticiones en dispositivos móviles y el 8,06% en escritorio son para páginas de inicio servidas en una de las seis principales plataformas de comercio electrónico. Otro 1,52% de las peticiones en dispositivos móviles y 1,59% en escritorio son para páginas de inicio en las otras 110 plataformas de comercio electrónico.
Comercio electrónico (todas las plataformas)
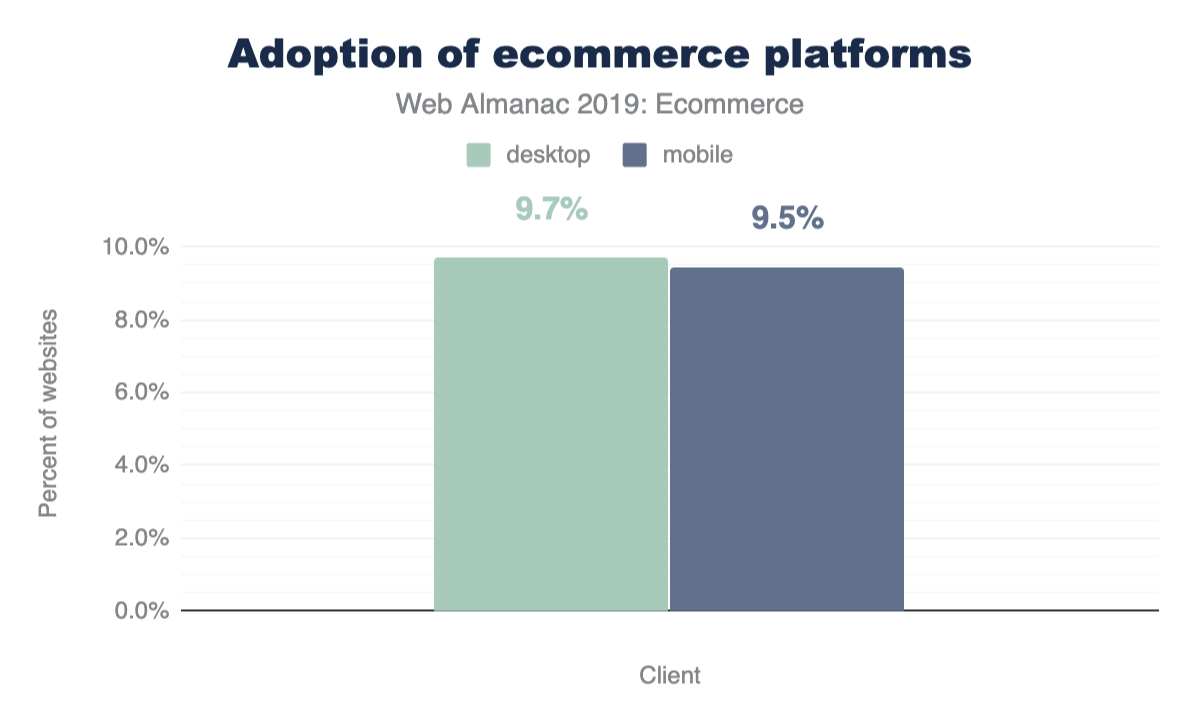
En total, el 9,7% de las páginas de escritorio y el 9,5% de las páginas móviles usaron una plataforma de comercio electrónico.
Aunque la proporción de sitios web de escritorio fue ligeramente mayor en general, algunas plataformas populares (incluyendo WooCommerce, PrestaShop y Shopware) en realidad tienen más sitios web móviles que de escritorio.
Peso de página y peticiones
El peso de la página de una plataforma de comercio electrónico incluye todo su HTML, CSS, JavaScript, JSON, XML, imágenes, audio y video.
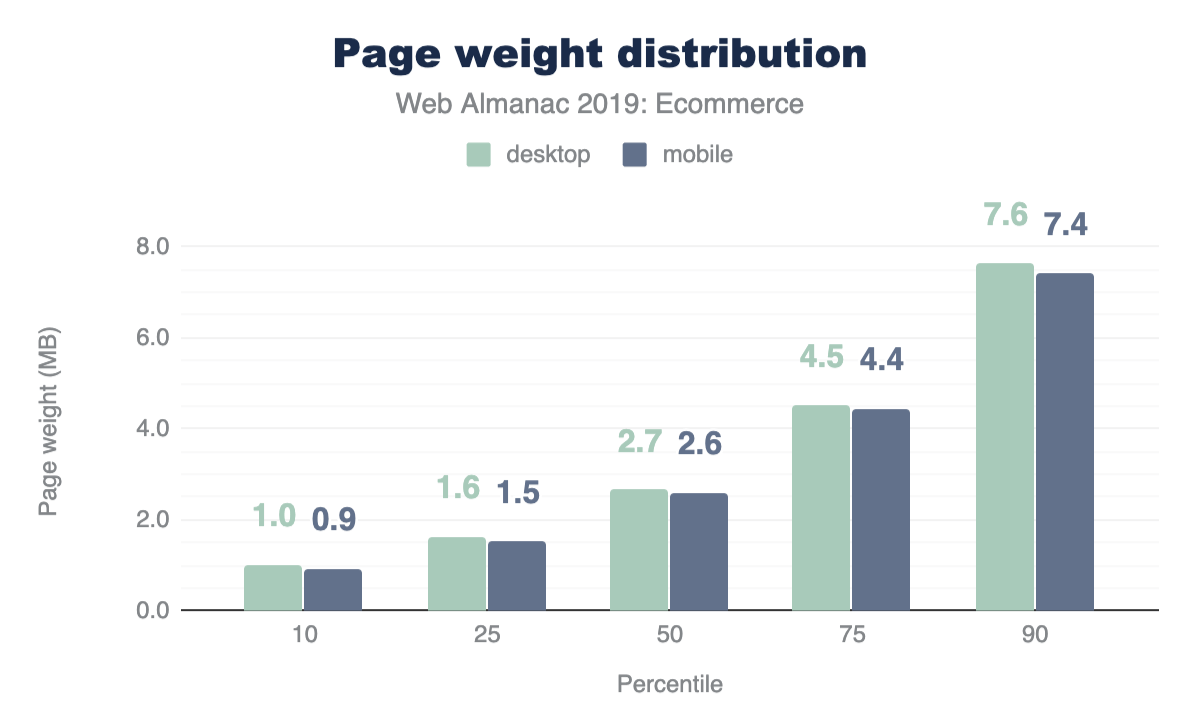
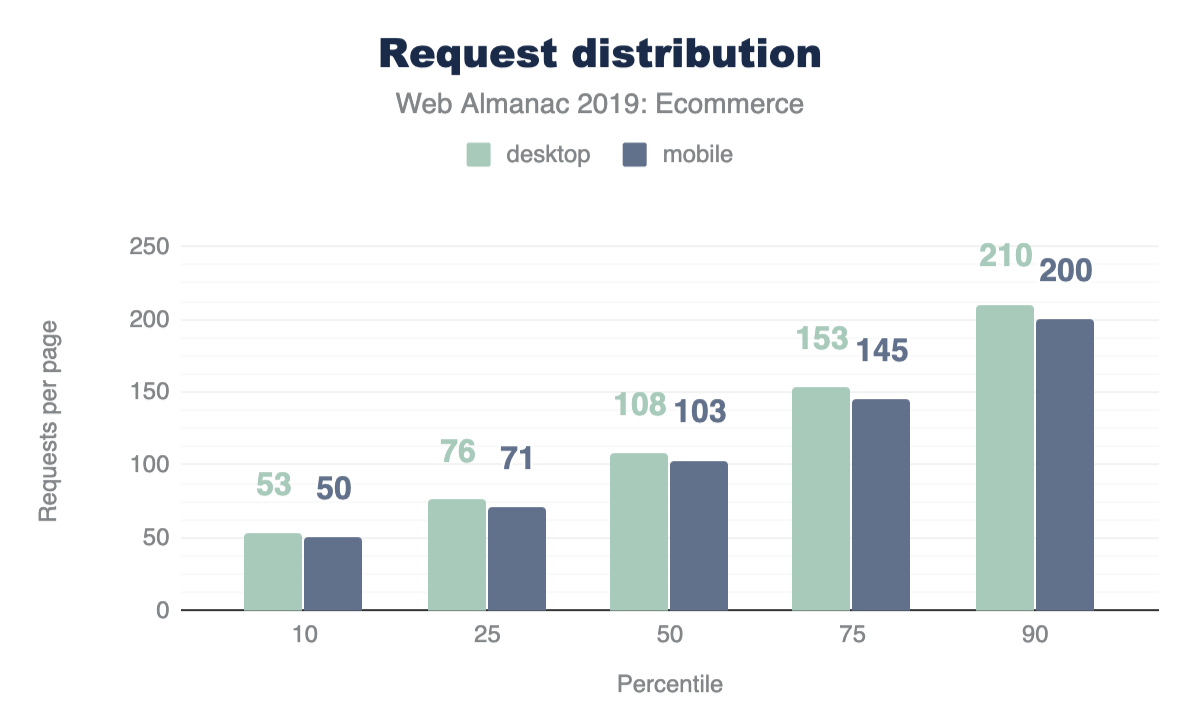
La página de una plataforma de comercio electrónico de escritorio situada en la mediana carga 108 peticiones y 2,7 MB. El peso medio para todas páginas de escritorio es 74 peticiones y 1,9 MB. En otras palabras, las páginas de comercio electrónico realizan casi un 50% más de peticiones que otras páginas web, con payloads aproximadamente un 35% más grandes. En comparación, la página de inicio de amazon.com realiza alrededor de 300 peticiones en la primera carga, con un peso de página de alrededor de 5 MB, y ebay.com realiza alrededor de 150 peticiones con un peso de página de aproximadamente 3 MB. El peso de la página y el número de peticiones de páginas de inicio en plataformas de comercio electrónico es ligeramente menor en dispositivos móviles en cada percentil, pero alrededor del 10% de todas las páginas de inicio de comercio electrónico cargan más de 7 MB y realizan más de 200 peticiones.
Estos datos representan el payload y las peticiones sin hacer scroll. Claramente, hay una proporción significativa de sitios que parecen estar haciendo peticiones para más archivos (la mediana es superior a 100), con un payload total mayor que la que debería ser necesaria para la primera carga. Consulte también: Solicitudes y bytes de terceros más adelante.
Necesitamos investigar más para comprender mejor por qué tantas páginas de inicio en plataformas de comercio electrónico hacen tantas peticiones y tienen payloads tan grandes. Los autores ven regularmente páginas de inicio en plataformas de comercio electrónico que realizan cientos de peticiones en la primera carga, con payloads de varios megabytes. Si el número de peticiones y el payload son un problema para el rendimiento, ¿cómo se pueden reducir?
Solicitudes y payload por tipo
Los siguientes gráficos son para peticiones de escritorio:
| Tipo | 10 | 25 | 50 | 75 | 90 |
|---|---|---|---|---|---|
| imagen | 353 | 728 | 1.514 | 3.104 | 6.010 |
| vídeo | 156 | 453 | 1.325 | 2.935 | 5.965 |
| script | 199 | 330 | 572 | 915 | 1.331 |
| fuente | 47 | 85 | 144 | 226 | 339 |
| css | 36 | 59 | 102 | 180 | 306 |
| html | 12 | 20 | 36 | 66 | 119 |
| audio | 7 | 7 | 11 | 17 | 140 |
| xml | 0 | 0 | 0 | 1 | 3 |
| otro | 0 | 0 | 0 | 0 | 3 |
| texto | 0 | 0 | 0 | 0 | 0 |
| Tipo | 10 | 25 | 50 | 75 | 90 |
|---|---|---|---|---|---|
| imagen | 16 | 25 | 39 | 62 | 97 |
| script | 11 | 21 | 35 | 53 | 75 |
| css | 3 | 6 | 11 | 22 | 32 |
| fuente | 2 | 3 | 5 | 8 | 11 |
| html | 1 | 2 | 4 | 7 | 12 |
| vídeo | 1 | 1 | 2 | 5 | 9 |
| otro | 1 | 1 | 2 | 4 | 9 |
| texto | 1 | 1 | 1 | 2 | 3 |
| xml | 1 | 1 | 1 | 2 | 2 |
| audio | 1 | 1 | 1 | 1 | 3 |
Las imágenes constituyen el mayor número de peticiones y la mayor proporción de bytes para las páginas de comercio electrónico. La página de comercio electrónico de escritorio promedio incluye 39 imágenes con un peso de 1.514 KB (1,5 MB).
El número de peticiones JavaScript indica que un mejor bundling (y/o multiplexación HTTP/2) podría mejorar el rendimiento. Los archivos JavaScript no son significativamente grandes en términos de bytes totales, pero se realizan muchas peticiones por separado. Según el capítulo HTTP/2, más del 40% de las peticiones no se realizan usando HTTP/2. Del mismo modo, los archivos CSS tienen el tercer mayor número de peticiones, pero generalmente son pequeños. La combinación de archivos CSS (y/o HTTP/2) podría mejorar el rendimiento de dichos sitios. Según la experiencia de los autores, muchas páginas de comercio electrónico tienen una alta proporción de CSS y JavaScript no utilizados. Los vídeos pueden requerir una pequeña cantidad de peticiones pero, como es lógico, representan una alta proporción del peso de la página, particularmente en sitios con payloads pesadas.
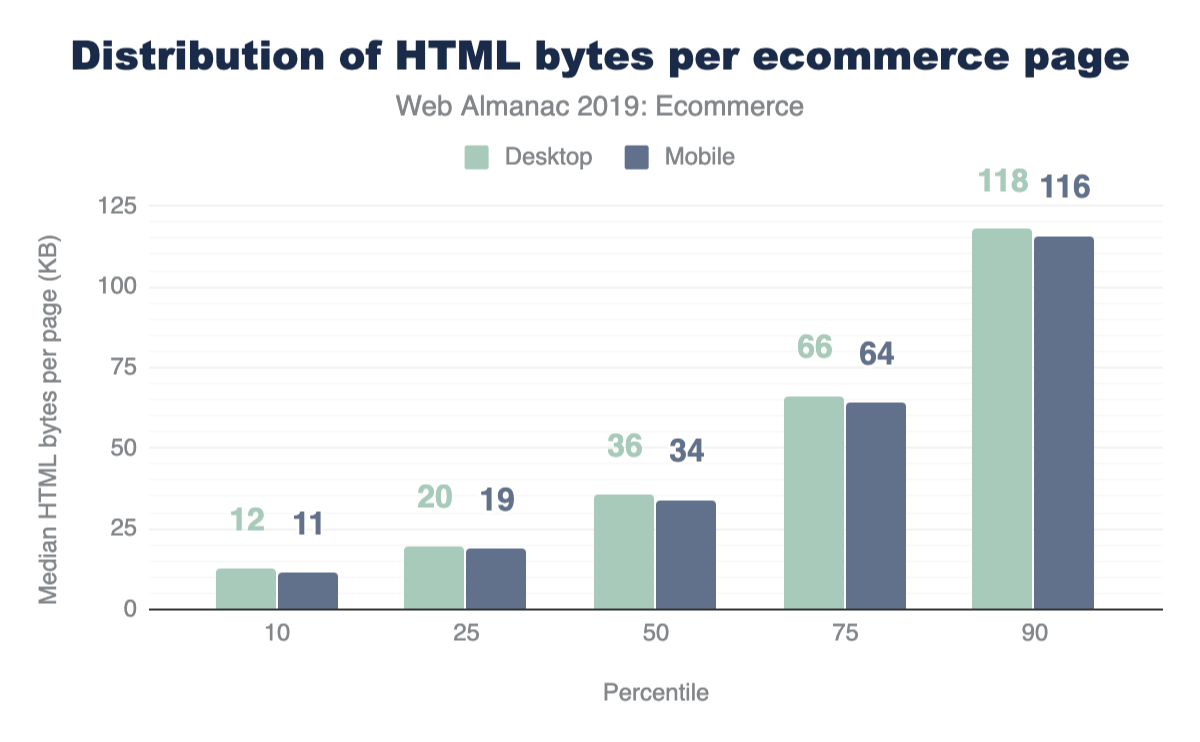
Tamaño del HTML
Tenga en cuenta que el payload de HTML puede incluir otro código, como JSON, JavaScript o CSS incrustado en el marcado, en lugar de referenciarse como enlaces externos. El tamaño medio del HTML para las páginas de comercio electrónico es de 34 KB en dispositivos móviles y 36 KB en escritorio. Sin embargo, el 10% de las páginas de comercio electrónico tienen un tamaño de HTML de más de 115 KB.
Los tamaños de HTML en móvil no son muy diferentes de los de escritorio. En otras palabras, parece que los sitios no están entregando archivos HTML significativamente diferentes para diferentes dispositivos o tamaños de pantalla. En muchos sitios de comercio electrónico, el HTML de la página de inicio es grande. No sabemos si esto se debe a HTML hinchado o a otro código (como JSON) dentro de los archivos HTML.
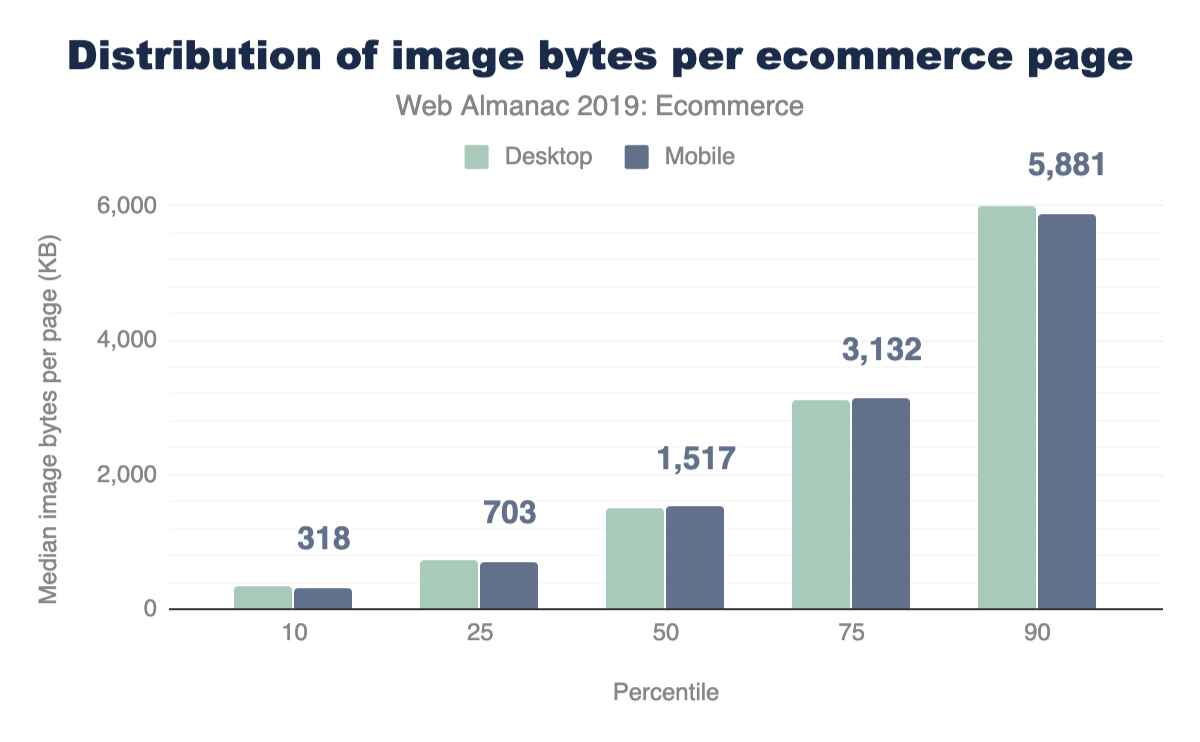
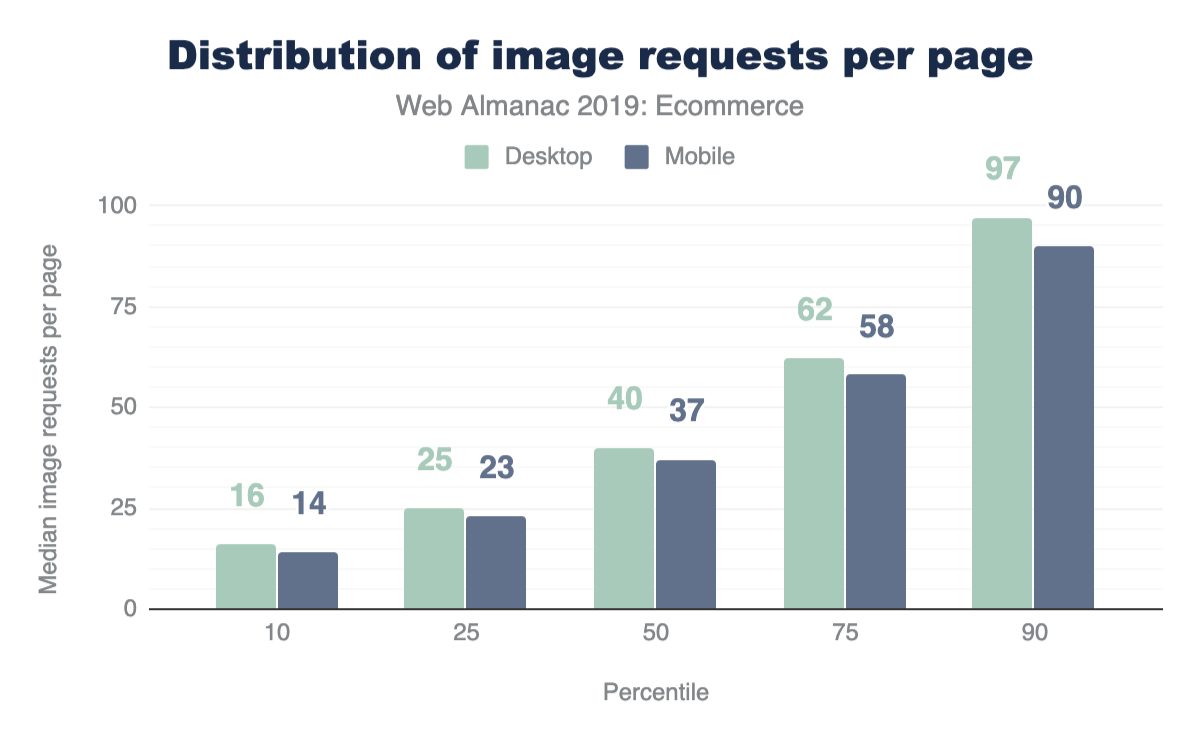
Estadísticas de imágenes
Las Figuras 13.12 y 13.13 muestran que la página de comercio electrónico promedio tiene 37 imágenes y representan un tráfico de 1.517 KB en dispositivos móviles, 40 imágenes y 1.524 KB en computadoras de escritorio. ¡El 10% de las páginas de inicio tienen 90 o más imágenes y representan en total casi 6 MB!
Una proporción significativa de las páginas de comercio electrónico tienen un payload de imágenes considerable y realizan una gran cantidad de peticiones de imágenes en la primera carga. Consulte el informe Estado de las imágenes de HTTP Archive y los capítulos media y peso de página para más contexto.
Los propietarios de sitios web quieren que sus sitios se vean bien en dispositivos modernos. Como resultado, muchos sitios ofrecen las mismas imágenes de productos de alta resolución a todos los usuarios, sin importar la resolución o el tamaño de la pantalla. Es posible que los desarrolladores no estén al tanto (o no quieran usar) técnicas responsive que permitan servir de forma eficiente la mejor imagen posible a diferentes usuarios. Vale la pena recordar que las imágenes de alta resolución no necesariamente aumentan las tasas de conversión. Por el contrario, el uso excesivo de imágenes pesadas puede afectar la velocidad de la página y, por lo tanto, puede reducir las tasas de conversión. En la experiencia de los autores revisando sitios, algunos desarrolladores y otras partes interesadas no adoptan lazy loading de imágenes por preocupaciones sobre SEO entre otros.
Necesitamos hacer más análisis para comprender mejor por qué algunos sitios no están utilizando técnicas de imágenes responsive o lazy loading. También necesitamos proporcionar una guía que ayude a las plataformas de comercio electrónico a entregar imágenes nítidas de manera confiable a aquellos con dispositivos de alta gama y buena conectividad, al tiempo que brindamos la mejor experiencia posible a los dispositivos de gama baja y aquellos con una conectividad pobre.
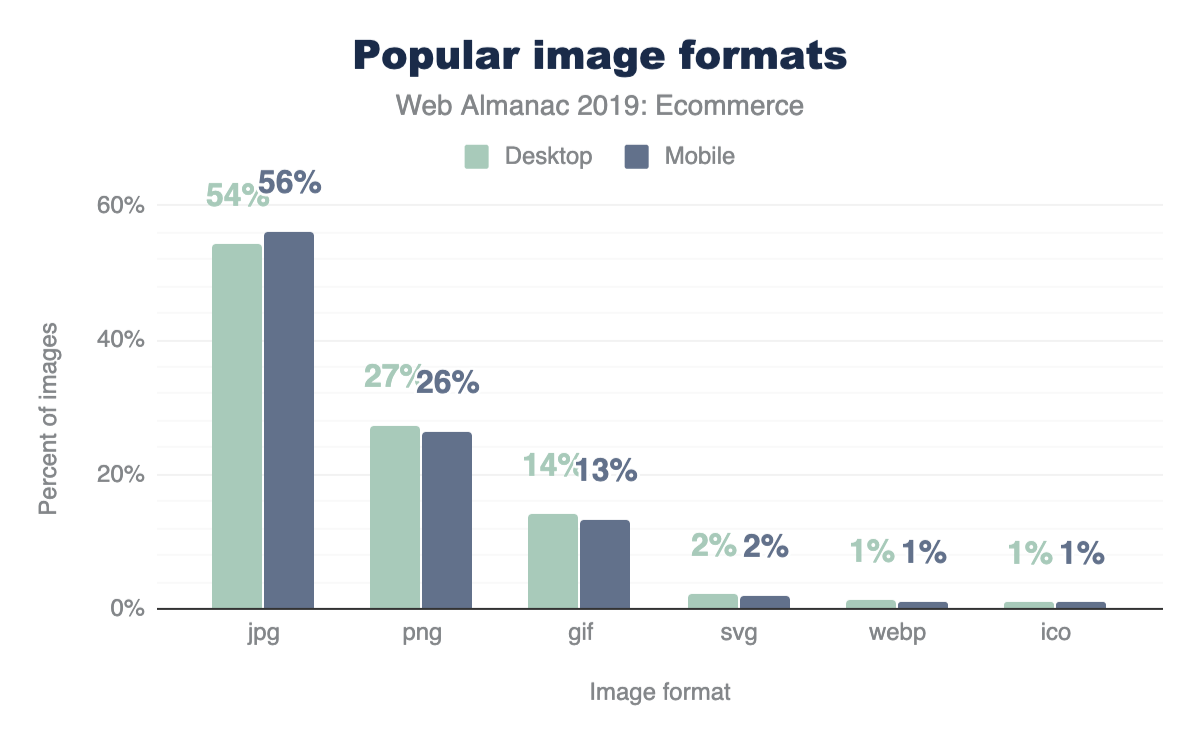
Formatos de imagen populares
PNG
Una de cada cuatro imágenes en las páginas de comercio electrónico son PNG. La gran cantidad de peticiones de PNG desde las páginas de plataformas de comercio electrónico es probablemente para imágenes de productos. Muchos sitios de comercio usan PNG con imágenes fotográficas porque soportan transparencia.
El uso de WebP haciendo fallback a PNG puede ser una alternativa mucho más eficiente, ya sea a través de un elemento de imagen o mediante la detección del soporte del agente de usuario a través de un servicio de imágenes como Cloudinary.
WebP
Sólo el 1% de las imágenes en las plataformas de comercio electrónico son WebP, lo que coincide con la experiencia de los autores en las revisiones del sitio. WebP es compatible con todos los navegadores modernos excepto Safari y tiene buenos mecanismos de fallback disponibles. WebP admite transparencia y es un formato mucho más eficiente que PNG para imágenes fotográficas (consulte la sección PNG anterior).
Nosotros, como comunidad web, podemos abogar por proporcionar transparencia usando WebP con unn fallback a PNG y/o usando WebP/JPEG con un fondo de color sólido. Parece que WebP rara vez se usa en plataformas de comercio electrónico, a pesar de la disponibilidad de guías y herramientas (por ejemplo, Squoosh y cwebp). Necesitamos investigar más sobre por qué no ha habido más aceptación de WebP, que ahora tiene casi 10 años.
Dimensiones de la imagen
| Móvil | Escritorio | |||
|---|---|---|---|---|
| Percentil | Ancho (px) | Alto (px) | Ancho (px) | Alto (px) |
| 10 | 16 | 16 | 16 | 16 |
| 25 | 100 | 64 | 100 | 60 |
| 50 | 247 | 196 | 240 | 192 |
| 75 | 364 | 320 | 400 | 331 |
| 90 | 693 | 512 | 800 | 546 |
Las dimensiones medias (’rango medio’) para las imágenes solicitadas por las páginas de comercio electrónico son 247x196 px en dispositivos móviles y 240x192 px en escritorio. El 10% de las imágenes solicitadas por las páginas de comercio electrónico tienen al menos 693x512 px en dispositivos móviles y 800x546 px en escritorio. Tenga en cuenta que estas dimensiones son los tamaños intrínsecos de las imágenes, no su tamaño de visualización.
Las dimensiones de la imagen en cada percentil hasta la mediana son similares en dispositivos móviles y escritorio, o incluso en algunos casos un poco más grandes en dispositivos móviles. Parece que muchos sitios no ofrecen diferentes dimensiones de imágenes para diferentes ventanas o, en otras palabras, no utilizando técnicas de imagen responsive. Servir imágenes más grandes en móvil en algunos casos puede (o no) explicarse por sitios que utilizan detección de dispositivo o pantalla.
Necesitamos investigar más sobre por qué muchos sitios (aparentemente) no ofrecen diferentes tamaños de imagen a diferentes tamaños de pantalla.
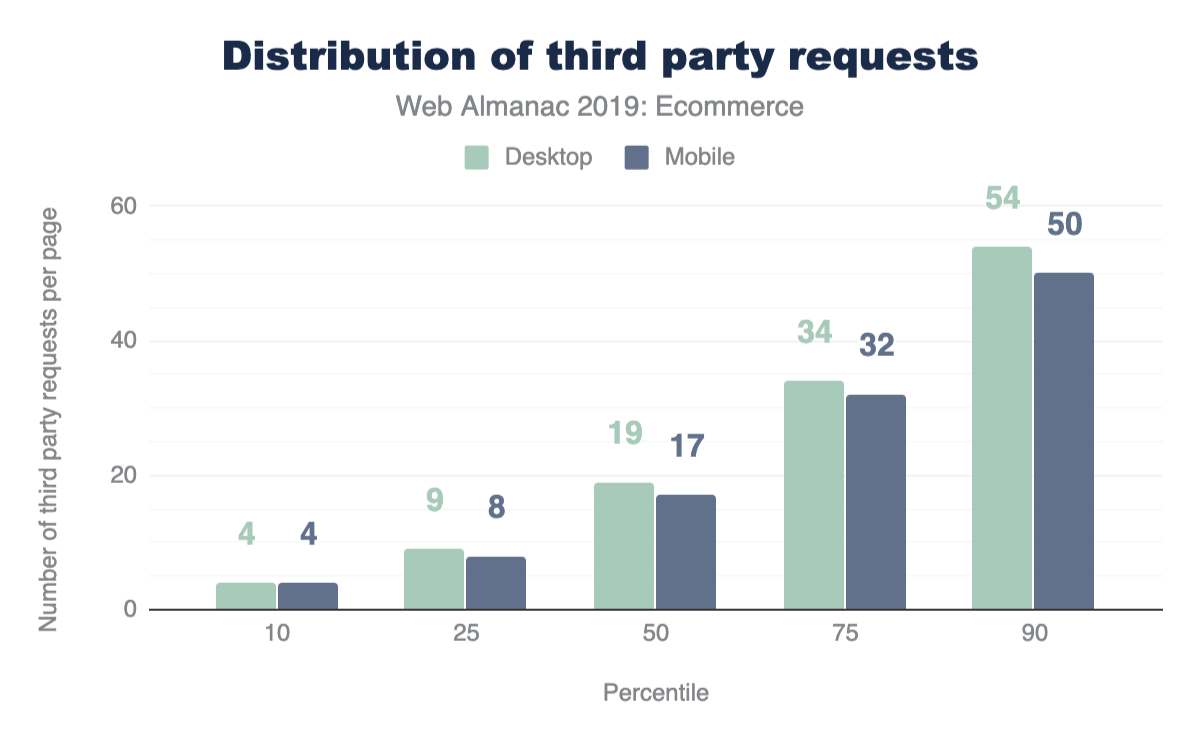
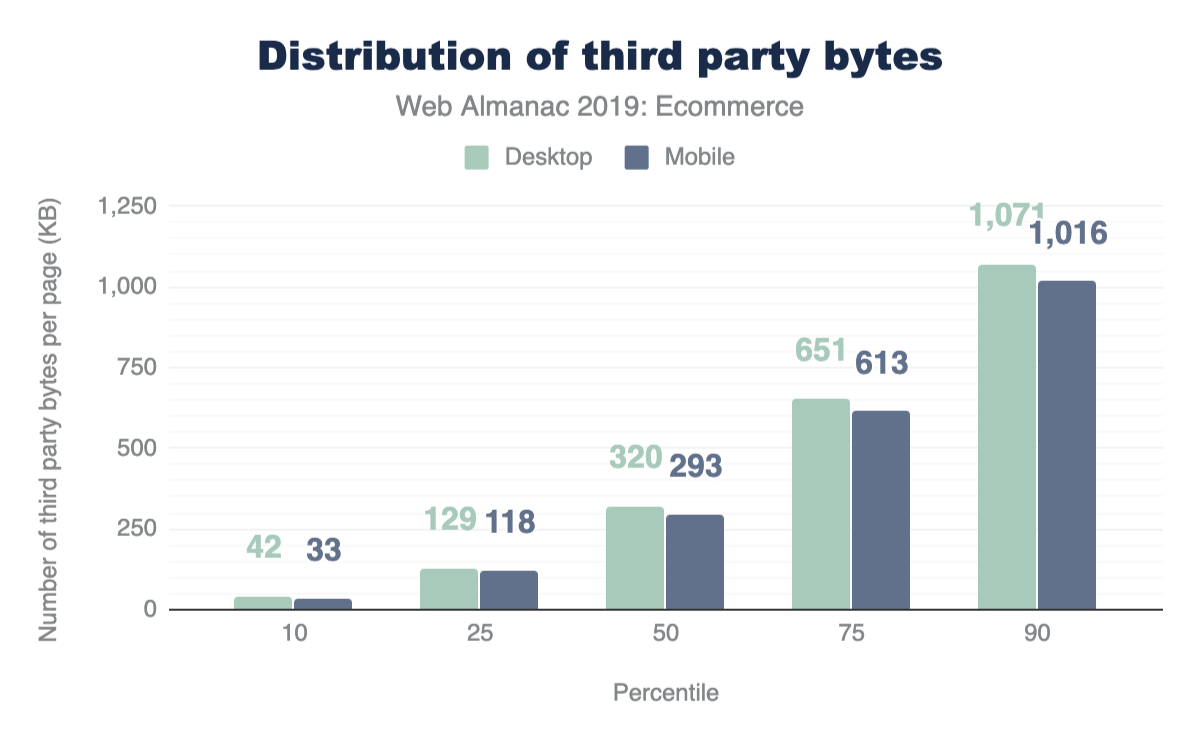
Peticiones y bytes de terceros
Muchos sitios web, especialmente las tiendas en línea, cargan una cantidad significativa de código y contenido de terceros: para análisis, pruebas A/B, seguimiento del comportamiento del cliente, publicidad y soporte de redes sociales. El contenido de terceros puede tener un impacto significativo en el rendimiento. La herramienta third-party-web de Patrick Hulce se utiliza para determinar las solicitudes de terceros para este informe, y esto se discute más en el capítulo de Third Parties.
La página de inicio mediana (’rango medio’) en una plataforma de comercio electrónico realiza 17 peticiones de contenido de terceros en dispositivos móviles y 19 en escritorio. El 10% de todas las páginas de inicio en plataformas de comercio electrónico realizan más de 50 peticiones de contenido de terceros, lo que supone un total de más de 1 MB.
Otros estudios han indicado que el contenido de terceros puede ser un gran cuello de botella en el rendimiento. Este estudio muestra que 17 o más peticiones (50 o más para el 10% superior) es la norma para las páginas de comercio electrónico.
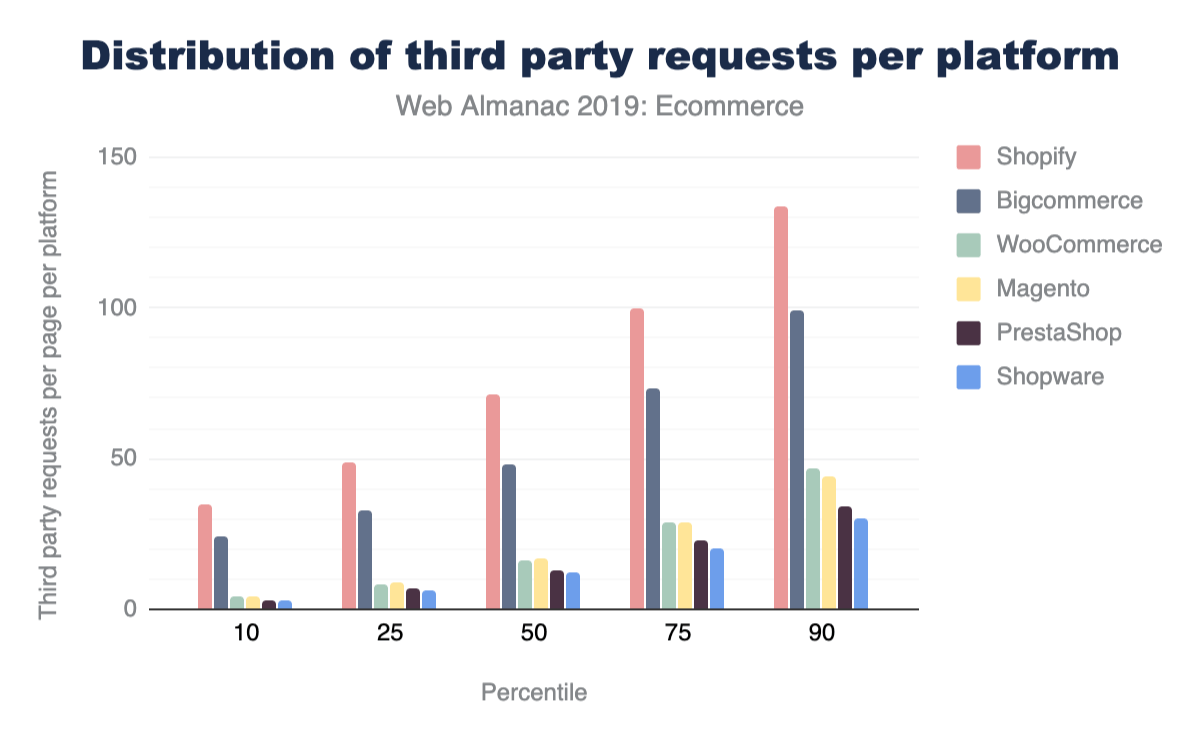
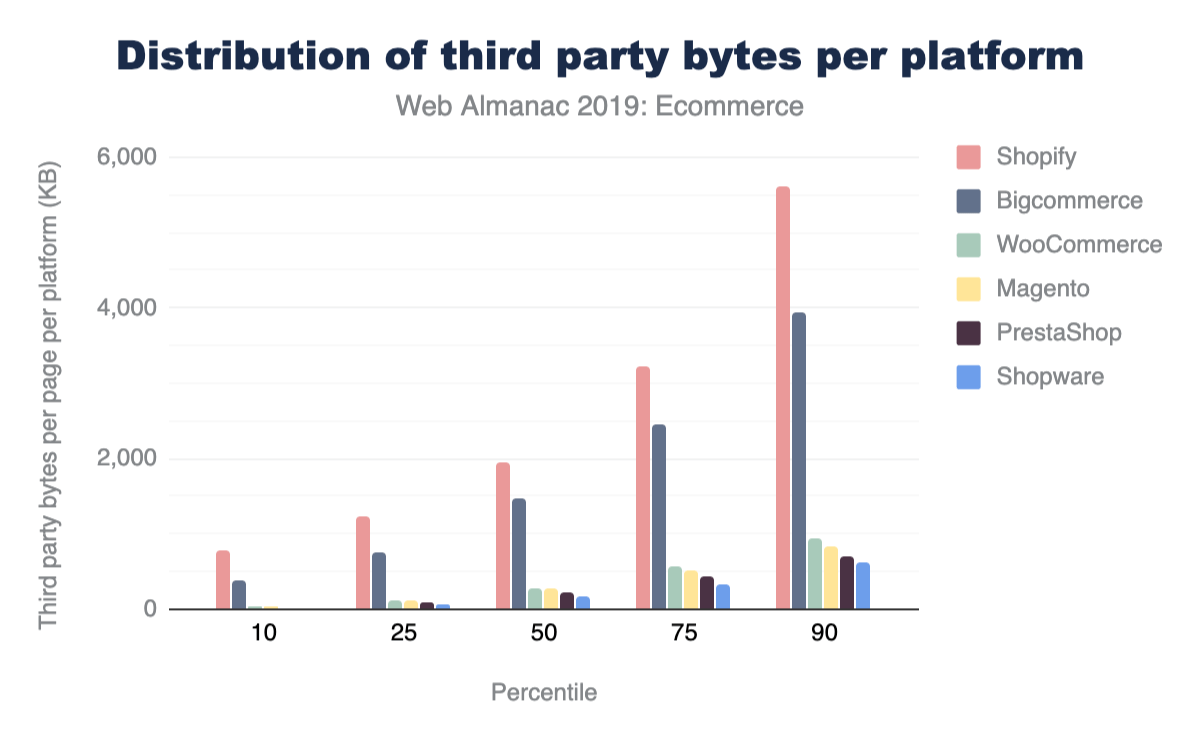
Solicitudes de terceros y payload por plataforma
Tenga en cuenta que las siguientes gráficas y tablas muestran datos sólo para dispositivos móviles.
Las plataformas como Shopify pueden extender sus servicios usando JavaScript del lado del cliente, mientras que otras plataformas como Magento usan más extensiones del lado del servidor. Esta diferencia en la arquitectura afecta a los números mostrados aquí.
Claramente, las páginas en algunas plataformas de comercio electrónico hacen más peticiones de contenido de terceros e incurren en una mayor carga de contenido de terceros. Se podría realizar un análisis adicional de por qué las páginas de algunas plataformas realizan más peticiones y tienen payloads de terceros más grandes que otras.
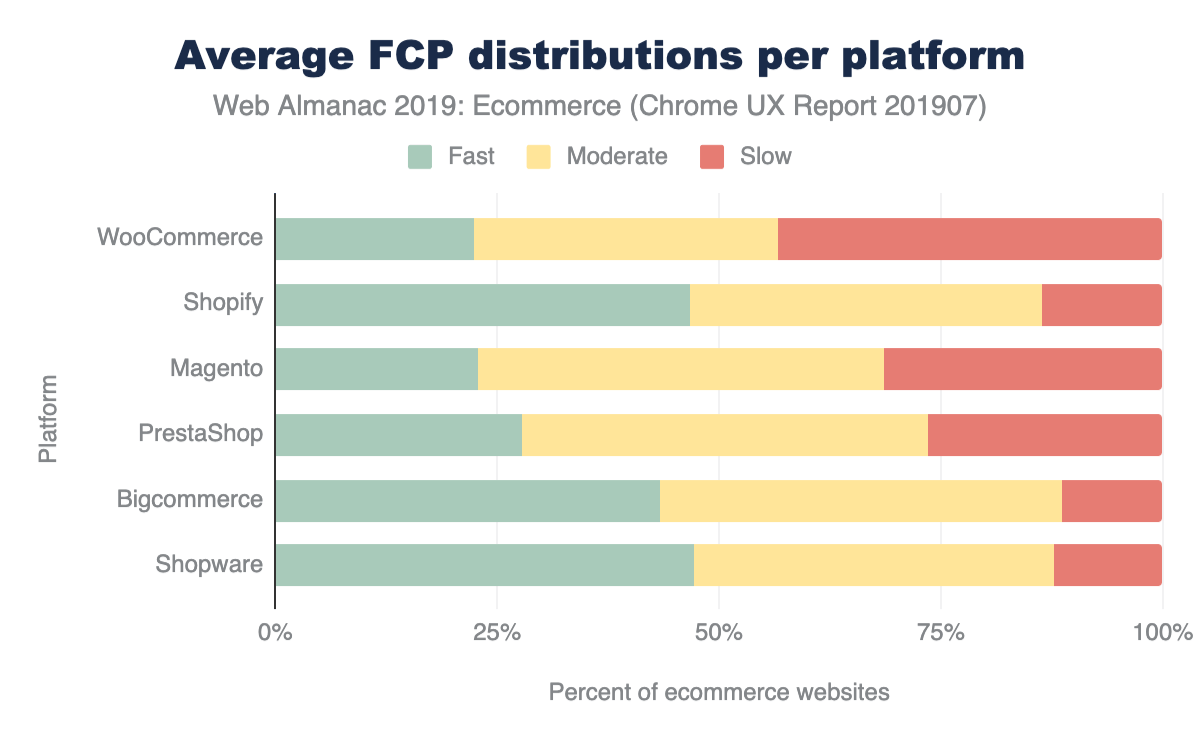
First Contentful Paint (FCP)
First Contentful Paint mide el tiempo que transcurre desde la navegación hasta que se muestra por primera vez contenido como texto o una imagen. En este contexto, rápido significa FCP en menos de un segundo, lento significa FCP en 3 segundos o más, y moderado es el resto. Tenga en cuenta que el contenido y el código de terceros pueden tener un impacto significativo en FCP.
Las seis principales plataformas de comercio electrónico tienen peor FCP en dispositivos móviles que en escritorio: menos rápido y más lento. Tenga en cuenta que el FCP se ve afectado por la capacidad del dispositivo (potencia de procesamiento, memoria, etc.) así como por la conectividad.
Necesitamos establecer por qué FCP es peor en dispositivos móviles que en escritorio. ¿Cuáles son las causas: conectividad y/o capacidad del dispositivo, o algo más?
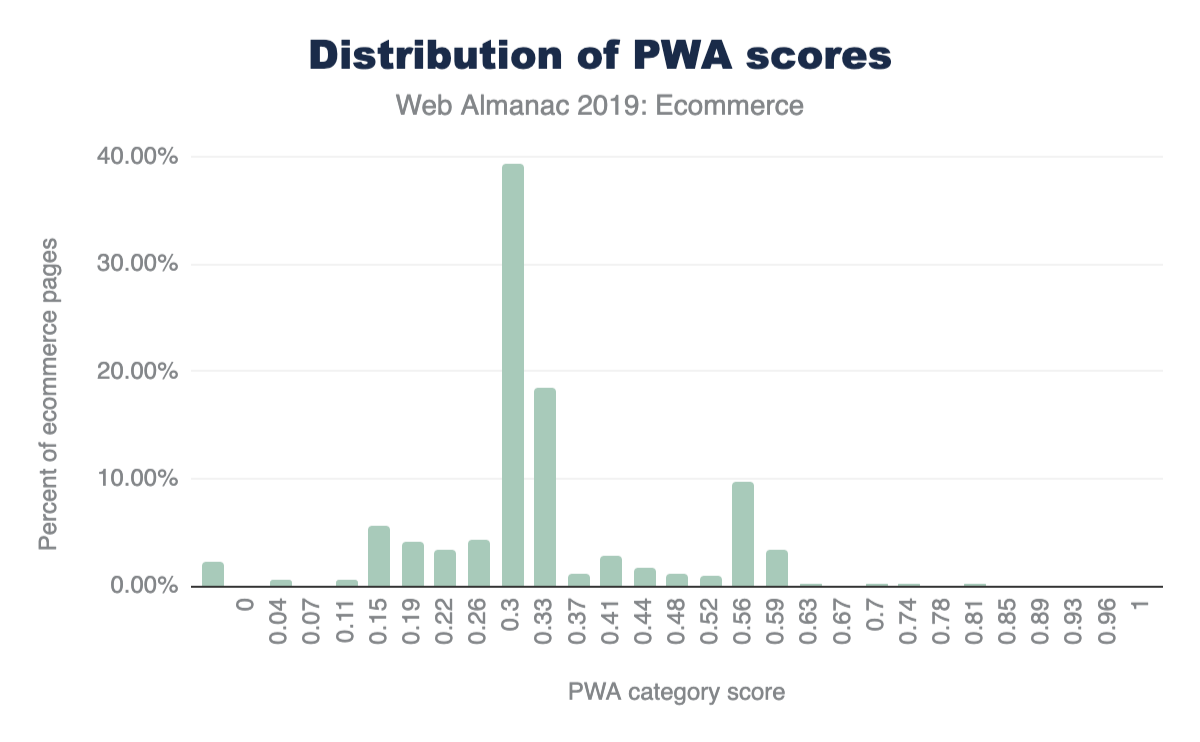
Puntuación de Progressive Web App (PWA)
Consulte también el capítulo de PWA para obtener más información sobre este tema más allá de los sitios de comercio electrónico.
Más del 60% de las páginas de inicio en plataformas de comercio electrónico obtienen una puntuación de PWA en Lighthouse de entre 0,25 y 0,35. Menos del 20% de las páginas de inicio en las plataformas de comercio electrónico obtienen una puntuación de más de 0,5 y menos del 1% de las páginas de inicio obtienen una puntuación de más de 0,6.
Lighthouse devuelve una puntuación de Progressive Web App (PWA) entre 0 y 1. 0 es la peor puntuación posible y 1 es la mejor. Las auditorías de PWA se basan en la lista de verificación de PWA de referencia, que enumera 14 requisitos. Lighthouse ha realizado auditorías automatizadas para 11 de los 14 requisitos. Los 3 restantes sólo pueden probarse manualmente. Cada una de las 11 auditorías PWA automatizadas se ponderan por igual, por lo que cada una aporta aproximadamente 9 puntos a su puntuación PWA.
Si al menos una de las auditorías de PWA obtuvo una puntuación nula, Lighthouse anula la puntuación para toda la categoría de PWA. Este fue el caso del 2,32% de las páginas móviles.
Claramente, la mayoría de las páginas de comercio electrónico fallan en la mayoría de las auditorías de la lista de verificación de PWA. Necesitamos hacer más análisis para comprender mejor qué auditorías están fallando y por qué.
Conclusión
Este estudio exhaustivo sobre el uso del comercio electrónico muestra algunos datos interesantes y también las amplias variaciones en los sitios de comercio electrónico, incluso entre aquellos creados en la misma plataforma de comercio electrónico. Aunque hemos entrado en muchos detalles aquí, hay muchos más análisis que podríamos hacer en este espacio. Por ejemplo, no obtuvimos puntuaciones de accesibilidad este año (consulte el capítulo de accesibilidad para obtener más información al respecto). Del mismo modo, sería interesante segmentar estas métricas por geografía. Este estudio detectó 246 proveedores de anuncios en páginas de inicio en plataformas de comercio electrónico. Otros estudios (¿tal vez en el Almanaque Web del próximo año?) podrían calcular qué proporción de sitios en plataformas de comercio electrónico muestran anuncios. WooCommerce obtuvo números muy altos en este estudio, por lo que otra estadística interesante que podríamos ver el próximo año es si algunos proveedores de alojamiento están instalando WooCommerce pero no lo habilitan, lo que causa cifras infladas.